
API 호출해서 회원가입, 로그인 기능, 및 댓글 데이터 베이스에 입력 구현하기👏🏼👏🏼
React로 클론한 인스타그램에 백엔드와 서버로 붙여보면서 fetch 함수와 http 서버 통신을 이해해보았다!(꿀잼🍯)
🌐 기능 구현 전 fetch()다시 이해하기
-
fetch()는 비 동기 함수 이다.
-
여러 method가 있지만 주로 다룰 method는 크게
GET과POST로 나뉜다.
- 기본적으로 GET은 API를 통해 정보를 가져올 때, POST 는 API서버에 정보를 줄 때 사용된다 고 볼 수 있다.- GET은
default값이므로 따로 method : "GET"으로 작성할 필요 없다.❌ - POST는 따로
method : "POST"로 표시 해 주어야 한다.⭕
- GET은
-
프론트와 백이 소통할수 있는 언어는 JSON이다. 그래서 GET 함수로 가져올 때는
JSON => JS, POST로 전달 할 때는JS => JSON으로 변환해주는 함수를 입력 해야 한다.
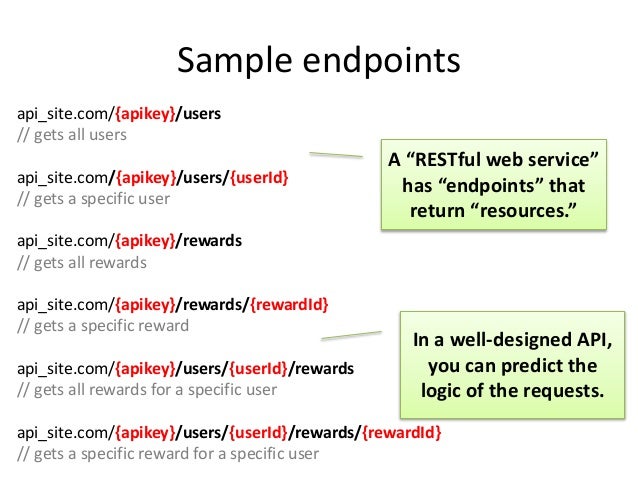
🆗 API endpoint
-
"https:~~~~~ /"형태인데/이후에 원하는, 요청하는 정보를 알수 있게 직관적으로 작성되어야 한다. -
Endpoint는 내가 원하는 정보를 담고있어야 한다는 말인데, 예를들어 "user정보를 주세요" 하는 API라면
http:///123.2.565.543/users라고 만들어서 내용을 알수있게 직관적으로 보여주면 된다. -
Endpoint 명은
백엔드에서 직관적으로 지어서 프론트에 넘겨주는 것이다.
- 예를 들어products/10으로 끝난다면 그 API는 "10을 ID로 가진 상품정보를 보여줘 라는 의미를 담고 있을것이다" 라고 프론트에서 이해할 수있어야 한다. 이것이RESTful api이다.

🙋 fetch POST method 구조 파악하기
- 기존에 monster정보들을 불러올 때 사용한 fetch()함수는
GETmethod를 사용했기때문에 인자를하나만 받는 형태 였다면,POSTmethod로 두는 fetch 함수는 인자를두 개를 가지고 있고, 두번째 인자로 { } 객체를 가진다.
fetch("API주소", {}) - 두 번째 인자에 들어가는 객체 안에는 "POST"를 method로 주는 것, JS BODY를 JSON 으로 변환하는 과정을 거친다. JSON은 전체가 STRING 이어서, 언어적으로 보자면 JS를 JSON string으로 변환함
fetch("API 주소", {method : "POST", body: JSON.stringify()})- 자세한 형태는 아래와 같고 fetch함수가 끝나고 난 뒤,
.then을 통해 데이터를 주고, ~~한다 라는 처리를 해주면 된다. 더 자세한 구조는 실제 아래 회원가입 기능 구현하기를 통해 했던 코드를 통해 알아보도록 하겠다!
fetch("API 주소", {
method: "POST",//대문자 POST를 ""안에 넣어 작성
body: JSON.stringify({
우리가 넘겨주고싶은 자바스크립트 객체 데이터} )
//✅ 회원가입 기능 구현하기
프론트에서 먼저 고려해야 할 부분
- 유저가 올바른 아이디와 비밀번호를 설정한 후, 회원가입 버튼을 눌렀을 때 API를 호출해야 하므로, fetch 함수의 올바른 위치는 회원가입 버튼의
onClick함수안에 위치해야 한다. - 백엔드에서 요청하는 정보는 아이디와 비밀번호 일 때, 백엔드에서 지정한 key 값에 value 값을
JSON.stringify()함수 안에 인자로 넣어서 보내줘야 하기 때문에, 백엔드와기 공감된 key 값을 입력해야 한다. 예를 들어 백엔드에서 id는 username에 password는 pasword key값에 넣어주세요 라고 하면 우리는 그 값에 넣어서 코드를 작성하면 된다.
email :this.state.userID
password : this.state.userPw회원 가입을 위한 전체 코드
- 백엔드에서 sign-in API를 받는데, 보통 가입을 위한 API의 Endpoint는
/sign-in으로 작성 되어 있는걸 확인할 수 있다. - 기존에 ID,Password 입력 값을 setState로 업데이트 해준 값을 가져올 수 있돟록
this.state.IDInput,this.state.passwordInput으로 요청한 key 값의 value로 입력해준다. - 해당 요청이 잘 진행 되었는지 확인할수 있도록 두번 째
.then함수에 console.log를 통해 백엔드 서버에 잘 저장이 되었는지 확인 할 수 있다.
clickHandler = e => {
e.preventDefault();
fetch("http://10.58.1.33:8001/users/sign-in", {
method : "POST",
body: JSON.stringify({
username : this.state.IDInput,
password : this.state.passwordInput
})
})
.then(res => res.json() )
.then(res=> console.log(res));✅ 로그인 기능 구현하기
프론트에서 먼저 고려해야 할 부분
- 호출이 정상적으로 되어서 백엔드 서버와 소통하면
200 오케로그인이 성공적으로 이루어 진다. 이 때 해당 유저에게 token이 발행되어서 나중에 다시 로그인 할때에도유저가 DB에 있는 유저라는것을 확일 할 수 있게 되는데, 그 설정을 위해서백엔드에서 설정한 token 키 값도 받아와서 코드에 입력해야 한다.보통 "access_token" 값으로 저장해둔다.
로그인을 위한 전체 코드
- method 다음에 headers 키 값이 나오는데, (실제 이번 mock-practice에서는 headers 키 값을 적용하지 않아도 되었지만, 실제 프로젝트에서는 제대로 사용한다고 한다. 먼저 headers 가 어떤기능을 하고 가는지만이라도 알아가야 겠다.)
- headers 키 값으로는Authorization을 받는데, localStorage에 저장된 token 값을 가져온다는 호출로 볼 수 있다. 즉 Authorization 하는 process 라고 볼 수 있다.
- 두번째 .then 값, 즉 JS로 변환 된 response 값에서 발행해 준 token 값을 가져와서 Local Storage에 token 값으로 setItem 한다. setItem 함수는 인자값을 두 개를 받는데, "access_token"이라는 key 값으로 token의 value를 입력하는 부분이다. token은 밑에 더 자세히 설명 할 예정
clickHandler = e => {
e.preventDefault();
fetch("http://10.58.1.33:8001/users/sign-in", {
method : "POST",
headers: {
Authorization : localStorage.getItem("access_token")
},
body: JSON.stringify({
username : this.state.IDInput,
password : this.state.passwordInput
})
})
.then(res => res.json() )
.then(res=> localStorage.setItem("access_token", res.token));그래서.. 토큰이 뭐죠..?token?🎫
-
나의 꼬리표라고 생각하면 된다. -
유저가 로그인을 하면 백엔드 서버에서 회원 인지 아닌지를 확인 하는데, 그때 데이터베이스에 등록되어있는 회원이면 access_token이라는걸 생성해서 fetch의 response로 준다.
-
access_token은 모든 http통신에 보낸다. HTTP 통신은 stateless 상태가 없기 때문에 상태의 정보를 저장하고 관리하지 않는다. 들어오는 요청만 단순히 처리하면 된다. 서로가 어떤 요청이었는지를 모르기 때문에 http는 로그인을 했었던 사람임을 알게 하는것이 token이다!
-
token을 다음 요청에도 담아서 보내면 로그인 상태라는걸 http가 알게 해주기때문에, post get이든 access_token을 담아서 보내주는 것이다.
-
브라우저의 최상위 장소에 저장한다. state에 저장하면 특정 component에서만 사용가능하기 때문이다.
-
모든 api호출에 token이 필요한것은 아니고 마이페이지나 나만의 권한이 필요한 공간에서 token이 필요하다. 비회원도 쇼핑몰에서 구경은 가능하지만, 실제 구입하고 하는 과정이 개인 token이 발행되고 나서 접근할수 있는 공간이 있는것 같은 개념으로 생각하면 된다.
(token 개념 설명이 좀 애매해서 다시 정리해야겠다)
📝 깨알 댓글 구현
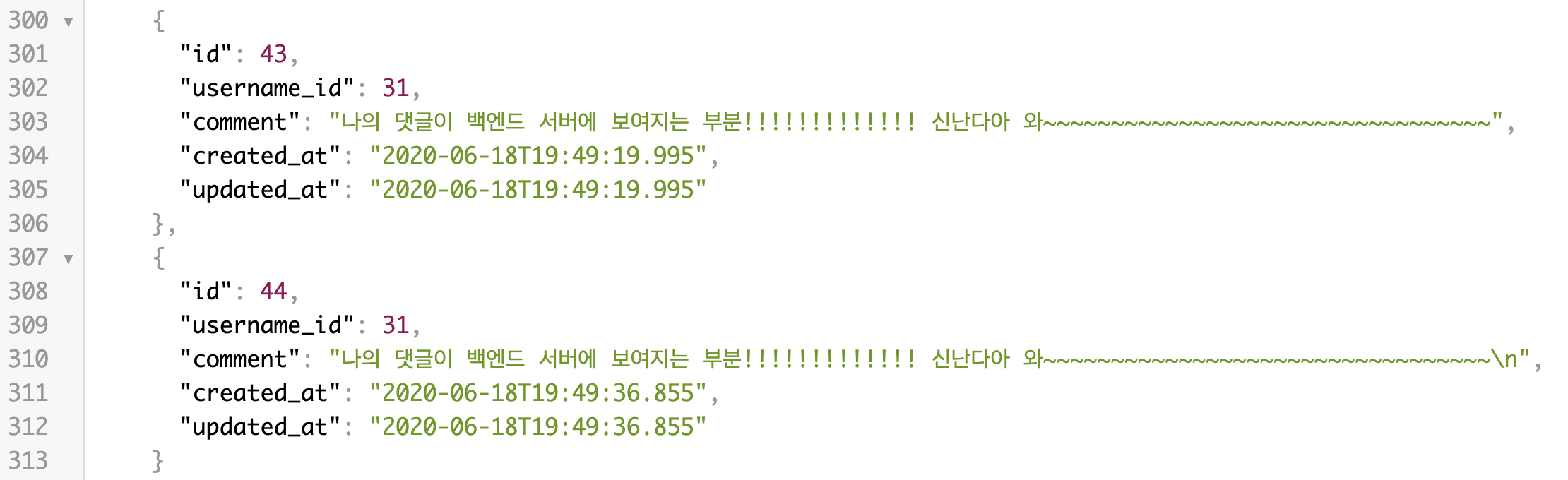
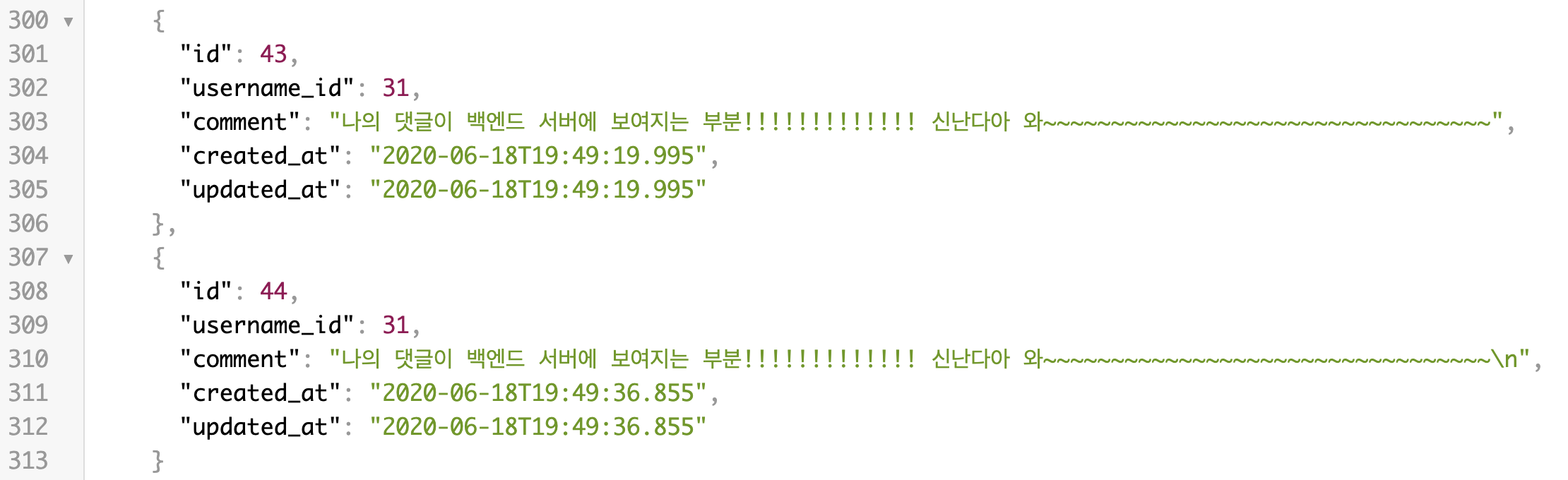
- 물론 내 댓글이 서버에 저장되어서 새로고침을 눌렀을 때 유지되는 부분까지는 가동하지 못했지만, 적어도 서버랑 연결해서 내 댓글이 서버에 뜨는 부분까지 확인할 수 있게 끔 했다!
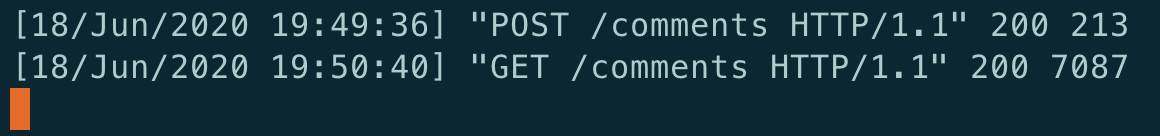
- 기존에 회원가입 fetch 함수와 비슷하고, 코멘트 입력되는 자리와 함수에 접근해 아래 fetch 함수를 작성해 주었더니, 서버에 아래와 같이 찍혔다.. 신기신기😍
fetch("http://10.58.1.33:8001/comments", {
method : "POST",
body: JSON.stringify({
comment : this.state.comment
})
})
.then(res => console.log(res))


프론트 엔드 개발을 배우면서 처음으로 백엔드와 상호소통을 해본 날이다. 누가 보면 모든 웹사이트에도 있는 로그인, 회원가입이 뭐가 그렇게 신기하냐고 할 수 있겠지만 박수치고 신기해했던 신나는 하루 woot woot!! 🙌🏼🙌🏼 ( 사실 백엔드에서 서버구현이 더힘들기도 했겠지만 그래도 뭔가 소통하는 업무를 하나 했다는거에 굉장히 신나는 하루였다.)
