13. Semantic Web, Semantic Tags
13.1 Semantic web 이란?
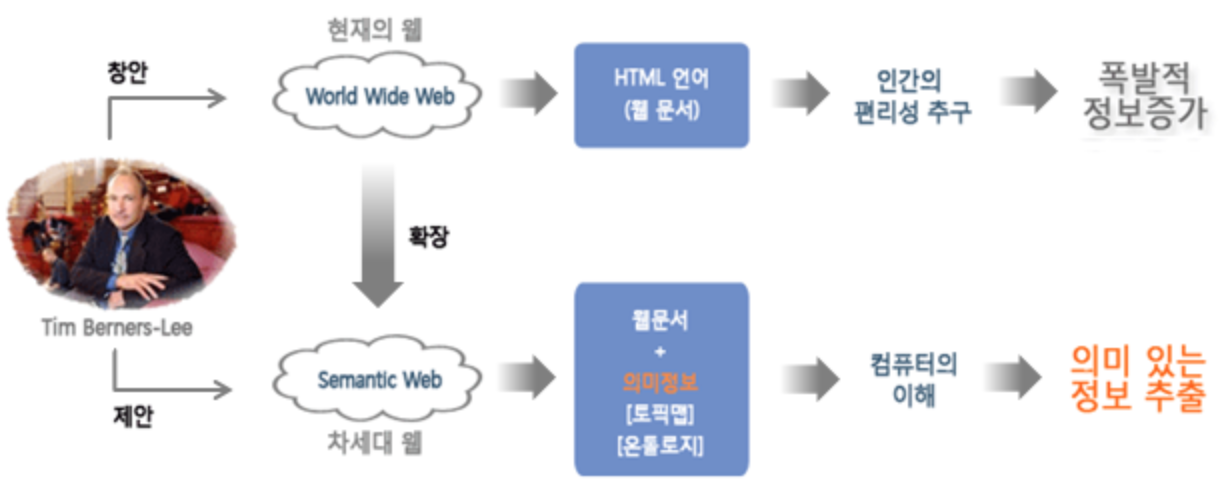
13.1.1 등장 배경
- 웹 기술은 정보표현과 전달에 간편한 방법을 제공하여 인터넷이 실생활까지 확산되는 기폭제 역할을 하였다.
- 그러나, 웹상에 축적된 정보가 방대해 짐에 따라 많은 문제에 봉착하게 되었다.
- 웹 기술은 축적된 방대한 데이터에 대하여 키워드(keyword)에 의한 정보 접근만을 허용하고 있어, 정보 검색시 무수히 많은 불필요한 정보가 돌출하여 정보 홍수를 가중시키고 있다.- 또한, 컴퓨터가 필요한 정보를 추출, 해석, 가공할 수 있는 방법이 없어, 모든 정보를 사용자가 직접 개입해서 처리하여야 하는 문제가 있다.
- 이러한 문제들의 근본원인은 컴퓨터가 정보자원의 의미를 이해하지 못하는데 원인이 있다.
- 기존 웹을 확장하여 컴퓨터가 이해할 수 있는 잘 정의된 의미를 기반으로 의미적 상호운용성(semantic interoperability)을 실현하여, 다양한 정보자원의 처리 자동화, 데이터의 통합 및 재사용등을 컴퓨터가 스스로 수행하여, 인간과 컴퓨터 모두 잘 이해할수 있는 웹을 개발하고자 탄생한 것이 Semantic Web이다.

13.2 Sematic Tag
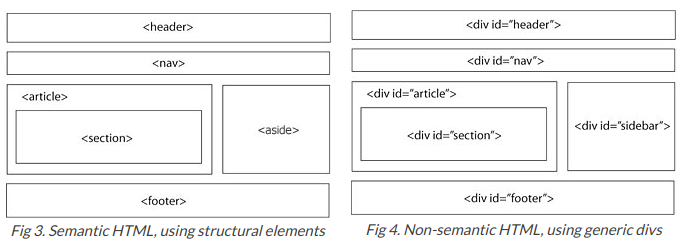
위에서 설명바와 같이 Semantic Web은 과거의 무분별한 태그 사용으로 비효율적인 시스템을 개선하고자, 의미가 있는 태그들을 개발 하였다.
13.2.1 non-semantic Tag와 Semantic Tag
- non-semantic 요소:
div, span 등이 있으며 이들 태그는 content에 대하여 어떤 설명도 하지 않는다. - semantic 요소:
form, table, img 등이 있으며 이들 태그는 content의 의미를 명확히 설명한다.
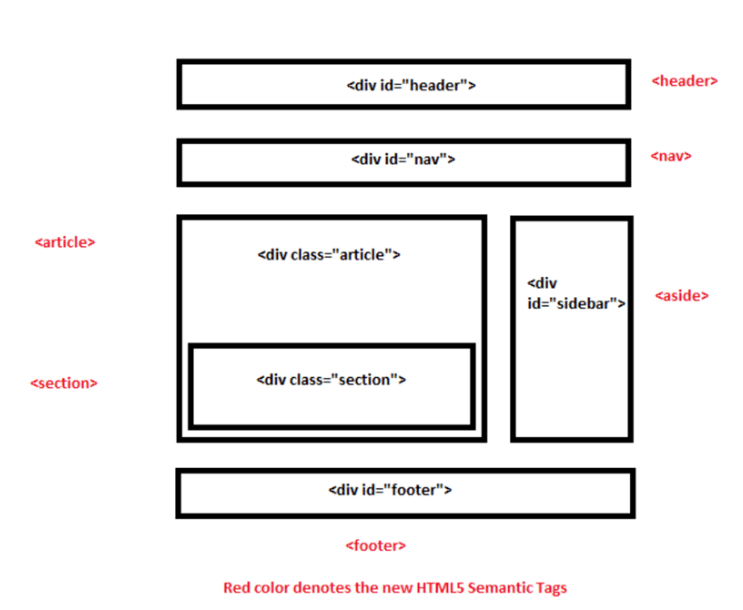
13.2.2 HTML5 에서 추가 된 Semantic tag
- article, aside, footer, header, main, nav, section 등 부분의 성격에 따라 쓰는 태그들이 등장한다.

13.2.3 Semantic tag의 효과
- 의미 있는 Tag들의 등장으로 컴퓨터가 정보를 효과적으로 처리
- 즉 효과적인 검색이 가능해짐
13.3 Assignment #2
"사이트에 이미지를 넣는 방법은 두 가지가 있습니다.
<img>태그를 사용하는 것과<div>태그에 background-image 속성을 추가하는 것. 두 가지 방법의 차이점과 각각 어떠한 경우에 사용하면 좋은지 설명해보세요."
- img(의미있음) vs div(의미 없음) backgroung-image
- img태그를 사용시 alt속성에 문자열을 넣을 수 있음
- 이는 meta 정보가 되어 alt속성에 작성된 문자열은 meta정보가 되며, Search Engine (검색엔진)은 alt속성에 지정된 문자열을 인식하게 된다.
- div background-image의 경우 단순한 이미지 첨부 어떠한 정보도 담지 않는다.
즉 HTML 태그인 <img>를 사용하는 것과 <div> 태그에 CSS 속성인 background-image 를 추가하는 것은 웹 브라우저에 표출되는 모습은 동일하다.
But!
- 이미지가 사용자의 검색에 노출 되어야 하면 img 태그 사용
- 사이트를 꾸미기 위한 순수 장식이라면 background-image 사용(CSS속성사용하여)
출처:
https://ko.wikipedia.org/wiki/%EC%8B%9C%EB%A7%A8%ED%8B%B1_%EC%9B%B9
https://developer.mozilla.org/en-US/docs/Web/HTML/Element
https://blog.naver.com/honglaeggo/90194252310
https://teamtreehouse.com/community/img-tag-vs-div-backgroundimage-in-css
https://velog.io/@devmoonsh/HTML-Semantic-Web-Semantic-Tags
https://velog.io/@geonoo99/Semantic-Web-과-Semantic-Tag-이해하기