
📋 Project Overview
TomorrowsNotebook - Frontend Github
TomorrowsNotebook - Backend Github
시연 영상 - 유튜브
프로젝트 소개
'밀리의 서재' 어플리케이션을 벤치마킹하여 전자책 구독 플랫폼 서비스를 구축했습니다.
애자일 방법론을 채택하여 연휴를 제외하고 총 2주 간 스프린트 방식으로 프로젝트를 진행했습니다. 사용자에게 편리하고 유용한 서비스를 제공할 수 있는 방법을 고민하고 실행에 옮기는 것을 기초 목적으로 삼았으며, 효율적인 아키텍처 구축을 위해 노력했습니다.
백엔드팀에서는 사용자 중심의 다양한 서비스를 제공하기 위해 효율적인 데이터 모델링 방안을 고민했습니다. 최적화된 데이터베이스 사용을 목적으로 장고 ORM을 사용하였고, AWS의 RDS, EC2, S3버킷 등을 사용하여 시스템 아키텍쳐를 설계했습니다. 각 기능에 대해 유닛테스트를 진행하여 여러 환경 변수에 대한 안정성을 확보했습니다.
프론트엔드팀에서는 React Hooks와 Styled-Component, 라이브러리 등을 이용하여 사용자의 흥미를 이끌어낼 수 있는 UI/UX를 구현했습니다. 직관적인 구조 파악과 재사용성을 염두에 두고 컴포넌트를 분리시켰으며, 동시에 API 통신으로 받은 데이터의 효율적 전달성을 확보했습니다.
제작 기간
2021.09.13(월) ~ 2021.10.1(금) (연휴기간 제외)
기술 스택
✨ 프론트엔드(3명) : 강연옥, 조성환, 주철진
- JavaScript(ES6+)
- React
- Styled Component
- Styled-icon
- React-pdf
🔥 백엔드(3명) : 이무현, 신우주, 박지원
- Django
- Python
- MySQL
- Aquery
공통 협업 도구
- Slack
- Notion
- Trello
- Git
- Github
- Zoom
주요 구현 사항
📕 는 내가 구현한 기능에 표시했다.
✅ 로그인 페이지
✨ 로그인 페이지 레이아웃
✨ 카카오 API를 이용한 소셜로그인 구현
✨ 로그인 성공시 페이지 이동 구현
✅ 메인 페이지
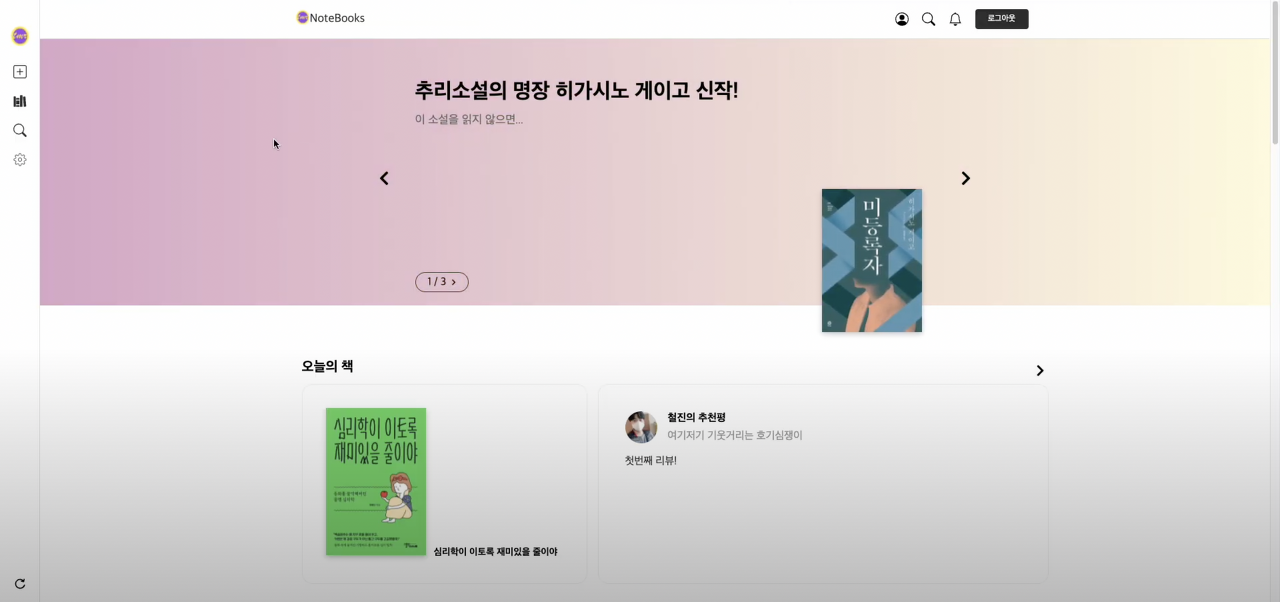
📕 메인페이지 레이아웃 구현
📕 메인페이지 배너 캐러셀 슬라이드 구현
📕 책 리스트 스크롤 슬라이드 구현
📕 메인페이지 API 통신을 이용한 책 추천 서비스 구현(최신, 출판사별)
📕 상세페이지로 동적라우팅 기능 구현
✅ 검색창 페이지
✨ 카테고리별 도서 검색 기능
✨ 검색 필터링
✨ 검색어에 따른 결과 미리보기 창
✨ 검색 결과창에서 도서 클릭 시 상세페이지로 이동
✅ 뷰어 페이지
✨ react-pdf 라이브러리 사용하여 PDF 파일 불러오기
✨ S3 CORS 에러 및 객체 퍼블릭 설정 변경 통한 디버깅
✨ 목차 및 해당 페이지로 이동 기능
✨ 페이지 이동 기능
✨ 한 쪽 보기, 두 쪽 보기 기능
✨ 페이지 스크롤 기능
✅ 책 상세 페이지
📕 상세 페이지 레이아웃 및 API 통신(동적라우팅)
📕 리뷰 추가 및 삭제
📕 리뷰 좋아요 기능
📕 내 서재에 담기 기능
📕 책장 만들기 기능
📕 바로 읽기 기능
✅ 나의 서재 페이지
✨ 책장 만들기/삭제 기능
✨ 읽은 책 담기 기능
✨ 책장 속 서재 필터링 기능
✨ Project Review
좋았던 점
명확한 기록과 유연한 소통
이번 2차 프로젝트를 진행하면서 부담이 되는 부분이 많았다. 백엔드의 경우에는 데이터 테이블이 복잡할 수 밖에 없었고 프론트의 경우에는 어플리케이션이다 보니 웹으로 전환하는데 어려움이 많을 것으로 예상되었다. 그렇기에 초반에 소통을 하는데 많은 신경을 썼다. 각 화면의 부분들을 캡처해서 보면서 데이터 통신을 어떻게 진행할지 구체적으로 이야기했고 서로의 생각이 다른 부분의 경우에는 여러 사이트들을 직접 보면서 열띤 토론을 이어나갔다. 단지, 누가 편하기 위해서가 아닌 최대한 사용자에게 편한 환경을 제공하고자 하는 토론이었기에 즐겁게 임할 수 있었다. 그렇기에 각 기능들이 만족스러운 결과로 나올 수 있었다.
새로운 기술에 대한 적극적인 도전
프론트엔드의 경우에는 2차 프로젝트를 진행하면서 리액트 Hooks와 Styled Component를 사용해야 했다. 모두 처음 사용해보는 기술들이다보니 초반 레이아웃을 구성하면서 어려움이 많았다. 마치, 처음 JavaScript 를 구현했던 기분이 느껴졌다. 그럼에도 두려움 보다는 흥미로 접근하려고 노력했고 한 줄 한 줄 코드를 늘려나갈 수 있었다. 이번 프로젝트에서 기억에 남았던 부분은 내 코드만 보며 리뷰를 반영했던 것이 아니라 다른 분들의 코드에 달린 리뷰들을 반영해보고자 했던 시도였다. 특히 Potal 에 관련된 내용의 경우에는 우연히 이야기를 듣고 흥미가 생겼었는데 다수의 Modal을 한 페이지 내에서 구현하게 되면서 매우 유용하게 사용할 수 있었다. 단순히, 전에 하던 방식으로 구현하기 보다는 여러 리뷰와 검색을 통해서 새로운 기술을 적극적으로 도입하려고 했던 기억이 인상 깊다.
아쉬운 점
블로커에 대한 대처
프로젝트는 나 혼자만의 문제보다 동료들의 문제를 공유하고 함께 해결해나가는 과정이 중요하다는 생각이 들었다. 이번 프로젝트의 경우 프론트와 백엔드 모두 새로운 도전들이 있었고 그로 인해서 여러가지 블로커들이 생길 수 밖에 없었는데, 이에 대한 해결 과정이 조금은 미숙했다는 생각이 든다. 그러다보니 데이터 통신을 위해 필요한 시간들이 늦어질 수 밖에 없었고 에러를 고쳐나가는 과정이 급할 수 밖에 없었다. 긴밀하게 소통하면서 맞춰나가고 있다고 생각했지만 블로커에 대한 구체적인 대책을 세우는 부분에 있어서는 조금 아쉬움이 남는다. 그럼에도 서로가 어떤 것들을 진행하고 있는지 매일 스탠드업 미팅을 통해서 잘 공유가 됐기 때문에 좋은 결과물을 만들 수 있었다.
추가 구현에 대한 아쉬움
아무래도 아쉬움이 남을 수 없는 부분은 추가 구현에 대한 부분이라고 생각한다. 우리는 밀리의 서재를 모티브로 프로젝트를 진행했는데, 시간이 넉넉하지 못하다보니 필수적인 사항들을 위주로 구현을 진행했다. 그렇기 때문에 사이트를 이용해보면서 느꼈던 불편함에 대해서 정리하고 이를 개선하는 과정에 대한 아쉬움이 남는다. 리뷰 삭제나 상세 페이지에서 책장을 만들고 책을 추가하는 과정에 있어서 불편했던 부분들을 개선하기는 했지만 사이트 전반적으로 사용자가 책을 선택하고 읽는 과정에 대해서 깊이 고민해보고 이를 개선할 수 있었다면 더 좋았겠다는 아쉬움이 남는다. 추후에 코드 리팩토링을 진행하면서 개선할 수 있는 부분이 있는지 고민해보는 과정을 가져보려고 한다.
프로젝트 후기
2주라는 시간이 또 금방 지나가버렸던 2차 프로젝트가 마무리 됐다. 유일하게 어플리케이션을 가지고 프로젝트를 진행해야하기 때문에 걱정을 많이 했었다. 내가 발표했던 사이트였기 때문에 PM의 역할까지 진행을 했었는데, 사실 따로 PM은 없었고 모두가 PM처럼 진행했던 프로젝트라고 생각한다. 모두의 높은 책임감 속에서 어려운 환경에서도 다들 원했던 만큼 구현을 마무리 할 수 있었다.
특히 연휴에 코딩에 집중을 하고 싶어서 카페를 갔었는데 팀원들이 먼저 함께 하고 싶다며 연락이 와서 모일 수 있었다. 누군가가 "해야한다!" 하면서 모인 것이 아니라 "하고 싶다" 라고 모였던 그 순간이 정말 기억에 많이 남는 것 같다. 정말로, 함께하고 있구나 느낄 수 있었다.
명확하게 같은 방향을 바라보며 달려갈 수 있도록 해줬던 연옥님, 맡은 역할을 언제나 최선을 다해서 해결하는 성환님, 어려운 기능을 맡았고 걱정도 많이 하셨지만 행복하게 해낸 지원님, 분위기 메이커 역할만 아니라 새벽까지도 공부하며 원하던 기능을 구현해낸 우주님, 마지막으로 든든하게 뒤를 받쳐주며 어려운 역할을 해주신 무현님까지.
어려운 프로젝트임에도 언제나 웃으면서 즐겁게 할 수 있도록 해준 팀원들에게 정말 감사하다 ✨ 모두가 있었기에 내일배움공책이 있을 수 있었다 🤭
