
코드잇 스프린트를 진행하면서 정말 기분 좋게 개발했던 중급 프로젝트가 성공적으로 마무리되었다!
짧다면 짧은 시간 동안 열심히 개발했고, 팀원들이랑 꾸준히 의논해가며 부족한 점을 채워가며 발전하는 시간이여서 더 뜻깊었던 시간이었다.
기초 프로젝트에서 스스로 만족하지 못했던 부분과, 부족하다고 생각되던 부분을 여러모로 채워나갈 수 있어서 정말... 만족스럽게 마무리한 프로젝트였다🤩
중급 프로젝트 Wikid
프로젝트 선정 이유
Wikid라는 프로젝트는, 지인들의 위키를 작성하고 공유하는 서비스이다.
기초 프로젝트와 비슷하게 4개의 프로젝트 주제 중 선택할 수 있었는데, 타인의 위키를 작성한다는 점, 마크다운 에디터 등을 사용할 수 있다는 점, 스프린트에서 매주 진행하던 스프린트 미션과 다른 부분이 많다는 점 등... 팀원들과의 회의를 통해 프로젝트를 선정하게 되었다.
또한, 난이도가 가장 높다는 부분이 선정 이유 중 하나였다. 다들 너무 잘해서 난이도 높은 프로젝트를 해도 무리가 없을 듯 했다.
🍀 완전 위키비키자나~
프로젝트를 정한 후, 프로젝트에 특별함을 더하기 위해(같은 시안으로 진행하는 팀이 많다 보니, 특별한 네이밍과 로고 등은 개발 능률을 향상시켜준다고 생각한다...) 프로젝트 이름을 정하던 도중 위키비키라는 이름이 선정되었다.
긍정적(낙관적) 사고를 기반으로, 타인이 나에 대한 위키를 써준다니 완전 럭키비키잖아~ 라는 생각으로 네이밍을 진행했는데, 찰떡같은 이름이라고 생각한다. 개발하는 내내 프로젝트에 애정을 가지고 임할 수 있었다.
기술 스택
Next. js, TypeScript, Tailwind Css, Zustand 등을 사용하였다.
Next.js
Next.js의 경우 페이지 라우터를 사용하였다. 앱 라우터의 경우 페이지 라우터에 비해 높은 러닝커브와, 비교적 안정적이지 않다는 점, 현재 개발하는 프로젝트가 소규모 프로젝트라는 점 등으로 인해 제외되었다.
TypeScript
TypeScript의 경우, 자바스크립트의 여러가지 단점을 보완해주기 때문에(타입 지정으로 인해) 필수라고 생각되어 사용하였다. API에서 받는 데이터 등의 타입을 미리 지정해두고 사용하니 쉽게 개발할 수 있었다.
Tailwind CSS
Tailwind CSS의 경우, 팀 내에서 여러 의견이 나왔던 기술이다. Tailwind를 아예 사용해보지 않은 사람이 있었고, 이미 styled components, module.css 등으로 css를 작성하는 경우가 많았기 때문이다.
이에 대해서 해결하기 위해 팀적으로 기술적인 스터디를 진행해서, 어떤 기술 스택을 도입하기 전에 현재 우리가 진행할 프로젝트에 어울릴지, 장점과 단점은 무엇인지 매일 의견을 나누었다.
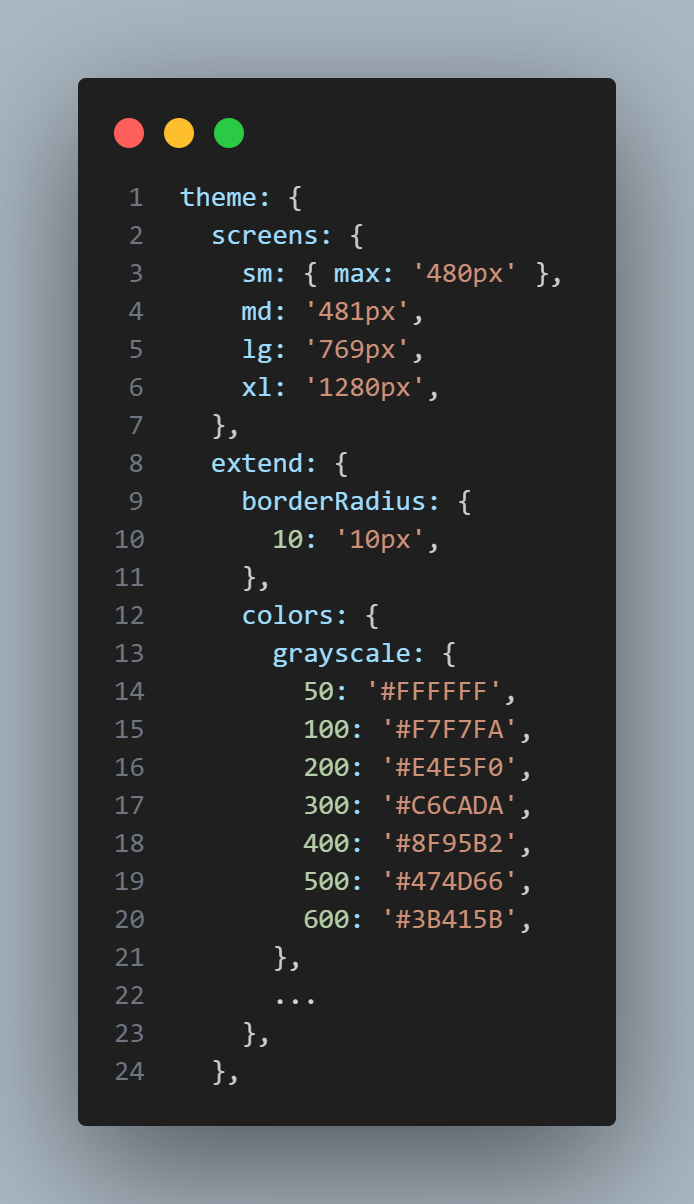
결론적으로, Tailwind의 획기적으로 감소되는 css 코드 작성 시간(처음에는 러닝커브가 존재하지만, 조금 익숙해지면 정말 빠르게 작성할 수 있다), next에서 추천하는 방식(빌드 타임에 스타일시트를 가져오는 방식이다), 클래스 네이밍 고민 시간 절약... 등으로 인해 Tailwind를 사용하게 되었고, 지금은 매우 만족하면서 사용하고 있다. 다음 프로젝트에서도 Tailwind를 계속 사용할 예정이다.
extend로 미리 피그마 시안의 color와 font style을 지정해두고 사용하니 정말 편리했다.

Zustand
Zustand는 사실 공부의 목적으로 사용하였다. 전역 상태관리 라이브러리를 사용해보고 싶었는데, 현재 zustand가 가장 많이 사용되는 상태관리 라이브러리고, 비교적 러닝커브가 낮고(프로젝트 기간이 짧은 나에게는 정말 큰 이점이었다), 번들 사이즈가 정말 작다는 점 등으로 인해 선택하게 되었다.
물론 React의 Context API를 사용하여 상태 관리가 가능하지만, 학습적인 측면이 더 컸다고 생각한다.
회고
KPT 방식으로 진행하였다.
👏 Keep
서로를 배려하여 트러블 없이 즐겁게 프로젝트를 완수했다.
매일 데일리 스크럼을 통해 각자의 작업 상황을 파악했다.
리뷰 속도가 빠르며, 팀원들끼리 아낌없이 칭찬하고 부족한 부분에 대해서는 꼼꼼하게 피드백했다.
본인이 맡은 일에 대해 책임을 가지고 마감 기한보다 빠르게 작업했다.
사용자 경험 측면을 고려하고, 기능 및 성능 개선과 리팩토링 등 부가 요소에도 신경쓰며 작업했다.
😢 Problem
마감 기한이 다가올수록 본인이 구현해야 할 작업에 집중하다 보니 코드 리뷰가 늦어졌다.
다들 개발을 쉬지 않고 너무 열심히 하다 보니 컨디션이 좋지 않을 때가 있었다.
이슈 트래킹과 일정 관리 도구를 활용하지 않아 프로젝트의 전체 진행 상황 파악이 어려웠다.
디스코드에 잡담이 많아 중요한 메시지를 놓치거나 찾기 어려웠다.
💪 Try
시간 분배에 신경을 쓰며 코드 리뷰에 시간을 투자해 봐야겠다..
건강을 잘 챙기고 쉴 때는 쉬면서 작업해 봐야겠다.
다음 프로젝트에서는 일정이 길기 때문에 노션, 깃허브 프로젝트, 지라 등 다양한 도구들을 사용하여 관리를 해 봐야겠다.
잡담은 새로 스레드를 만들어 사용하거나 새로운 채널을 파서 소통해 봐야겠다.
개인적인 문제점
컴파운드 패턴 미사용
컴파운드 패턴에 대해 자세히 알지 못했고, 시간적으로 여유가 없어 Prop Drilling이 일부분 일어나는 컴포넌트를 작성하였다. 나중에 리팩토링을 진행하면서 어느 정도 해결하였지만, 처음부터 컴파운드 패턴을 사용하여 컴포넌트를 더 구조화하였으면 어떨까 하는 아쉬움이 존재한다.
이슈 트래킹 방식의 문제점
깃허브 이슈를 브랜치를 생성하는 용도로 사용한 것 같다. 정말 긴급한 버그나, 바로 수정해야 할 핫픽스, 기능적 에러 등을 이슈에다가 보관하였으면 좋았을 것 같다.
PR 세분화
중간에 게시글 상세 페이지를 구현할 때, 아무 생각 없이 페이지 전체를 구현한 후 PR을 올렸었다. 하지만 그 때 기능적으로 추가된 부분이 정말 많았어서(게시글 삭제, 댓글 작성, 댓글 수정, 댓글 삭제, 게시글 좋아요 표시, 댓글 무한스크롤 등...) 전체적으로 file change가 많아서 PR도 오래 걸렸고, 코드 리뷰도 오래 걸렸고, merge도 뒤늦게 되었다.
PR을 세분화하고, 이슈의 하위 이슈를 만들어서 관리하도록 하자!
개인 KPT 회고
이제 KPT로 회고해보도록 하자.
👏 Keep
기능 구현을 깔끔하게 완료하였다.
사용자 경험 측면을 고려하여, 애니메이션과 framer motion 등을 사용하여 부드럽게 만들었다.
데일리 스크럼, 팀 미팅 등에 꾸준히 참여하였고, PR 또한 꾸준히 작성하였다.
😢 Problem
코어타임을 지정해두었지만, 개발을 코어타임이 아닌 밤에 했던 적이 꽤나 존재하였다...
너무 늦게 자서 기상 시간이 점점 늦어져 몸상태가 말이 아니었다...
💪 Try
이슈트래킹 방식에 대해 더 생각해보자!
일찍 자고 일찍 일어나자!
다른 팀원의 장점을 열심히 흡수해보도록 하자!
맡은 부분에 대해 회고를 남길까 헀지만, 전체적으로 작성하는 회고를 남기기로 하였다.
중급 프로젝트를 너무 만족스럽게 마무리해서 정말 좋다! 다음 프로젝트도 열심히 해서 유종의 미를 거둬보도록 하자!😎