
Favicon은 웹 브라우저의 주소창에 표시되는 아이콘으로 아주 작은 크기이지만 웹사이트의 로고와 비슷하게 사이트의 이미지를 보여준다. React와 Next.js를 공부하다가 Favicon에 대해서 정확하게 알아본 적이 없는 거 같았다. Favicon에 대한 간다한 설명과 적용 방법을 알아보자.
favicon 소개
파비콘은 'favorites'와 'icon'이 합쳐진 단어이며 인터넷 웹 브러우저의 주소창에 표시되는 웹사이트나 웹페이지를 대표하는 아이콘이다. 파비콘은 웹페이지를 북마크 추가할 때에도 사용되게 된다. 아이콘의 크기는 16x16, 32x32, 48x48, 64x64픽셀이 될 수 있으며 8비트, 24비트, 32비트 색상이 가능하다고 한다.
favicon 설정

Next.js / app폴더 - layout.tsx
import "./globals.css";
import { Open_Sans } from "next/font/google";
import Footer from "@/components/Footer";
import Header from "@/components/Header";
const sans = Open_Sans({ subsets: ["latin"] });
export const metadata = {
title: {
default: "이정민 블로그",
template: "이정민 블로그 | %s",
},
description: "프론트엔드 개발자가 되고 싶은 취준생의 블로그",
icons: {
icon: "/favicon.ico",
},
};
export default function RootLayout({
children,
}: {
children: React.ReactNode;
}) {
return (
<html lang="en" className={sans.className}>
<body className="flex flex-col w-full max-w-screen-2xl mx-auto">
<Header />
<main className="grow">{children}</main>
<Footer />
</body>
</html>
);
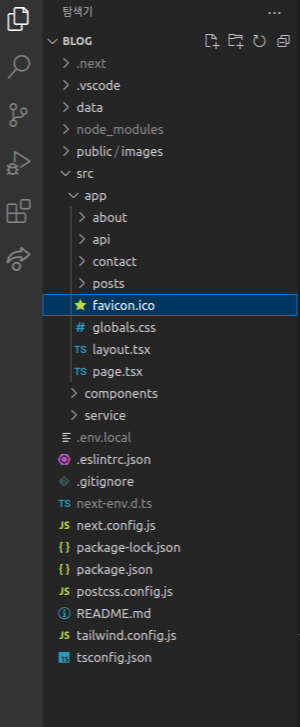
}Next.js 13버전에서의 파비콘은 src디렉토리에 app폴더에 있는 것을 확인할 수 있었다. Next.js 13버전의 layout 파일은 경로 간에 공유되는 UI로 전역적으로 공유되는 UI를 정의하는 데 사용된다. 메타데이터에 대한 내용도 위의 코드에서 title, description, icon을 설정해 준 것을 확인할 수 있다.

React / pubilc폴더 - index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta
name="description"
content="Web site created using create-react-app"
/>
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<!--내용생략-->
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<!--내용생략-->
<title>React App</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
<!--내용생략-->
</body>
</html>
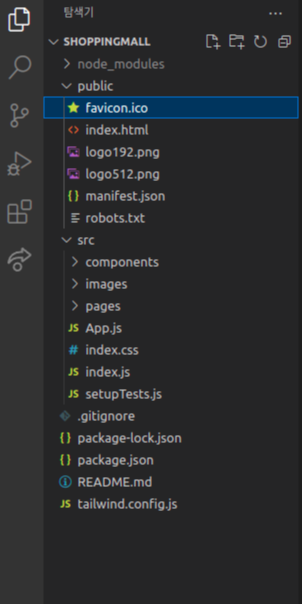
React에서의 파비콘은 pubilc디렉토리에 index.html 파일에서 확인할 수 있었다. 여기서 index.html 파일은 리액트 돔을 렌더하면 index.js 파일에 있는document.getElementById('root') 태그 아이디를 찾는다. index.html 파일에 body부분을 확인하면 div태그의 id가 root인 코드를 확인 할 수 있으며 App.js파일에 있는 코드가 실행된다. index.html 파일을 살펴보면 favicon을 설정할 수 있는 링크와 메타데이터에 대한 내용도 확인할 수 있다.
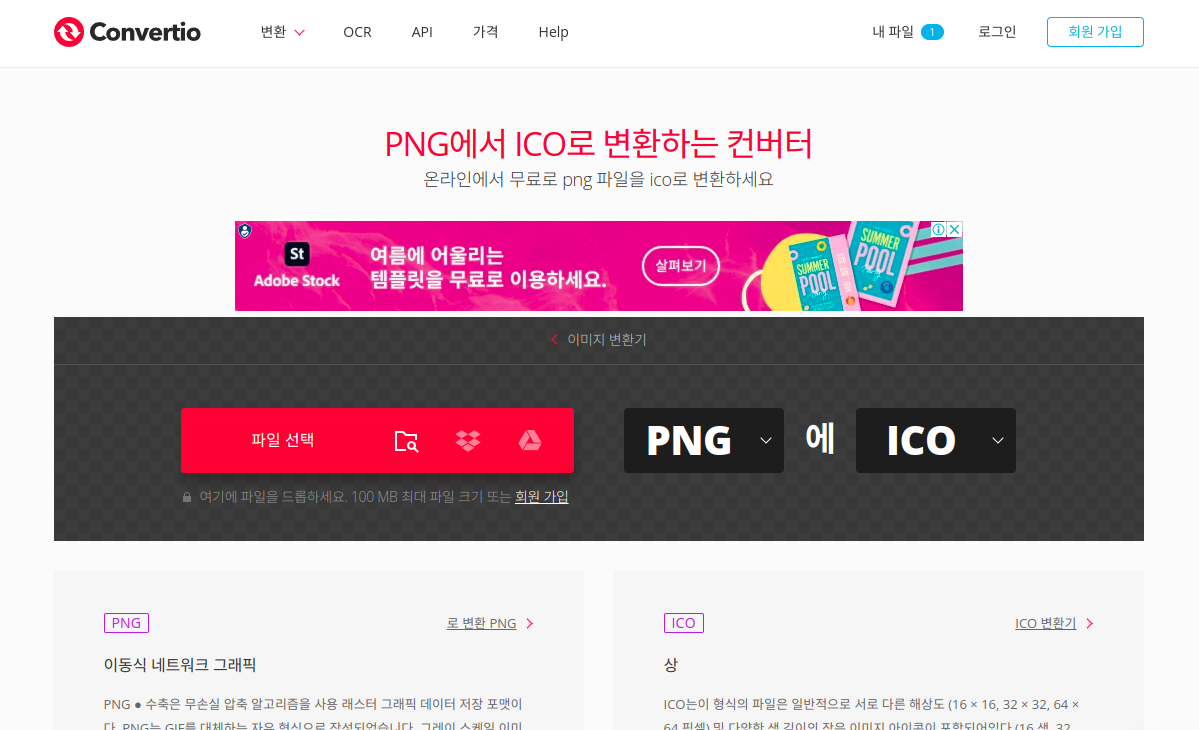
png, svg, jpg 이미지를 ico로 변환하기

구글에서 convert png to ico처럼 바꾸고 싶은 이미지 파일형식을 적어서 검색하면 ico로 변환할 수 있는 사이트들이 쉽게 검색된다. 나는 그중에서도 https://convertio.co/kr 라는 사이트를 이용했으며 ico로 변환하는 방법은 되게 간단했다. 사이트에서 바꾸고 싶은 파일과 파일형식을 입력하면 알아서 변환되어 저장할 수 파일이 생성되었다.
요즘 Next.js와 React로 작은 프로젝트들을 하나씩 만들어보고 있는데 파비콘을 바꾸고 나니 조금 더 사이트의 이미지가 더욱 뚜렷해지고 웹사이트를 북마크나 주소탭으로 확인할 때 쉽게 찾을 수 있어서 사용자의 경험도 개선할 수 있을 거 같다.
