📌 개요
올해 초, 프론트엔드 개발자를 꿈꾸는 나에게
나를 표현하는 페이지 하나 정도는 있어야 하지 않을까?
해서 만들었던 첫번째 포트폴리오 페이지
첫번째 포트폴리오는 4일이 걸렸었던 기억이 있다.

반년이 지나고 나서 조금 더 새롭고 확장가능한 포트폴리오를 만들고 싶었다.
그리고 조금 더 세련되게 만들고 싶어서 시작한 두번째 포트폴리오.
내가 넣고 싶은 기능들 이것 저것 전부 넣다보니까
원래 한 달 정도를 생각하고 만들었는데, 두 달이 지나버렸다.
그렇게 완성한 포트폴리오의 후기를 적어본다.
📌 사용 기술
- Language & Framework:
TypeScript,NextJS - Libarary:
material-ui icon(아이콘),gsap(애니메이션 및 스크롤 트리거),styled-components(style-in-JS),react-parallax-tilt(Contact card hover effect) - Deployment:
vercel
NextJS는 SSR을 위하여 적용한 것은 아니고, 다른 프로젝트에서NextJS를 사용하기 위해 폴더 구조에 적응하기 위해 사용하였다.
NextJS를 만든 회사에서 같이 운영하는 Vercel는 배포에 신경을 쓰지 않고 개발에 집중할 수 있도록 잘 되어있었다.
📌 구성
이번 포트폴리오의 컨셉은 나만의 랜딩페이지, PPT를 한장씩 보는 느낌을 내고 싶었다.
그래서 총 4개의 섹션으로 구성해서 스크롤을 하면 한장씩 볼 수 있게 하였다.
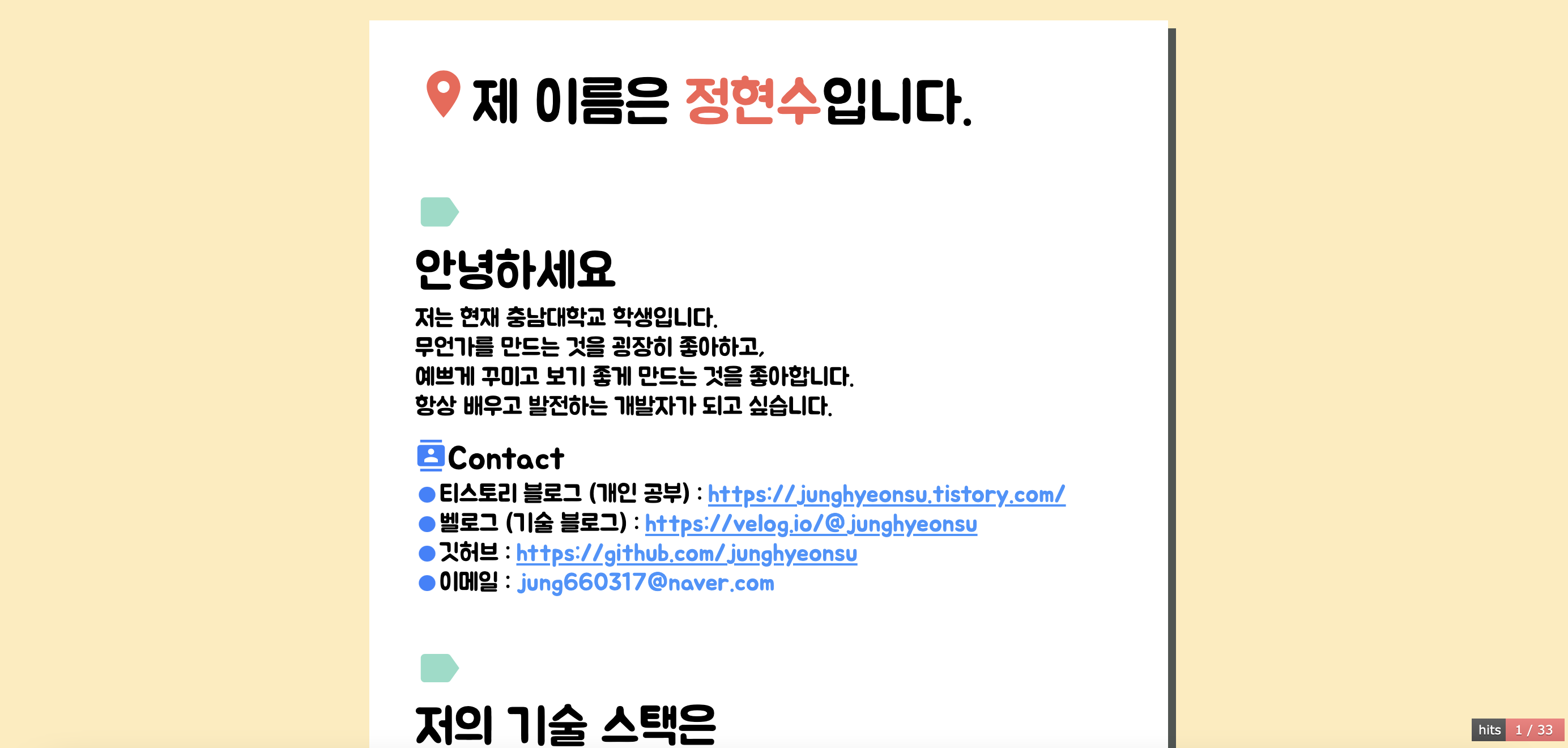
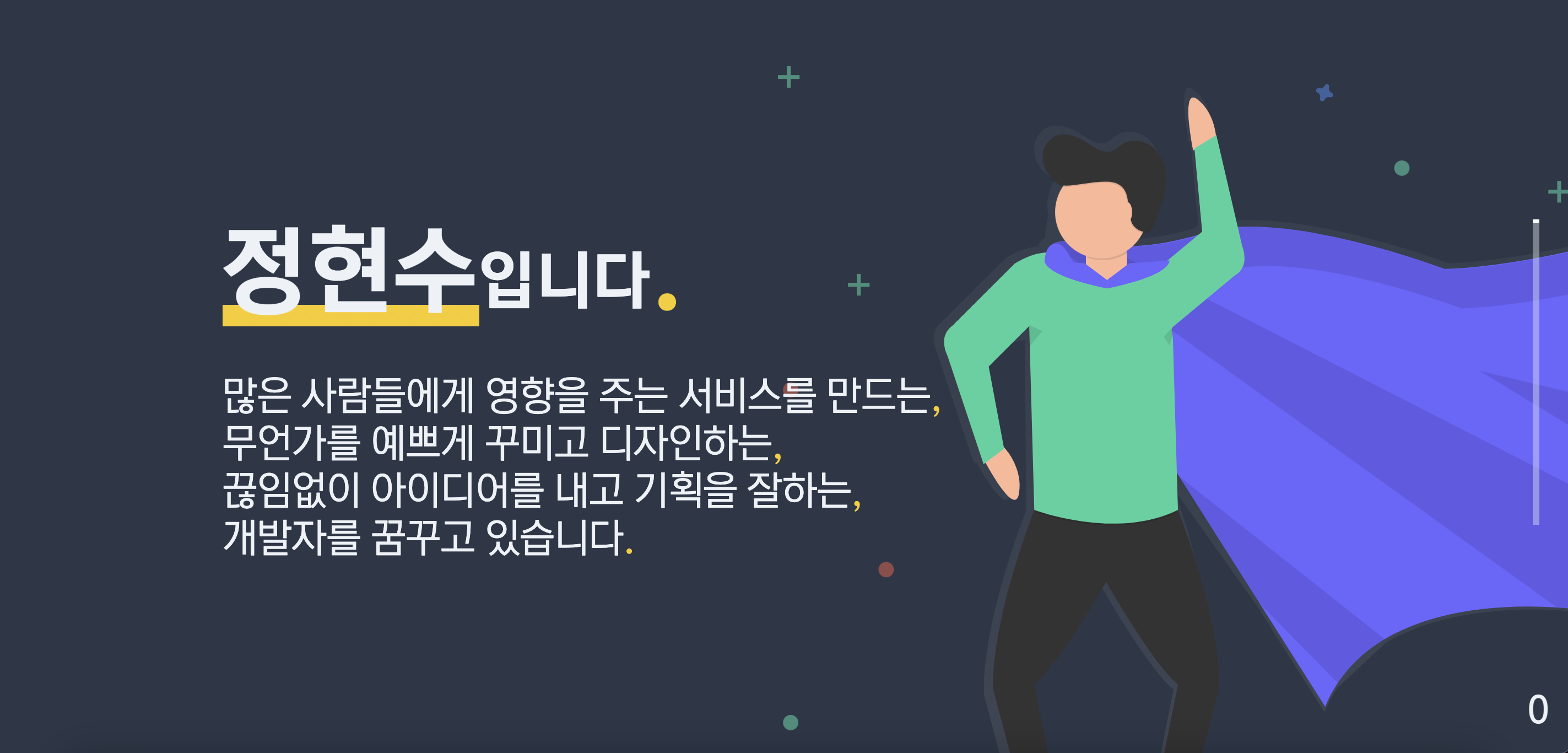
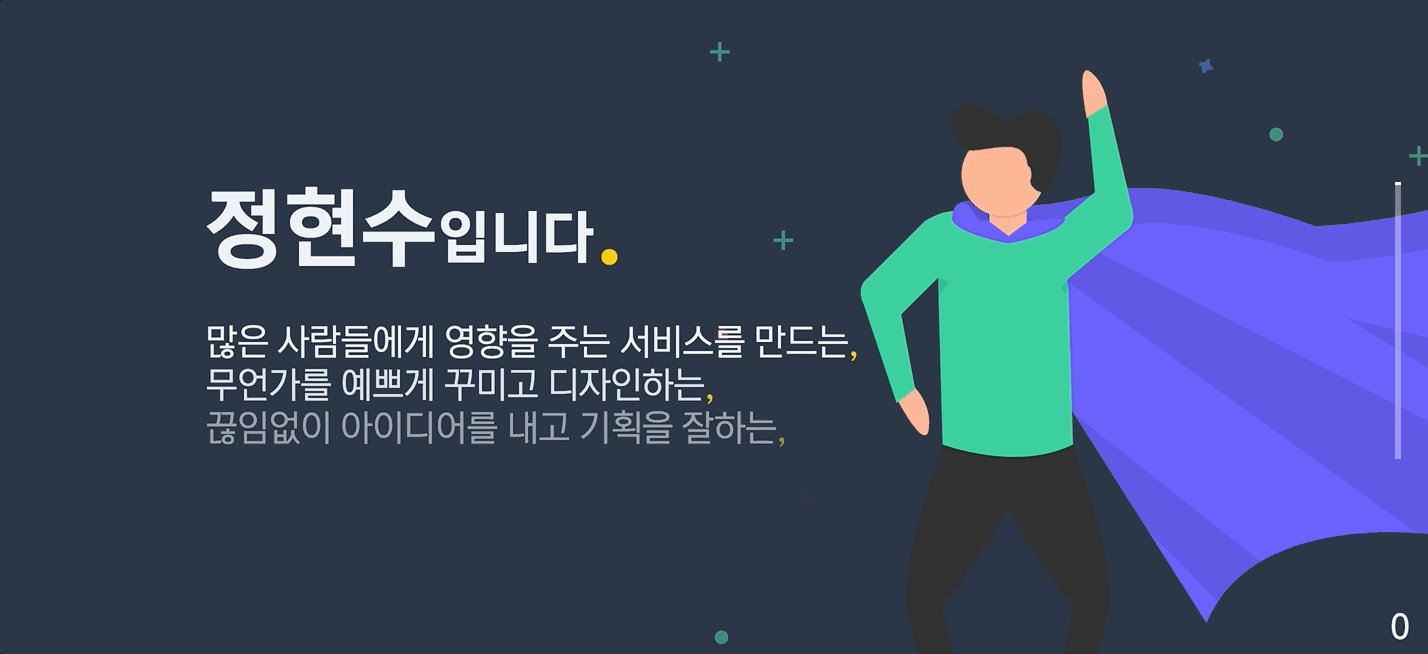
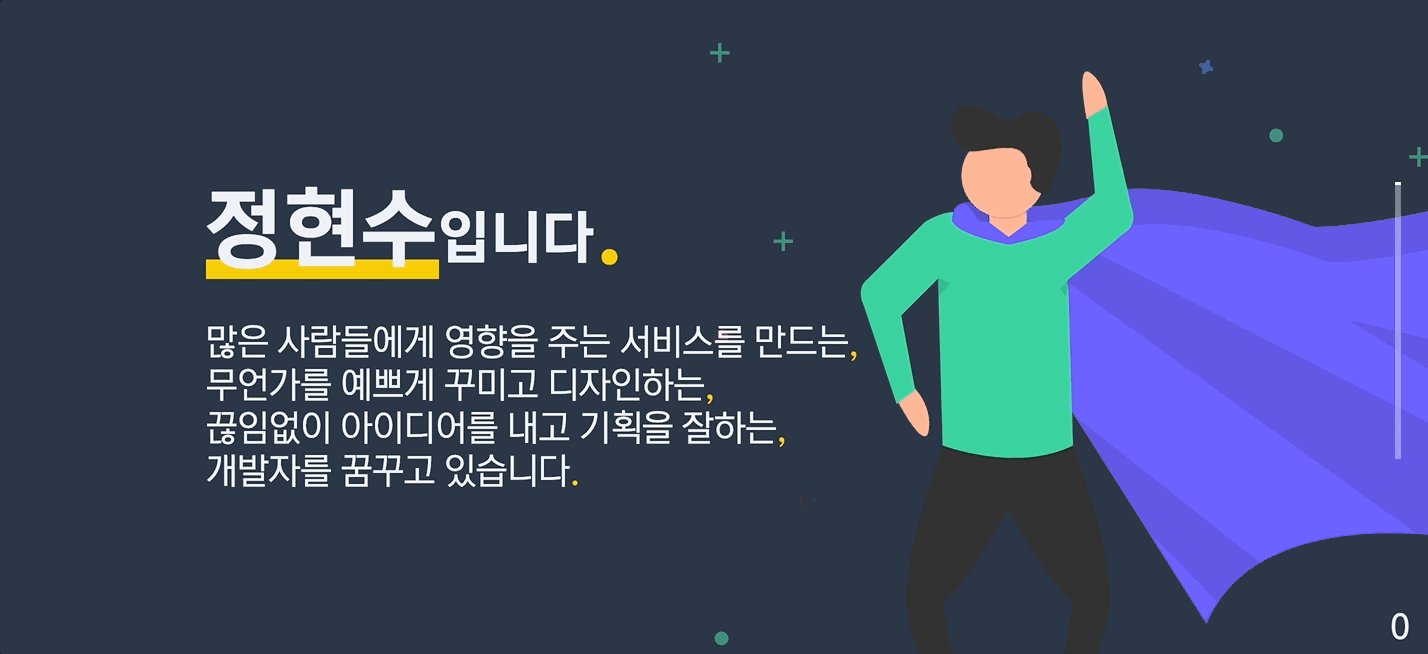
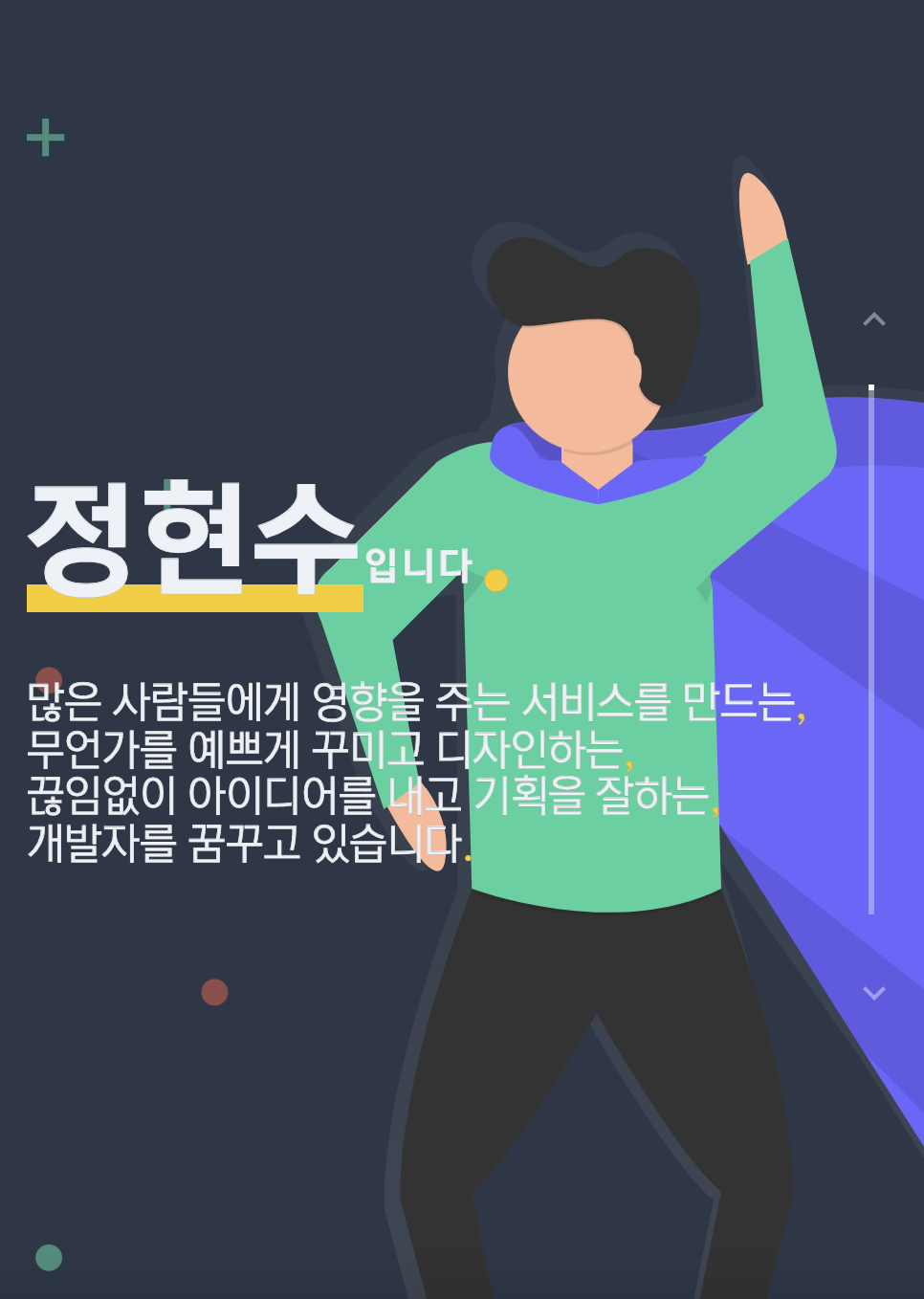
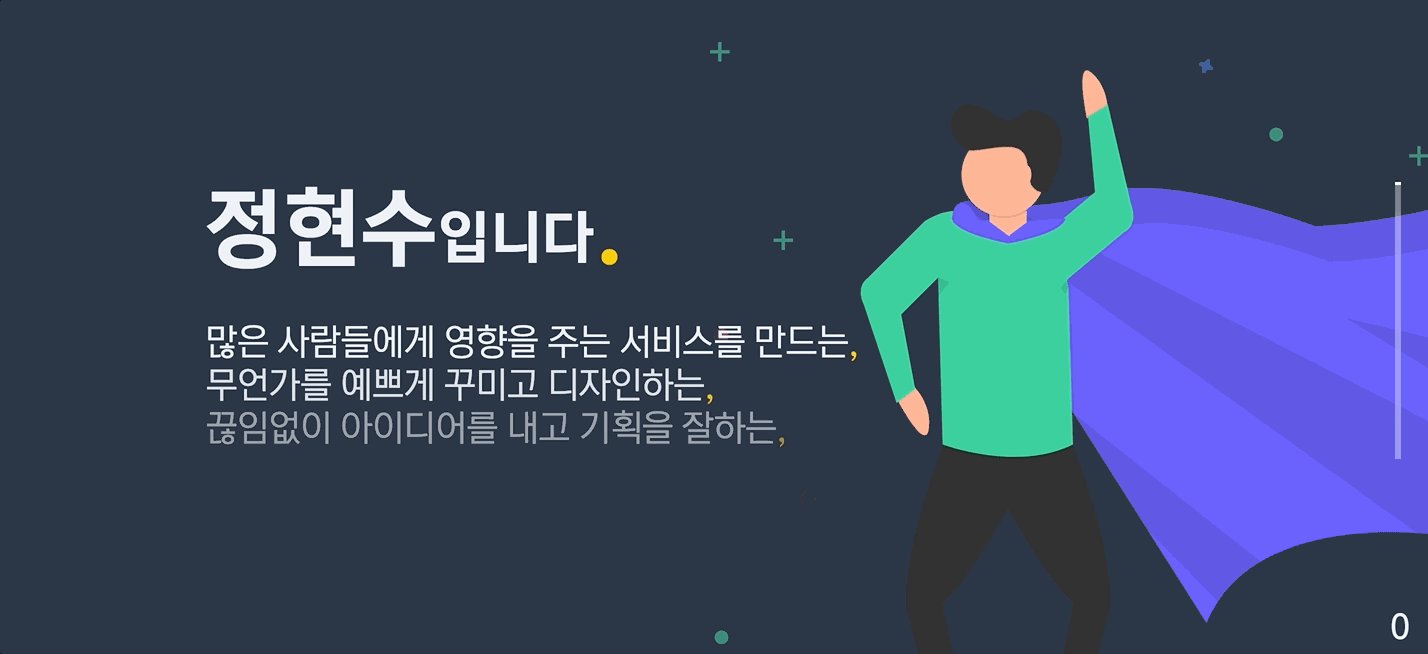
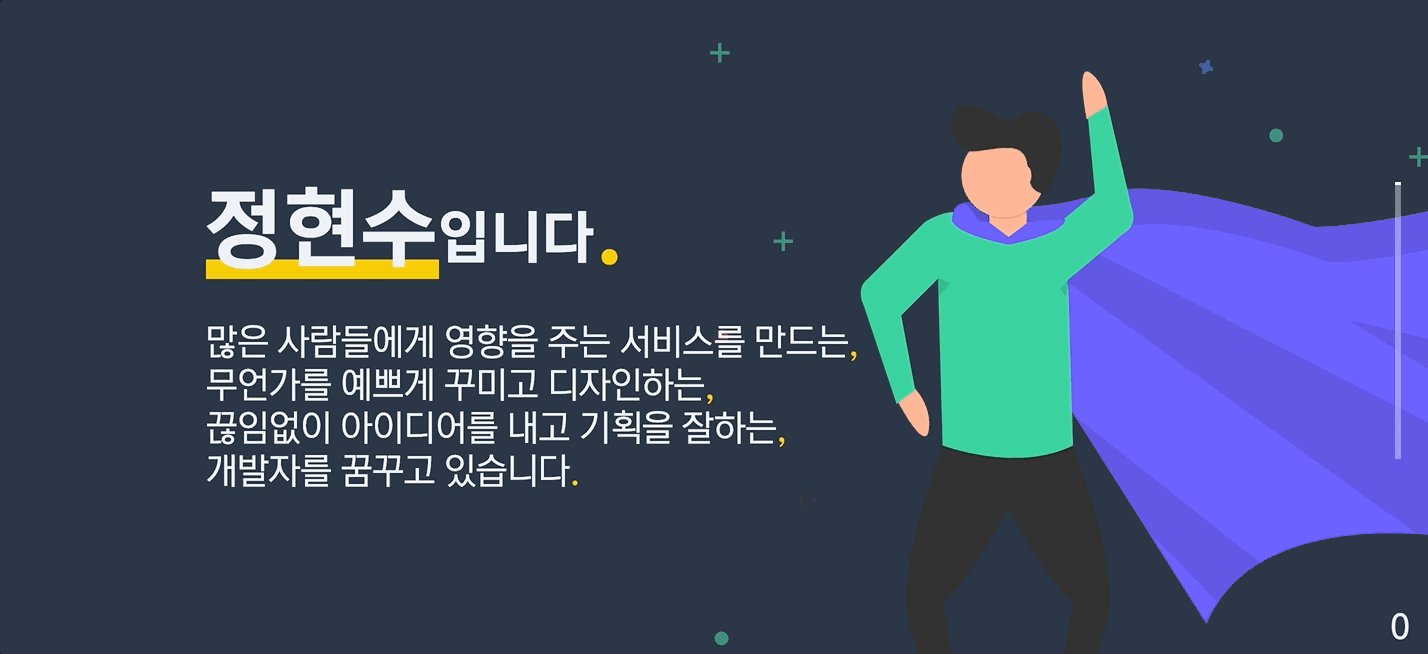
👋 Introduction section

나에 대한 소개를 간략적으로 하는 섹션
PPT로 나에 대한 발표를 하는,
그런 발표를 시작하는 느낌을 주는 디자인을 하려고 했다.
그냥 글씨만 적어놓으니 밍밍해서 오른쪽에는 unDraw에서 다운받은 이미지를 사용했고,
이름과 문장끝에 색이 있는 포인트를 주며 밍밍한 느낌을 없앴다.
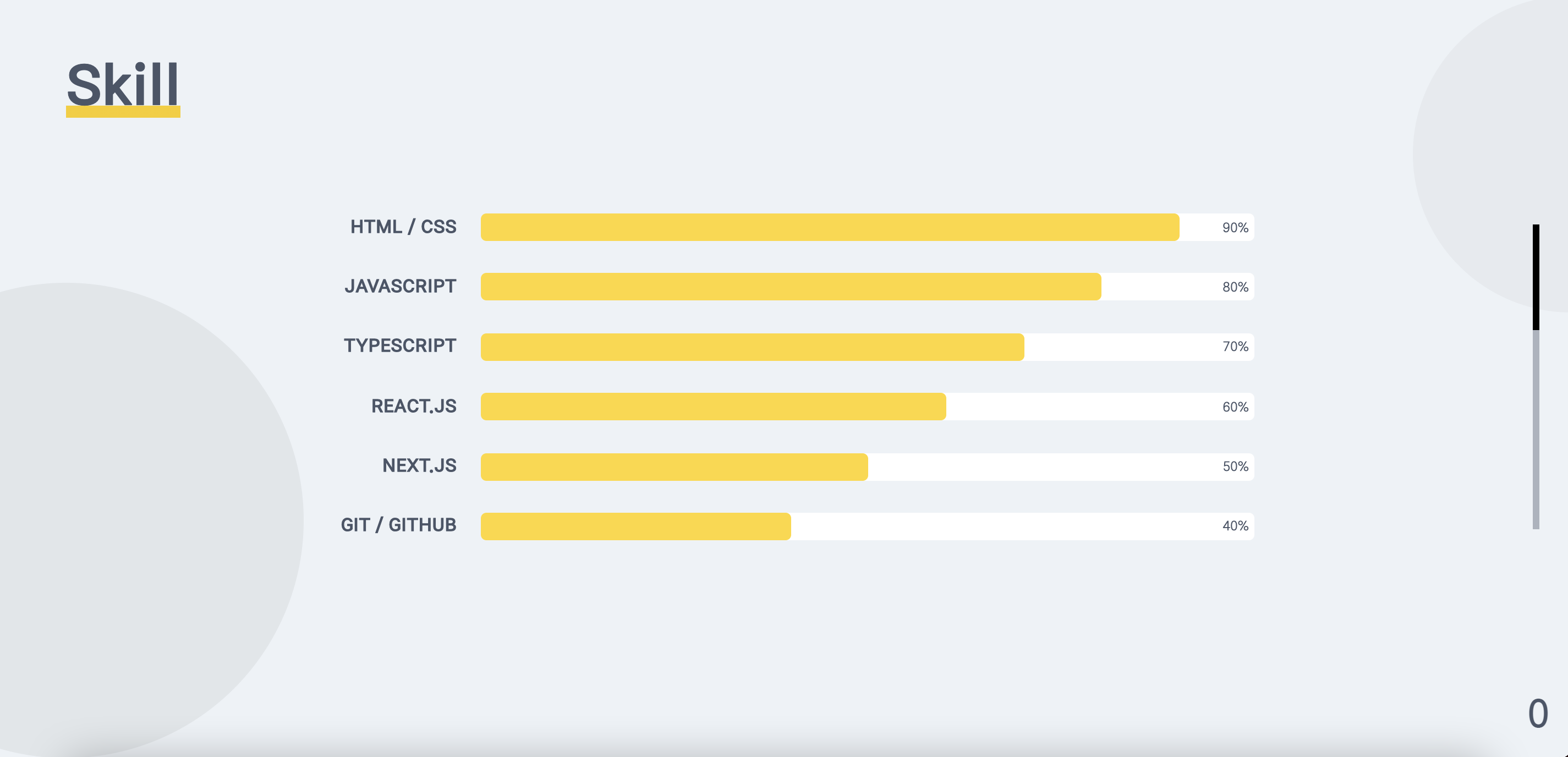
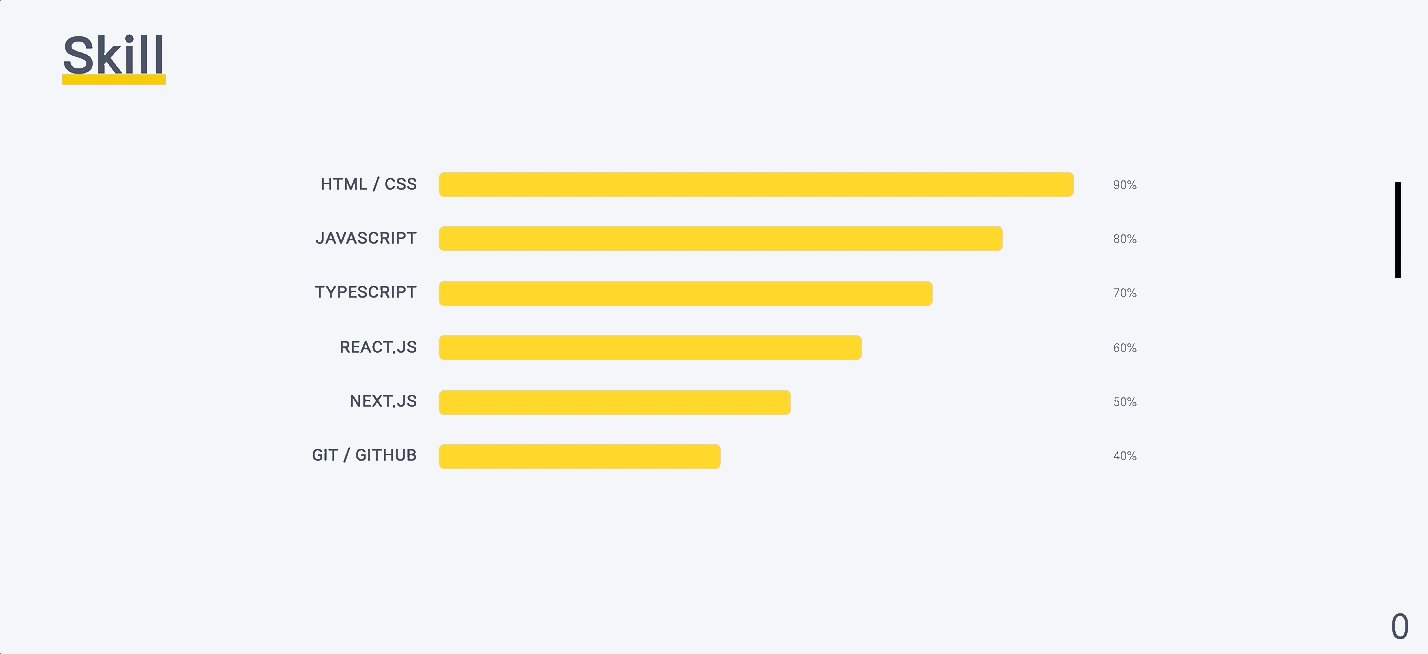
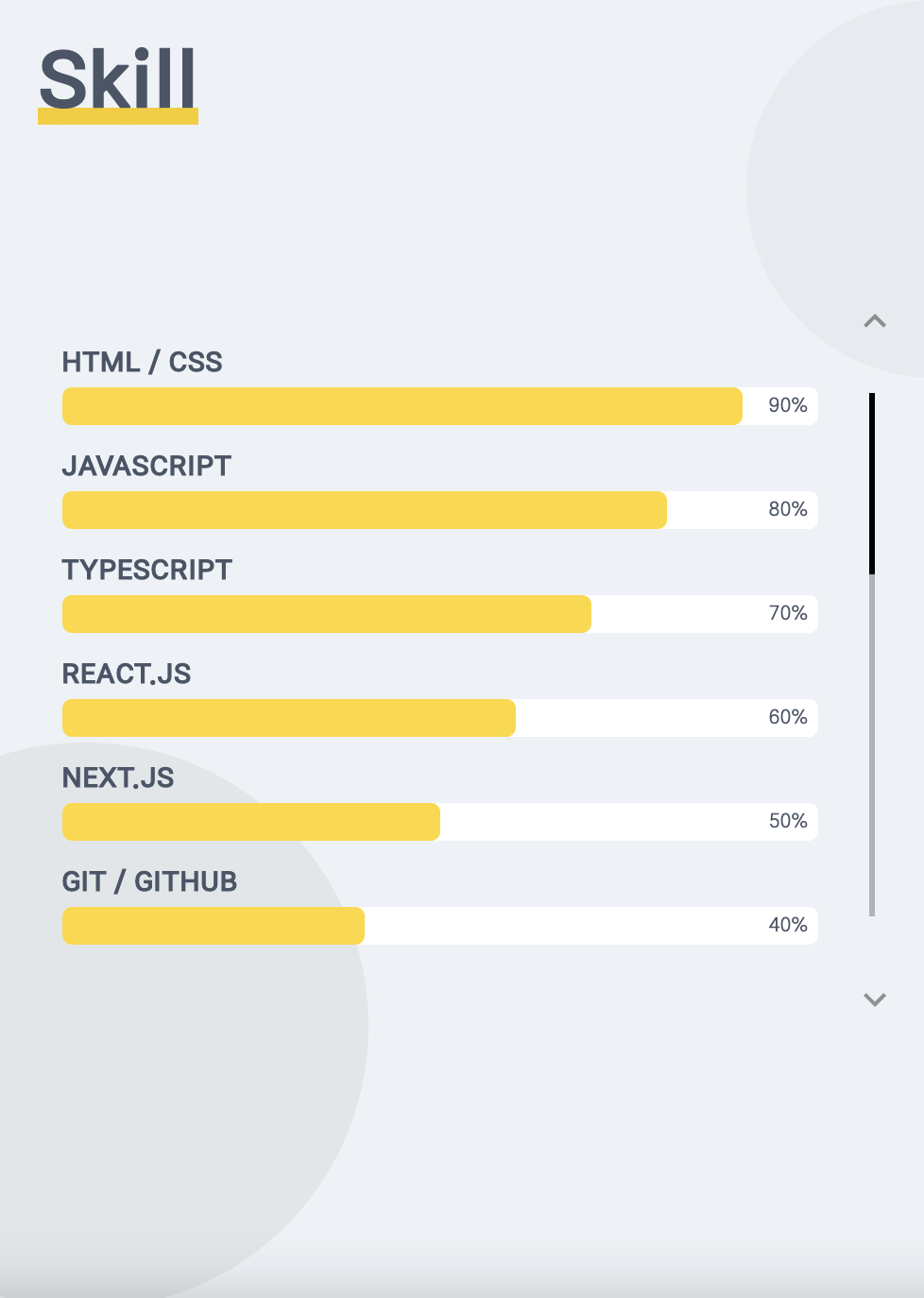
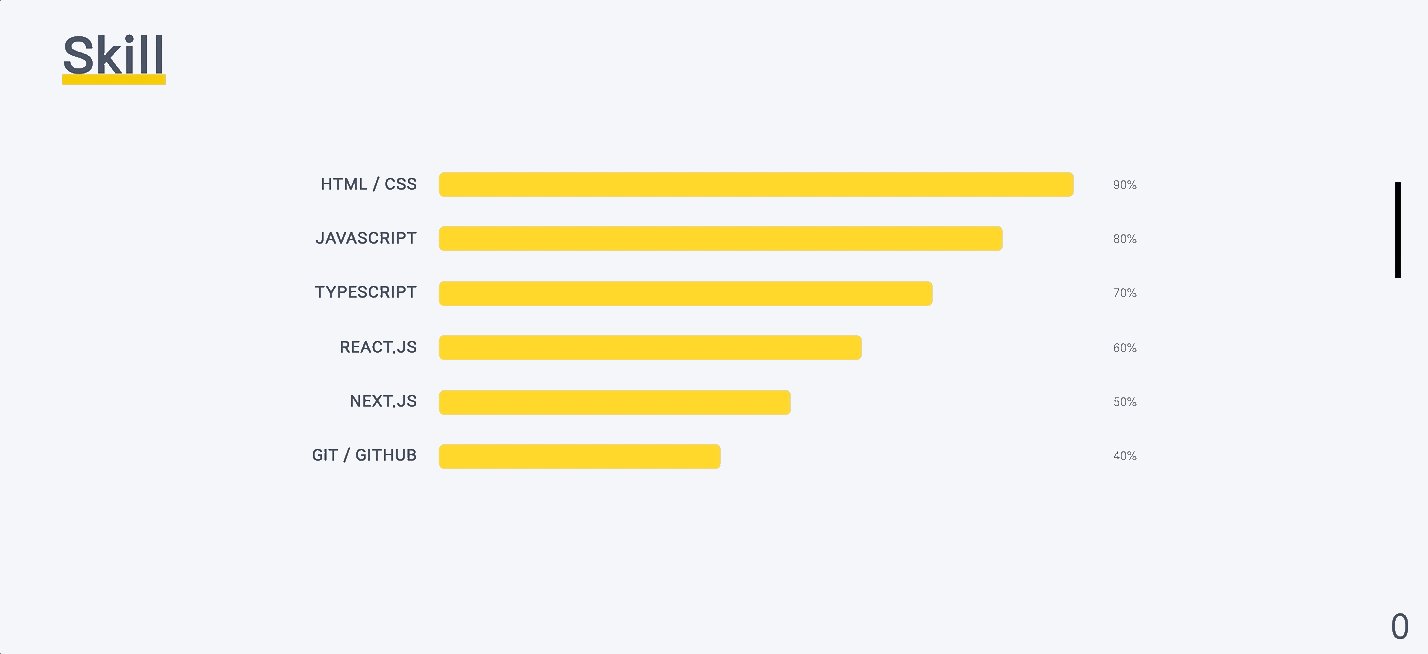
💪 Skill section

내가 사용할 수 있는 기술을 설명하는 섹션
가운데 덩그라니 skill bar만 있으니까 허전한 느낌이 들어서
왼쪽과 오른쪽에 opacity가 있는 원을 그렸다.
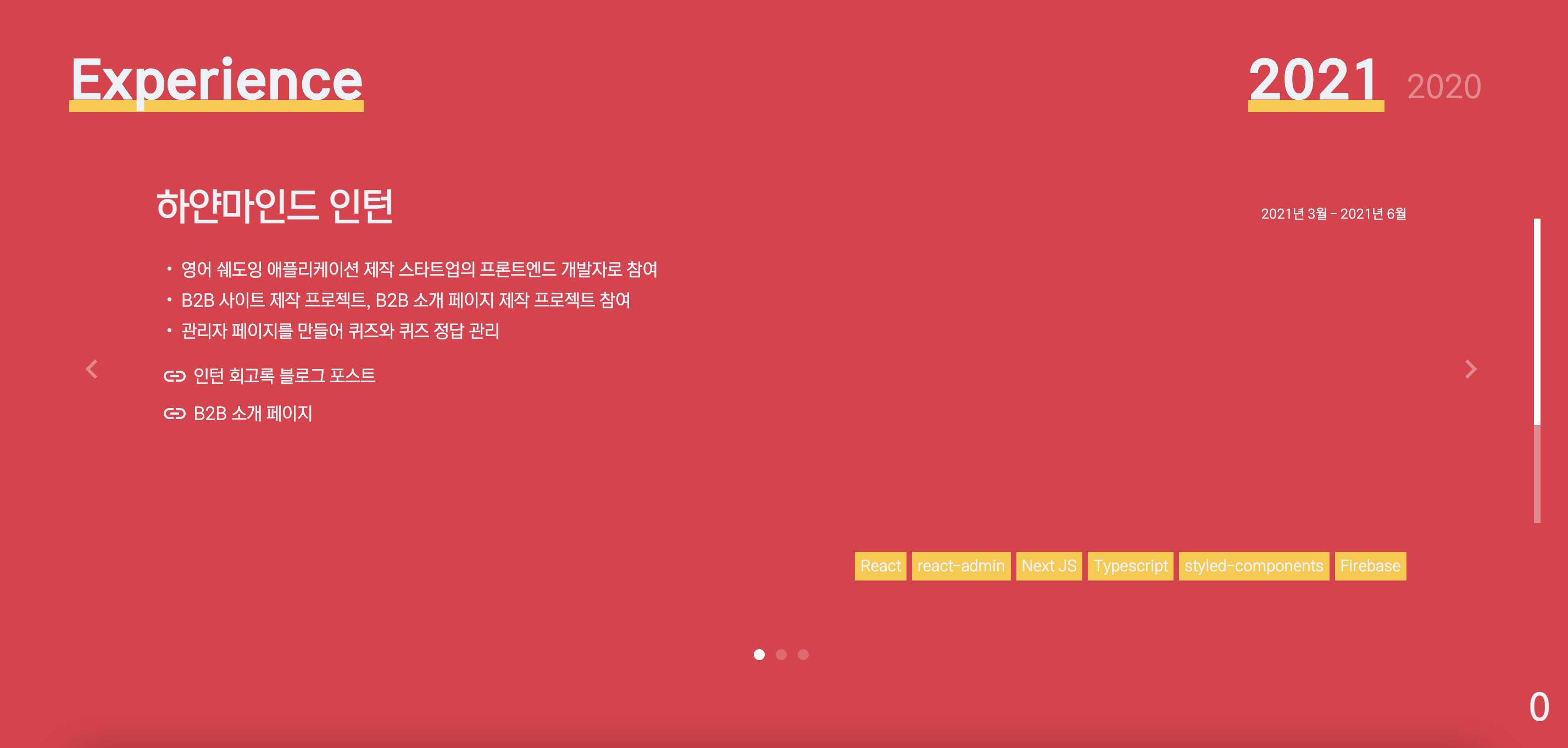
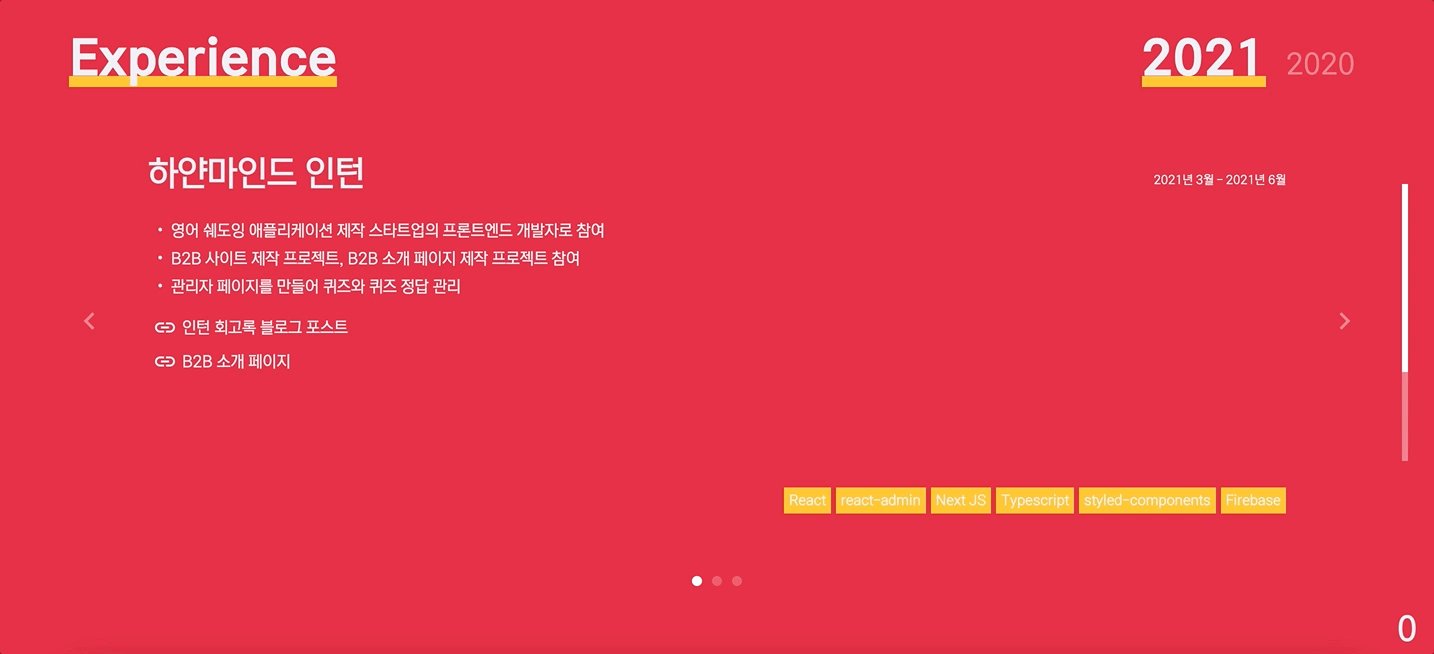
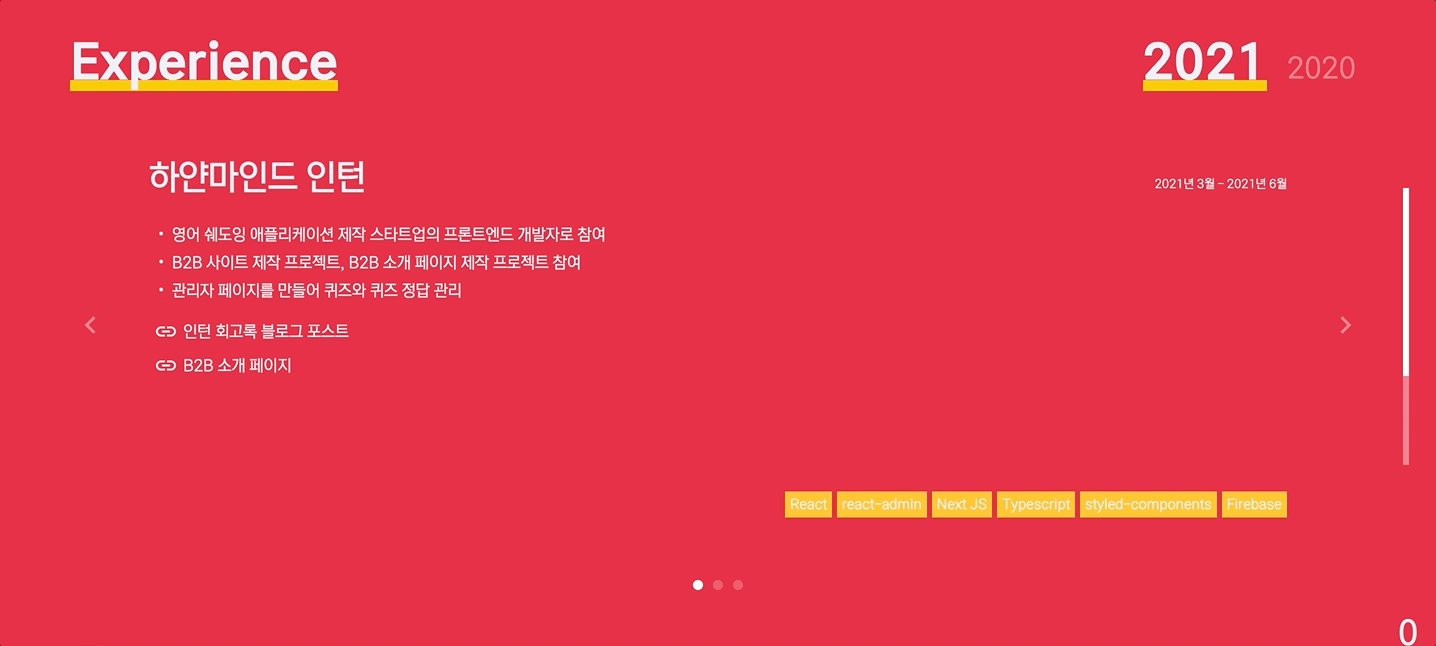
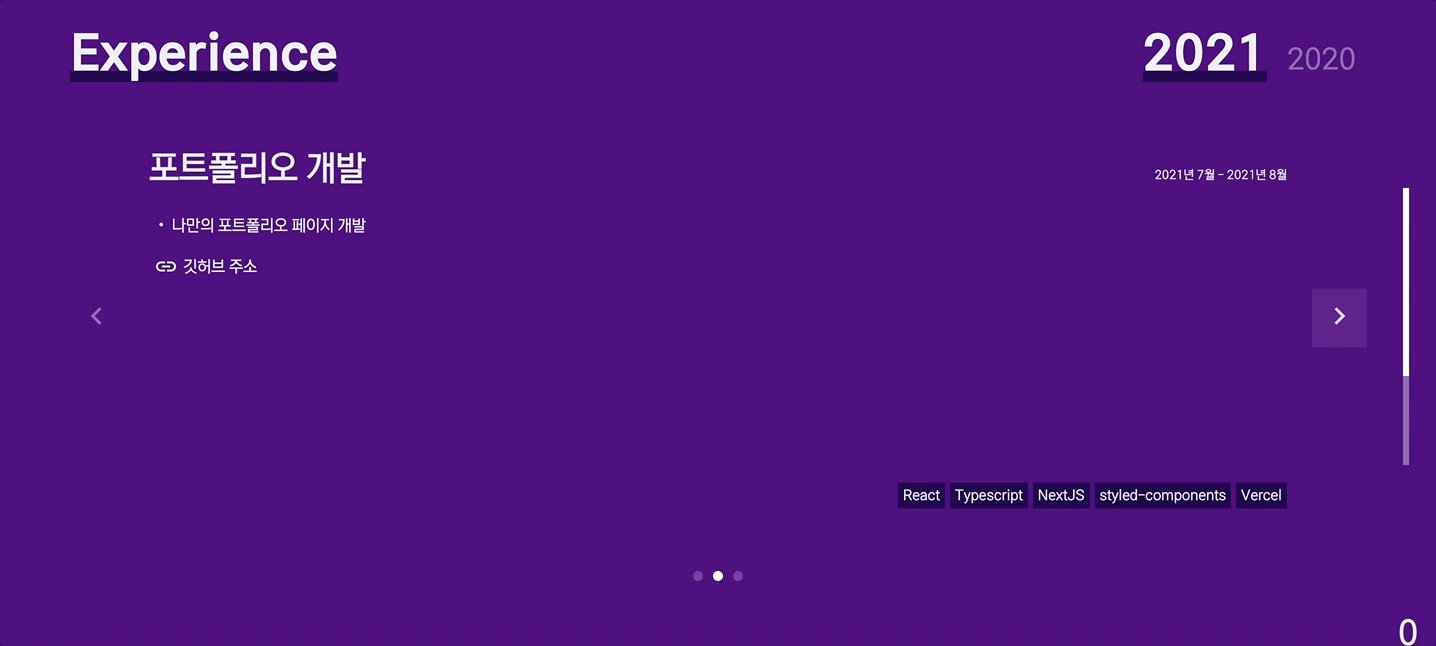
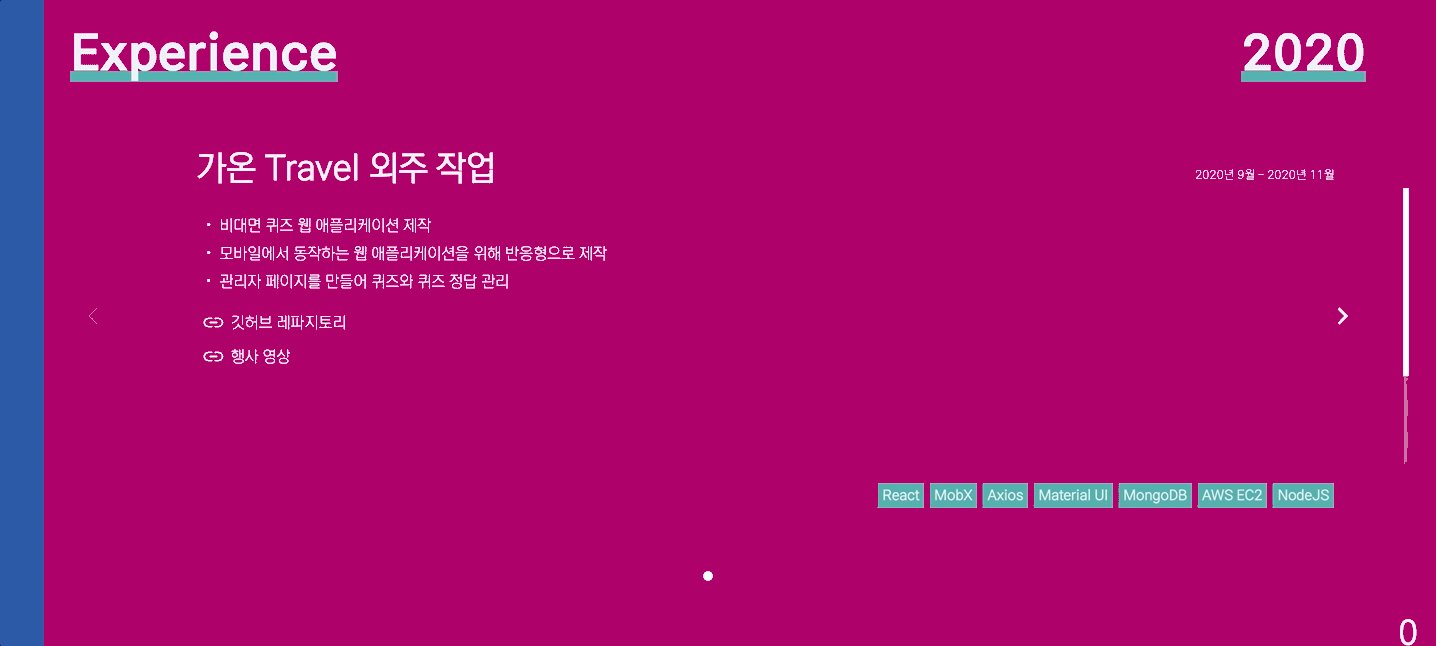
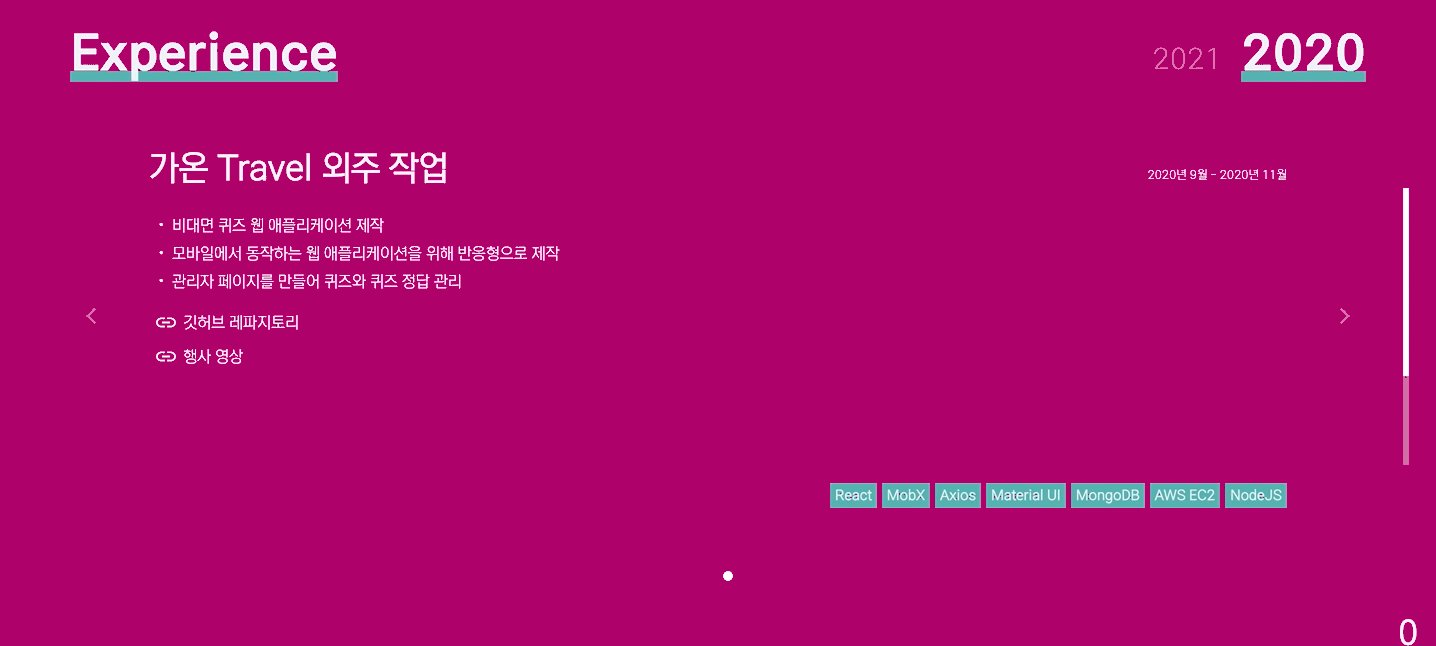
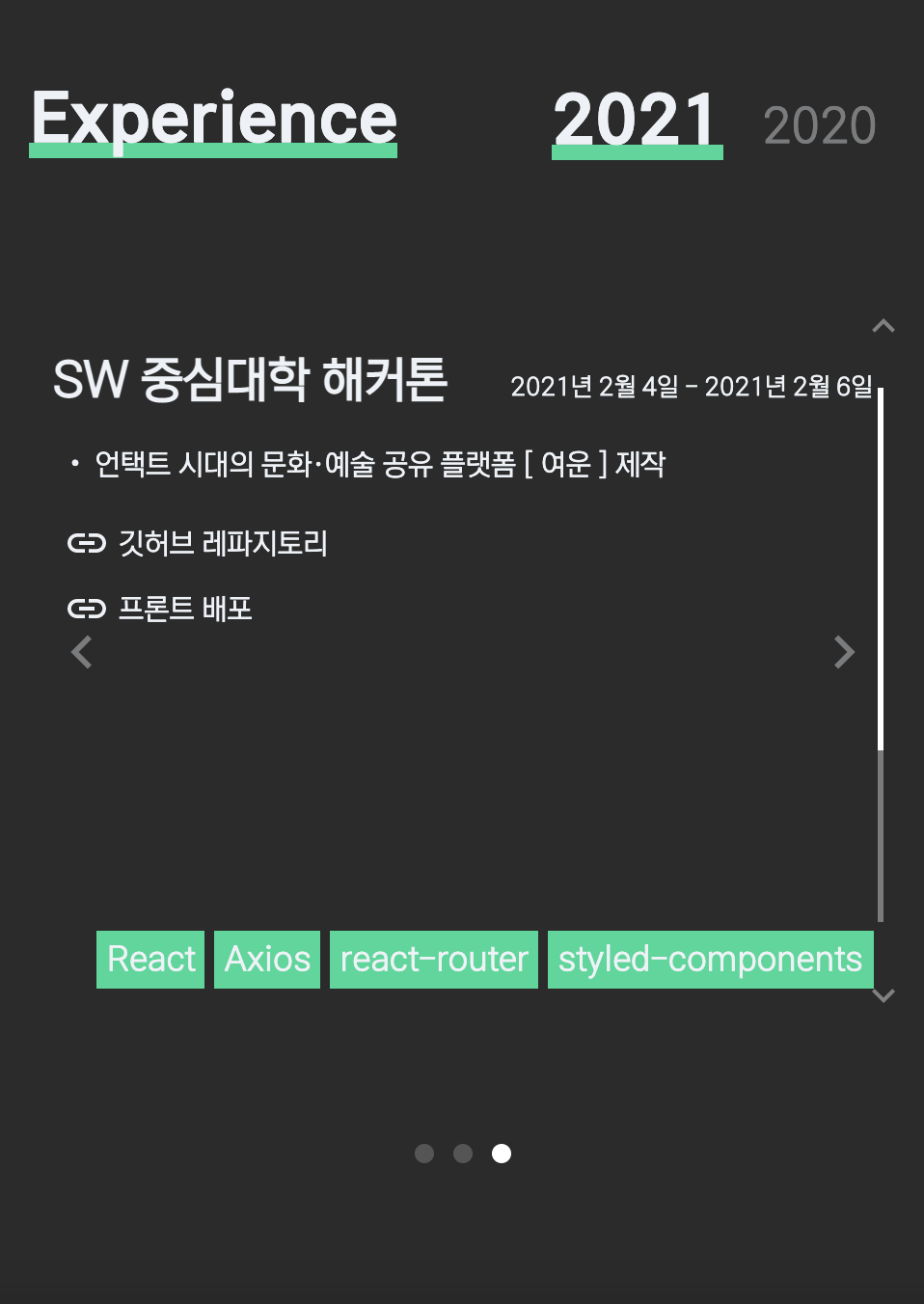
👍 Experience section

내 경험들을 소개하는 섹션
연도별로 나누어서 볼 수 있도록 했고, slide를 구현했다.
해당 이력들에 대한 관련 링크를 달아서 볼 수 있도록 했다.
그리고 사용한 기술 또한 오른쪽 아래에 적었다.
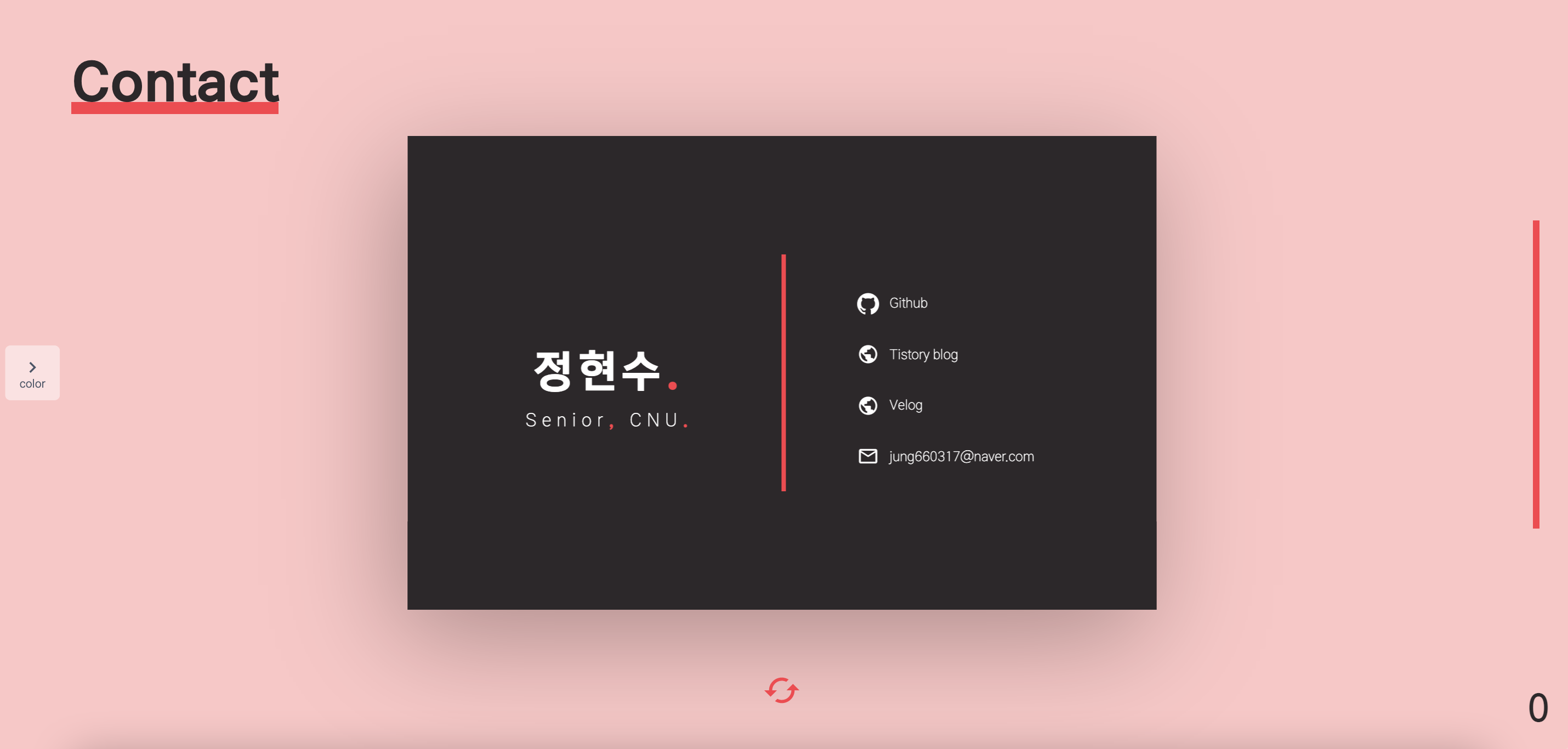
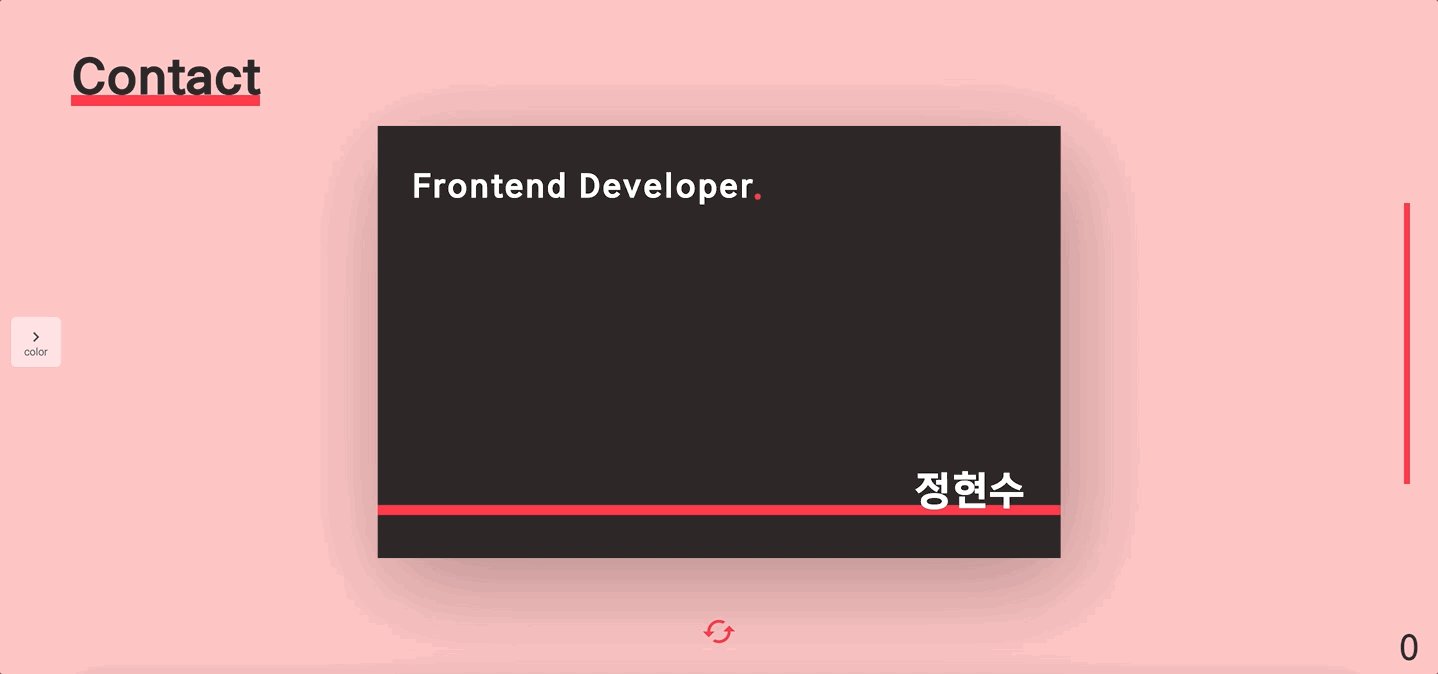
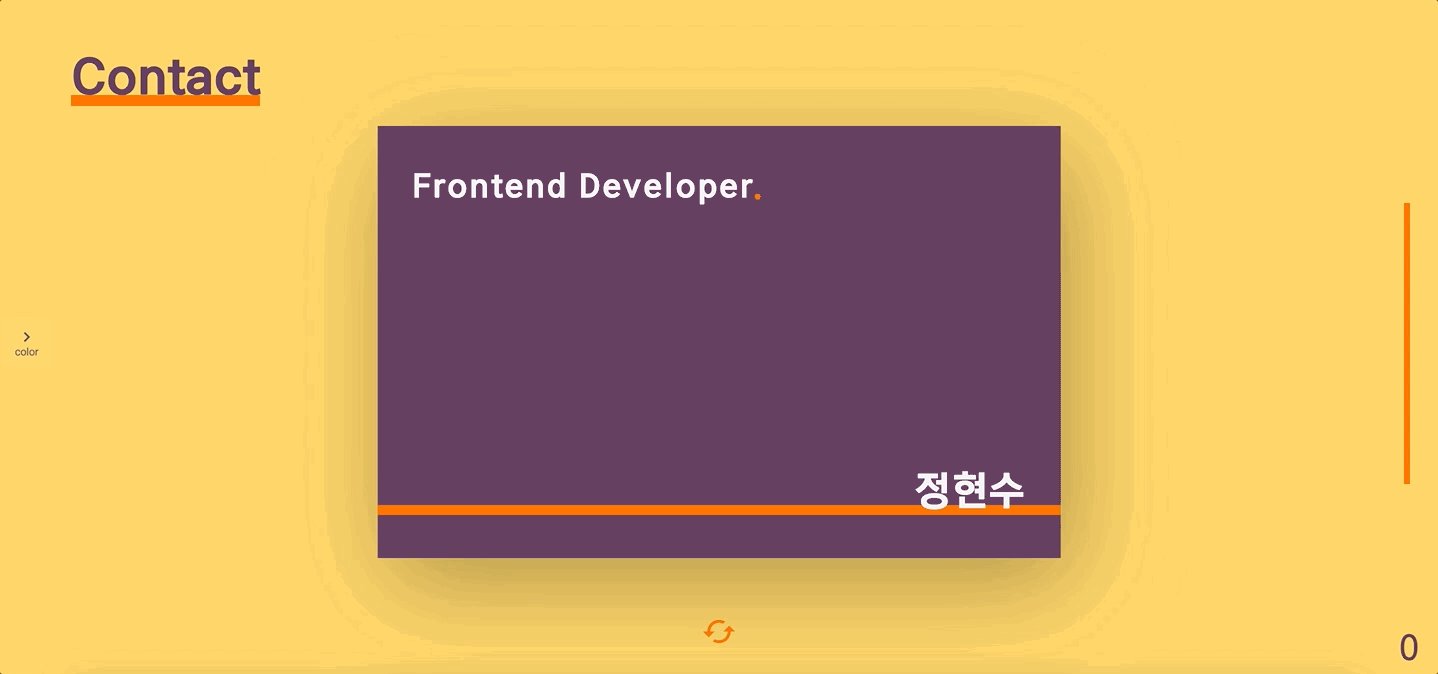
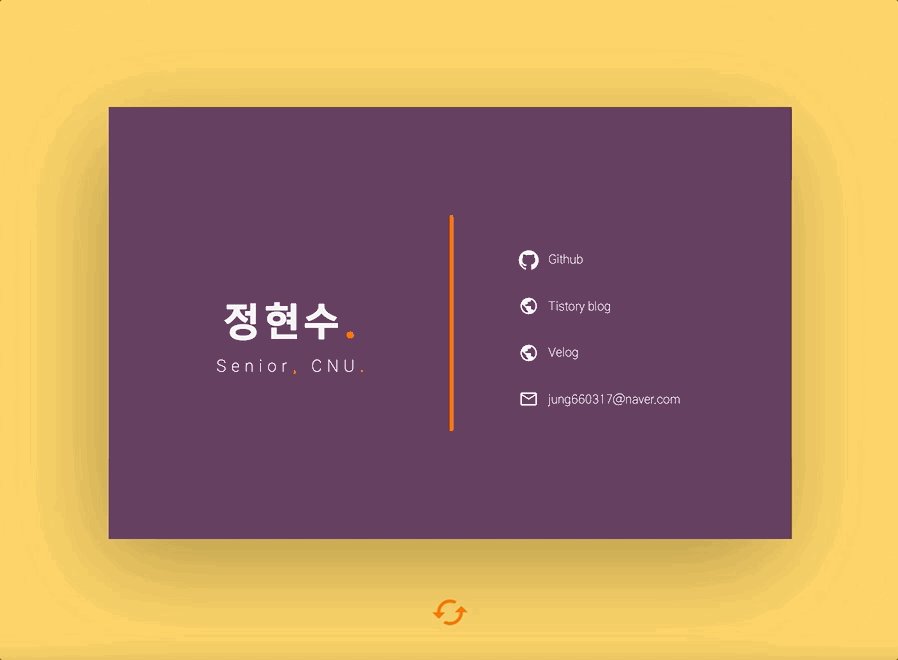
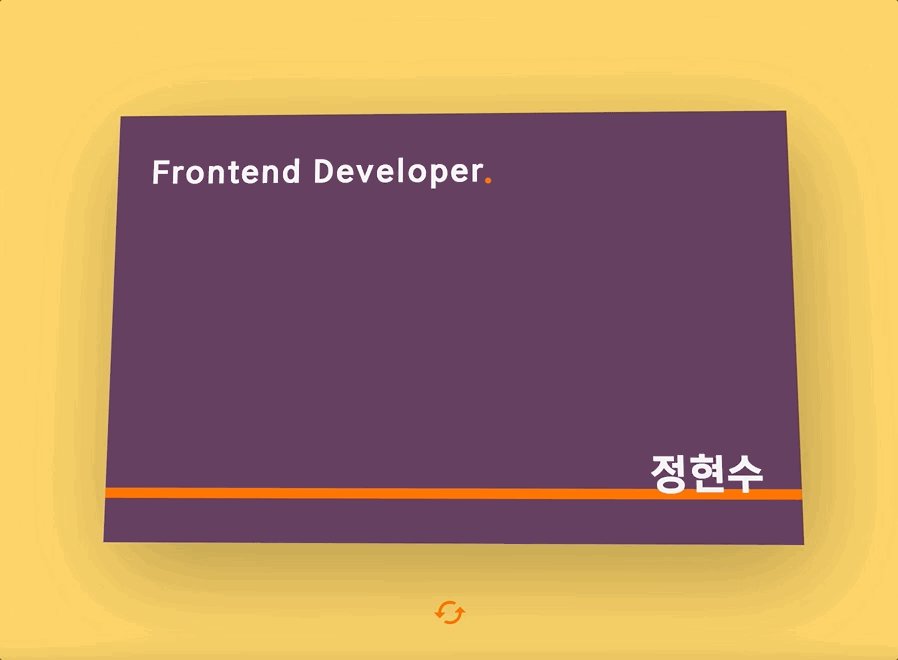
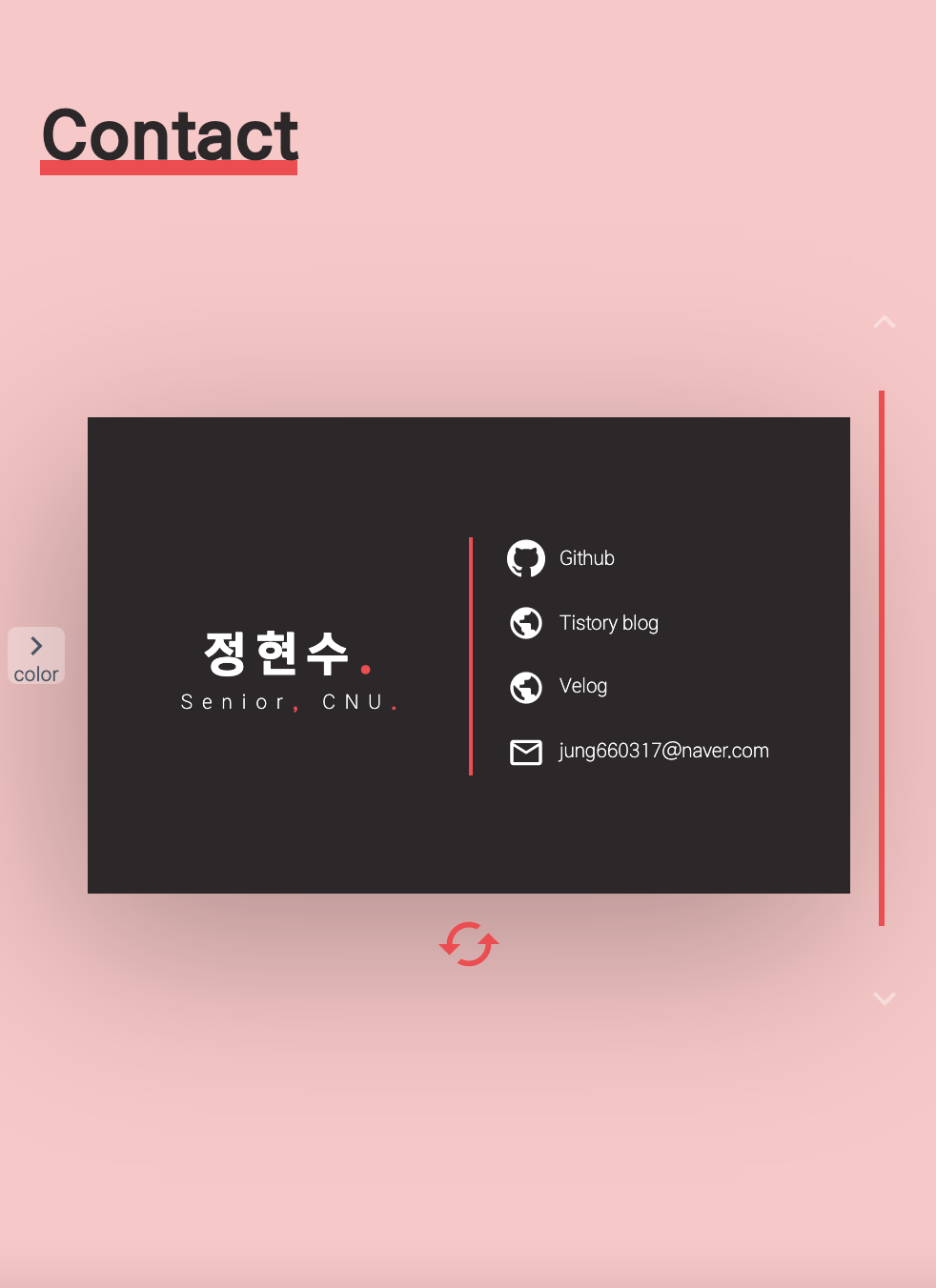
📞 Contact section

내 연락처들을 명함 형식으로 표현한 섹션
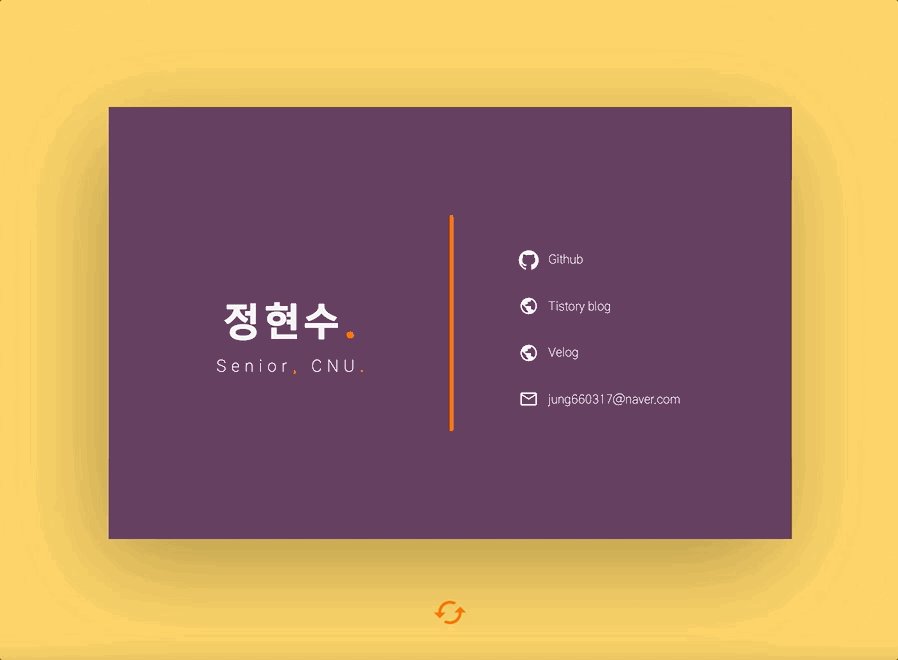
연락처를 명함 처럼 표현하고 싶었다.
명함에 마우스를 올리면 카드가 움직이는 애니메이션,
카드를 회전시키는 기능과 애니메이션을 넣어 실제 명함 처럼 보이게 하였다.
📌 기능
1. Adapt GSAP

포트폴리오를 보는 사람들에게 한 섹션씩 보여주고
처음 섹션에 진입했을 때, 다시 섹션에 진입했을 때 애니메이션이 다시 실행되도록
하기 위해서 GSAP를 적용하였다.
GSAP는 애니메이션을 쉽게 적용시켜주는 자바스크립트 라이브러리이다.
스크롤 트리거, 다양한 애니메이션을 적용시킬 수 있어 사용하게 되었다.
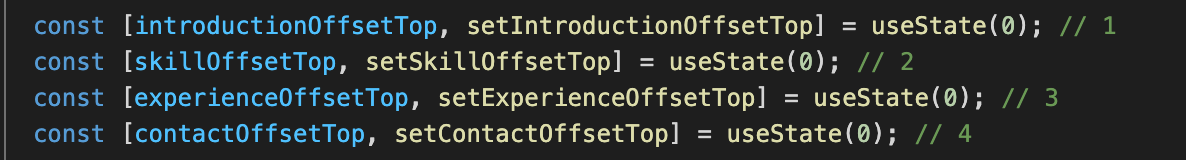
각각의 섹션에 애니메이션 트리거를 적용하기 위해서 각 섹션의 위치파악이 필요했다.

각 섹션의 최상단 컴포넌트에 useEffect hook 으로 해당 컴포넌트의 위치를 파악하고 useRef 에 담겨있는 각 섹션의 위치를 위의 변수들에 할당해주었다.
그리고 해당 섹션에 도착하면 트리거가 실행이 되는 방식으로 애니메이션을 재생시켰다.

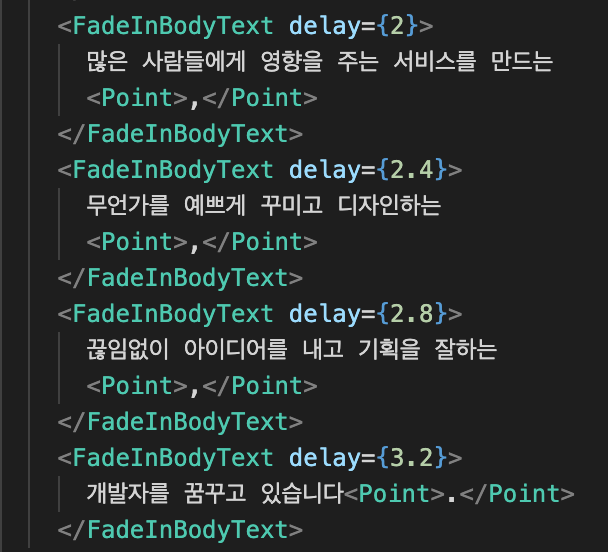
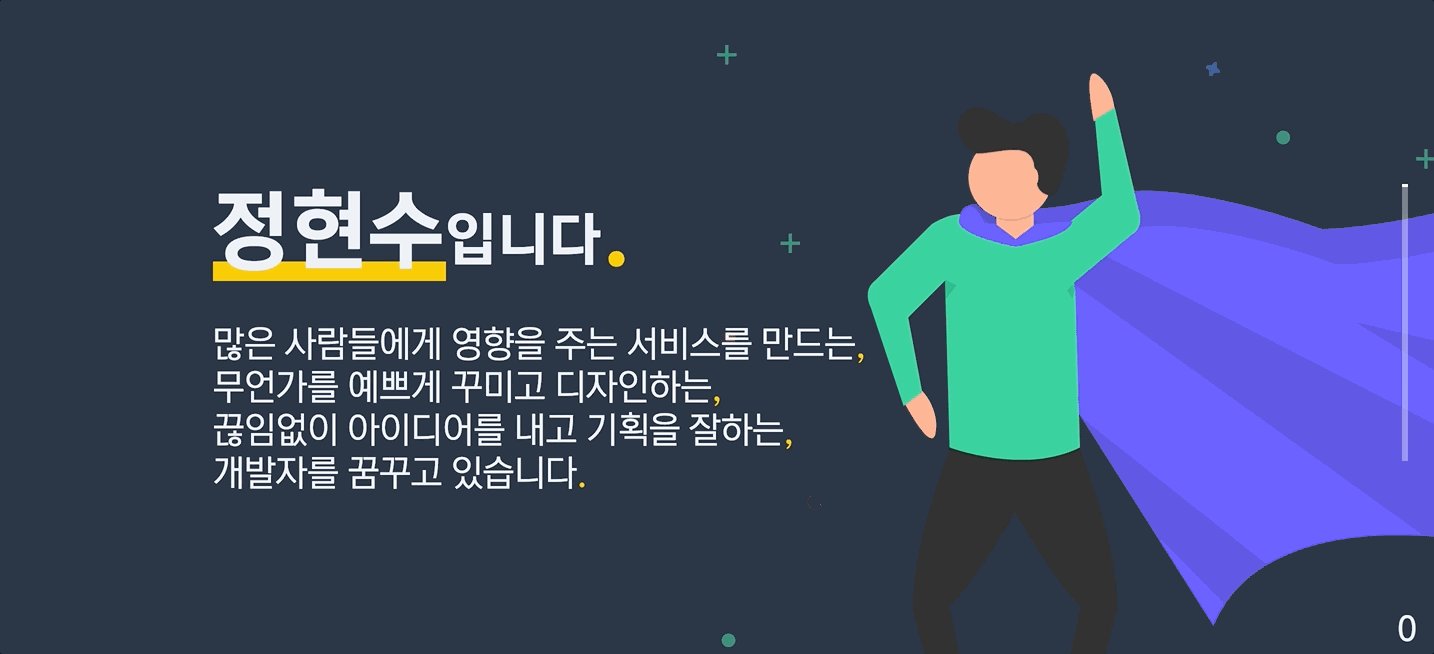
그리고 글씨와 그림이 순차적으로 보여지는 애니메이션을 적용하기 위해 delay props를 할당해서 실행되는 시간을 달리하였다.
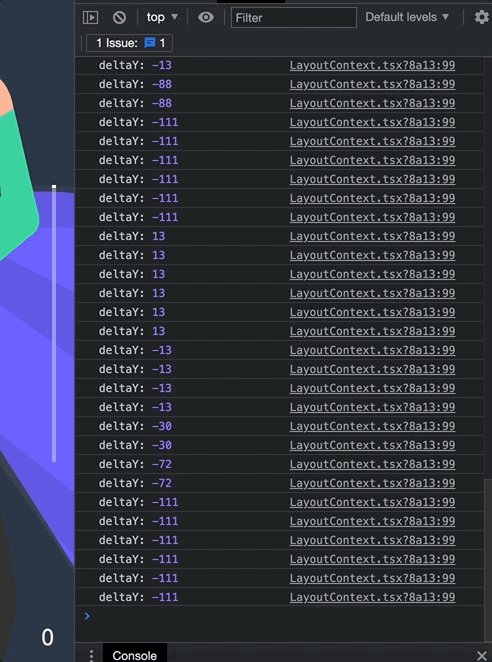
2. Custom scroll event

PPT는 한장씩 보여지는 것이 이쁜데, 가운데에 걸쳐서 두 섹션이 한꺼번에 보이는 것을 원하지 않았다.
그렇게 하기 위해서는 스크롤 이벤트를 완전히 커스터마이징 했어야 했다.
스크롤 할 때 마다 스크롤의 세기에 따라 delta 값이 들어온다.

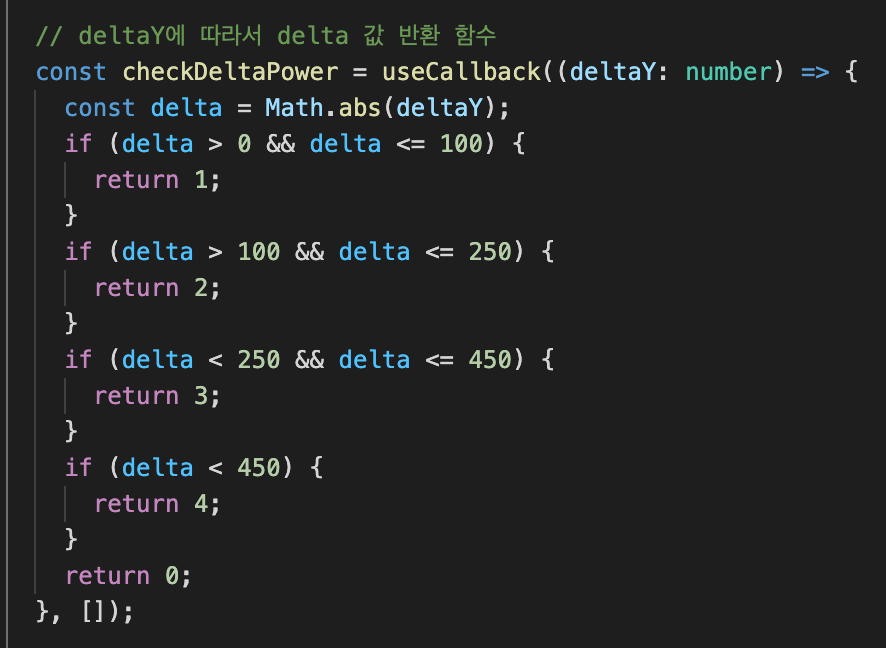
해당 값에 따라 power를 측정하는 함수를 만들어 스크롤 게이지가 늘어나도록 하였다.

그리고 스크롤 게이지가 20 혹은 -20에 충족하면 다음 섹션으로 이동하는 함수를 구현하여 사용자의 화면을 완벽히 조종할 수 있게 하였다.
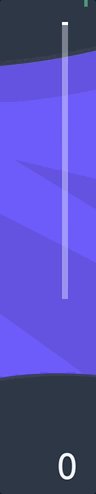
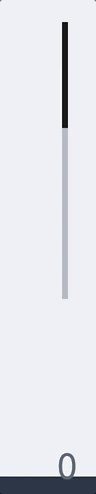
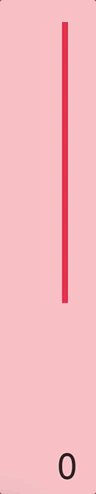
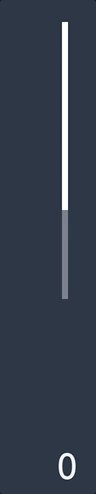
3. Page progress bar

사용자에게 현재 섹션의 위치를 알게하기 위해 progress bar를 직접 만들었다.
해당 컴포넌트는 뒤에 있는 progress bar 와 앞에있는 active progress bar 컴포넌트가 겹쳐있는 형태이다.
현재의 섹션 위치를 받아오는 변수를 만들어서 해당 섹션이 몇번째 섹션인지 파악한다.
그리고 그에 맞는 비율로 (총 섹션이 4개이면 첫번째 섹션은 0%, 두번째 섹션은 25% 이런식)
activate progress bar의 height를 늘려주는 식으로 개발하였다.
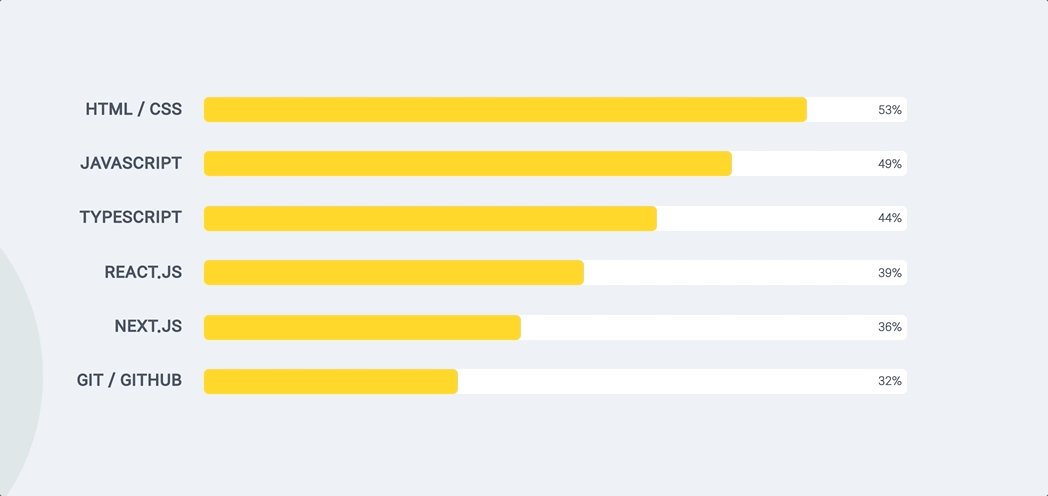
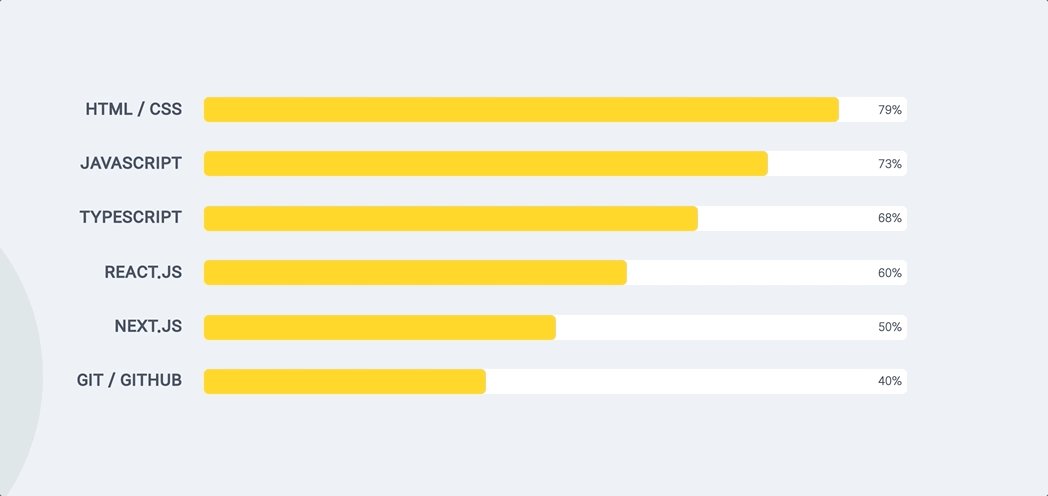
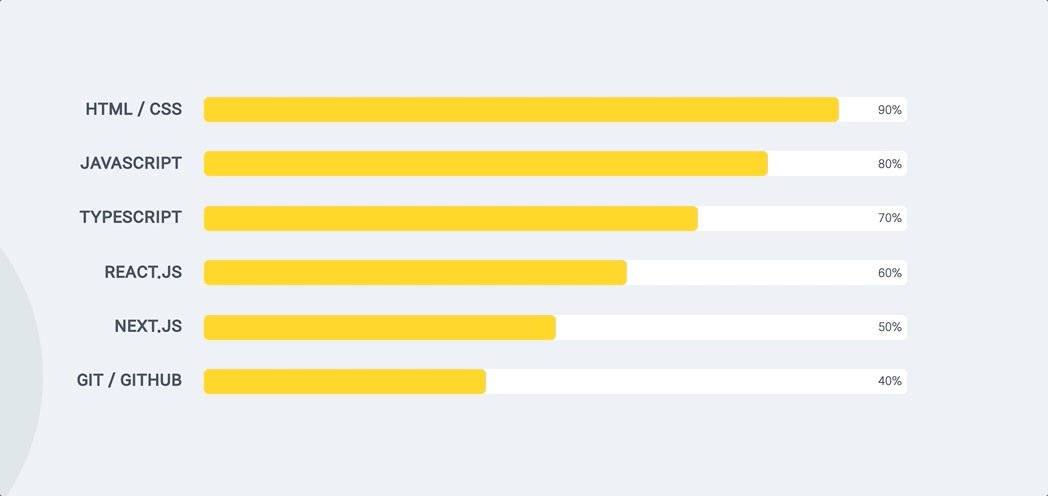
4. Animate skill bar

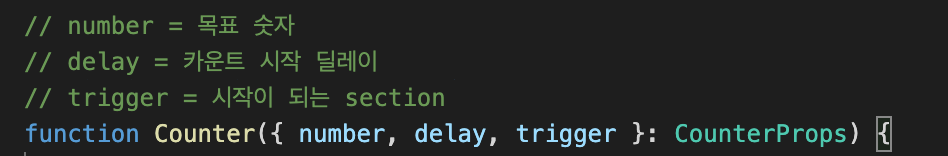
노란색 게이지가 차는 애니메이션을 내기 위해서 width에 애니메이션을 주었다. 그리고 오른쪽의 count 숫자를 구현하기 위해서 counter 컴포넌트를 직접 구현하였다.

해당 컴포넌트를 재사용하기 위해서 3개의 변수를 받도록 하였다.
number는 목표로 하는 숫자, delay는 count를 세기 시작하기 전 딜레이를 의미하고, trigger는 GSAP의 trigger와 동일하다.
5. Slide carousel

Experience 탭에서 슬라이드 형식으로 보여주고 싶었다.
연도를 구분해서 보여주고 싶었기 때문에
연도마다 보여주는 Experience List가 다르게 렌더링 되도록 개발하였고,
옆으로 넘기는 애니메이션, 버튼, 아래에 있는 card progress 또한 직접 구현하였다.
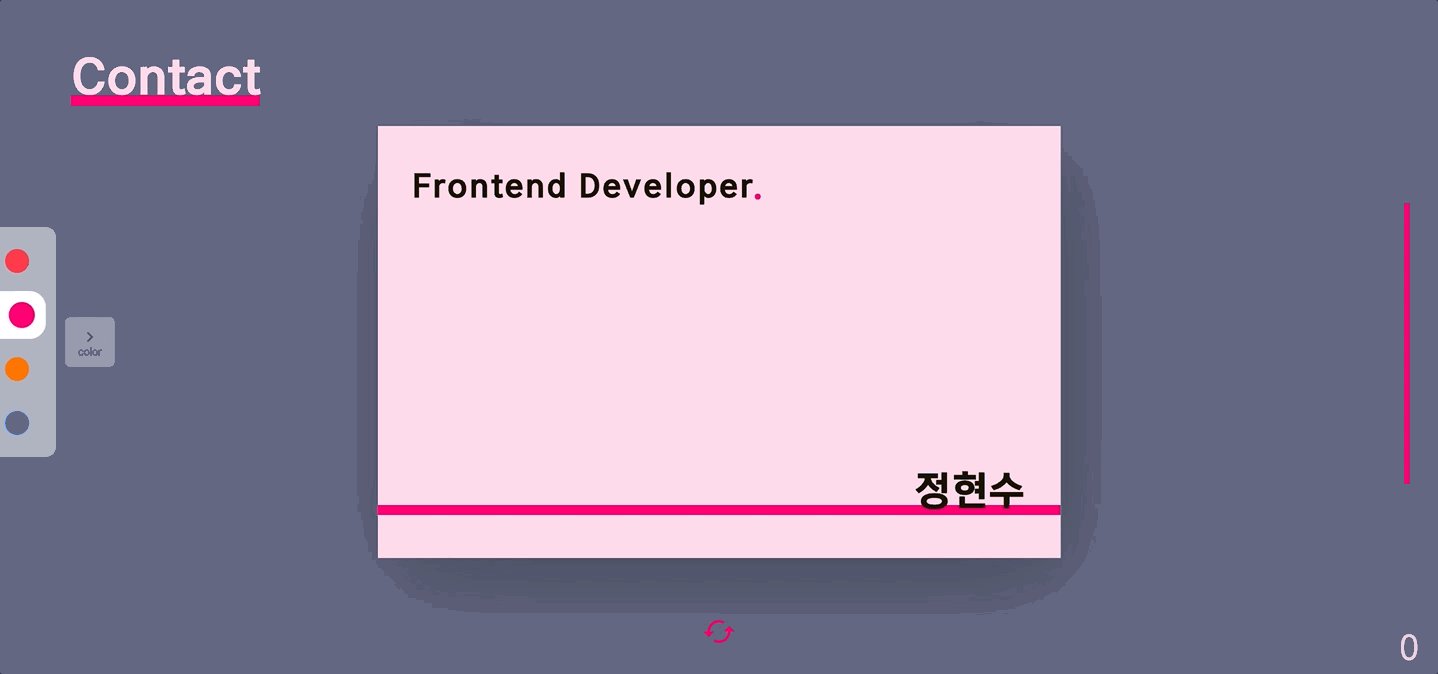
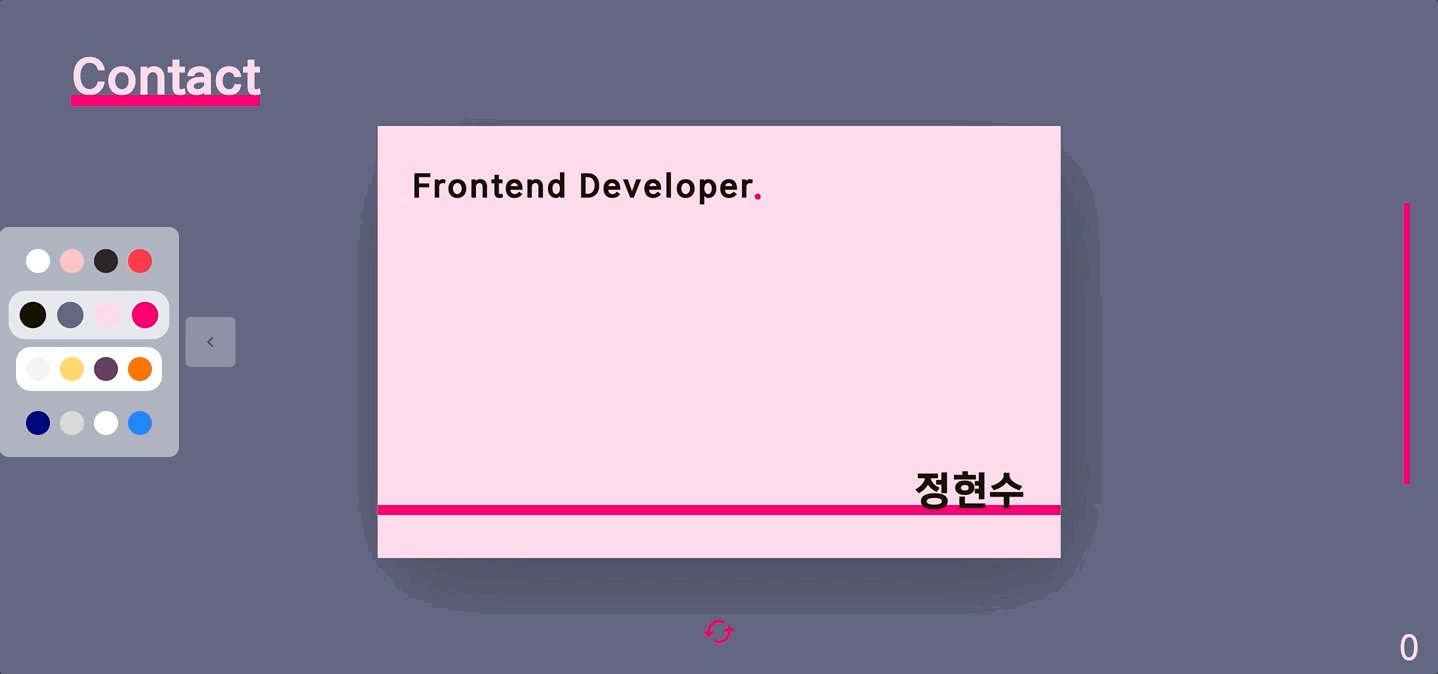
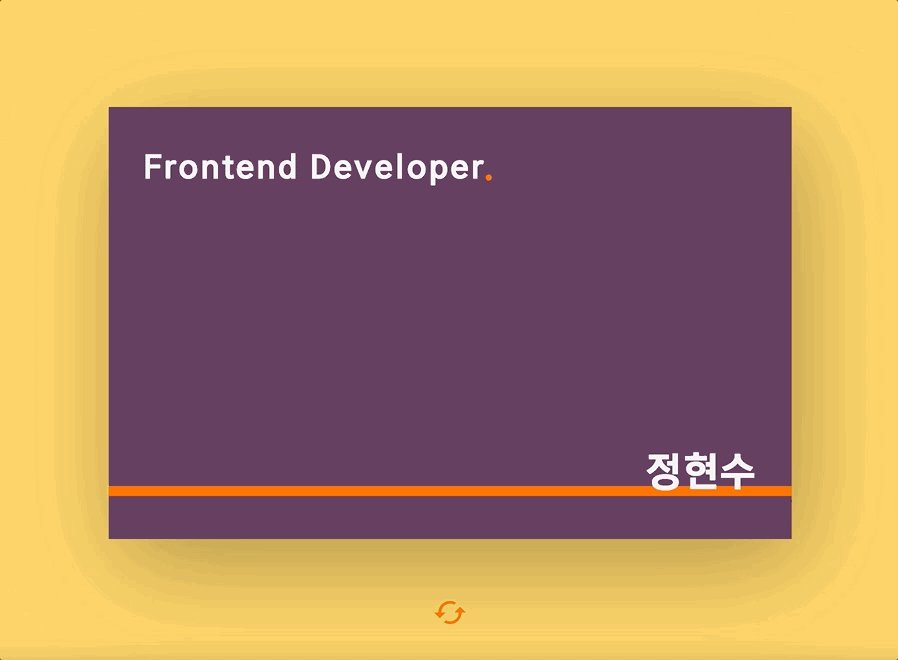
6. Color pallette

contact section 에서 약간 허전한 느낌이 들고 재미있는 요소를 주기 위해서 여러 color들의 조합으로 볼 수 있게 color pallette를 구현하였다.
카드의 색만 변하는 것이 아닌 Contact section의 모든 요소가 영향이 가도록 하였다. context API를 통해서 해당 섹션의 색을 변화시킬 수 있도록 개발하였다.
pallette는 총 4개의 조합을 제공을 해주고 있다.
조합 안에서는 4개의 요소로 나누어서 색이 입혀지도록 했다.

확장하기 쉽도록 상수로 따로 색을 관리하였다.
7. Rotate card

명함의 느낌을 내기 위해서는 회전하는 기능이 필요했다.
해당 카드는 앞면, 뒷면 컴포넌트를 분리시켜서 개발하였다.
transform-style: preserve-3d;card 최상단 컴포넌트에 위의 옵션을 주어 3D 이펙트가 적용되도록 하였고
뒷면은 시작할 때부터 rotate-y 값이 180deg 만큼 회전되어서 시작하게 하였다.
그리고 아래의 회전 버튼을 클릭하게 되면 card 최상단 컴포넌트가 rotate-y 값이 180deg 만큼 회전되어서 앞면과 뒷면이 번갈아가면서 보이도록 하였다.

backface-visibility: hidden;
transform-style: preserve-3d;그리고 뒷면과 앞면 컴포넌트 둘 다에게 위의 스타일을 적용시켜주어야
정상적으로 작동한다.
backface-visibility는 해당 컴포넌트의 뒤의 요소를 보이게 할 것이냐, 혹은 안보이게 할 것이냐에 대한 속성인데 hidden으로 해주지 않으면
앞면을 볼 때 뒷면까지 보이는 불상사가 일어났다.
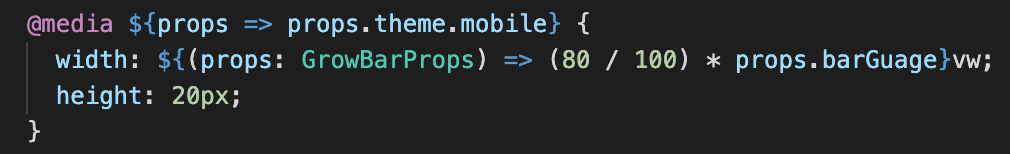
8. Responsive design
가끔 모바일로 들어오시는 분들을 위해서 모바일의 뷰도 따로 개발을 하였다.
styled-component에서 제공해주는 theme를 통해서 medio query 브레이크 포인트를 생성해서 전역으로 사용할 수 있게 하였다.


그리고 해당 브레이크 포인트에서 보여주고 싶은 스타일을 따로 적어줌으로써
반응형 디자인을 구현하였다.
아래는 모바일에서 보여지는 각 섹션의 뷰를 캡쳐해보았다.




📌 어려웠던 점
반응형 & 적응형 적용하기
사용자 브라우저의 width에 따라 스타일을 적응형으로 스타일 하기 위해서
vw, vh와 같은 단위로 스타일링을 진행했다.
하지면 어느 width에서도 똑같은 뷰를 보여주고 싶었지만, 원하는대로 되지 않아서 어려웠다.
아직 CSS에 대한 확고한 개념, 개발 체계가 잡혀있지 않아서 조금 어려웠던 것 같다. 반응형과 적응형 스타일 개발을 잘 하기위해서 해당 개념들을 확실히 하고 나만의 가치관을 만들어야 겠다고 생각했다.
GSAP 조작
애니메이션이 내가 원하는대로 잘 되지 않아서 어렵고, 애니메이션이라는 것이 디버그 하기가 정말 어려워서 삽질을 많이 했던 것 같다.
그리고 GSAP 라이브러리가 리액트에 완벽한 지원을 해주지 않기 때문에 구글링에 많이 의지했다.
📌 아쉬운 점
내가 원하는 스타일링에 집중을 하다보니 내용이 약간 부실한 느낌이다.
그리고 시간이 생각보다 너무 오래걸렸다.
📌 To do list
- 아이폰 사파리에서 스크롤 애니메이션이 적용이 안됨. (scroll-behavior가 safari에 지원이 안됨)
- 갤럭시에서 가끔 100vw가 안될 때가 있음 (안드로이드 자체 헤더 문제인 듯)
- Experience section 개선 (readablity, content, ...etc)
20개의 댓글
애니메이션 구현을 위해 width를 사용하시게 되면 reflow가 일어나서 성능상 손해를 볼 수 있습니다 :) transform이나 다른 방법으로 대체해보시는걸 추천드려요.
https://yoeubi28.medium.com/css-animation%EC%B5%9C%EC%A0%81%ED%99%94-e335dce33a4b
잘 봤습니다! 제가 만들고 싶은 스타일이라서 흥미롭게 봤네요 ㅎㅎ 부드러운 애니메이션 멋지네요.
언급하신대로 저도 모바일 브라우저 이슈 때문에 고민을 많이 하고 있어요.
URL Bar랑 하단 Dock 때문에 발생하는 height 문제나, 브라우저 종류마다 조금씩 다른 처리 방법 등... 수많은 모바일 기기와 브라우저에 맞추는 게 정말 어려운 부분인 것 같습니다.
UX적인 면이 아쉽네요. 휠에 의해 스크롤링이 되는데, 휠을 한참 돌려야 아래로 스크롤 되네요. 아래로 스크롤해야 하는 표시도 없고. 20까지 카운팅되는 것도 어떤 의미도 없고. contact 섹션의 명함 뒤집은 듯한 모션도 불필요해 보이고. 색감 자체나 타이포그라피 사용의 감각은 괜찮아 보입니다. 모션이나 애니메이션도 UX를 풍부하게 해주지만, 모션이나 인터렉션에 대한 가이드(어포던스)를 제공해주는 게 중요하다고 생각합니다. 보통 주니어 분이 기술스택 표현할 때 템플릿 등에 있는 퍼센트바를 사용하는데, 저런거 의미없어요. 시니어급들이 평가할 때 차라리 strong, knowledgeable, experienced 이런 식으로 구분해서 하는 훨씬 효과적일 겁니다. 그냥 프로젝트에서의 사용경험, 해당 프레임워크나 라이브러리에 대한 지식, 그런 것들로 구분하는게 낫습니다. 결국 포트폴리오 사이트의 목적은 job을 얻거나 프로젝트를 잡으려고 하는 것이므로, 그 목적성에 부합하게 설계하고 텍스트를 작성하면 되는 것입니다.








간단 명료하면서도 심플한 포트폴리오네요!!
애니메이션도 바로바로 응답해줘서 보는 내내 흥미로웠어요
참고가 됬습니다ㅎㅎ 😊