
Cola? Gola! 프로젝트는?
콜라? 골라! 프로젝트는 Doong-Ji 팀에서 진행하는 자바스크립트 런타임 기반의 node.js 와 react.js를 사용하는 개발자들이 서비스 배포를 위해 공부하고 작업하고 있는 소규모 프로젝트입니다.
해당 프로젝트는 가슴속3천원 이라는 어플을 타깃으로 삼아 제작하고 있습니다. 가슴속3천원 어플리케이션과의 차이가 있다면, 유저들이 kakao API에 저장되어 있는 가게를 바탕으로, 해당 가게에서 어떤 종류의 콜라를 파는지 제보하고 리뷰를 남기는 프로젝트입니다.
구성원
프론트엔드 (2명)
me 📍
백엔드 (2명)
사용스택
Front-end

Back-end

협업 툴

작업 기간
05.17 - 현재 진행중
나의 작업 내용 (PR 기반)
- 1.개발 환경 세팅하기
- 2.검색 결과 리스트로 가져오기
- 3.메인 슬라이더 기능 구현
- 4.더미 데이터를 통해 지도 마커 표시
- 5.제보를 위한 세부 페이지 구성
- 6.개인 페이지 세부 스타일링 및 반응형 작업
- 7.카테고리 선택 및 데이터 서버로 전달
- 8.소셜 로그인 구현(프론트 단 작업)
- 9.소셜 로그인 백엔드와 연동작업
프로젝트를 진행하며 느낀점
1.혼자라면 우물 안 개구리
프론트 엔드 개발자를 꿈꾸는 학생들이라면 정말 누구나 들었을만 한 리액트 국룰 강의인, 제로초님의 노드버드그램을 통해 전반적인 서버와의 데이터 연동 방법, 소통 방법을 이해할 수 있었다. 그래서 나는 자신감을 갖고 Okky 라는 커뮤니티에서 같이 개발할 팀원을 모집하던 Doong-ji 팀에 지원하였고 일원으로 개발을 진행하고 있다.
혼자서 공부를 하다가 팀 프로젝트에 들어와서 느낀 점은 정말 우물 안 개구리였다는 점이다. Slack 이라는 카카오톡과 유사한 서비스를 통해 소통을 하고, gather-town 등에서 비대면 화상 회의를 진행하였다. 또한 git-flow를 따라 issue와 pr을 올리면서 유의미한 활동들을 많이 할 수 있었다.
낯선 환경에 적응하는 것은 누구에게나 힘든 일이지만, 협업의 가장 즐거운 점은 무엇인가 물어보면 친절히 대답해주는 사람이 있다는 것이 너무 좋았다. 혼자라면 정말 끙끙 앓다가 어쩌면 포기할 수도 있는 부분인데, 다양한 환경과 분야의 사람들과 이야기하며 공통의 관심사를 나누고 대화할 수 있는 것이 개발 외적으로도 매우 중요한 부분이라는 것을 깨달았다.
2.뭐든지 기획부터
진짜 하늘이 내려준 천재 개발자가 아닌 이상, 나에게 주어진 업무가 있을 때 단 번에 코드로 나의 생각을 풀어 문제를 해결하는 것은 정말 쉽지 않은 일이다. 이번에 프로젝트를 통해 나는 내가 이전에 책으로만 공부했던 부분이 아닌 것을 실질적으로 많이 개발해야 했다.
예를 들면 크게
1.카카오 API를 바탕으로 키워드로 검색한 데이터를 mapping 하는 작업
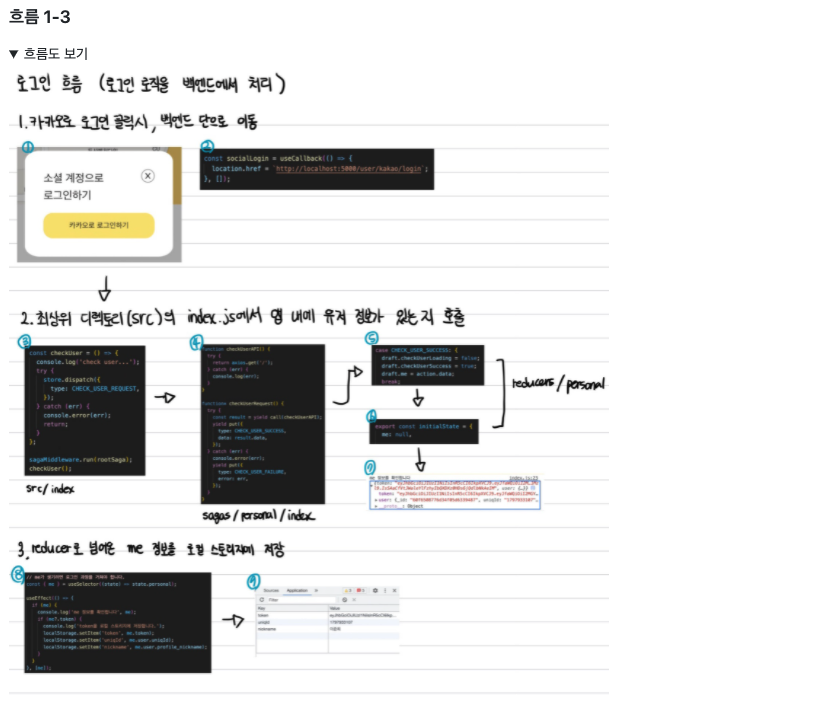
2.카카오 로그인을 통해 로그인 데이터 유지하는 작업
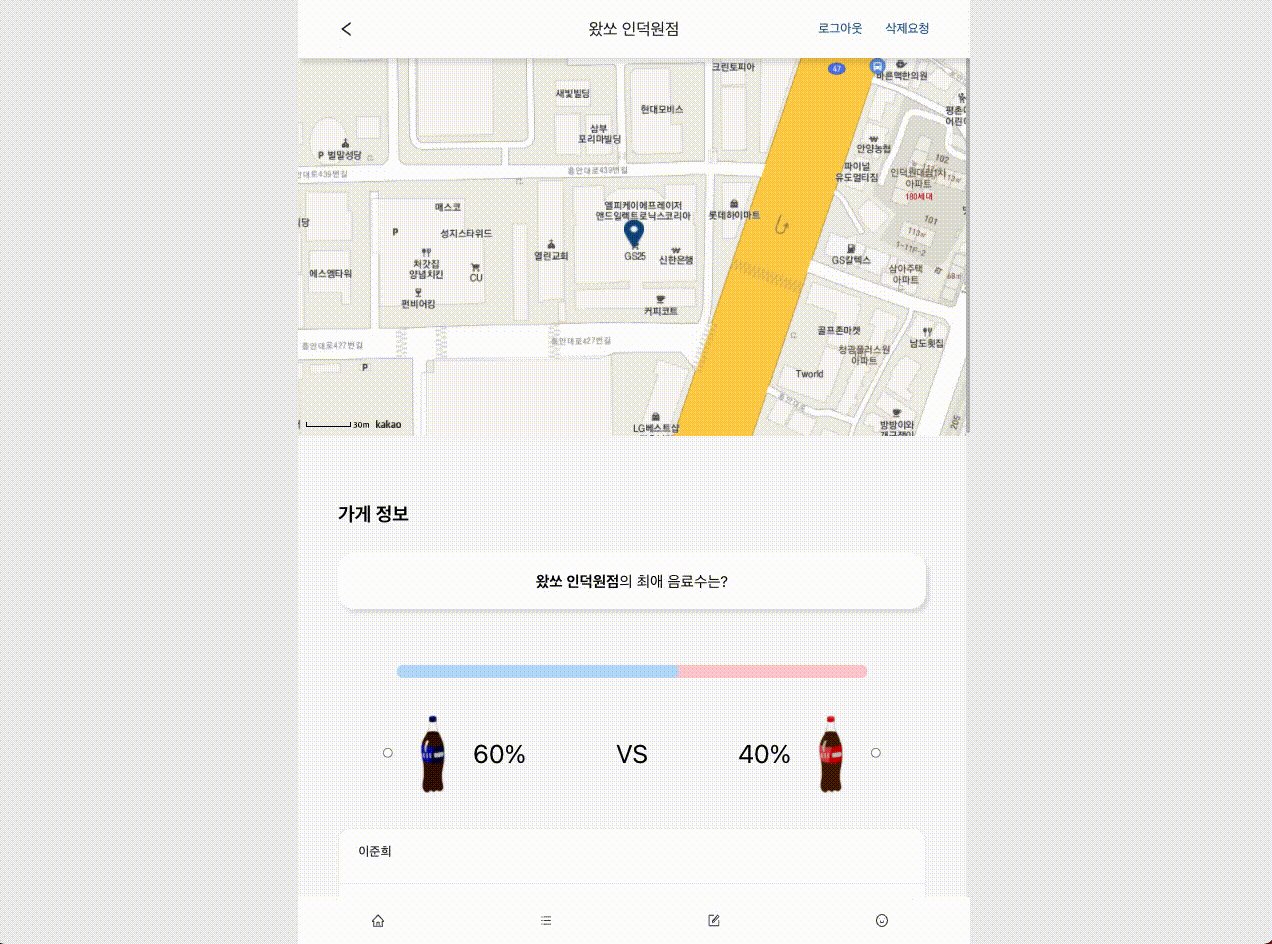
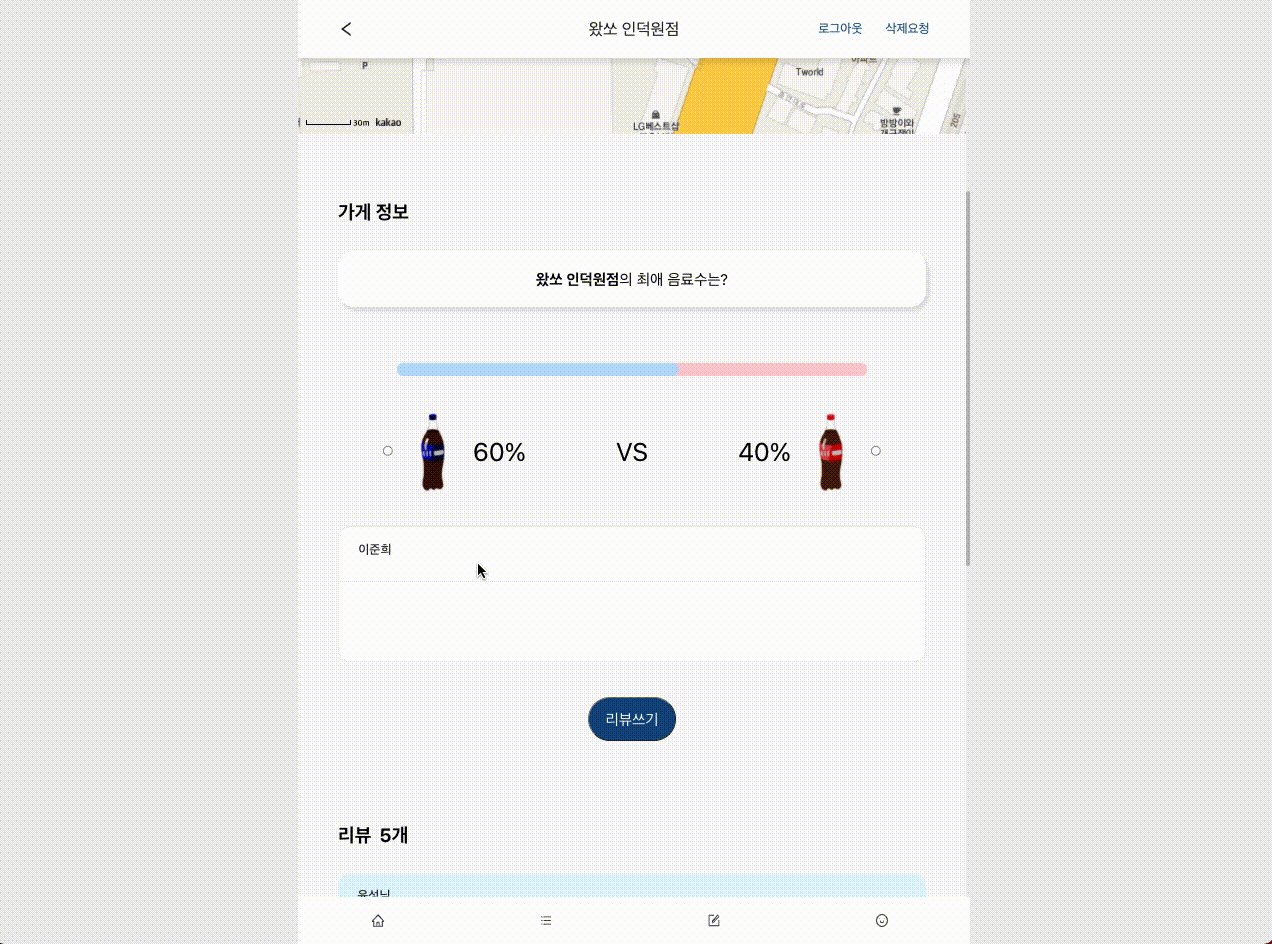
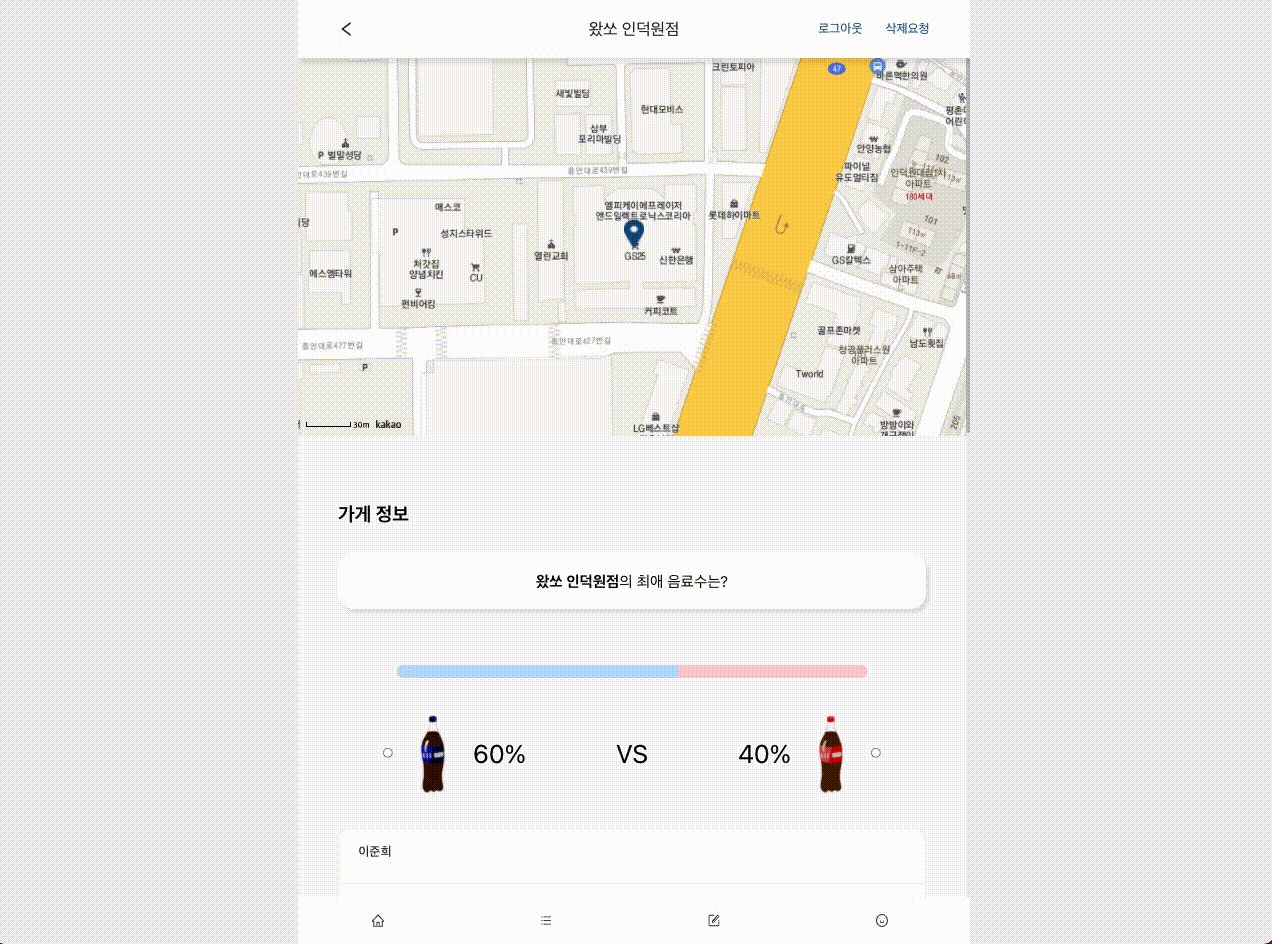
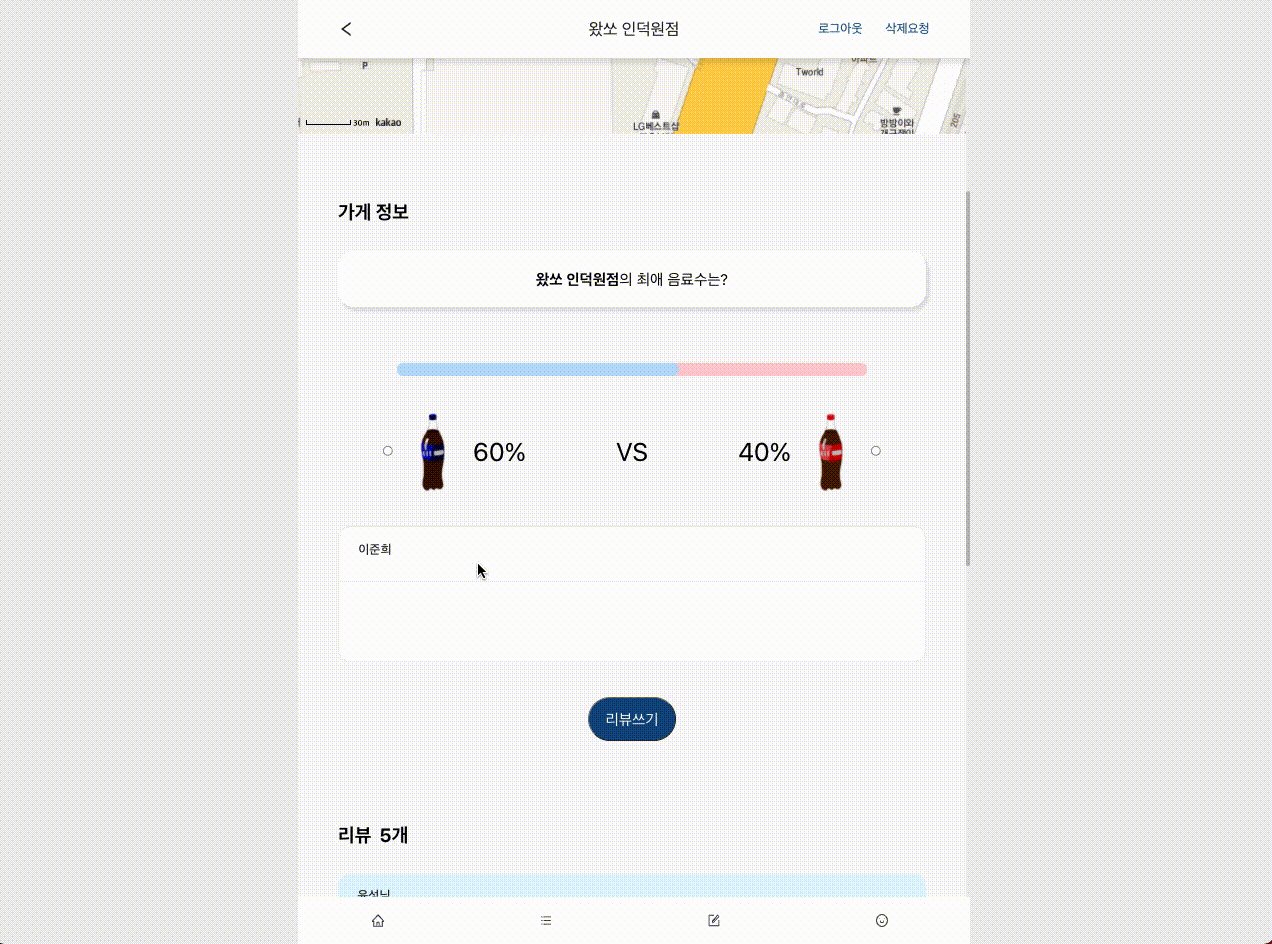
3.사용자가 선택한 음료수의 비율을 계산하여 막대 그래프로 표시하는 로직
등이 있다.
처음에는 나도 천재 개발자 마냥 무조건 개발에 들어가려고 했지만, 정말 쉽지 않은 일 임을 깨닫고 하나 하나 기획과 분석을 해 나가기 시작했다.
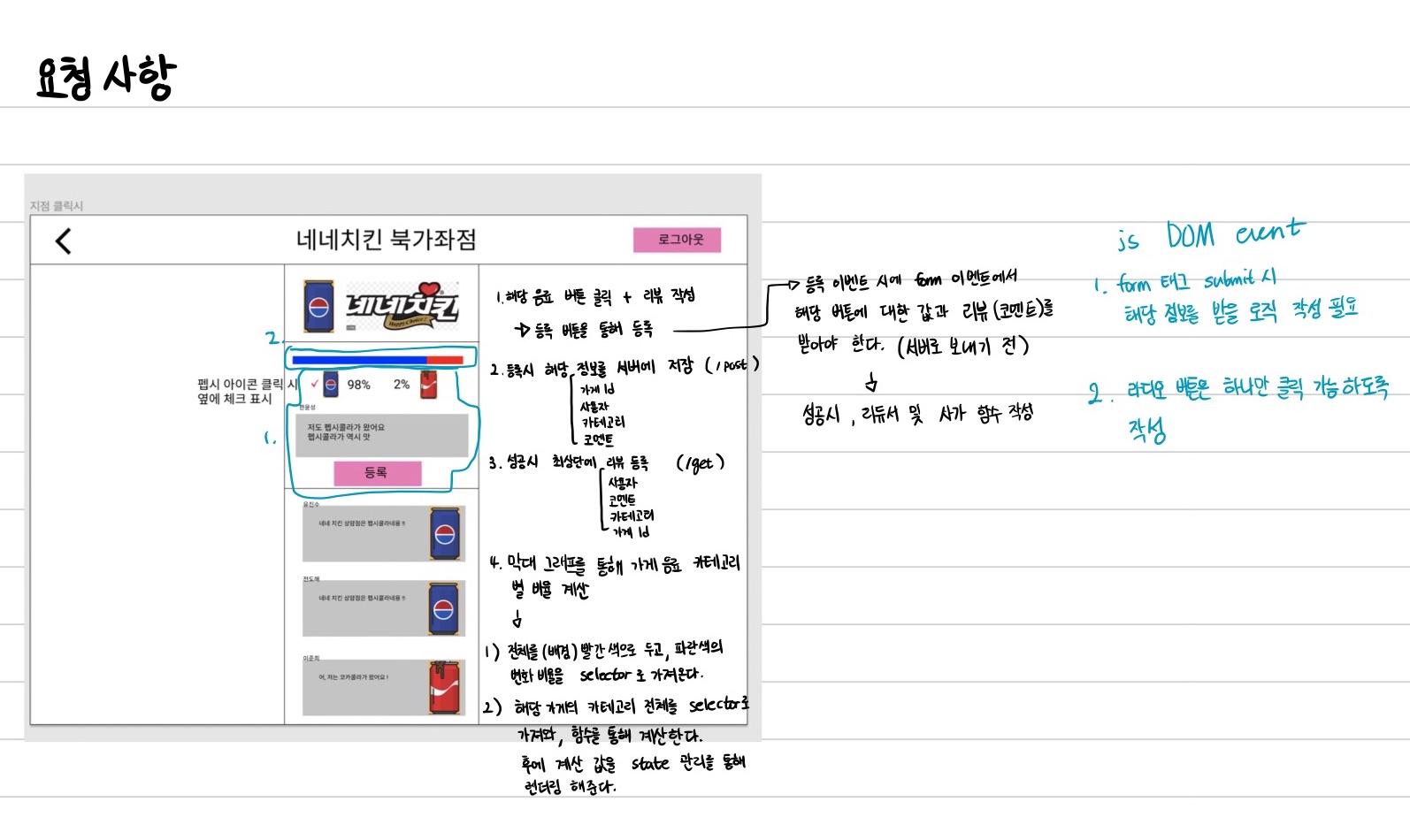
사용자가 선택한 음료수의 비율을 계산하여 막대 그래프로 표시하는 로직
0. 백엔드의 요청 사항을 분석한다.

단 번에 생각나지 않는 데이터 흐름에 있어서 1차적으로 정리하고 해당 내용을 세부적으로 들어가니, 나름 요령이 생겨서 로직을 구성하는데는 실질적으로 오래 걸리지 않았던 것 같다.
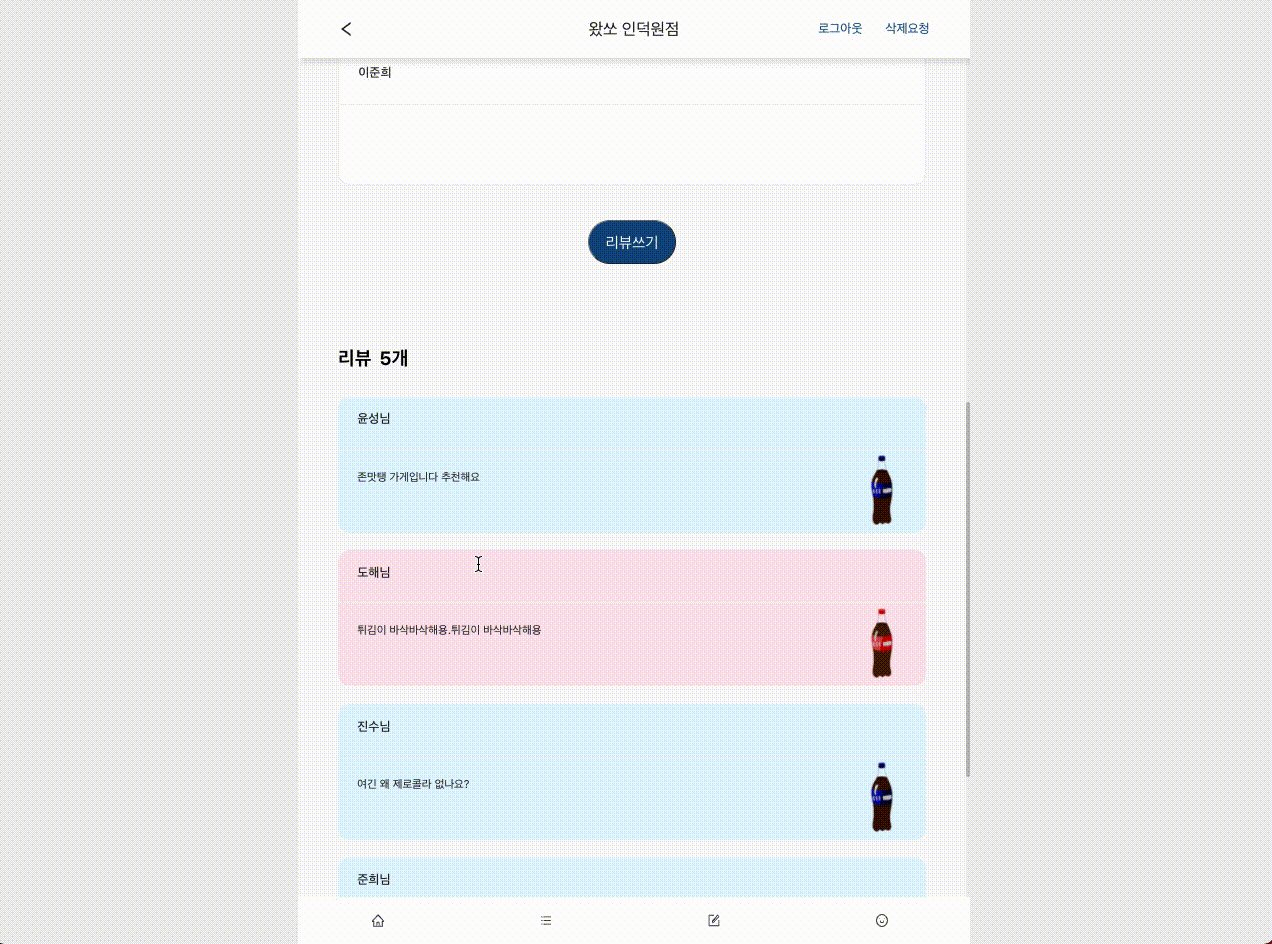
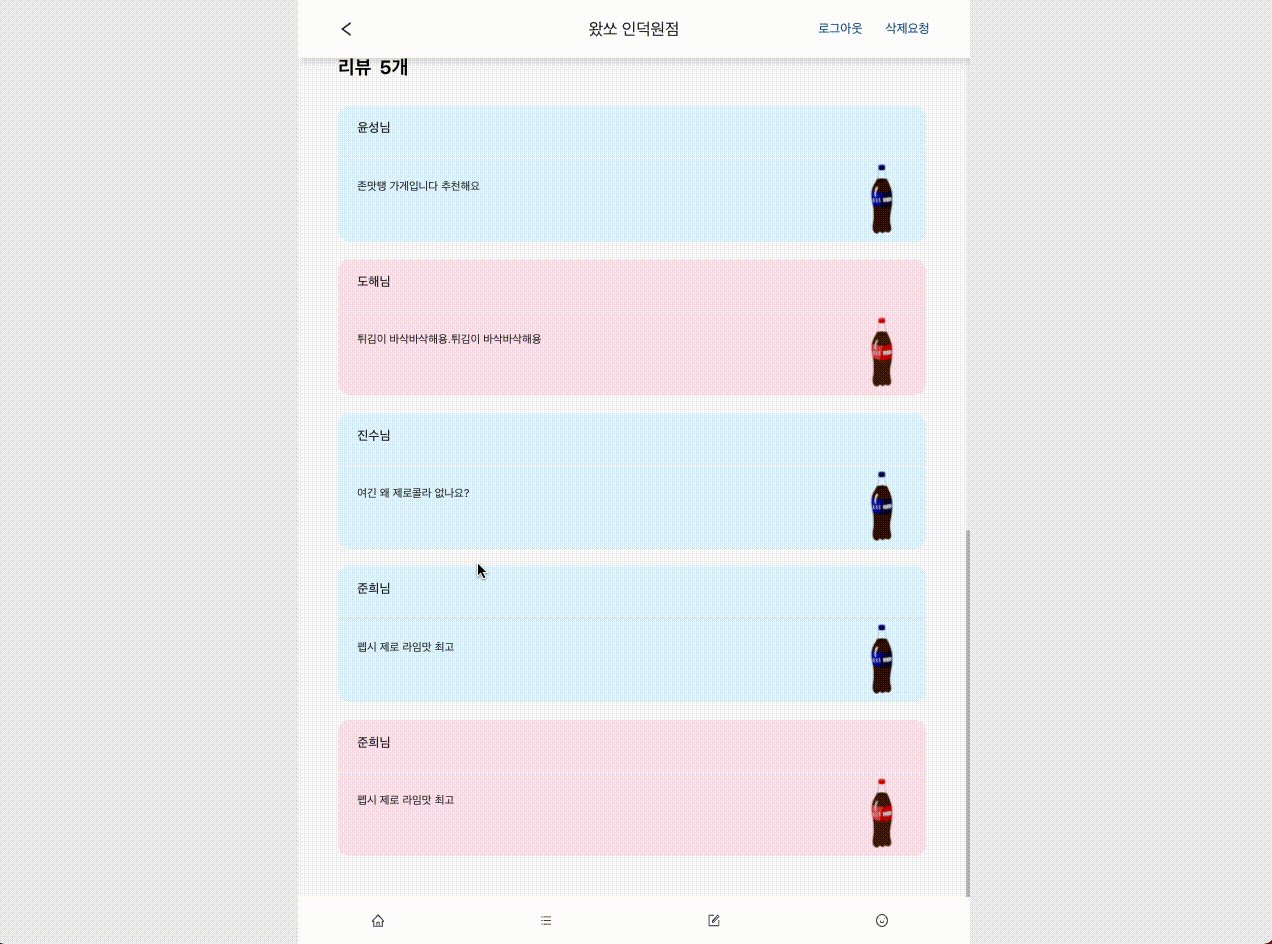
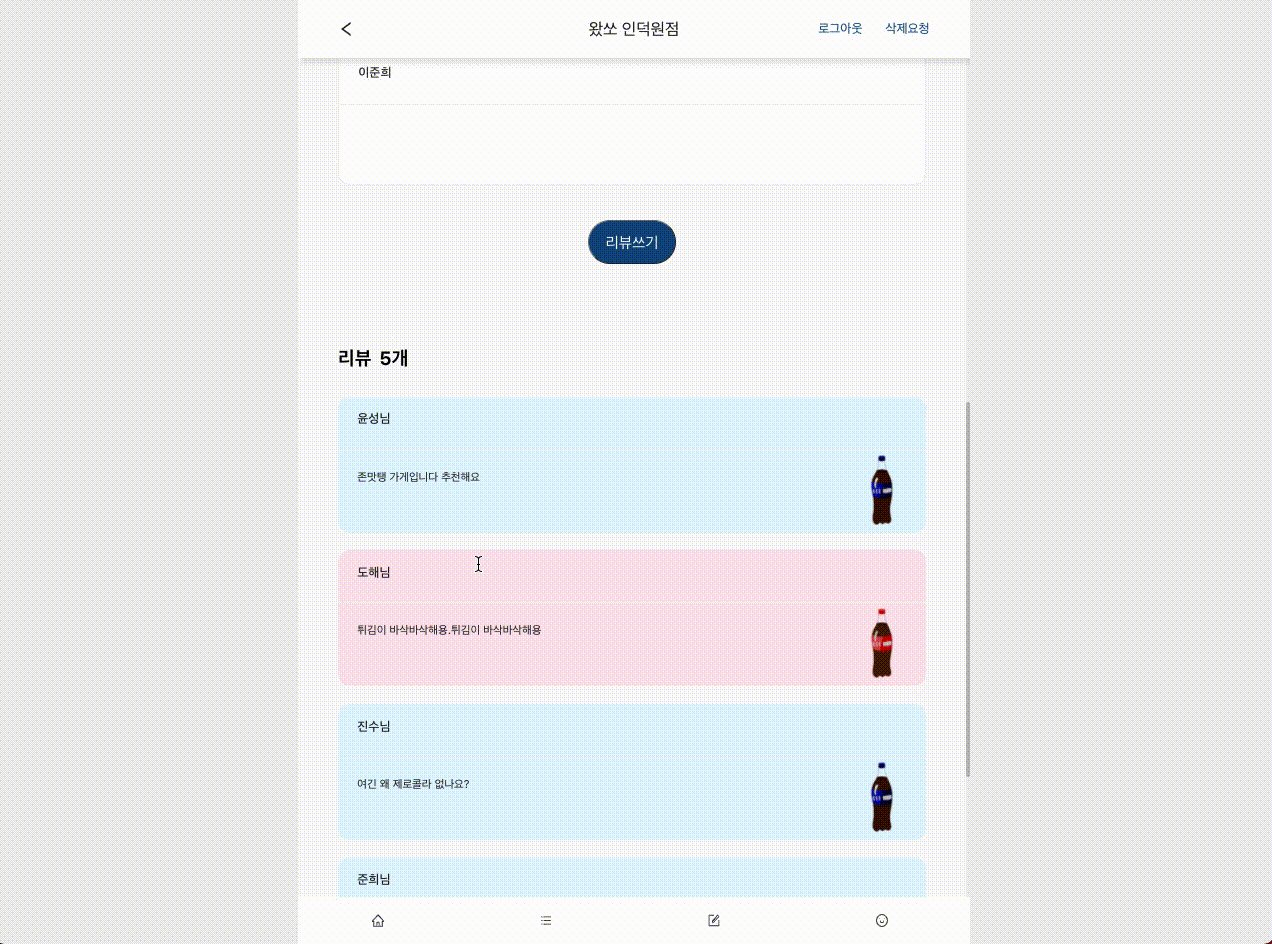
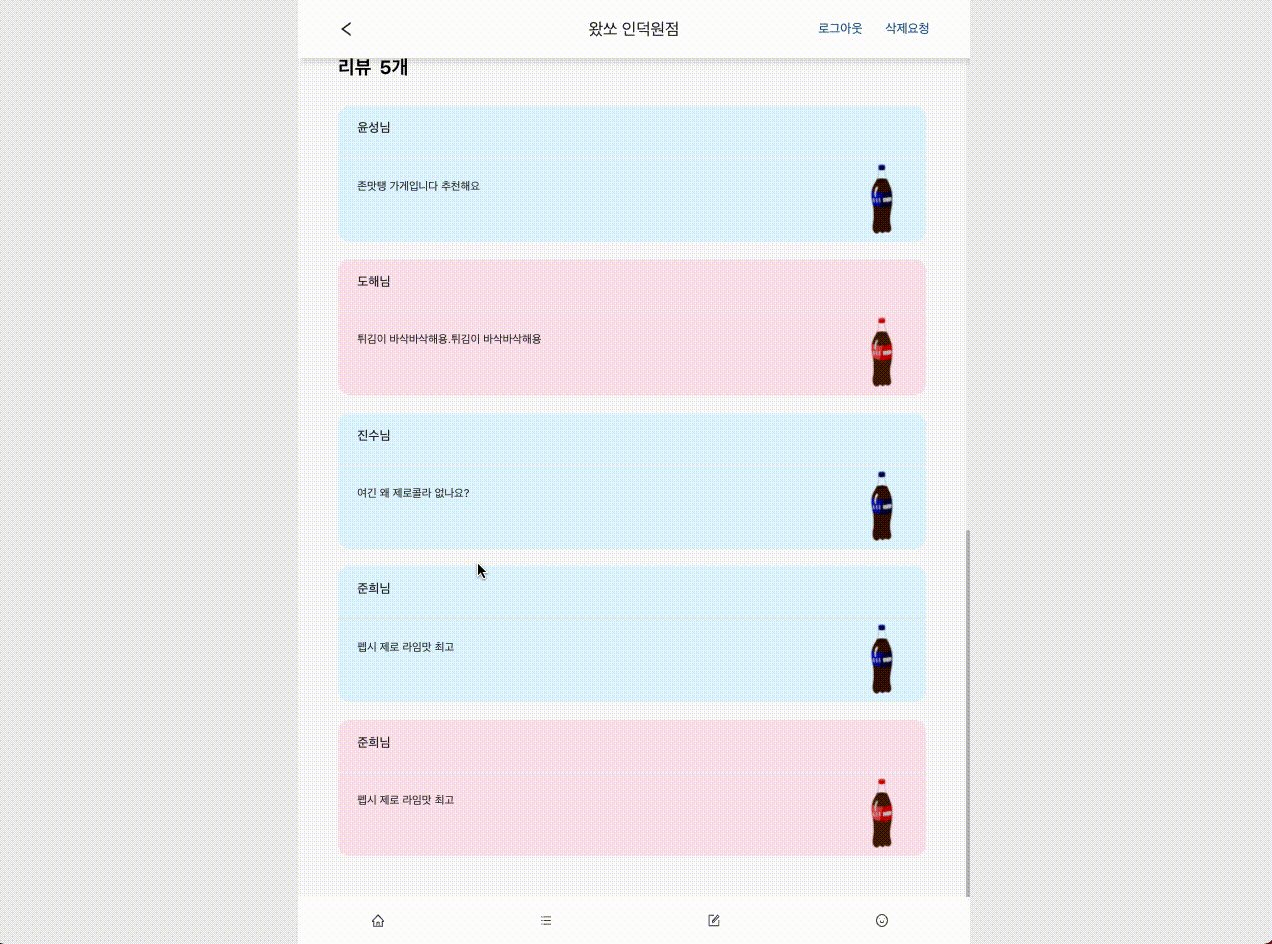
1. 더미데이터, reviewList
// reviewList(리뷰 리스트)를 더미데이터로 가지고 있다.
export const reviewList = [
{
id: 1,
storeName: '헤반트 범계점',
userName: '윤성님',
comment: '존맛탱 가게입니다 추천해요',
category: '펩시',
},
{
id: 2,
storeName: '헤반트 범계점',
userName: '도해님',
comment: '튀김이 바삭바삭해용.튀김이 바삭바삭해용',
category: '코카콜라',
},
{
id: 3,
storeName: '헤반트 범계점',
userName: '진수님',
comment: '여긴 왜 제로콜라 없나요?',
category: '펩시',
},
{
id: 4,
storeName: '헤반트 범계점',
userName: '준희님',
comment: '펩시 제로 라임맛 최고',
category: '펩시',
},
{
id: 5,
storeName: '헤반트 범계점',
userName: '준희님',
comment: '펩시 제로 라임맛 최고',
category: '코카콜라',
},
];2. reviewList를 계산하여 펩시의 비율을 리턴하는 함수
// 파라미터로 더미데이터인 reviewList를 받는다.
export const calCategory = (reviewList) => {
// 펩시 개수, 콜라 개수
let pepsiArr = [];
let cocaArr = [];
reviewList.map((r) => {
if (r.category === '펩시') {
pepsiArr.push(r.category);
} else if (r.category === '코카콜라') {
cocaArr.push(r.category);
}
});
return Math.floor((pepsiArr.length / reviewList.length) * 100);
};
3. calCategory 함수의 작업이 완료되면 useState에 담는다
useEffect(() => {
const categoryResult = calCategory(reviewList);
setCategoryRate(categoryResult);
}, [reviewList]);
4. 해당 값을 emotion의 props로 전달한다.
// emotion을 사용하였음
<MyGraph>
<InnerGraph width={categoryRate} />
</MyGraph>5. 해당 값을 props로 전달 받아 스타일링
// width를 props로 전달받음
export const InnerGraph = styled.div`
background: #bbdefb;
width: ${(props) => props.width}%;
padding: 8px;
border-radius: 20px;
`;해당 로직 결과물 보기

3. 이슈는 후회없이, 내가 만족할 때까지 자세하게..
가장 최근에 작업이 완료된 PR은
이다.
프로젝트를 비대면으로 진행하다보니, 모든 로직을 모든 팀원이 파악하고 있기 어렵다.
그래서 조금더 세밀하게 작성하여 의견 전달에 차질이 없도록 노력하고 있다.
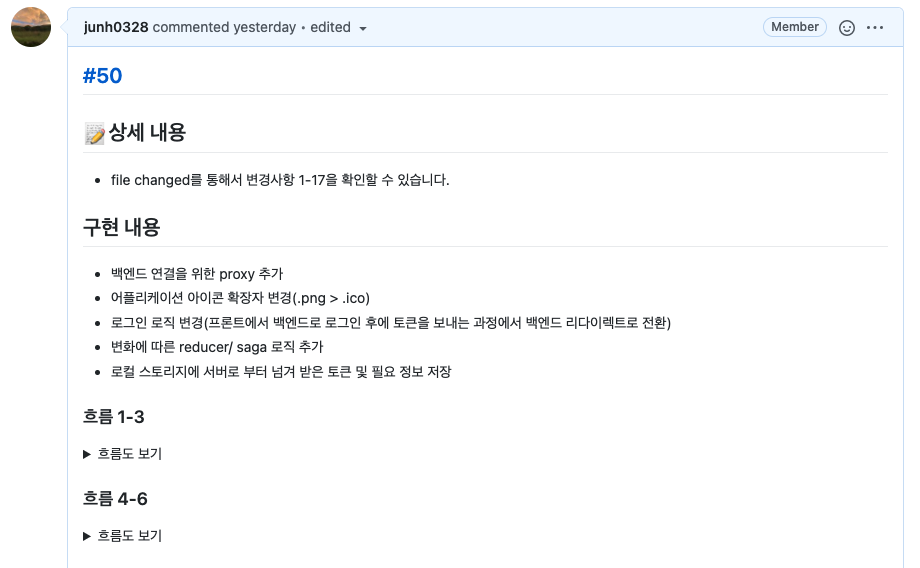
이슈 작성

흐름도

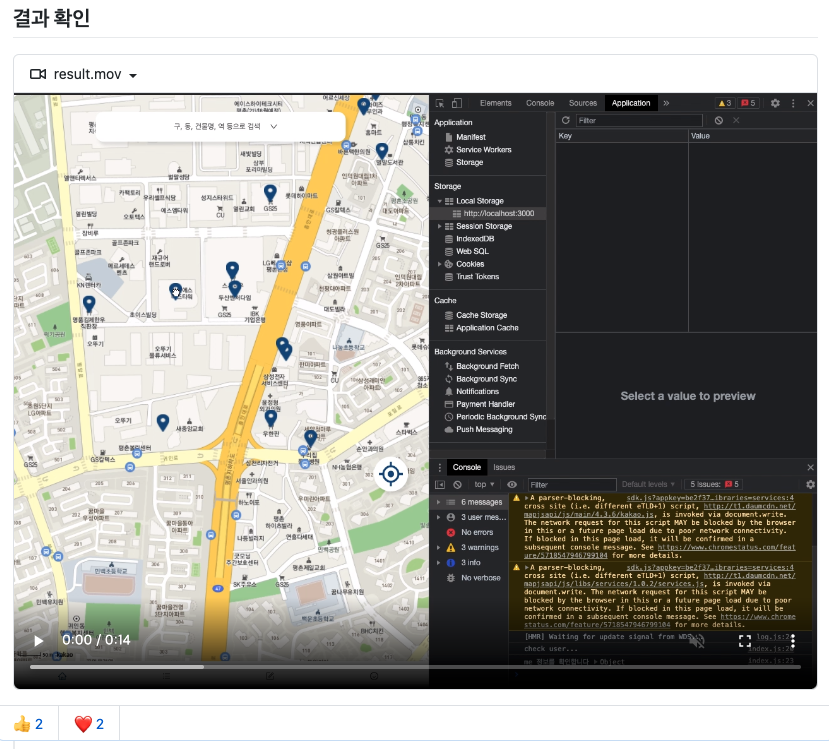
동영상까지 첨부해주기

조금 오래 걸릴 수는 있지만, 나 또한 다시 로직을 되돌아 보며 공부할 수 있다는 것에 의의를 둔다
4. 부족한 것 느끼고 다시 공부하기
이번 프로젝트를 진행하며 느낀 점은 '정말 js를 맛만 보고 넘어 왔구나' 라는 생각이 가득차게 만들었다. 스코프에 대한 개념도 없어서 아무대서나 es6 환경에 어긋나는 var 키워드를 남발하고, 함수가 어떻게 리턴되는지 에 대해서도 정확한 감이 없었다. 그래서 더더욱 기본에 충실해 js 공부에 매진하고 있다.
또한 강의식으로 배웠던 쿠키 <-> 세션만을 통해 로그인을 유지했던 부분도 이번에 로컬 스토리지와 JWT를 쓰면서 더욱 깊게 공부할 수 있었다. axios로 서버에 API를 보낼 때 header에 토큰에 대한 데이터를 담는 부분도 모두 처음하는 작업들이었다. 하지만, 구글링과 벨로그, 다양한 블로그 등을 통해 선배 프론트 엔드 개발자들의 다양한 지식들을 제공한다.
공부하기 좋은 환경들은 다 갖춰져 있다 실행에 옮기기만 하면 되는 문제들이다
결론
1. 팀 프로젝트, 만만하게 볼 것은 절대 아니다
예를 들면 처음 시도해보는 것들 (카카오 로그인, 카카오 검색 키워드 등과 같은 API)을 서비스에 적용시키기 위해 모르는 문서를 읽어가며 공부를 해야한다. 팀원들 간의 약속이기 때문에 기한을 정했다면 해당 기한 안에 해결할 수 있도록 노력해야 한다. 그만큼 공부하고 도전할 만한 마음 가짐을 갖춰야, 프로젝트가 제대로 된 산출물을 낼 수 있을 것이다.
2. 그러나 준비가 됐다면, why not?
제대로 된 프로젝트를 진행하여 해당 서비스를 배포까지 하는 과정은 물론 매우 복잡하고 힘든 일이다. 하지만, 그렇게 맨 땅에 헤딩을 하며 배운 지식을 결코 잊어지지 않는다고 생각한다. 지금도 꾸준히 개발 중에 있고 위 서비스를 배포하기 위해 노력할 것이다. 정말 많은 고난과 역경을 겪었고 현재도 겪고 있지만, 정말 실보다는 득이 훨씬 많다고 생각한다. 동기부여를 포함한 혼자만의 계획을 통해 의지 박약으로 실패하는 작심삼일 마인드를 조금이나마 길게 유지할 수 있다.
현재도 진행 중에 있기 때문에, CRUD 작업을 마무리 짓는대로 다시 한 번 회고록을 작성할 예정입니다. 그때는 배포된 주소를 포함하여 들고 오도록 하겠습니다 😁
