🥂 cola? gola!
콜라? 골라!는 카카오 지도 API를 기반으로 한 유저 중심의 음료 정보 제공 사이트입니다. MZ 세대 사이에서 콜라와 펩시의 논란은 하나의 '밈'처럼 자리잡혀 있습니다. 이러한 흥미를 바탕으로 사용자들은 자신의 주변에 위치한 가게에 음료 종류(펩시 or 코카콜라)를 제보하고, 이를 다른 사용자들과 공유하고 의견을 나눌 수 있습니다.
🕰 작업 기간
21.05.17 - 21.08.19
🤷🏻♂️ 팀 소개
| 팀명 | cola? gola! |
|---|---|
| 프론트 | 이준희 |
| 프론트 | 한윤성 |
| 백엔드 | 유진수 |
| 백엔드 | 전도해 |
✍🏼 기술 스택
FrontEnd

BackEnd

Cooperation

🙋🏻 내 작업 분야 보기
- 1.개발 환경 세팅하기
- 2.검색 결과 리스트로 가져오기
- 3.메인 슬라이더 기능 구현
- 4.더미 데이터를 통해 지도 마커 표시
- 5.제보를 위한 세부 페이지 구성
- 6.개인 페이지 세부 스타일링 및 반응형 작업
- 7.카테고리 선택 및 데이터 서버로 전달
- 8.소셜 로그인 구현(프론트 단 작업)
- 9.소셜 로그인 백엔드와 연동작업
- 10.백엔드와 REST API 데이터 소통 1
- 11.백엔드와 REST API 데이터 소통 (제보 수정하기, 삭제하기)
- 12.카테고리 페이지 작업 및 리팩토링 마무리
📜 주요 기능
로그인 이전 단계와 로그인 이후 단계로 나눠집니다
로그인 이전
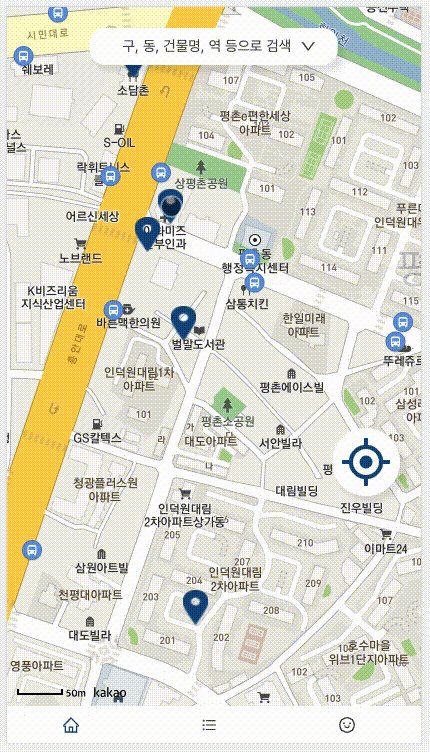
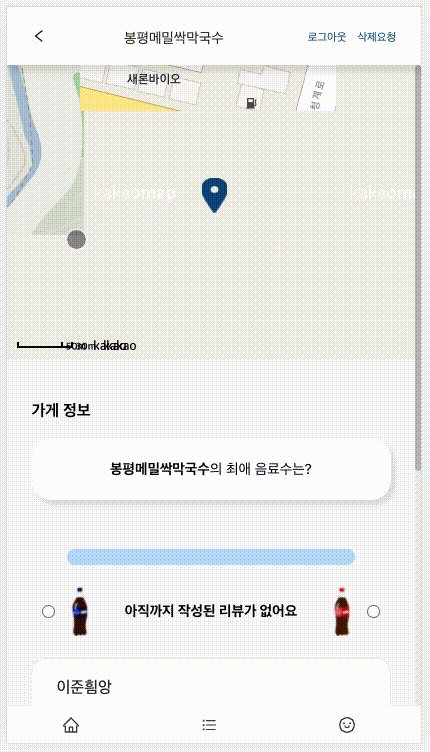
메인 페이지
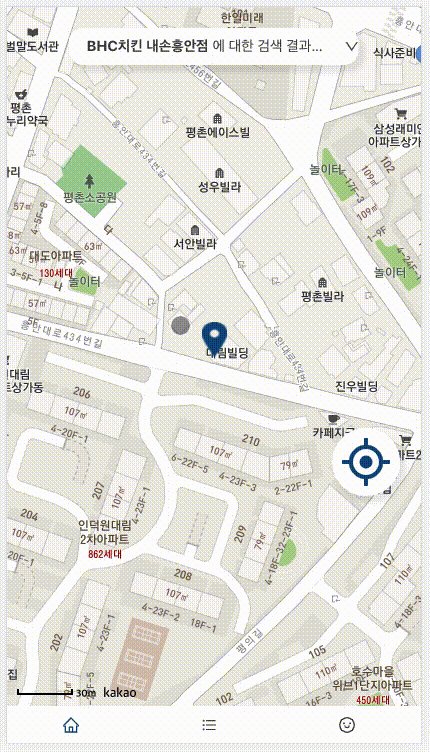
- 주변 가게(음식점)의 좌표를 통해 가게 정보 얻기
- 가게에 제보된 정보 얻기 (어떤 음료수를 파는지?)
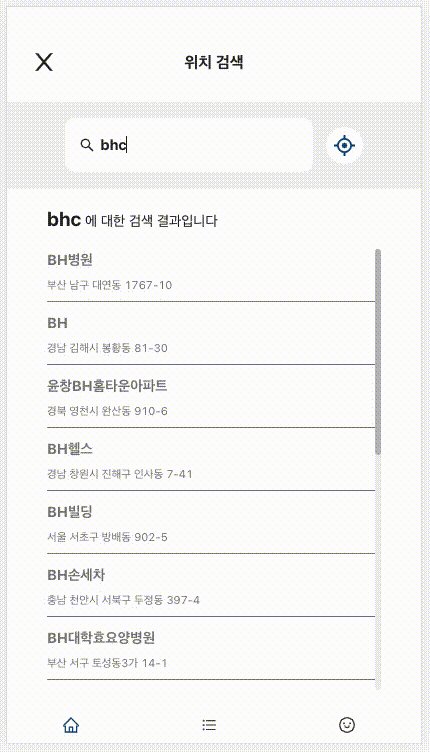
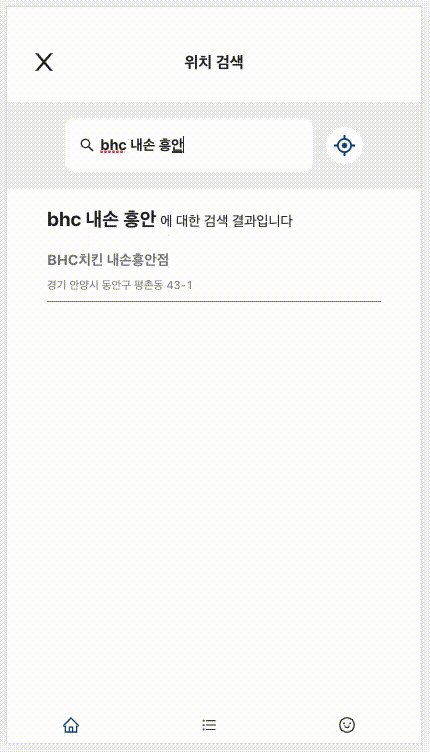
- 키워드로 검색하기
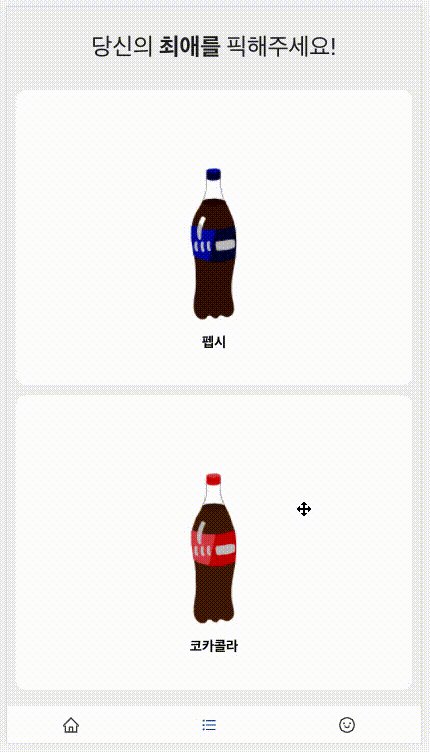
카테고리 페이지
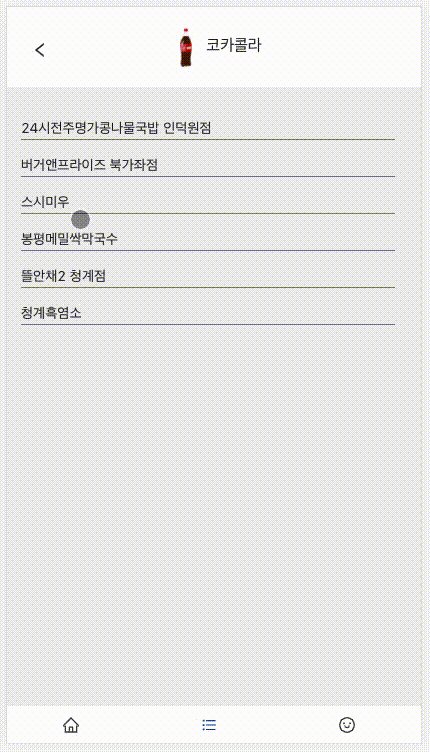
- 펩시 제보된 가게 전체 보기
- 코카콜라 제보된 가게 전체 보기
로그인
- 카카오로 로그인 (소셜 로그인)
- 로컬 스토리지 이용 (JWT 기반)
로그인 이후
메인 페이지
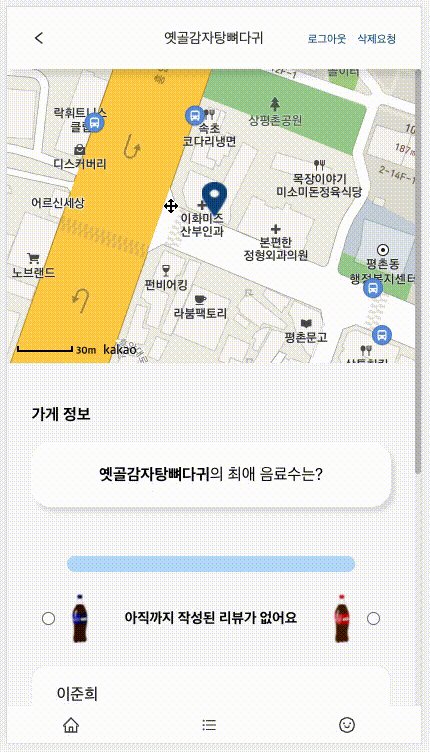
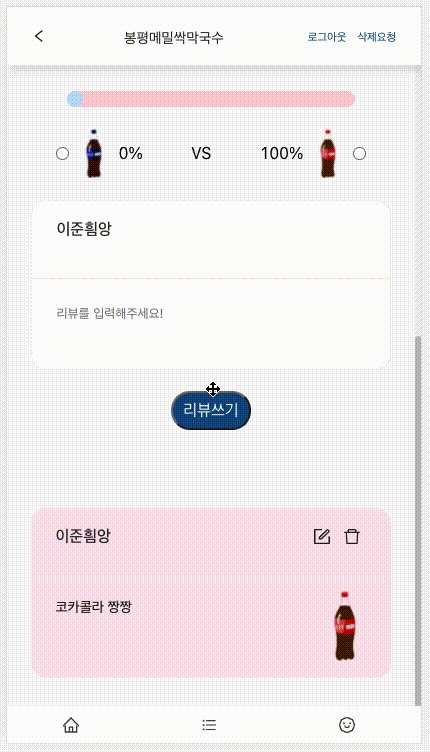
- 가게 음료 제보하기 (카테고리 및 글)
- 본인 글 수정하기 / 삭제하기
- 가게 신고하기 (삭제요청)
- 로그아웃 하기
마이 페이지 이용 가능
- 내가 한 제보 보기 (목록형/카드형)
- 닉네임 변경
- 로그아웃
- 만든 사람들 소개
🖥 주요 기능 보기
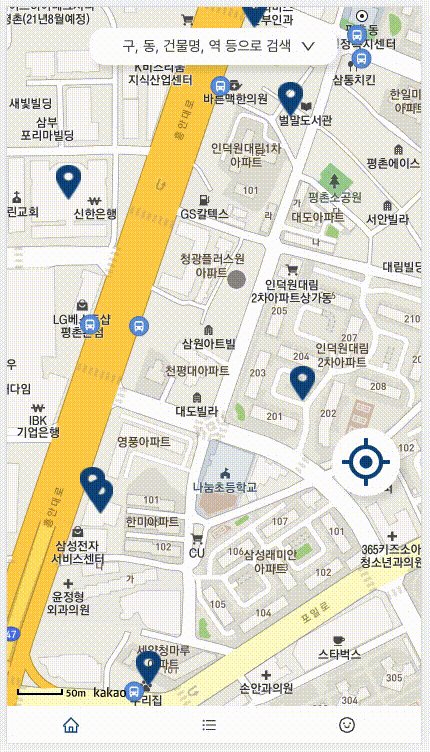
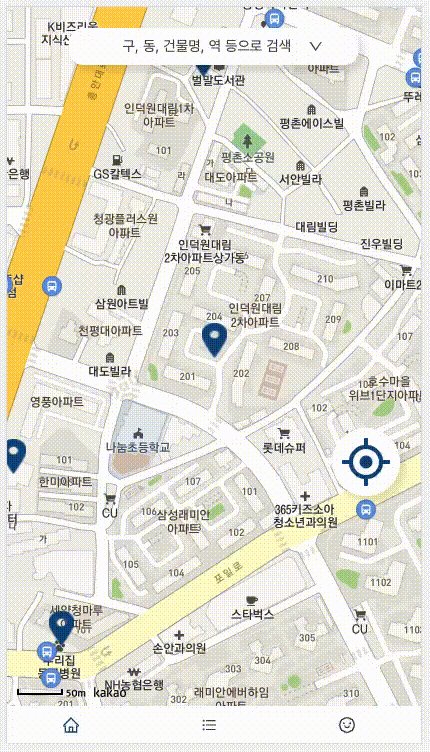
주변 가게 좌표 불러오기
카카오 map api 이용

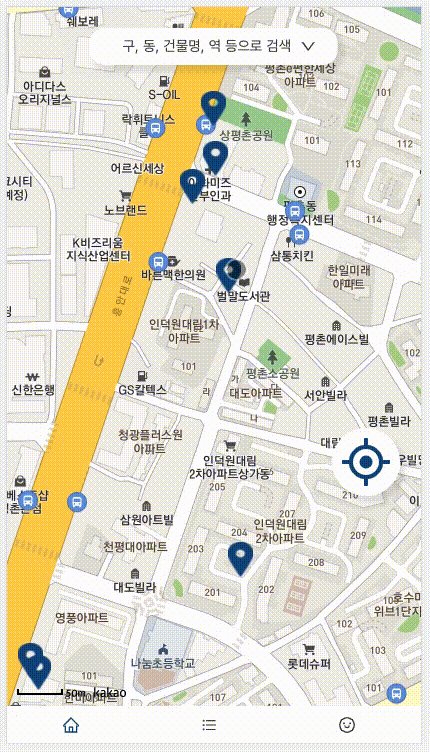
주변 가게 검색하기
카카오 map api 이용

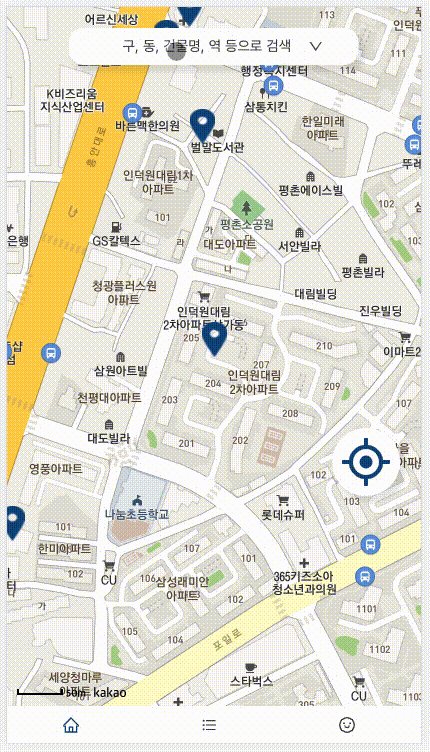
카테고리별 음료 보기
DB에 저장한 제보 정보 불러오기

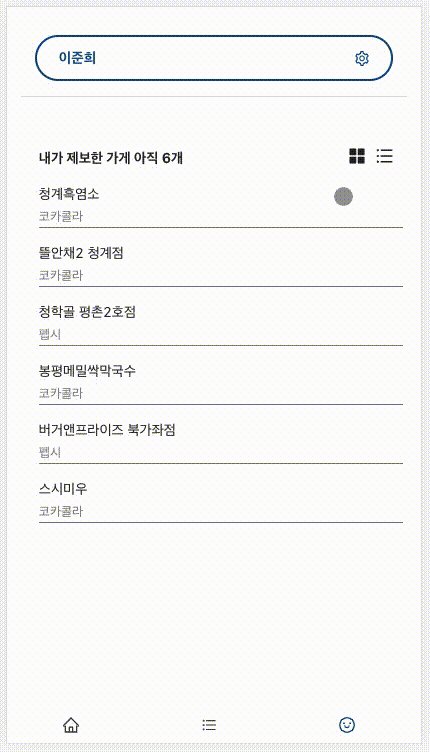
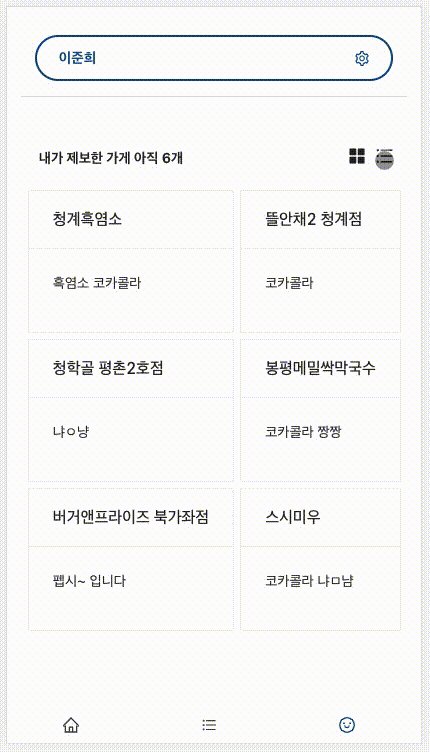
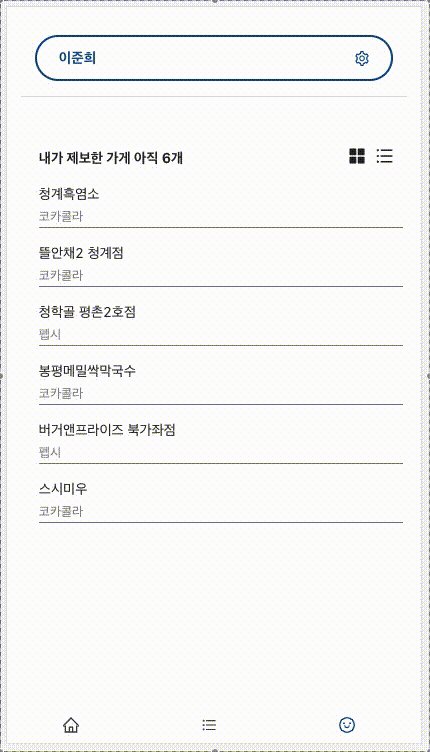
마이 페이지
내가 한 제보 보기 (목록형/카드형)

느낀점
1. 기획이 최우선!
이 프로젝트 진행하기 전에는 제로초님의 인프런 강의를 바탕으로 노드버드그램을 배포까지 한 경험이 있었습니다. 그때는 강의를 바탕으로 진행했기 때문에 모르는 부분이 있더라도 다음 강의를 마치 정답 마냥 확인하고 코드를 막힘없이 짰었습니다.
하지만, 이번에 모든 것을 새롭게 계획하고 구현하면서 기본적인 비동기 처리 과정이라던지, 구조분해할당, 고차함수를 통한 배열 처리 등에 부족함을 많이 느꼈습니다. 머리속에 있는 내용들을 어떻게 구현하여 브라우저에 렌더링할 것인지에 대해, 문법과 개념이 전반적으로 부족하다면 어떤 문법을 사용해야 하는지 조차 생각이 안났던 것 같습니다. 아직은 많이 부족하고, 기본기가 가장 중요하다는 것을 깨달았습니다
2. 만들면서 배우는 게 최고!
팀프로젝트를 진행하면 하면서 처음으로 슬랙을 통해 팀원과의 소통을 하고, 깃허브 공용 레포지토리에 issue를 생성하여 pr을 올리고 코드리뷰를 받는 과정을 거쳤습니다. 혼자서만 진행한다면 몰랐을 안좋은 습관들이나 모르는 부분들에 대해 코드 리뷰를 바탕으로 함께 고민하고 풀어나갔기 때문에 한 층 더 성장한 느낌이 들었습니다!
또한 기존에 간이 회원가입을 통해서만 정보를 저장하다가 소셜 로그인과 같은 작업을 진행하면서 Web API인 local storage를 사용한다거나, kakao SDK를 사용하여 로그인 정보를 저장하는 것을 통해 처음 시도하는 것이지만 흥미롭게 접근할 수 있었습니다. 혼자서 진행했다면 어려워서 포기할 수 있는 부분이였지만, 함께 만들면서 몰입하여 결과물을 만들어 낼 수 있었던 것 같습니다
