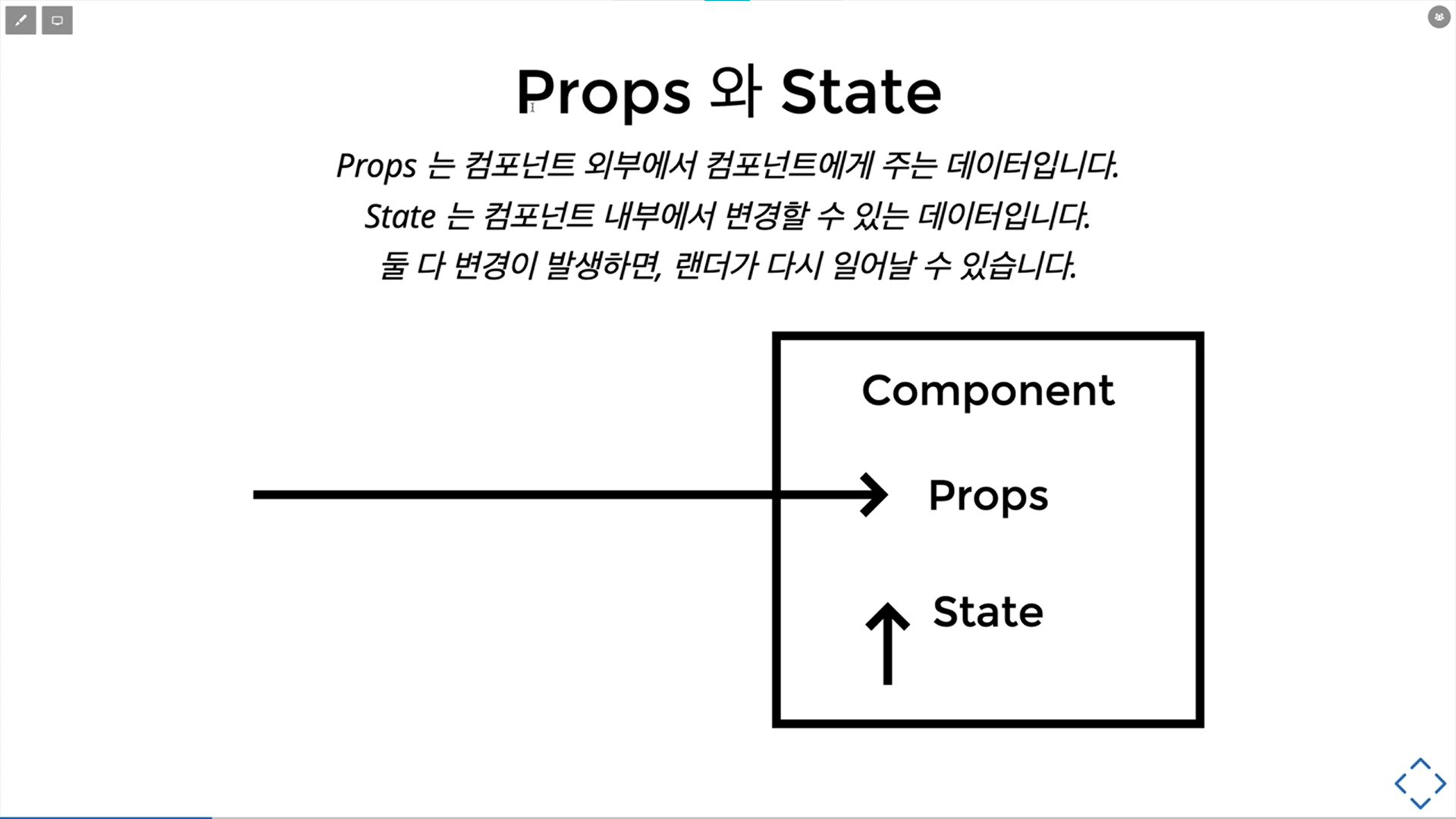
Props와 State
- Props
- 함수로 컴포넌트 정의하기
1) Component에 Props 전달X
2) Component에 Props 전달- 클래스로 컴포넌트 정의하기
- Props가 지정되지 않았을 때 사용 할 기본값 설정하기
1) 첫번째 방법: Props기본값을 따로 지정(클래스, 함수 둘다 사용)
2) 두번째 방법: class의 문법적 기능을 사용(클래스에서만 사용)- State
class 컴포넌트에서 state 정의하기
- 클래스 컴포넌트의 멤버변수(Property)로 state 정의
- 생성자함수를 이용해 정의
- state내용 변경(this.setState함수)
1) 객체를 통째로 새로 생성(덮어쓰기)
2) 앞의 값을 이용해서 뒤의 값 새로 생성


Props
1. 함수로 컴포넌트 정의하기(function Component)
<div id='root'>hello</div>
1) Component에 Props 전달X
// function 컴포넌트에서 Props 정의 function Component(props) { return <div><h1>{props.message} 이것은 함수로 만든 컴포넌트 입니다.</h1></div> ReactDOM.render( <Component /> // 함수로 정의한 Component를 id가 root인 곳에 render(다시 그리기) // 인자로 Props를 전달하지 않았으므로 {props.message}의 데이터도 전달되지 않음. ,document.querySelector("#root") )
2) Component에 Props 전달function Component(props) { return <div><h1>{props.message} 이것은 함수로 만든 컴포넌트 입니다.</h1></div> ReactDOM.render( <Component message="안녕하세요!!"/> // 함수로 정의한 Component에 인수로 Props를 전달. Props의 message 속성의 내용은 "반갑습니다!!" ,document.querySelector("#root") // render(다시 그리기)할 위치는 id가 root인 곳 )
2. 클래스로 컴포넌트 정의하기
class Component extends React.Component { render() { return ( <div> <h1>{this.props.message} 이것은 클래스로 만든 컴포넌트 입니다. </h1> </div> ) } } ReactDOM.render( <Component message="안녕하세요!!"/> ,document.querySelector("#root") )
3. Props가 지정되지 않았을 때(=undefined일 때) 사용 할 기본값(Default) 설정 하기
첫번째 방법 : Props기본값을 따로 지정(클래스, 함수 둘다 사용)Component.defaultProps = { message : "기본값" }두번째 방법: class의 문법적 기능을 사용(클래스에서만 사용)
class Component extends React.Component { render() { return ( <div> <h1>{this.props.message} 이것은 클래스로 만든 컴포넌트 입니다. </h1> </div> ) } // 클래스 컴포넌트를 정의할 때 다음과 같이 기본값 정의 static defaultProps = { message: "기본값2", }
State
class 컴포넌트에서 state 정의하기
1. 클래스 컴포넌트의 멤버변수(Property)로 state 정의
class Component extends React.Component { state = { count : 0, } // state는 객체 형태로만 존재. render() { return ( <div> <h1>{this.props.message} 이것은 클래스로 만든 컴포넌트 입니다. </h1> <p>{this.state.count</p> // this.state.count로 접근 </div> ) } }2. 생성자함수를 이용해 정의
class Component extends React.Component { constructor(props) {// 생성자함수 super(props) // 상속을 받기 때문에 문법상 super 사용 // this.state = { count : 0} } // render() { return ( <div> <h1>{this.props.message} 이것은 클래스로 만든 컴포넌트 입니다. </h1> <p>{this.state.count}</p> </div> )// this.state.count로 접근 } // componentDidMount() { setTimeout( () => { // this.state.count => this.state.count +1; => 작동안함. this.setState({ count: this.state.count + 1 // state를 이용해 setState를 호출하면 값이 바뀌었다면 render함수를 다시 호출한다 }) },1000) } } ReactDOM.render( <Component /> ,document.querySelector("#root") )3. state 내용 변경( this.setState )
1) 객체를 통째로 새로 생성(덮어쓰기)
class Component extends React.Component { state = { count : 0, } // state는 객체 형태로만 존재. // render() { return ( <div> <h1>{this.props.message} 이것은 클래스로 만든 컴포넌트 입니다. </h1> <p>{this.state.count}</p> </div> ) // this.state.count로 접근 } // componentDidMount() { setTimeout( () => { // this.state.count => this.state.count +1; => 작동안함. this.setState({ count: this.state.count + 1 // state를 이용해 setState를 호출하면 값이 바뀌었다면 render함수를 다시 호출한다 }) },1000) } } ReactDOM.render( <Component /> ,document.querySelector("#root") )2) 앞의 값을 이용해서 뒤의 값 새로 생성
class Component extends React.Component { state = { count : 0, } // state는 객체 형태로만 존재. // render() { return ( <div> <h1>{this.props.message} 이것은 클래스로 만든 컴포넌트 입니다. </h1> <p>{this.state.count}</p> </div> ) // this.state.count로 접근 } // componentDidMount() { setTimeout( () => { this.setState((previousState) => { const newState = {count: previousState.count +1} return newState; }) },1000) } } ReactDOM.render( <Component /> ,document.querySelector("#root") )