📋 Project Overview
Dot Friends - Frontend Github
Dot Frineds - Backend Github
시연 영상 - 유튜브
프로젝트 소개
우리는 유명한 커머스 사이트 중에 하나인 라인프렌즈 샵의 클론 코딩을 하게 됐다. 라인프렌즈 샵은 2011년, 모바일 메신저 '라인' 의 스티커 캐릭터로 탄생한 라인프렌즈는 다양한 캐릭터와 아티스트와의 콜라보를 활발히 이어가고 있는 기업으로서 커머스 사이트의 구성과 기본 기능에 대해서 익히기에 적합하다는 생각이 들었다.
제작 기간
21.08.30 (월) ~ 21.09.10 (금)
기술 스택
✨ 프론트엔드(3명) : 금보배, 박은정, 주철진
- HTML/CSS
- JavaScript(ES6+)
- React
- SASS
🔥 백엔드(3명) : 서동규, 신우주, 김동준
- Django
- Python
- MySQL
- Aquery
공통 협업 도구
- Slack
- Notion
- Trello
- Git
- Github
- Zoom
주요 구현 사항
🌈 는 내가 구현한 기능에 표시했다.
✅ 회원가입 페이지
✨ 회원가입 페이지 레이아웃
✨ API 통신을 이용한 회원가입 구현
✨ 입력값에 따른 유효성 검사
✨ 입력 상황에 따라 사용자에게 적합한 내용을 입력하도록 안내 기능 구현
✅ 로그인 페이지
✨ 로그인 페이지 레이아웃
✨ access token을 이용한 로그인 기능 구현
✨ 입력값에 따른 유효성 검사
✨ 로그인 성공시 페이지 이동 구현
✅ 메인 페이지
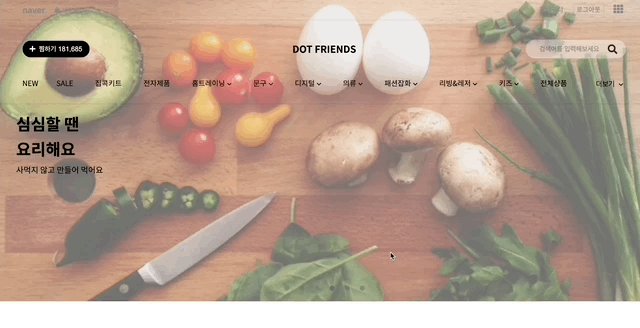
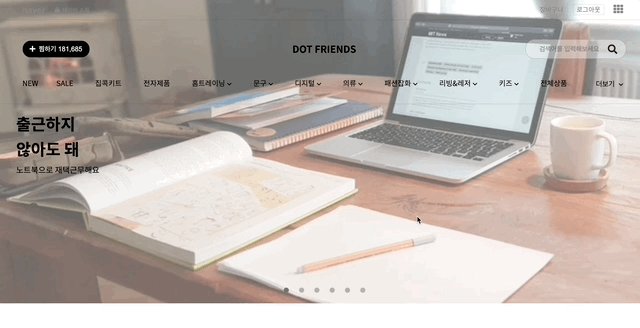
✨ 메인페이지 레이아웃 구현
✨ 메인페이지 캐러셀 슬라이더 기능
✨ 메인페이지 API 통신을 이용한 세일, 신상품 품목 렌더링
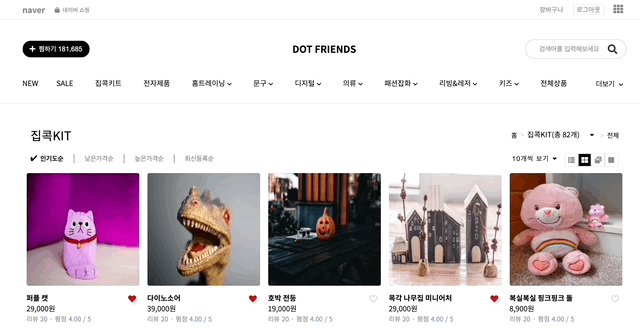
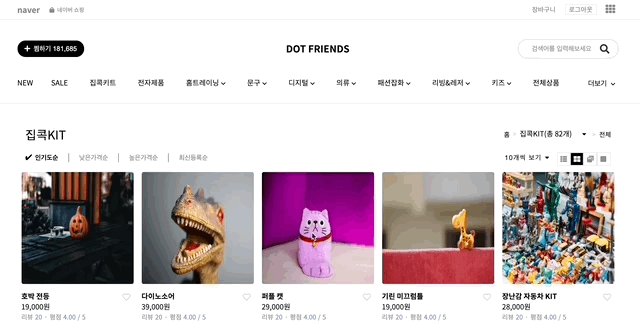
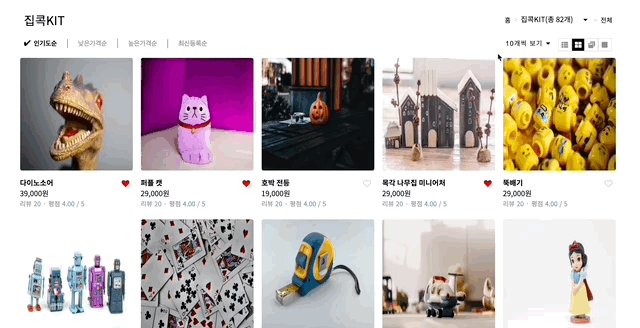
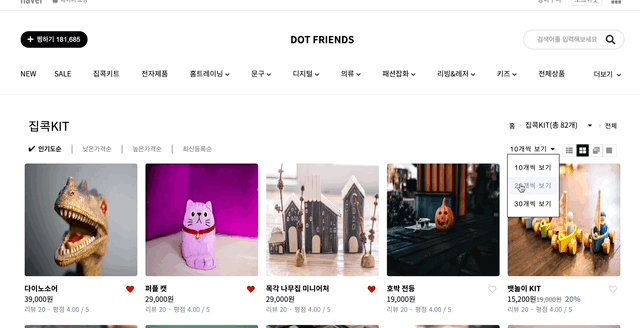
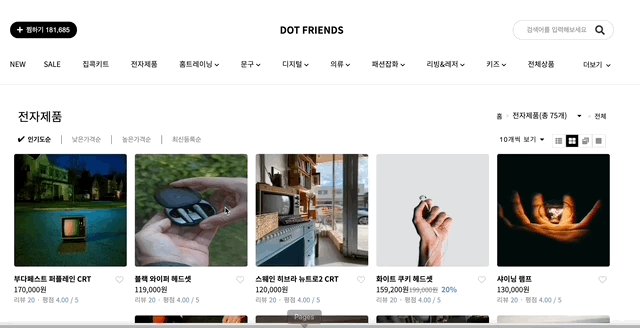
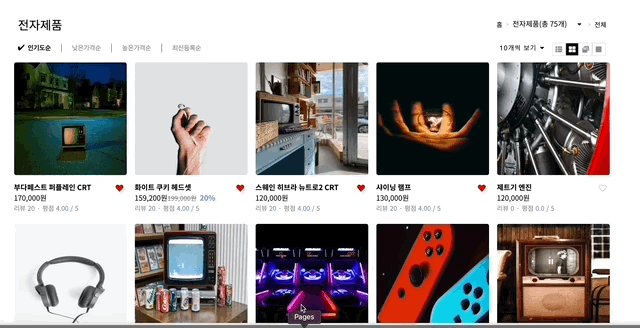
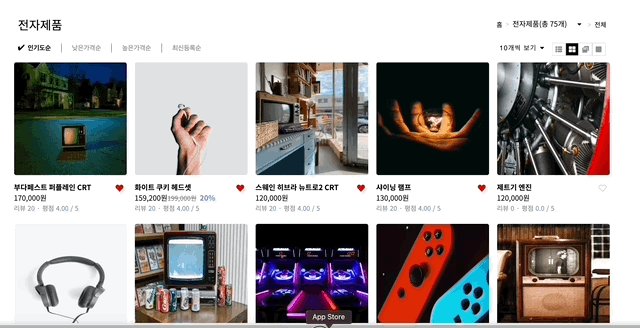
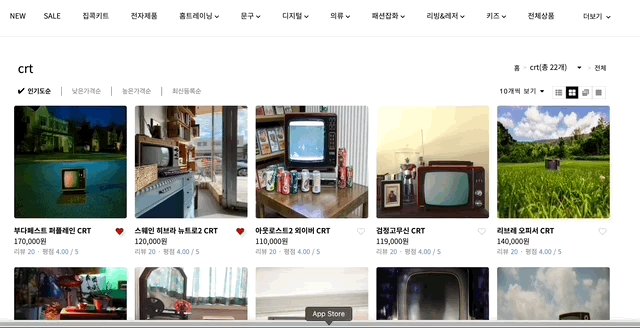
✅ 상품 리스트 페이지
🌈 API 통신을 통해 각 카테고리 몇 상품 리스트 구현
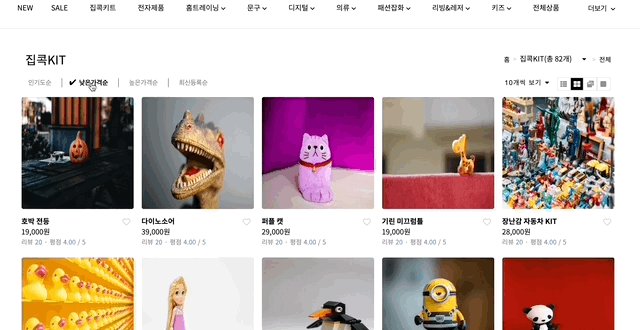
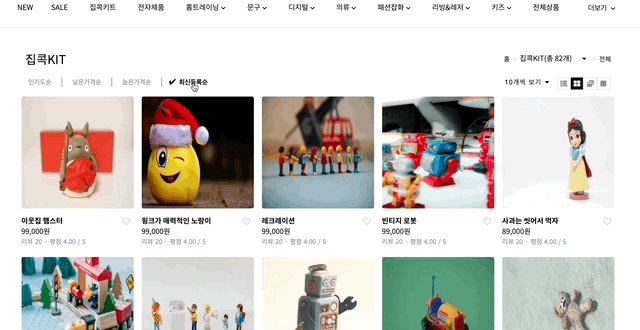
🌈 query string을 이용한 필터기능 구현(인기도순, 낮은가격, 높은 가격, 최신 등록)
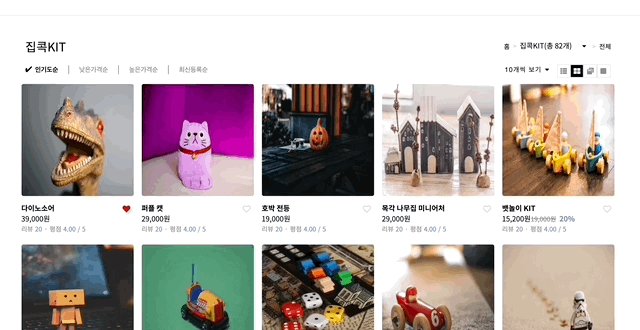
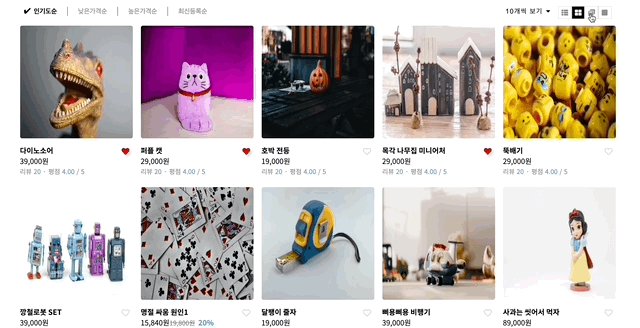
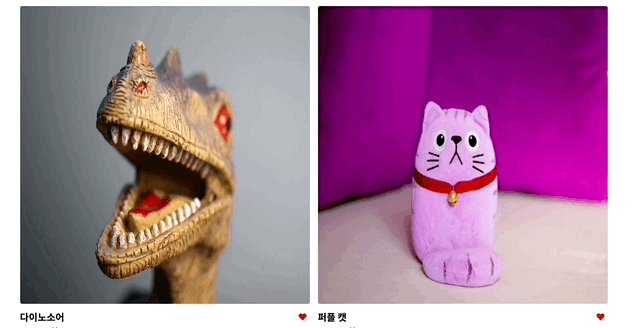
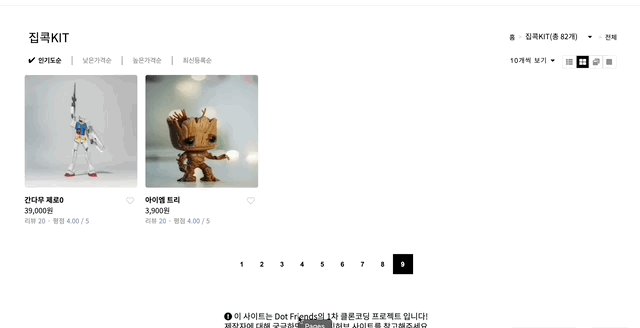
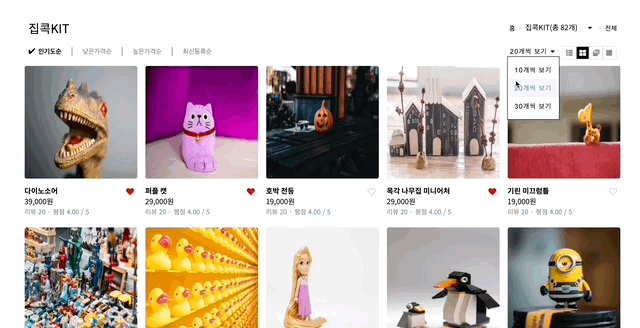
🌈 동적 class 를 이용한 4가지 레이아웃 기능
(리스트뷰, 이미지뷰, 큰 이미지뷰, 갤러리뷰)
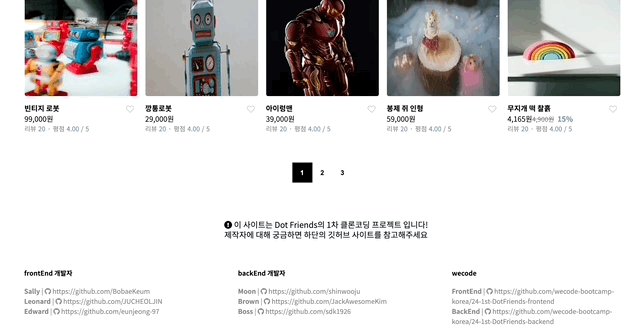
🌈 offset을 이용한 페이지네이션 기능
🌈 페이지 사이즈 관련 기능(10개씩 보기, 20개씩 보기, 30개씩 보기)
🌈 동적라우팅 이용한 상세페이지 이동 구현
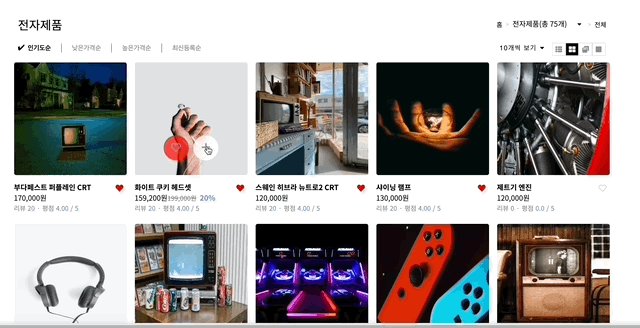
🌈 access token 을 이용한 사용자 인증 및 찜하기 기능 구현
(로그인 유저만 찜하기 가능 및 유저에 따라 다른 찜하기 상태를 보여줌)
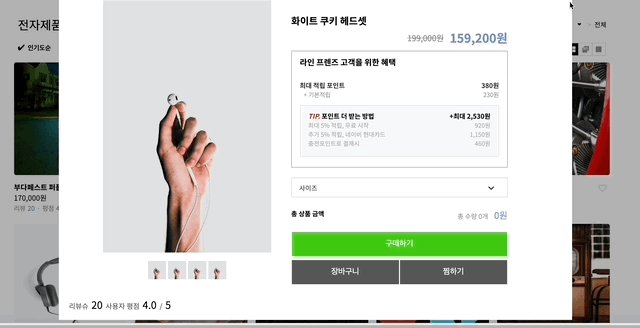
🌈 간략보기 버튼 클릭 시 모달창으로 상품 상세 미리보기 구현
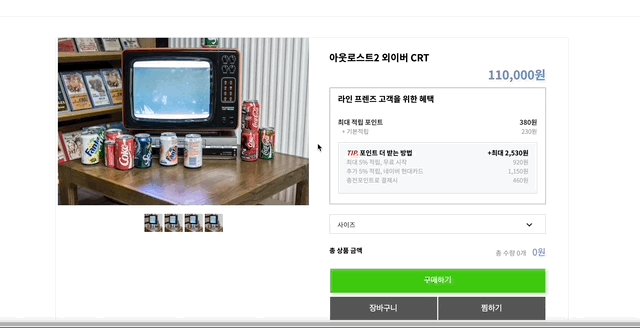
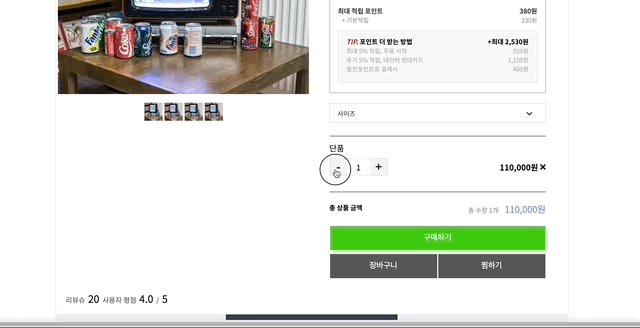
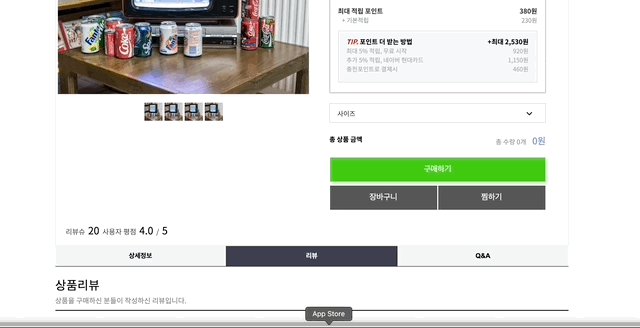
✅ 상품 상세 페이지
🌈 API 통신을 통해 해당하는 상품의 상세 페이지 구현
🌈 상품의 수량 조절 기능 구현
✅ 하단 footer
✨ 레이아웃 구현
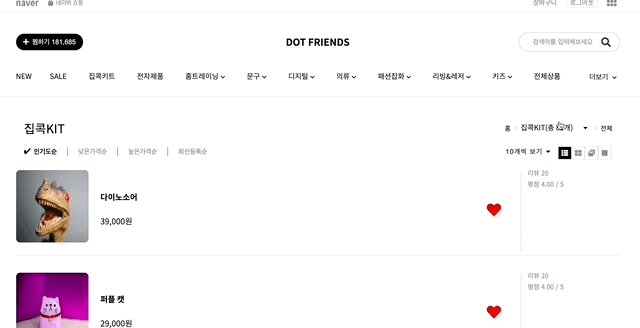
✅ 상단 Navbar
🌈 동적라우팅 이용한 카테고리에 맞는 리스트 페이지로 이동 구현
🌈 검색 기능 구현(query string 및 동적 라우팅 이용)
🌈 access token을 활용한 로그아웃 기능 구현
결과 화면
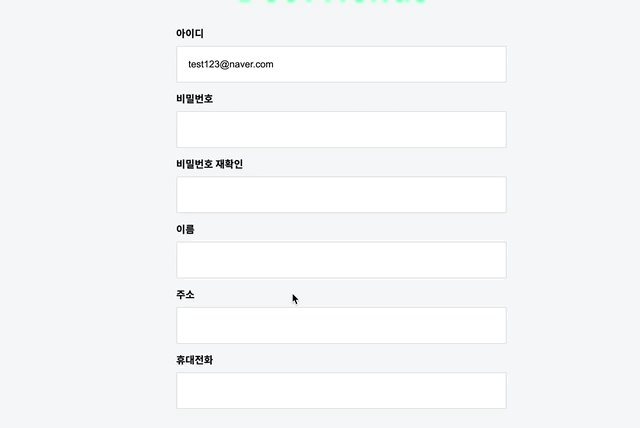
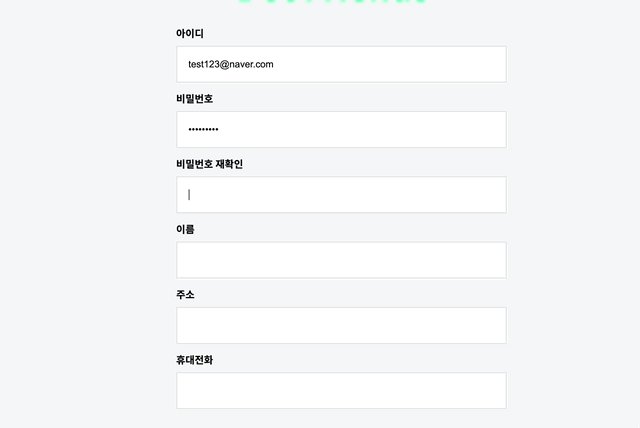
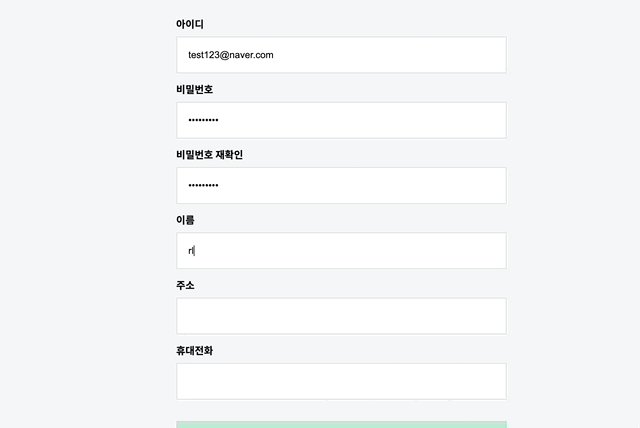
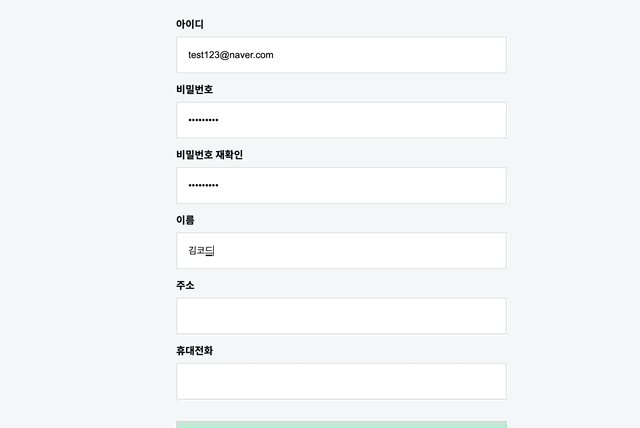
1. 회원가입

validation check를 통해서 사용자가 올바른 값을 입력할 수 있도록 유도했다. 여러가지 값을 입력 받고 이를 검증해야 되기 때문에 까다로웠지만 보배님께서 백엔드에만 검증을 맡기지 않고 프론트에서도 최대한 검증을 할 수 있도록 구현했다.
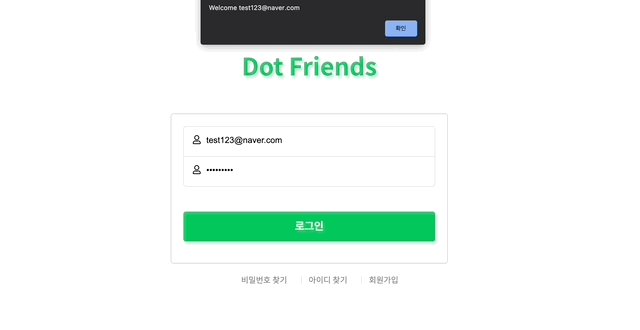
2. 로그인

회원가입과 마찬가지로 validation check를 통해서 사용자의 입력값이 유효한 경우에만 로그인 버튼을 누를 수 있도록 했다. 마찬가지로 백엔드와 프론트엔드 양쪽에서 2중으로 유효성 검사가 진행되도록 했다.
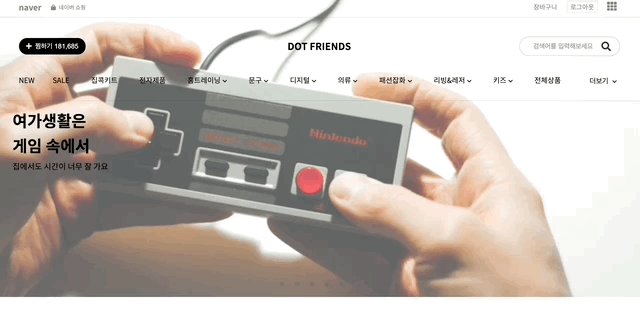
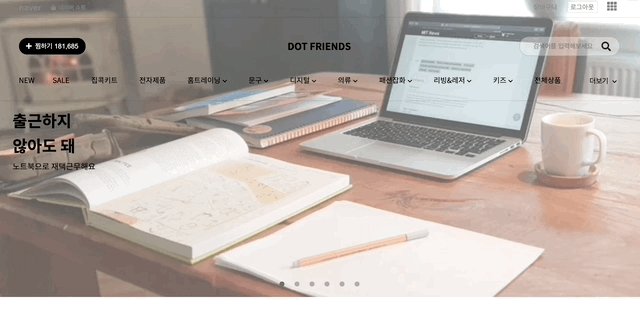
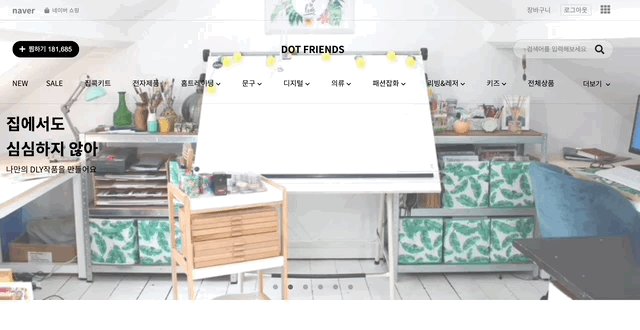
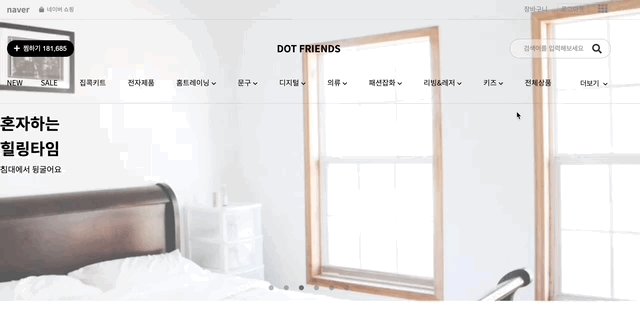
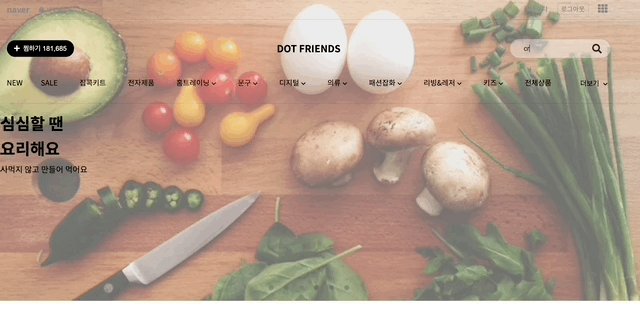
3. 메인 상단

백엔드 API를 통해서 데이터를 전달받아 이를 메인 상단에 보여줄 수 있도록 했다. background-image를 이용해서 이미지가 변경되면서 슬라이드 될 수 있도록 했고 애니메이션 효과를 통해서 단조로움을 벗어날 수 있었다.
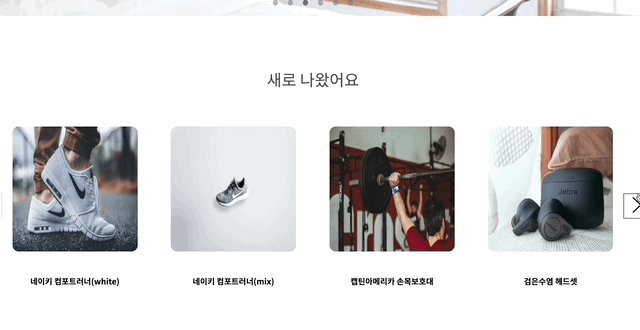
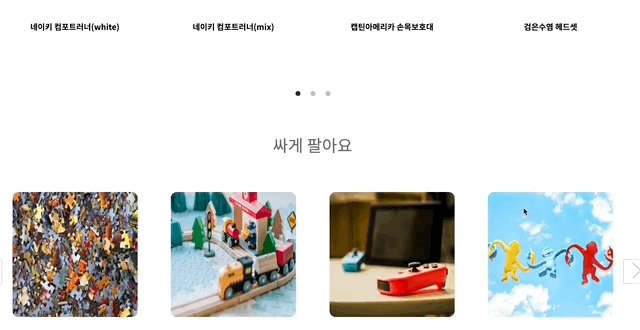
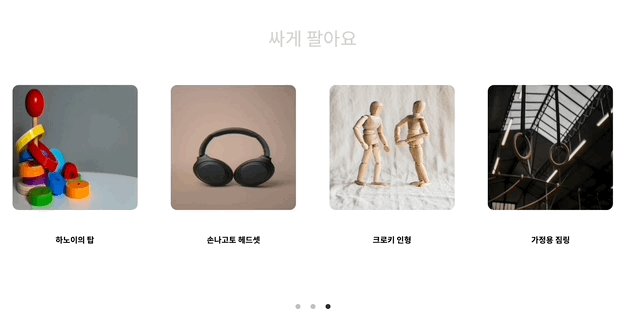
4. 메인 상품 탭

4개의 상품을 묶어서 보여줄 수 있도록 했다. 이 때, 신상품과 세일 상품이라는 카테고리의 정보를 랜덤하게 받아와서 사용자가 접속할 때마다 다른 상품을 보여줄 수 있도록 구현했다.
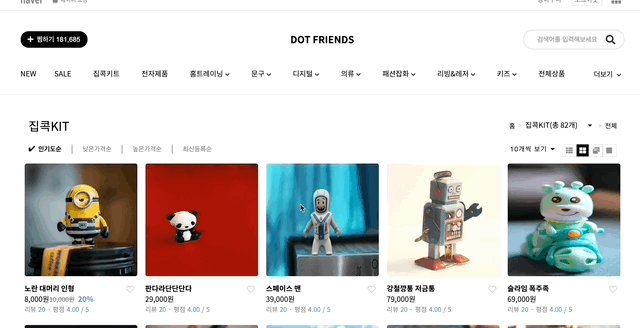
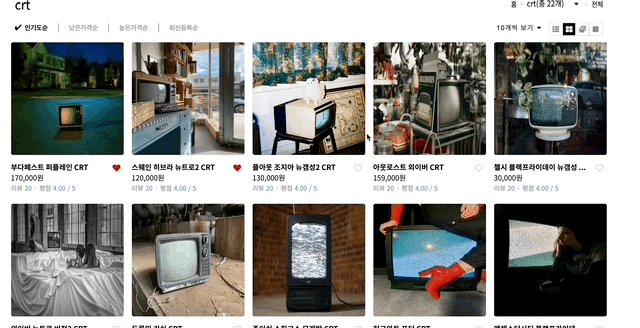
5. 상품 리스트 - 필터

state 를 이용해서 각 필터에 해당하는 버튼을 누를 때 query string 을 통해서 새로운 정보를 받아올 수 있도록 했다. 백엔드에서 query string 을 이용한 API를 빠르게 만들어줘서 어렵지 않게 구현할 수 있었다. 모든 데이터를 받아서 프론트에서 정렬할 수 있겠다는 생각이 들기도 했지만 여러 데이터를 다루는 것이 커머스 사이트의 특징이라는 생각에 query string 을 이용하는 것이 낫다는 판단을 했다.
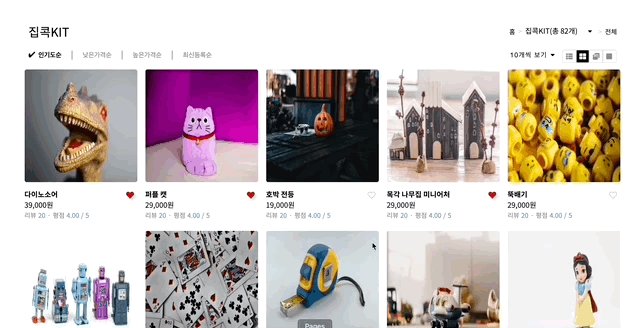
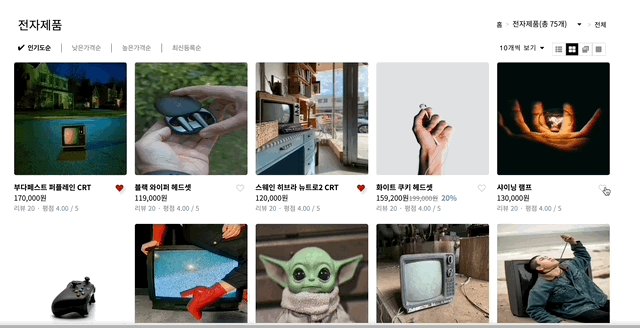
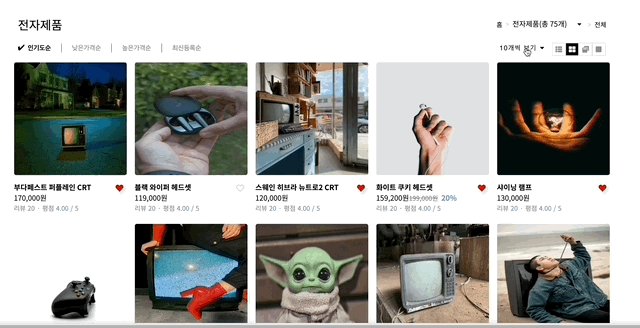
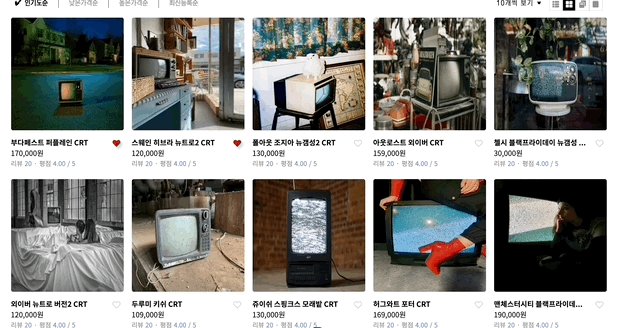
6. 상품 리스트 - 4가지 버전 레이아웃

className 을 동적으로 변화시켜서 4개의 버전의 레이아웃을 구현했다. 실제 사이트의 경우에는 query string 을 이용하는 것처럼 보였으나 여러번의 요청을 보내고 싶지 않았기 때문에 동적 className 을 사용하였다.
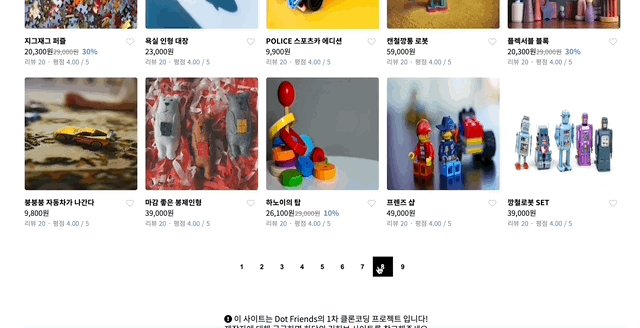
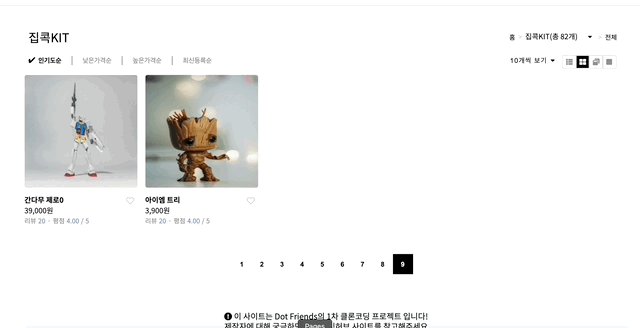
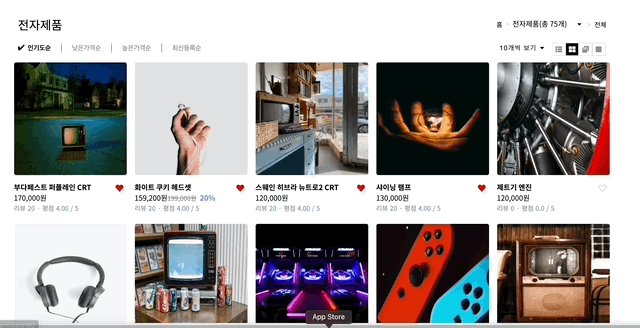
7. 상품 리스트 - 페이지네이션

다수의 상품을 한 번에 받아오는 경우에 시간이 많이 소요될 수 있기 때문에 이를 제어하기 위해서 페이지네이션 기능을 구현했다. offset 를 상품 수와 현재 페이지를 통해서 계산한 뒤에 전달하여 해당하는 상품만 통신해서 받아올 수 있도록 했다.

또, 한번에 보고자 하는 상품의 수량을 조절할 수 있도록 했다.
8. 상품리스트 - 찜하기 & 간략보기

로그인 시에 발급 받았던 token 을 이용해서 사용자에 맞는 찜하기 상황을 보여줄 수 있도록 했다. 또, 로그인한 유저의 경우에만 찜하기 기능을 사용할 수 있도록 했다. 이는 바로 반영되어서 찜하기가 눌린 상품의 경우 인기도 순으로 정렬할 때 더 높은 우선도를 갖게 된다.

상품을 누를 경우에 상세페이지로 이동하게 되는데, 리스트를 계속 보면서 상품의 정보를 자세히 보고 싶은 유저를 위해서 간략보기 기능을 구현했다.
9. 네비바 - 검색 기능

네비바에서 각 카테고리를 누르면 해당하는 상품 리스트로 이동하게 구현했고, 검색어를 입력한 경우에는 해당하는 상품들을 보여줄 수 있도록 했다. query string 과 동적라우팅을 이용해야 했는데 처음에는 다소 헤맸지만 여러 시도 끝에 성공할 수 있었다.
10. 상세페이지

동적라우팅을 통해서 상품 리스트 페이지에서 원하는 상품을 클릭한 경우에 이동할 수 있도록 했다. 옵션을 선택한 경우에만 상품의 수량을 조정할 수 있도록 했다.
✨ Project Review
좋았던 점
소통을 통한 구현 과정
우리 팀은 백엔드와 프론트엔드 사이에서의 의사소통에 큰 문제가 없었다고 생각한다. 코드를 작성하면서 미리 미치 key 값들을 맞춰보기 위해서 생각했고 백엔드에서 얻은 구조를 바탕으로 Mock data 를 만들어 사용했기 때문에 수정사항이 많이 생기지 않았다.
또한, 프론트엔드와 백엔드 사이에서 각 기능들을 구현하는 경우에 어떤 방식으로 동작하는 것이 옳을 지에 대해서 이야기 할 수 있는 시간들이 많았는데 한 쪽의 주장만 일방적으로 하는 것이 아니라 서로 납득할 수 있는 부분으로 협의하면서 만족스러운 결과를 낼 수 있었다.
특히 찜하기 기능의 경우에는 서로 의견을 많이 나눌 수 있었고 인증과 인가를 통해서 유저에 따른 다른 화면을 그리도록 할 수 있었다.
목표는 작게, 구현은 확실하게
PM이었던 동규님의 말처럼 우리 팀은 많은 목표를 설정하지 않았다. 구현할 수 있는 최소한을 설정하였고 이 부분은 최대한 확실하게 구현할 수 있도록 했다. 그렇기 때문에 프로젝트 기간동안 팀원들이 아프기도 하고 백신으로 인해서 생겼던 어려움도 있었지만 차근차근 목표들을 이뤄나갈 수 있었다.
또, 각자 맡은 페이지의 경우에는 사소해 보일지라도 최대한의 기능들을 구현하기 위해서 노력했고 그 마음만큼 괜찮은 결과를 냈다고 생각한다.
자꾸만 솟아나는 욕심과 부족한 내 실력 사이에서 힘들기도 했던 프로젝트 기간이었지만 같은 방향을 바라보고 함께하는 팀원들이 있었기에 힘내서 진행할 수 있었다.
아쉬운 점
코드 리팩토링의 부족...
생각보다 내 속도는 느렸고 맡은 기능들을 구현하는데 꽤 긴 시간이 걸리게 됐다. 그러다보니 나중에는 코드의 질에 대해서 깊이 고민할 수 있는 시간이 부족했다. 빠르게 구현을 마무리하고 팀원들간에 코드 리뷰를 통해서 리팩토링을 할 수 있는 시간을 가질 수 있었다면 좋았을텐데 그러지 못한 점이 아쉽다. 그래도, 멘토님들의 지속적인 피드백을 통해서 부족했던 부분들을 채워나갈 수 있었던 점은 좋았다.
긴밀한 소통의 필요성
무난하게 소통이 진행되었다고 생각하기는 하지만, 서로 간의 긴밀한 소통의 경우에는 조금 부족했다는 생각이 든다. 특히 프론트엔드의 경우에는 각자 맡은 페이지를 최대한 잘 그려내기 위해서 시간이 많이 들었는데 그러다보니 서로의 진행사항이나 어려운 점에 대해서 빠르게 공유하는 것이 어려웠다. 주말에 만나서 함께 하거나 서로의 코드를 보고 개선하는 것을 돕기도 했지만 기술적인 것을 떠나 심적으로 더 공유하고 나눌 수 있었다면 좋았겠다는 생각이 든다.
특히 팀원분들이 아픈 상황에서도 맡은 역할에 대한 부담감을 가지고 있던 상황을 생각하면 마음 편히 이야기를 나눌 수 있도록 하는 역할을 하지 못했던 것 같아 미안한 마음이 든다. 마음 깊이 의지할 수 있는 동료 개발자는 어떤 사람인지에 대해서 생각해보는 계기가 되었다.
프로젝트 후기
처음으로 진행했던 1차 프로젝트. 시작 전에는 정말 걱정이 많았는데 좋은 분들을 만나서 즐겁게 진행할 수 있었다. 진행하는 2주 동안은 잘하고 있는걸까? 이게 하나의 사이트가 될 수 있을까? 감이 오지 않았는데 서로의 결과물들이 합쳐져서 하나가 되었을 때는 정말 기분이 좋았다.
특히 여러 번, 서버를 열어달라고 이야기 하기도 하고 회의 때마다 해야할 것들에 대해서 중요하게 이야기 했던 것 같아서 미안한 마음이 큰데, 싫은 내색 없이 오히려 더 열심히 함께 해줬던 DOT 프렌즈 팀원들에게 정말 감사하다.
PM으로서 열정적으로 팀을 이끌고 격려해주었던 동규(보스)님, 즐거움 뿐만 아니라 든든하게 백엔드로서 지원해 줬던 우주(문)님, 많은 사색으로 좋은 API를 만들어줬던 동준(브라운)님, 항상 웃으며 성실하게 맡은 역할을 다 했던 은정(에드워드)님, 아이디어 뱅크에, 아파서 고생하기도 했지만 주말에도 만나 말한 것들은 다 해낸 보배(샐리)님까지. 각자의 공간에서 잘 지내자며 정했던 DOT FRIENDS 였지만 하나의 팀으로 좋았던 2주였고 단단했던 프로젝트였다.