
[CSS] 14. Block vs. Inline
14-1. Block vs Inline
-
Block 요소 태그 종류:
<header>,<footer>,<p>,<li>,<table>,<div>,<h1>등이 모두 block 요소 태그 -
Block 요소 속성:
block 요소는 바로 옆(좌우측)에 다른 요소를 붙여넣을 수 없다.
항상 새 줄에서 시작하며 좌우로 최대한 늘어남.
- inline 요소 태그 종류:
<span>,<a>,<img>태그 등이 inline 요소입니다.
- inline 요소 속성:
inline 요소는 서로 한 줄에, 바로 옆에 위치할 수 있다는 뜻입니다.

[잠깐!]
Block 요소를 갖고 있는 <p> 태그도 CSS를 사용하여 inline스타일로 바꿀수 있다.( <span>처럼)
그리고 반대로 case도 가능!(inline -> block)
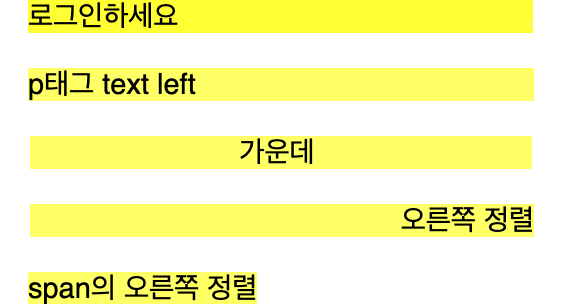
- inline 성질을 갖도록 하는 CSS property는
display와float
.inline-p { display: inline-block; } .float-left { float: left; } .float-right { float: right; }
- block 성질을 갖도록 하는 CSS property는
display
.block-span { display: block; }
14-2. none
display: none; 이라는 값을 주면, 해당 요소는 화면에서 보이지 않습니다.
.hide { display: none; }
[CSS] 15. margin auto
요소를 중앙에 오게 할 수 있는 방법 중 하나로 가로 세로 margin 값을 auto로 두어 정렬 한다.
.center { margin: 20px auto; }
이는 width 만큼의 너비를 차지하게 되고, 좌우의 나머지 공간은 균등하게 배분되어 여백을 갖게 됨.
[HTML/CSS] 16. List
16-1. List
list(목록)를 표현하는 태그는 <li>
<ol> <li>List</li> <li>Set</li> <li>HashMap (Dictionary)</li> <li>Queue</li> <li>Stack</li> <li>Tree</li> <li>Sorting</li> <li>Search</li> </ol>
여기서 목록 전체감싸준 <ol> 태그는 ordered list라는 의미로, 목록에 자동으로 숫자를 달아줍니다.
<ol> 대신에 numbering이 되지 않는 <ul> 태그는 unordered list라는 의미입니다.
[잠깐]
목록은 항상 <ul> 이나 <ol> 태그로 감싸야 합니다.
[참고]
CSS selector를 표기하는 방법중 해당 태그의 첫 번째 순서인지,마지막 순서인인지, 홀수/짝수 인지 알 수 있는 selector 표기법이 있다.
slector:first-child{
} - 첫번쨰
slector:last-child{
} -마지막
slector:nth-child(odd){
} - 홀수행
slector:nth-child(even){
} -짝수행
여기서 selector는 tag, .class, #id 모두 가능.
style.css 맨 마지막에 추가해보도록 합시다.
li:last-child {
padding-bottom: 0;
}예)
li:nth-child(odd) { background: red; } li:nth-child(even) { background: blue; }
[HTML/CSS] 17. Table
17-1. 첫 번째 테이블
테이블을 표현하기 위한 태그 조합은<table>, <thead>, <tbody>, <tr>, <th>, <td> 등이 있다.
[잠깐]
테이블은 항상 <table> 태그로 감싸져있습니다.
한 행을 시작할 때는 <tr> 로 시작하며 여기서 tr은 table row의 줄임말
각각의 셀은 <tr> 태그 내에 <td> 태그 사용하며 td는 table data의 줄임말
<table> <tr> <td>Row 1, column 1</td> <td>Row 1, column 2</td> </tr> <tr> <td>Row 2, column 1</td> <td>Row 2, column 2</td> </tr> </table>
17-2. 두 번째 테이블
<table> <tr> <th><th> - 빈칸 만들기 <th>Dog</th> <th>Cat</th> </tr> <tr> <td>Canine</td> <td>Feline</td> </tr> <tr> <td>Bark</td> <td>Meow</td> </tr> <tr> <td>Puppy</td> <td>Kitten</td> </tr> </table>
<th> 태그는 table heading의 줄임말
효과는 가운데 정렬이 되고, 글씨 두께 두꺼워짐
<td> 사용하고 CSS로 효과를 줘도 됨.
17-4. 셀 병합
병합은 <td> 나 <th> 태그에 colspan, rowspan 이라는 attribute를 추가해서 구현
<table class="border-table"> <tr> <th></th> <th>내용</th> <th>장소</th> </tr> <tr> <th>1시</th> <td>HTML이란</td> <td>101호</td> </tr> <tr> <th>2시</th> <td rowspan="2">HTML실습</td> <td>102호</td> </tr> <tr> <th>3시</th> <td>103호</td> </tr> <tr> <th>4시</th> <td>CSS란</td> <td>104호</td> </tr> <tr> <th>5시</th> <td>CSS실습</td> <td>104호</td> </tr> <tr> <th>6시</th> <td colspan="2">수업 없습니다.</td> </tr> </table>
여기서 rowspan 은 행 병합, colspan 은 열을 병합합니다.
[HTML/CSS] 18. Input
User가 직접 텍스트 입력 할 수 있는<input>, <textarea> 태그
18-1. <input> vs <textarea>
<input type="text" placeholder="ID"> <input type="password" placeholder="비밀번호"> <input type="number" placeholder="학번">
-
type="text"
text를 입력하는 속성, 어떤 텍스트 입력 가능
-
type="password"
text와 비슷한 속성인데, 뭔가를 입력하면 까만 원으로 나옵니다. 화면에서는 안 보여도 JavaScript 쪽에서 무슨 값을 입력했는지 가져올 수 있음
-
type="number"
숫자만 입력 가능
만약 type="number" 으로 핸드폰 번호를 받으려면 "-"는 입력할 수 없다.
-
placeholder
placeholder는 도움말을 넣어주는 부분
실제 input에 입력되어있는 텍스트 아님
<textarea>소개:</textarea>
<textarea> 는 <input> 보다는 더 긴 텍스트를 입력받고 싶을 때 사용하며, 보통 짧은 방명록이나 댓글을 입력할 때 <textarea> 태그를 사용
:: 참고
<textarea>에소개:라고 보이는 것은placeholder가 아니라 텍스트<input>은 시작태그, 끝태그로 구성되지 않습니다. 하나의 태그가 하나의 요소임
[CSS] 19. Position - absolute
19-1. Position
html 코드를 작성하면, 작성한 순서대로 페이지에 그려졌으나 CSS의 position 프로퍼티를 사용하면, html 코드와 상관없이 그리고 싶은 어느 위치에나 요소를 그릴 수 있다.
position 에서 사용하는 값은 4개가 있다.
position: static;position: relative;position: absolute;position: fixed;
19-2. relative
position: relative; 자체로는 특별한 의미가 없으며 위치를 이동 시켜주는 top, right, bottom, left 프로퍼티가 있어야 원래의 위치에서 이동 할 수 있다.
**top, right, bottom, left 는 position이라는 프로퍼티가 있을 때만 적용되는 프로퍼티 이다.**
.relative { position: relative; } .top-20 { top: -20px; left: 30px; }
[잠깐]
마이너스 값을 주면 아래로 떨어지지 않고, 위로 올라가게 됩니다.
19-3. absolute
position: absolute; 는 이름과 같이 절대적인 위치에 둘 수 있습니다.
특정 기준 혹은 특정 부모에 대해 절대적으로 움직이게 되며 일반적으로 absolute를 쓸 경우, 기준이 될 부모에게 position: relative; 를 부여한다.
p { margin: 0; background-color: yellow; } .absolute { position: absolute; } .right-0 { right: 0; bottom: 0; }
[CSS] 20. Position - fixed
20-1. Position - fixed
fixed는 말그대로 고정됐다는 뜻이며,absolute는 relative를 가진 부모가 필요했는데, fixed는 필요없다. fixed는 눈에 보이는 브라우저 화면 크기만큼, 화면 내에서만 움직인다.
.coupon { position: fixed; right: 0; bottom: 0; background-color: red; color: white; font-size: 20px; }
[CSS] 21. 레이아웃
21-1 태그에 대해
CSS에서 정보 배치 단위를 정의하기 위해 널리 사용되는 태그가 바로 <div>이며, 이 태그는 요소를 하나의 논리적인 그룹으로 묶거나, 페이지의 구획을 정의할 목적으로 사용.
<div> 태그는 만들고 나면 class나 id를 부여하여 각각의 스타일을 적용하는데 id를 적용하면 우선순위가 아주 높다보니 다른 스타일 속성을 쉽게 무력화 시키는 경우 발생. 그러므로, class를 더 자주 쓰는 것이 좋을 수 있음.
21-2. 영역 구분 태그
HTML5 에서는 div를 대신할 여러 태그가 나왔다.
https://www.w3schools.com/html/html5_semantic_elements.asp
[CSS] 22. Float 기반 레이아웃
float 은 주로 이미지 주변에 텍스트를 감싸기 위해 만들어진 프로퍼티이지만 페이지 전체의 레이아웃을 잡을 때에도 정말 중요한 도구가 되기도 함.
하지만, 최근 레이아웃을 잡을때 flex라는 속성을 기반으로 하는 경우가 훨씬 많다.
[CSS] 23. Responsive Web(반응형 웹)
23-1. Responsive Web(반응형 웹)
반응형 웹이란, 하나의 웹사이트에서 PC, 스마트폰, 태블릿 PC 등 접속하는 디스플레이의 종류에 따라 화면의 크기가 자동으로 변하는 웹 페이지를 의미함.
- Responsive web design is about creating web pages that look good on all devices!
- A responsive web design will automatically adjust for different screen sizes and viewports.
23-2. Media Query
media query란 Responsive Web 을 구현하는 CSS technique.
@media only screen and (max-width: 480px) { body { font-size: 12px; } }css는 480px보다 작은 화면에서 body 태그 내의 font 크기를 전부 12px로 바꾸는 것입니다.
더 자세히 보겠습니다.
@media: 이 키워드는 media 쿼리를 시작하겠다는 의미only screen: 어떤 디바이스에서 적용하는지 알려줍니다. 예를 들면 프린트를 하고싶을 때 적용하려면 only print라고 작성하면 됩니다. screen이라고 할 경우 어떤 디바이스에 상관없이, 화면에 보이는 스크린이기만 하면 전부 적용됩니다.and (max-width : 480px: 이건 media feature라고 불리는 부분입니다. 어느 조건에 아래의 css를 적용할지 작성해줘야 합니다.
