jsx에선 class가아닌 className을 사용한다.
npx create-react-app dapp(파일명)
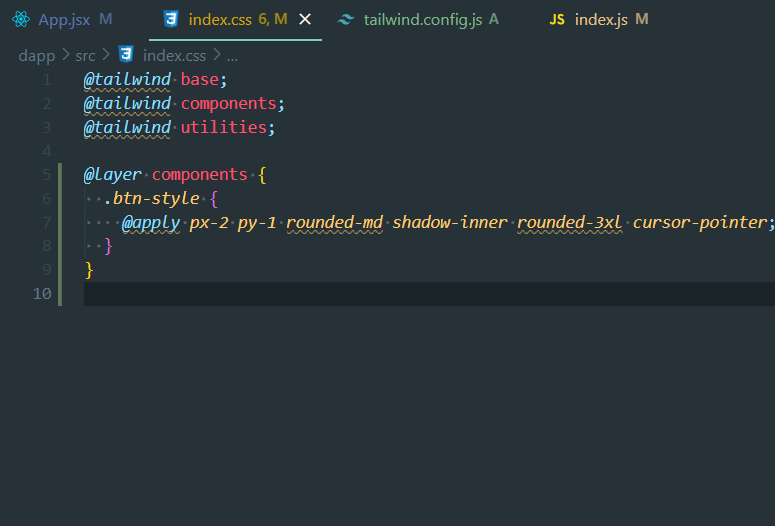
tailwindcss 사용법
git clone 깃헙주소 파일명>
function App() { return ( <div className="bg-red-100 min-h-screen"> {/* 이렇게 작성하셔야 합니다. */} <header className="bg-blue-100 h-12 md:h-20"> <div className="max-w-screen-xl mx-auto h-full flex justify-between items-center"> <div>h662's Portfolio</div> <ul className="flex gap-2 md:gap-8 text-xs md:text-base"> <li>Introduce</li> <li>Portfolio</li> <li>Contact Me</li> </ul> </div> </header> </div> ); } export default App;
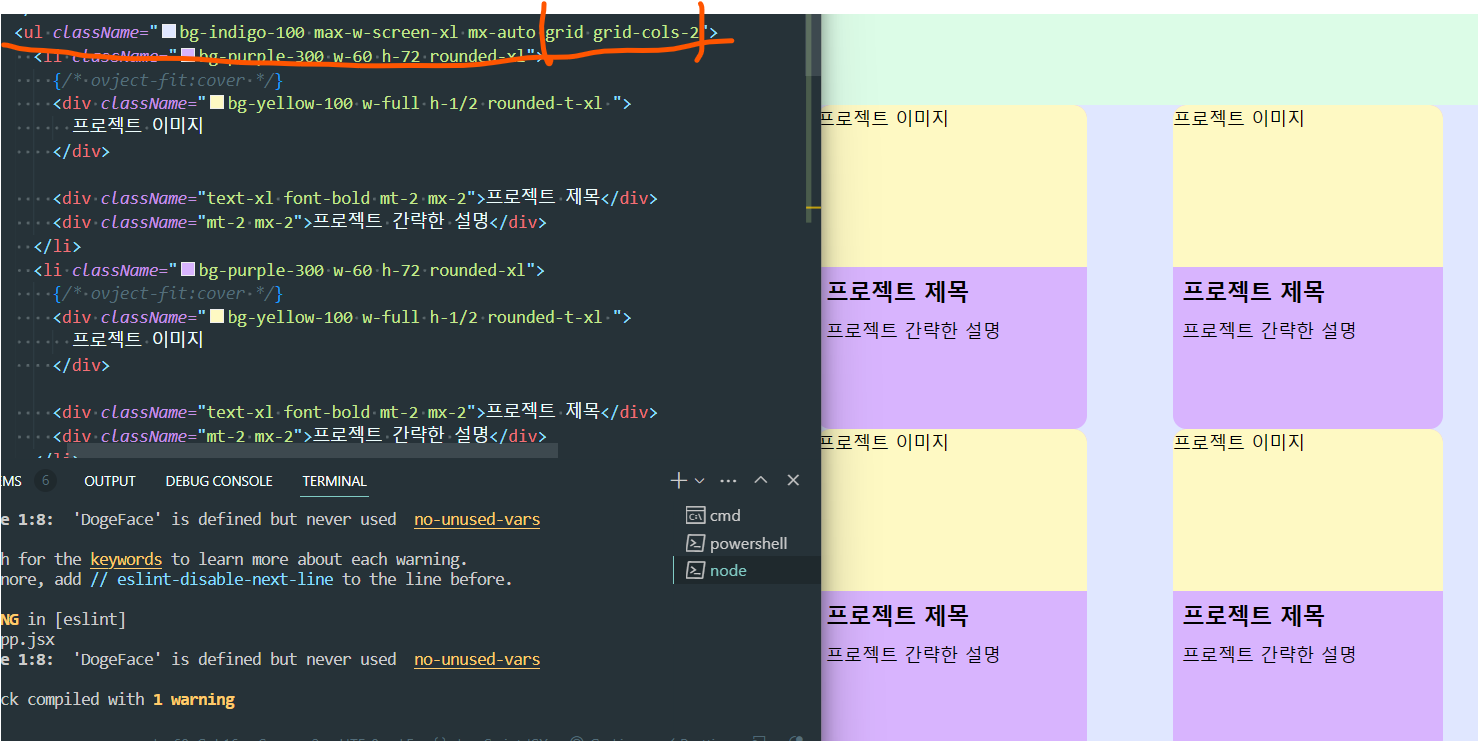
=>그리드를 추가해주면서 옆에줄로 복붙해줌.
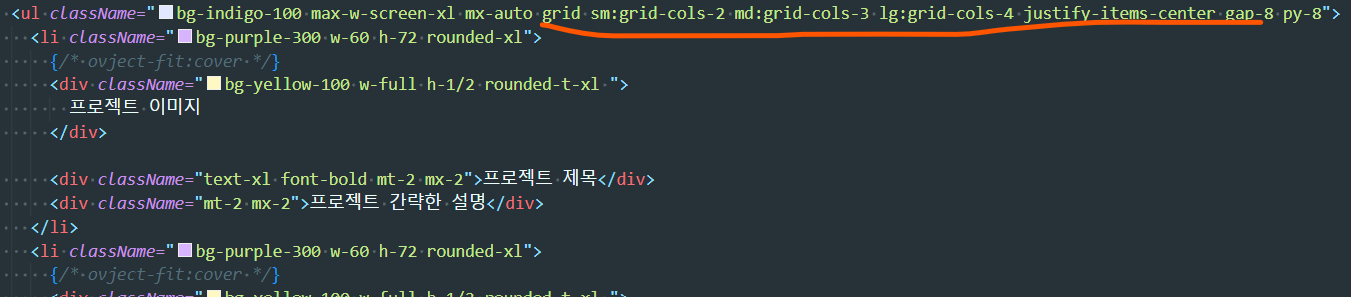
sm:grid-cols-2 md:grid-cols-3 lg:grid-cols-4
이걸 해석해보면 640px부터 2줄 780px부터 3줄 4에 해당하는px부터 4줄
git clone -> git remote update -> git pull origin main