
[HTML] 01. Introduction to HTML
01-1. HTML(Hypertext Markup Language)의 정의와 기능
- HTML은 웹 페이지를 만들기 위한 언어이며, 웹페이지의 구조를 잡을 수 있습니다.
- HTML 파일은 이미지, 텍스트, 비디오, 버튼 등 웹사이트에 보여줄 내용을 구성하고 있습니다.
01-2. HTML tag
HTML파일에 필요한 최소한의 태그는 아래와 같다.
<html><head><body>
01-2-1. tag(태그), content(내용)
HTML에서는 이미지나 텍스트를 그려주려면 그에 맞는 태그가 필요하다.
태그는 아래처럼 <> 으로 감싸져 있습니다.
<태그이름>내용</태그이름>
- 브라우저에서 태그(tag)(<태그이름>과 </태그이름>)은 보여주지 않습니다.
- 즉, 내용(content) 부분만 보여줍니다.
- 내용의 왼쪽에 있는 것이 시작 태그(opening tag)이고, 내용 우측에 있는 것이 종료 태그(closing tag)입니다.
- 종료태그에는 꼭 /(slash)가 있다.
대부분의 태그는 시작하면 꼭 끝맺음을 해야한다.
아래의 태그는 시작과 끝 태그가 존재합니다.
<p></p> <h1></h1> <h2></h2> <a></a>
반면에 시작과 동시에 종료되는 태그도 있다.
<img> <br>
참고자료)
https://www.w3schools.com/tags/tag_a.asp
01-2-2. attribute(속성)
- attribute(속성)은 시작 태그에 위치
- 한 태그에 여러 속성을 지정가능
아래에서 div, a, img는 태그이고 class, href, src, alt는 속성입니다.
<div class="title">시작!</div> <a href="https://naver.com">네이버로 이동</a> <img src="./me.png" alt="내사진">
참고자료)
https://www.w3schools.com/html/html_attributes.asp
01-2-3. element(요소)
<태그이름> 으로 시작하여 </태그이름> 으로 끝나고 태그 사이에 내용이 있는 구조를 요소라고 합니다.
끝 태그가 필요없는 것은 태그가 그 자체가 요소
<h1>시작!</h1>
<img src="me.png">
[HTML] 02. HTML tags
02-1. HTML 파일의 구조
html 파일의 구조
<!DOCTYPE> <html> <head> </head> <body> </body> </html>
02-1-1. <!DOCTYPE>
- HTML 파일이라면 제일 첫 줄에 위치해야 하는 선언문
- 태그 같지만 태그는 아님.
- HTML 5를 사용했다고 브라우저에 알려주는 역할.
02-1-2. <html>
- 모든 HTML elements(요소)들은 최상위의
<html></html>으로 감싸지게 된다.(<!DOCTYPE>을 제외)
02-1-3. <head>
<head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width"> <title>repl.it</title> </head>
- html태그 다음에는 항상
<head>태그가 위치 - 주로 사이트의 제목, 설명, 부가 정보, 기술적 내용(ex. 이 사이트는 주로 모바일용인지)
<meta charset="utf-8">: 한글, 일본어, 중국어가 포함된 페이지라면 utf-8 이라는 값으로 문자 인코딩필요.<meta name="viewport" content="width=device-width">: 디바이스의 가로 크기 = 웹 페이지 가로 (모바일에서 웹사이트가 예쁘게 잘 보이려면 추가해야 하는 정보입니다.)<title>repl.it</title>: 브라우저 탭에 보이는 페이지 이름
02-1-4. <body>
- body태그는 항상 head태그 다음에 위치
02-2. HTML tags
02-2-1. <h1>, <h2>, <h3>, <h4>, <h5>
- 제목같은 텍스트를 보여줄때 사용하는 태그
- 1에서 5로 숫자가 올라갈 수록, 글씨 크기가 작아짐
- heading의 줄임말입니다.
<h5>자기소개</h5> <h1>오늘의 수업 내용</h1> <h2>중요한 태그들..</h2>
02-2-2. <span>
<span>태그에는 주로 텍스트를 넣어줍니다.<span>을 사용하면 줄이 바뀌지 않고, 한 줄에 이어서 나오게 됩니다.- 한 줄에 이어서 나오는 요소를
inline-element라고 합니다.
<span>이름: 김개발</span> <span>직업: 프론트앤드 개발자</span>
02-2-3. <p>
<p>태그 또한 텍스트를 주로 넣어줍니다.<p>는 paragraph 의 줄임말<p>태그는<span>태그와 달리 줄바꿈이 일어납니다.
<p>tag들 파헤치기!!</p> <p>아자!!</p>
02-2-4. <a>
<a>태그는 클릭하면 화면이 이동합니다.<a>태그의href속성(attribute)에 이동해야 하는 주소를 써주면 됩니다.target속성에 "_blank" 값은 클릭하면 새창으로 뜨게 해주는 값입니다. (target="_blank")
<a href="https://www.w3schools.com/tags/tag_div.asp" target="_blank">a 태그?</a>
02-2-5. <div>
<div>는 division의 줄임말로웹사이트에서 섹션을 나눌 때
<div>를 사용하는 이유는,
- 비슷한 부분끼리 그룹지어주고
- 디자인에 맞게 레이아웃을 분리해주고,
- 각
<div>에class나id라는attribute를 부여하여 css 스타일을 입혀줄 수 있음 (예를 들어 헤더, 메뉴, 주요 내용, 푸터.. 이렇게 나누어 div로 묶어서 관리)
[HTML] 03. HTML Attributes
03-1. HTML Attributes
a는 tag 이름이고href는 attribute(속성) 이름이며,- https://google.com 는 href 속성에 대한 attribute 값이고,
- "구글로 이동"은 content(내용)
<a href="https://google.com">구글로 이동</a>
03-1-1. id
id는 각 태그에 이름을 주는 속성- 고유한 값 : 웹 페이지에 해당
id이름은 오직 하나 id는 해당 요소에만 넣고 싶은 디자인을 적용할 때 사용
03-1-2. class
class도 태그에 이름을 주는 속성입니다.class는 여러 태그에 중복된 이름을 부여할 수 있음
03-2. 여러 속성 추가하기
<div id="profile" class="content-wrap"></div> <img src="./hi.png" alt="내사진" >
[CSS] 04. Introduction to CSS
04-1. CSS(Cascading Style Sheets)
CSS란 HTML 태그들에 디자인을 입혀주는 것입니다.
04-2. CSS 적용
css를 작성한 후 HTML에 적용되도록 반영 하는 방법은 3가지가 있음.
04-2-1. 인라인 스타일:
태그 style 속성에 직접 작성할 수 있습니다.
<h1 style="color: red;">FRONTEND 101</h1>
장점:
- 빠르고 편합니다.
단점:
- 코드 가독성 Down!
- 유지보수가 나쁘다.
04-2-2. style 태그:
html 파일 내에 css를 작성할 수 있는 방법입니다.
<style> 사이에 css문법을 사용하여 스타일을 작성합니다.
<style> h2 { color: #408090; } </style>
장점:
- 편하고 빠르다.
단점:
- 기능적으로(HTML구조와 디자인) 분리되지 않았기 때문에 유지보수에 적합하지 않음.
04-2-3. css 파일에 작성:
html 파일과 분리하여 css파일에 따로 작성하는 방법입니다.
<link href="style.css" rel="stylesheet" type="text/css" />
link— link태그로 사용할 css파일을 링크해줍니다.href— href 속성에 css 파일 경로를 작성합니다.type— link태그로 연결되는 파일이 어떤 것인지 알려줍니다. 여기서 css file을 연결하므로 type값은 항상 "text/css"입니다.rel— rel은 HTML file과 CSS file과의 관계를 설명하는 속성입니다. css파일을 링크할 때는 항상 "stylesheet"값을 대입해줍니다.
04-3. CSS 작성법
디자인을 적용할 선택자(selector)를 지정하고, 어떤 디자인을 적용할지 작성합니다.
selector(선택자)는 여러 종류가 올 수 있습니다.
태그이름도 올 수 있고, class이름도, id 이름도 올 수 있습니다.
04-3-1. tag: 태그이름
모든 p태그의 글씨 크기가 12픽셀로 적용됩니다.
p { font-size: 12px; }
04-3-2. class: .클래스이름
selector가 태그였을 때는 단순히 태그이름만 적어주었습니다.
그런데 클래스에 디자인을 적용하고 싶을 때는 selector에 .(dot)이 필요합니다.
아래와 같이 .(dot)클래스이름 이라고 selector를 작성해주어야 합니다.
.profile-detail { font-weight: bold; }
04-3-3. id: #아이디이름
id에 디자인을 적용하고 싶을 때는 selector에 #이 필요합니다.
아래와 같이 id이름 앞에 #을 붙여 selector를 작성해주어야 합니다.
해당 id의 요소만 스타일이 적용됩니다.
#profile {
border-width: 1px;
border-color: black;
border-style: solid;
text-align: center;
}[CSS] 05. Font Style
05-1. Font Style
05-1-1. font family
font-family는 폰트 스타일을 지정하는 속성입니다.
#title { font-family: Georgia, "Times New Roman", Times, serif; }
- 브라우저가 Georgia 라는 폰트를 지원해주면 Georgia 폰트로 적용
- Georgia 폰트가 지원되지 않으면, "Times New Roman"을 적용,
- 이것도 지원되지 않으면 Times을 적용
- 앞의 세 가지 폰트가 전부 없으면 serif라는 폰트를 사용
주의) "Times New Roman"만 ""(쌍따옴표)로 감싸져 있는데, 폰트 이름에 띄워쓰기가 되어있으면 ""(쌍따옴표)를 사용해야합니다.
사용자가 어떤 브라우저를 사용할지 모르기 때문에 font-family 값에는 보통 여러가지 폰트를 나열
serif같은 폰트는 모든 브라우저에서 지원하는 폰트입니다.
05-1-2. font size
.big-size-font { font-size: 50px; }
font-size는 폰트의 크기를 지정해 줍니다.- 폰트 크기 단위는 'px', 'em', 'pt'등 이 있습니다.
h1 { font-size: 30px; } .big-size-font { font-size: 50px; }
05-1-3. font weight
.bold-font {
font-weight: bold;
}font-weight는 글씨 두께를 조절하는 property- normal, bold, 100, 200, ... 900 등의 값이 지정될 수 있습니다.
- 숫자 400과 normal은 같은 두께입니다.
- 숫자 700과 bold는 같은 두께입니다.
05-1-4. font style
a { font-style: italic; }
font-style 을 이용하여 글씨 스타일을 바꿀 수 있습니다.
05-1-5. color
.pink { color: pink; } .yellow { color: yellow; }
color라는 property는 글씨 색깔을 변경해줍니다.- 색상을 표현하는 방법에는 여러가지가 있습니다.
- hex 색상코드: 여섯자리로 표현 - #eb4639
- rgb 값: 빨강, 초록, 파랑으로 표현 - rgb(235, 70, 57),
- hsl: 색상, 채도, 명도(hue, saturation, lightness)로 표현 - hsl(4, 82%, 57%)
h1 { color: #eb4639; } h1 { color: rgb(235, 70, 57); } h1 { color: hsl(4, 82%, 57%); }
[CSS] 06. Text Style
06-1. Text Style
06-1-1. text-align
property 이름은 text-align이고 값은 left(왼쪽정렬), center(가운데 정렬), right(오른쪽정렬)입니다.
.left { text-align: left; } .center { text-align: center; } .right { text-align: right; }
- 모든 요소의 기본 정렬은 왼쪽 정렬
06-1-2. indent
text-indent 을 이용하여 들여쓰기도 할 수 있습니다.
.js-description { text-indent: 50px; }
참고1.
blockquote 태그는 인용구문을 넣을 때 사용
참고2.
스페이스 =
<p>스페이스 넣는 예제</p>
[CSS] 07. Margin & Padding
07-1. Margin과 Padding
- 요소에 여백을 스타일을 위해서는 margin, padding 이라는 property가 있다.

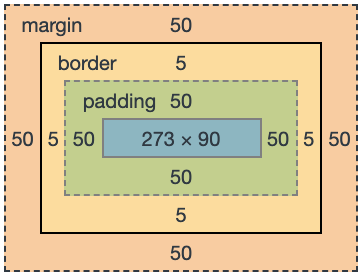
위의 그림을 해석해보자면,
- 주황색은 margin 영역, 위, 오른쪽, 아래, 왼쪽(시계방향으로)에 모두 50px
- 노란색은 border 영역, 보더의 두께는 5px이다.
- 초록색은 padding 영역, 위, 오른쪽, 아래, 왼쪽에 모두 50px
- 요소의 가로는 273px, 세로는 90px
- padding은 border 내에 생기는 영역입니다.
- margin은 border 외부에 생기는 여백입니다.
p.example { width: 273px; height: 90px; margin: 50px; border: 5px solid black; padding: 50px; }
07-2. margin
p.example { margin: 50px; }
위의 css를 풀어쓰면 아래와 같습니다.
p.example { margin: 50px 50px 50px 50px; }
순서대로 위, 오른쪽, 아래, 왼쪽의(시계순서로 이해하면 될 듯) 여백 값
한 번 더 풀어쓰면..
p.example {
margin-top: 50px;
margin-right: 50px;
margin-bottom: 50px;
margin-left: 50px;
}07-3. padding
padding도 margin과 작성이 비슷
p.example { padding: 50px; }
p.example { padding: 50px 50px 50px 50px; }
p.example { padding-top: 50px; padding-right: 50px; padding-bottom: 50px; padding-left: 50px; }
[CSS] 08. Border
08-1. Border
border(테두리) 스타일
p { border: 5px solid red; }
아래의 순서입니다.
border: 두께 선스타일 선색깔;
선 스타일의 종류입니다.
- dotted
- dashed
- solid
- double
- groove
- ridge
- inset
- outset
blockquote { border-top: 4px double red; border-right: 2px solid #666666; border-bottom: 6px dashed darkviolet; border-left: 1px dotted #00ee44; }
참고.
밑줄을 칠때는 text-decoration: underline; 으로 할 수있지만, 밑줄의 두께나 색깔 등, 완벽하게 커스터마이징 하기가 어려움.
그레서 border-bottom으로 내가 원하는 스타일로 밑줄을 치는 것을 선호 함.
[CSS] 09. box-sizing
09-1. box-sizing
개발의 편의성을 위해서 새로운 CSS 프로퍼티를 만들었습니다.
.new { box-sizing: border-box; }
- 보이는대로 width 값을 주고,
- 안 쪽으로 padding을 준다.
- 거의 대부분의 웹페이지에 box-sizing 프로퍼티를 기본적 적용
"*" selector로 모든 태그에 적용할 수 있습니다.
* { box-sizing: border-box; }
[CSS] 10. 상속, 그룹
10-1. 상속(Inheritance)
- 스타일이 상속되어 자식에게도 같은 스타일이 적용
- 하지만 부모에게 스타일 속성이 있더라도 본인의 요소가 해당 속성을 갖고 있다면 본인의 스타일 적용
10-2. 그룹(Grouping)
이 태그에, 저 태그, 이 클래스에.. 같은 스타일을 적용하고 싶을때는 아래와 같이 한꺼번에 스타일을 지정할 수 있다.
.what-is-blockquote, span { color: green; }
[CSS] 11. CSS selector
11-1. CSS selector
Selector 는 다양하게 표현 가능하며, 우선순위가 있다. selector표현과 우선순위에 대해 조금 더 깊게 배워보는 시간입니다.
class나 id가 selector일때 태그와 결합할 수 있음
p.p-tag { color: gray; } p#third-line { text-decoration: underline; }
- 첫 번째는 p태그이면서 p-tag class이다.
- 두 번째는 p태그이면서 third-line id.
.pre span { background-color: yellow; }"pre" 클래스 내부에 있는 span이라는 뜻입니다.
11-2. CSS Specificity
selector의 우선순위는:
tag <<<<< class <<<< id <<<<<< inline css
Wecode tip:
복잡하기 때문에 거의 대부분의 요소에 class를 부여하고 class를 selector로 styling
[HTML/CSS] 12. 이미지
12-1. <img> 태그로 이미지 넣기
이미지를 웹 사이트에 추가하는 방법 중 가장 많이 쓰이는 방법은 img 태그를 사용
<img alt="HTML" src="https://www.w3schools.com/whatis/img_js.png">
- alt: 이미지가 뜨지 않았을 때(서버에서 이미지가 삭제됐거나 잘못된 이미지 주소일 때..), 이미지 대신 보여줄 텍스트
- src: 이미지 파일 경로 or 이미지 url 주소
이미지 크기 조절하는 법:
img { width: 150px; }
가로 혹은 세로 값만 입력해도 브라우저에서 알아서 같은 비율로 나머지 크기도 조정해줌.
12-2. background-image로 이미지 넣기
이미지를 넣는 두번째 방법은 css를 이용해 이미지를 생성하는 법
bg-img 클래스에 배경이미지를 넣는 css를 추가한 것입니다.
.bg-img { background-color: yellow; background-image: url("https://upload.wikimedia.org/wikipedia/commons/thumb/6/61/HTML5_logo_and_wordmark.svg/1280px-HTML5_logo_and_wordmark.svg.png"); }
- background-color 는 배경색 추가
- background-image 는 배경 이미지를 추가
