React 컴포넌트
1.React Component

Component?src. class, name, props : 밖에서 컴포넌트 안으로 넣어주는 데이터component : 문서(HTML) , 스타일(CSS), 동작(JS)를 합쳐서 내가 만든 일종의 태그
2022년 12월 13일
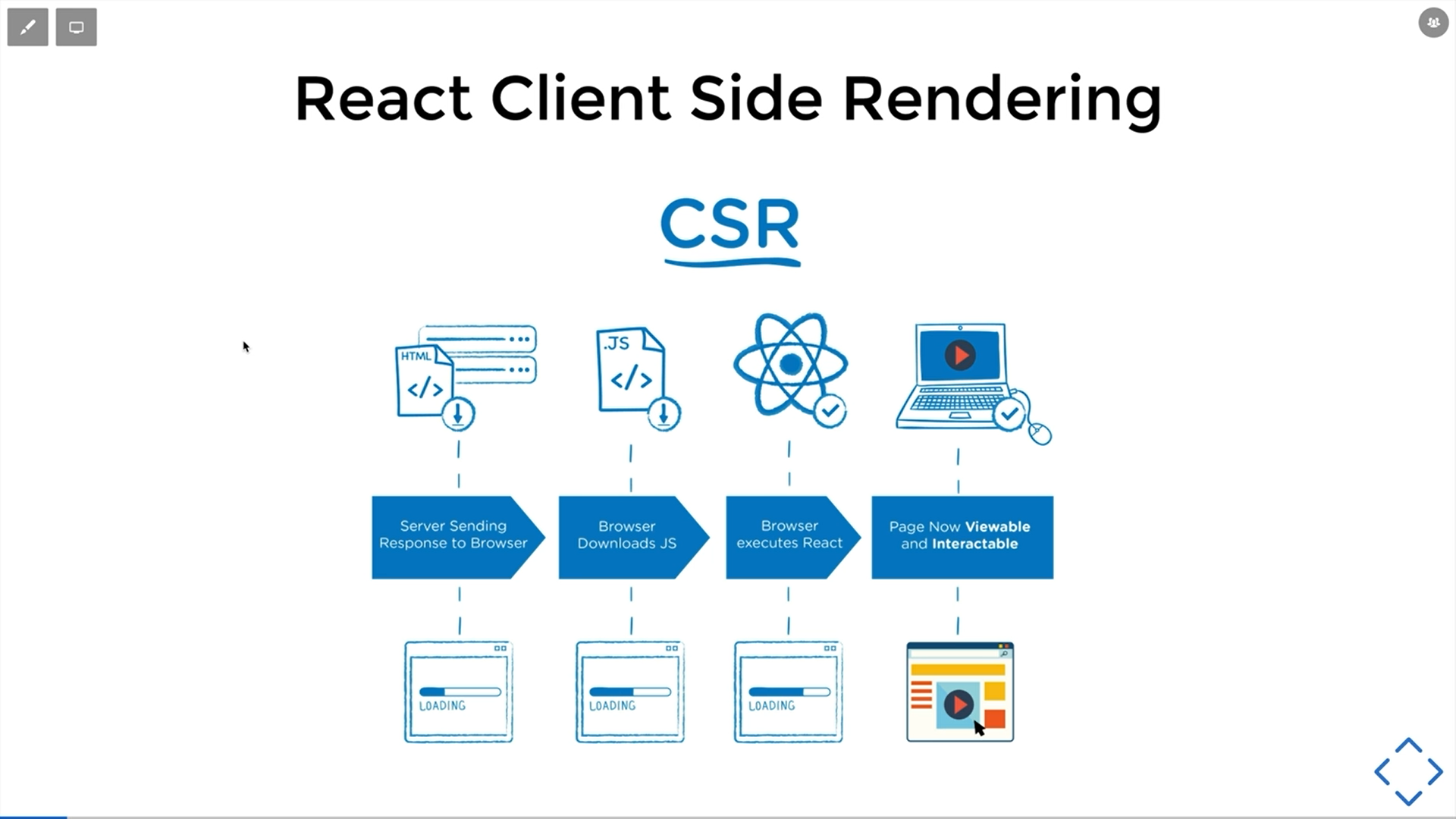
2.CSR VS SSR

2022년 12월 13일
3.컴포넌트 만들기

기본 구조==> 결과 고전적 프론트엔드 방식으로 Dom조작React를 사용하지 않고 컴포넌트화 하여 Dom 조작React로 Component를 만들어 Dom 조작
2022년 12월 13일
4.createElement

React.createElement (type, [props], [...children]) : html 하위 태그 요소를 생성하는 메소드 > createElement의 매개변수 "type", "[props]", "[...childeren]" > > type : 태그이
2023년 1월 26일
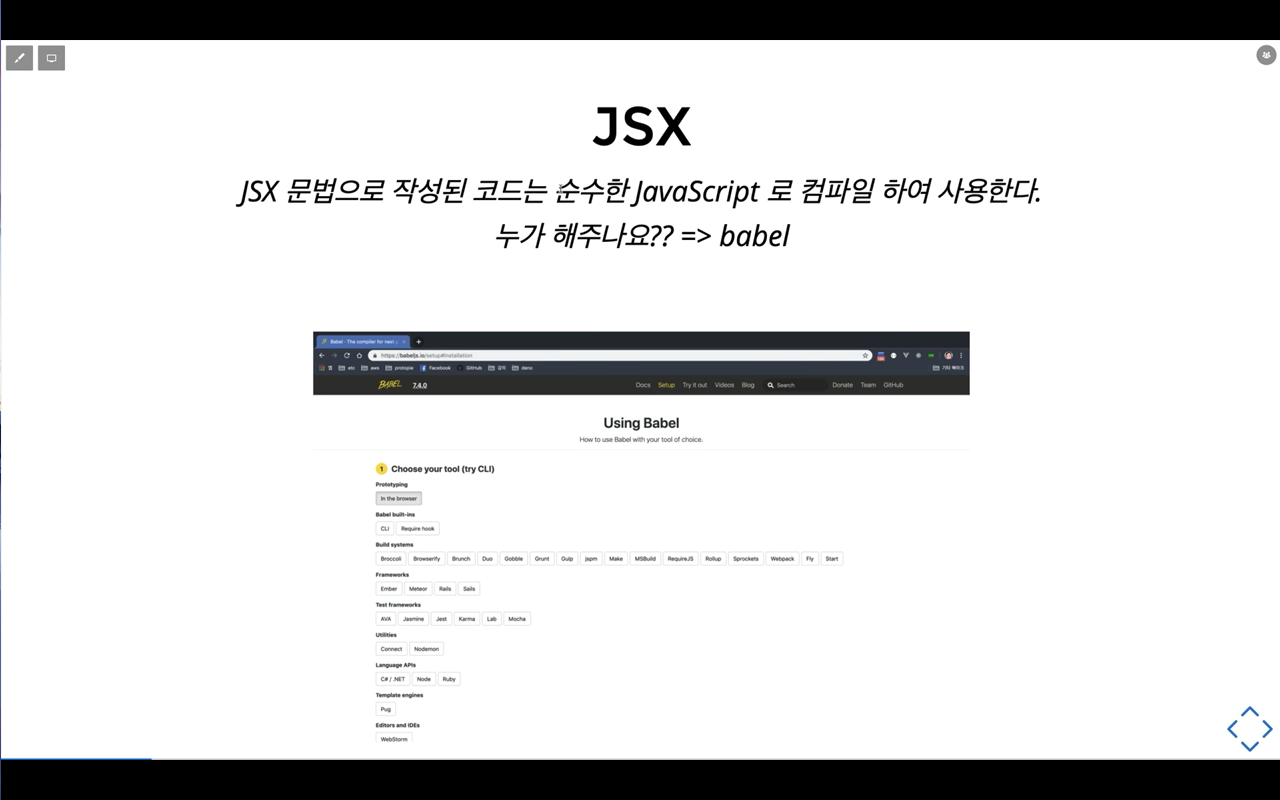
5.JSX

babel : 작성한 어떤 코드를 순수하게 실행할 수 있는 자바스크립트로 변환시켜줌결과JSX 문법1\. 최상위 요소가 하나여야 한다.2\. 최상위 요소 리턴하는 경우, ()로 감싸야 한다.\-> 최근에는 필수 규칙이 아니라 필요할 때만 ()로 감싸면 된다.3\. 자식들
2023년 2월 2일
6.Props와 State

Props와 State > - Props >>1. 함수로 컴포넌트 정의하기 >>>1) Component에 Props 전달X >>>2) Component에 Props 전달 >>2. 클래스로 컴포넌트 정의하기 >>3. Props가 지정되지 않았을 때 사용 할 기본값 설정하
2023년 2월 2일
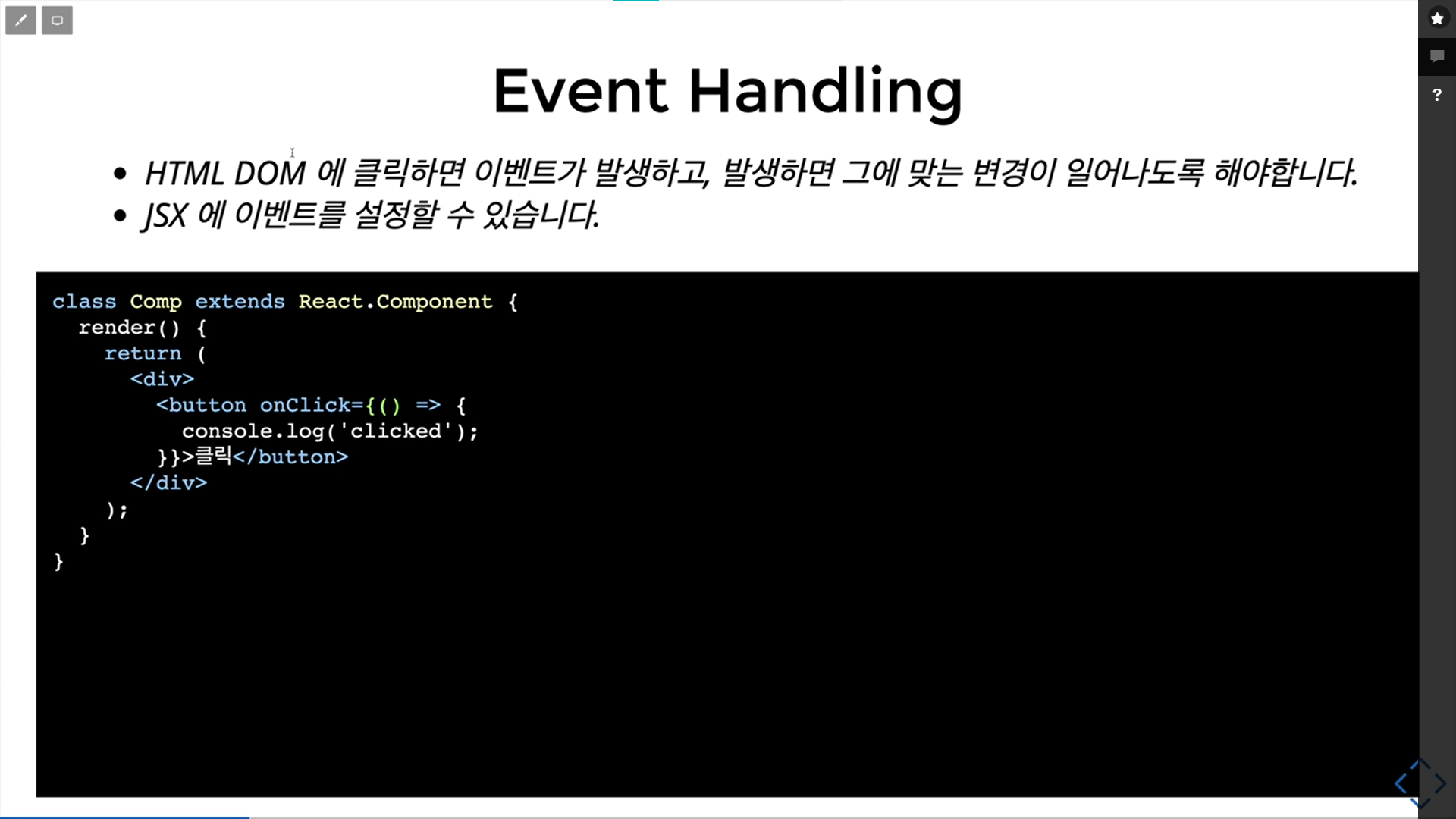
7.Event Handling

this에 바인드 해주는 방법 constructor에 클래스의 this를 바인드
2023년 2월 13일