서론
동아리 서버비가 불필요하게 많이 나오는 것 같아 요금이 어디서 나오는지 확인해봤다.
EC2 비용은 그렇다 치는데 ELB에서 EC2 못지않은 비용이 지출되고있었다.


월 9만원가량의 비용을 지출하고 있는 꼴이다. 월 9만원이면 1년에 100만원 이상의 비용을 지불하고 있는 셈이다.
도대체 ELB를 어디에 사용하고있길래 이렇게 많은 돈을 내면서까지 유지를 해야하는걸까?
살펴보기
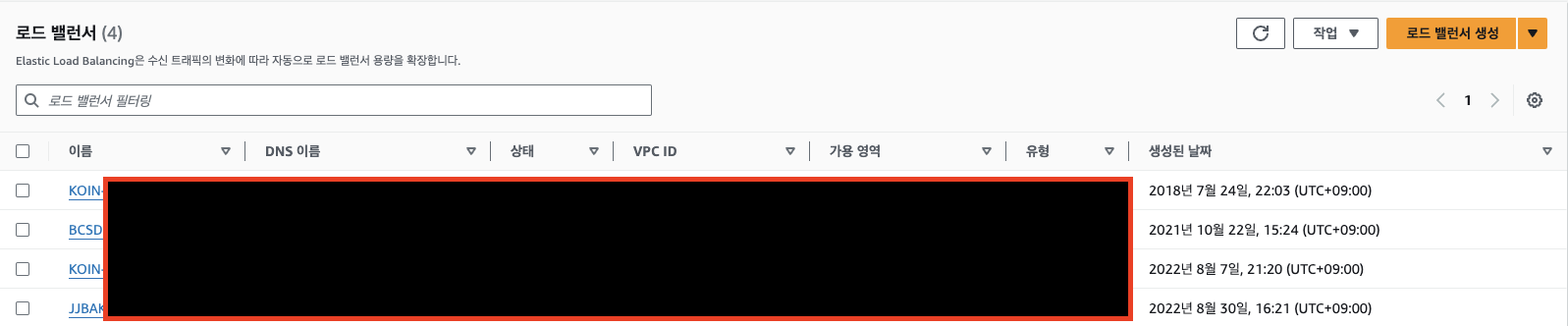
지금 동아리는 EC2 하나에 ELB가 하나씩 연결되어있는 구조로 총 4개의 ELB를 가지는 인프라가 구성되어있다.

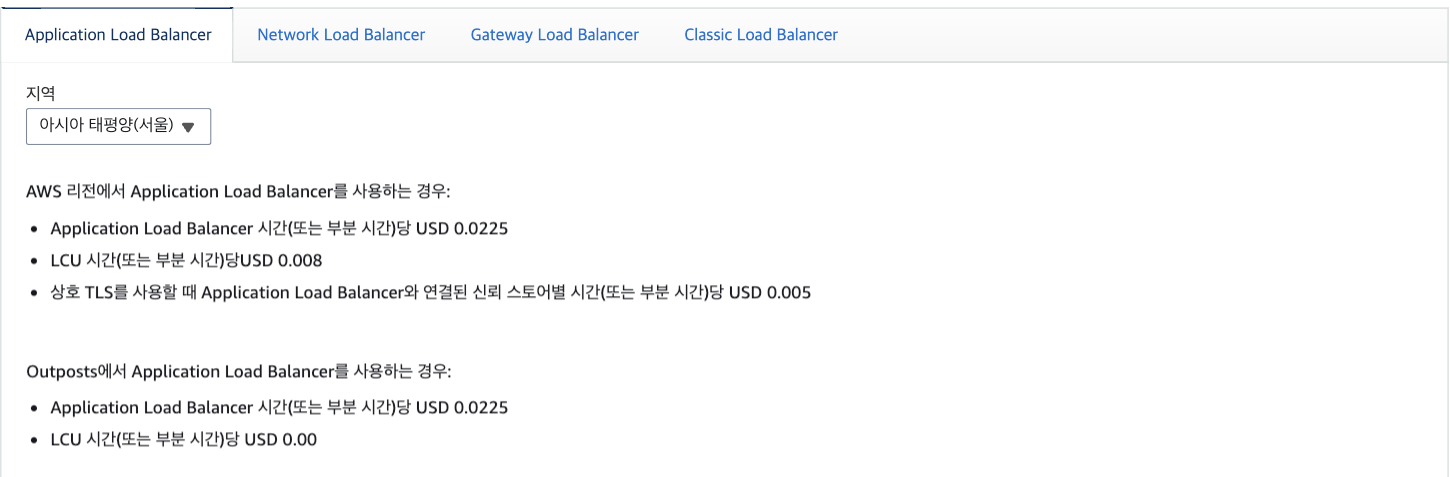
ELB 요금표를 확인해보면 시간당 0.0225달러
개발을 처음 배우는 동아리원들이 HTTP -> HTTPS 리다이렉트 환경을 구성하기 위해 구글링을 열심히 하면서 인프라 환경을 구축했었으리라 예상된다.
듣기로는 codeDeploy (혹은 다른 방식) + ELB를 활용한 무중단 배포를 적용해보기 위해 ELB를 적용중이라고하는데 하나도 적용도 안되어있고 stage 환경까지 ELB가 적용되는 바람에 비용이 꽤 많이 나오고있다는 것을 확인할 수 있었다.
구성 당시의 입장을 생각해보기
아무래도 처음 개발을 하는 입장에서는 구글링에 많이 의존하게 되는 것 같다.
내가 아무것도 모르는 상황에서 https를 적용시키기 위해 어떤 검색어로 구글에 검색할까 생각해보자.
AWS Ec2 환경을 사용중이고, 목표하는 구성은 http -> https 리다이렉트 환경 구성일 것이다.
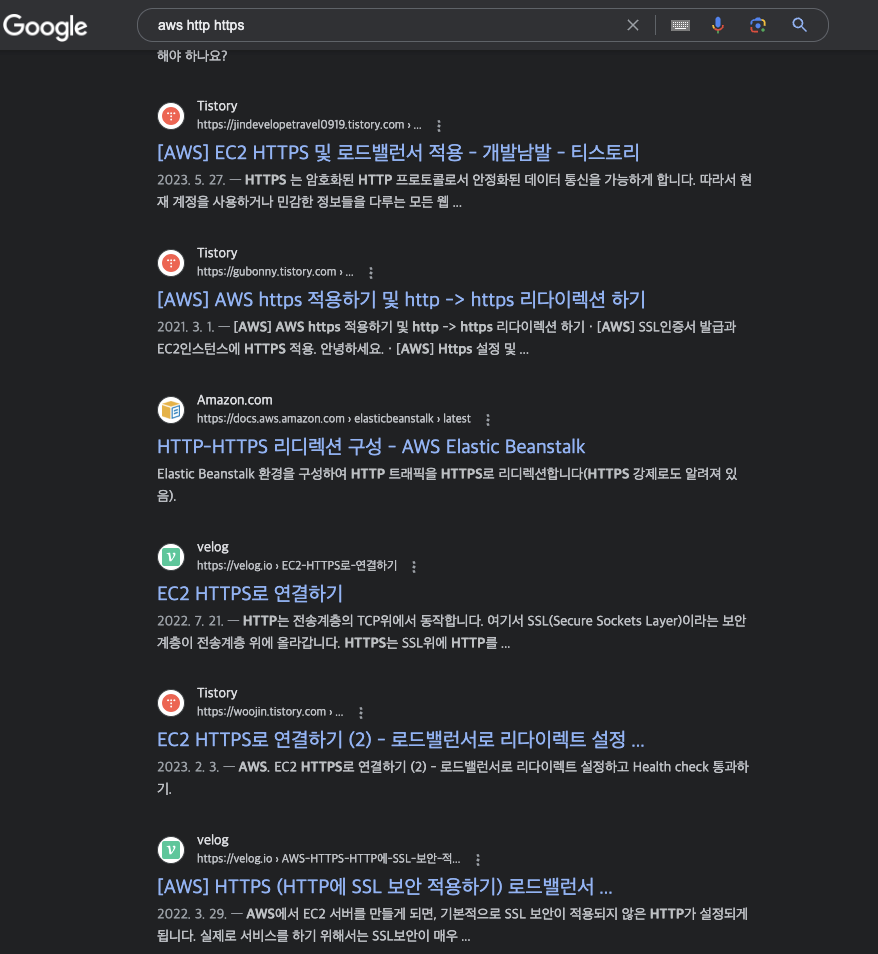
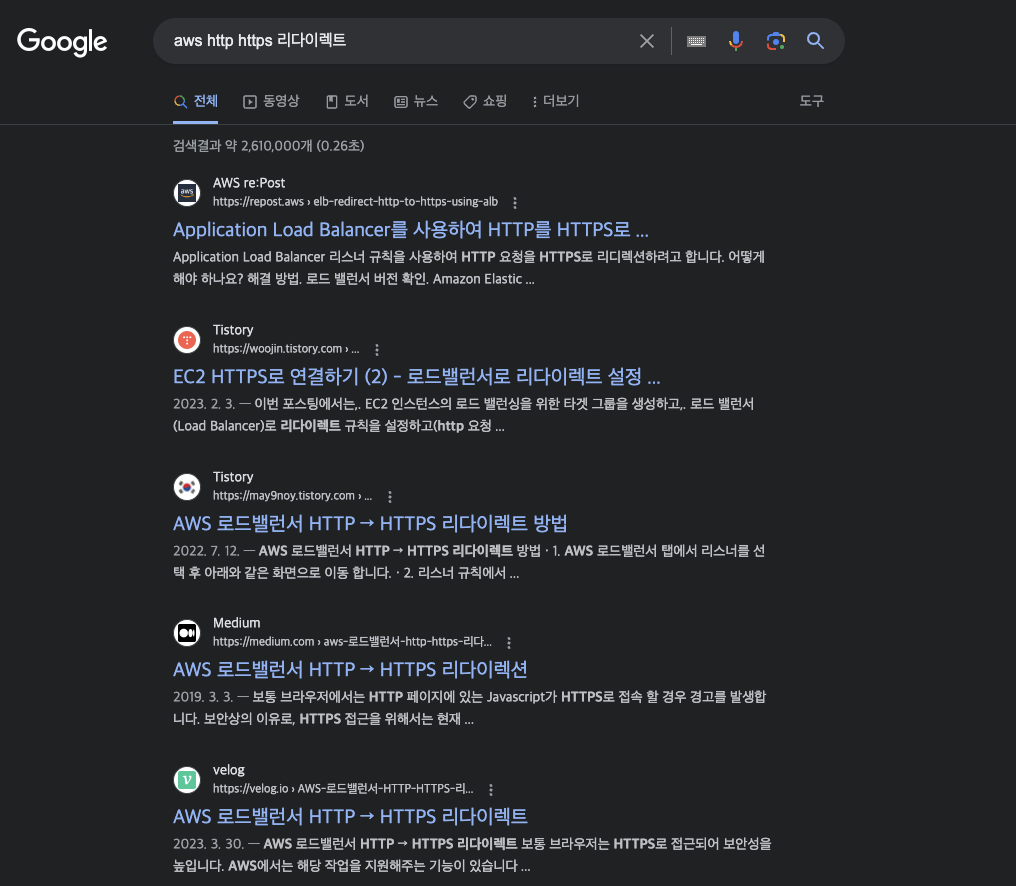
이에 aws, http, https라는 키워드로 구글링을 하면 다음과 같은 결과들을 얻을 수 있다.


로드밸런서를 이용한 예시 글이 엄청나게 나오고 이것이 당연히 표준이라고 착각하기 십상이다.
많은 사람들이 봤으니까 구글 검색 상단에 뜨고 이게 곧 트렌드고 표준이다~ 하는 오해를 할 수 있다. (개발을 처음 배우는 초보라면!)
이런 과금 위험에 처하지 않도록 교본(?)으로 이 게시글을 제공하고자 글을 작성해본다.
시작하기
본 실습은 다음과 같은 환경이 구성되어있다는 전제 하에 진행합니다.
- 도메인을 구입한 상태다. (가비아, Route53 등 뭐든 상관없습니다)
- AWS EC2가 생성되어있고 애플리케이션이 배포중이다. (예를 들어 SpringBoot 프로젝트가 8080 포트에 떠있는 그런 상황을 가정합니다.
- 프론트엔드의 경우 아래 부록 - 프론트엔드 배포 목차에 nginx 설정을 활용해 정적파일을 배포하는 방법을 추가로 공유하니 해당 목록을 참고해주시길 바랍니다.)
- (참고) 필자의 EC2는 Ubuntu 20.04.5 LTS 버전을 사용하고있다.
도메인을 EC2에 연결 -> nginx config 설정 -> certbot 설치 및 https 설정 -> crontab을 활용한 인증서 자동갱신 순서로 진행해보자.
도메인을 EC2에 연결
목표는 다음과 같다.
필자의 진행 환경은 Route53을 이용하여 도메인을 발급받은 환경에서 진행할 예정이다.

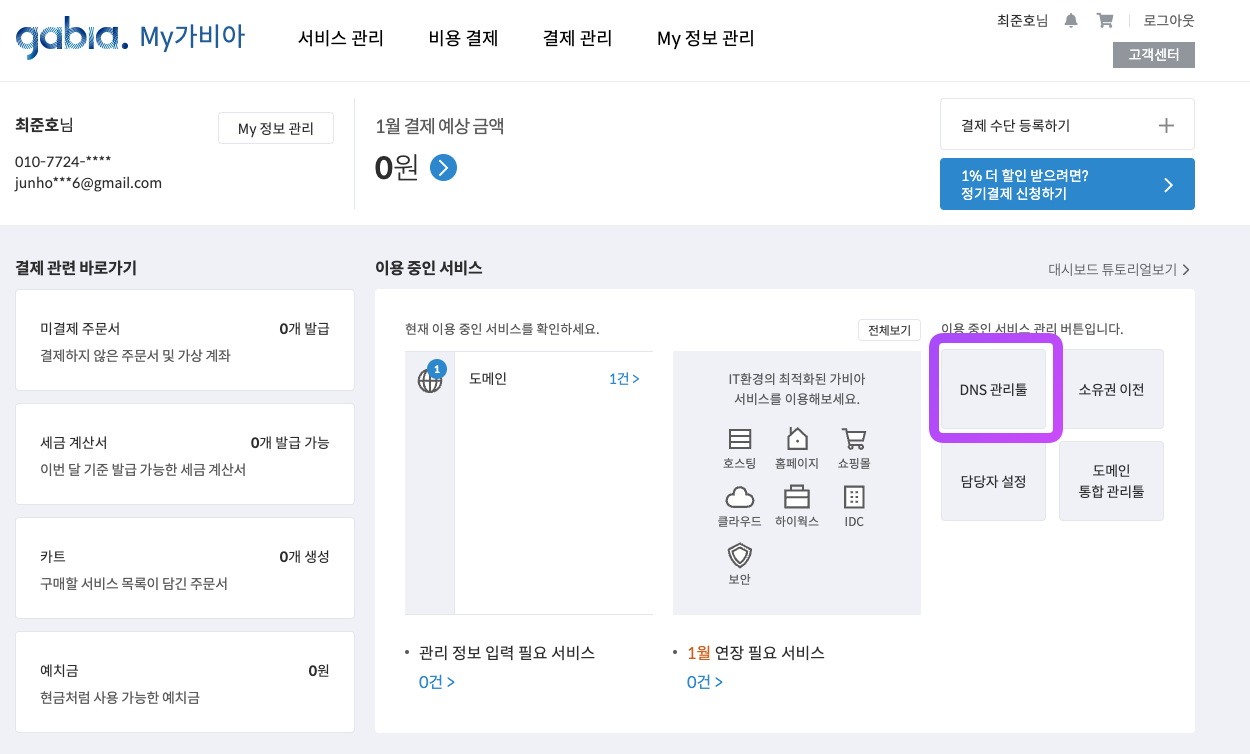
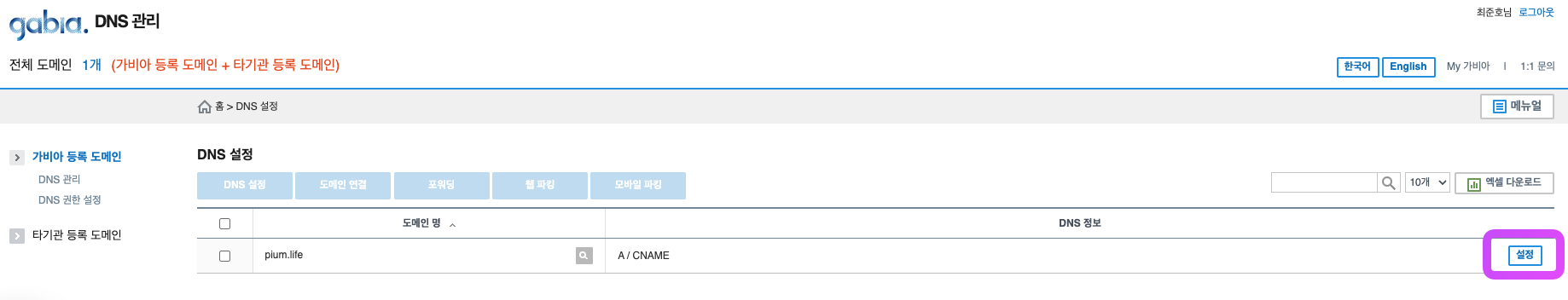
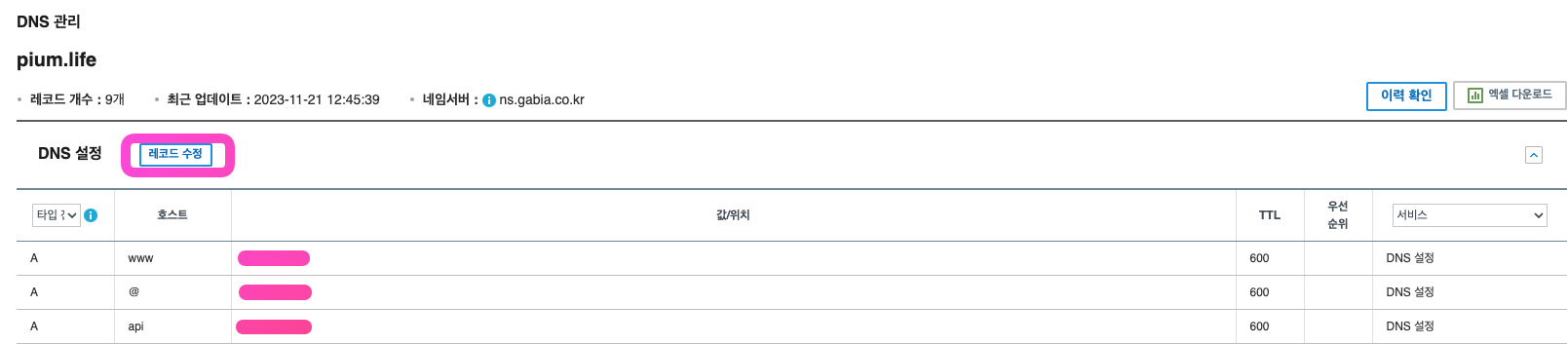
가비아의 경우 DNS 관리 툴 - 설정 - 레코드 수정에 들어가서 도메인 관리 작업을 수행하면 된다.

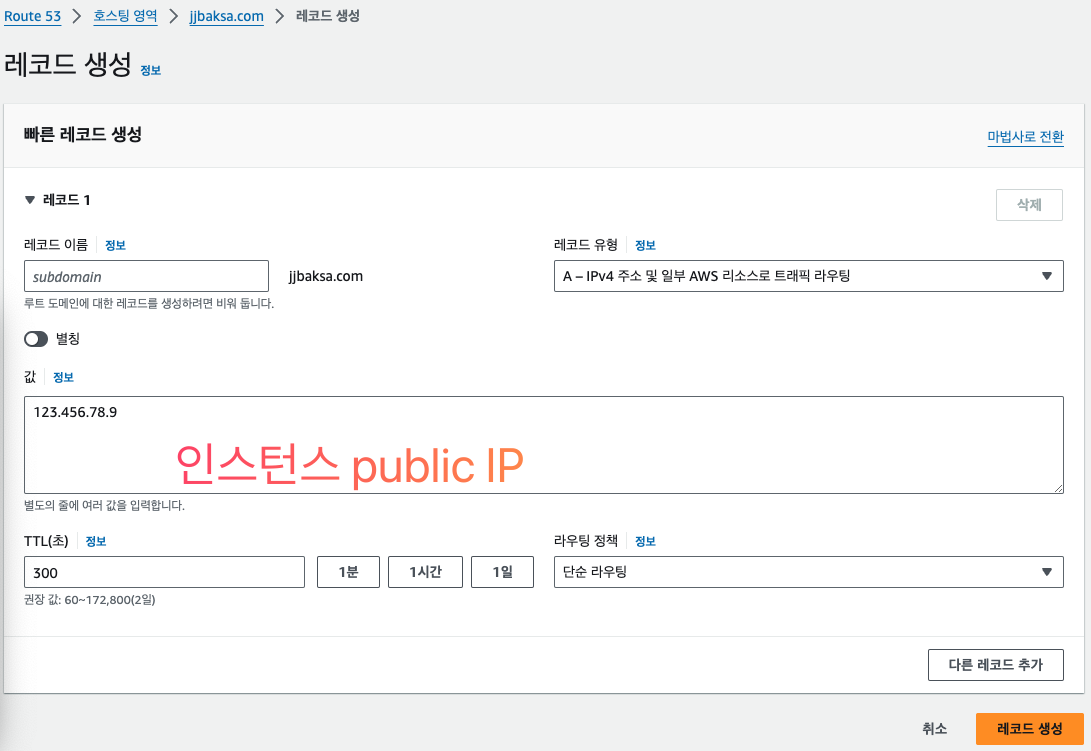
도메인의 A 레코드를 생성한다. 이때 대상 값을 EC2의 퍼블릭 IP로 향하게 구성한다.
이렇게 구성하면 http://도메인.com 주소로 EC2에 접근할 수 있다.
EC2 인바운드 규칙에 80 포트가 허용되어있는 상태인지 확인해야한다.
Nginx 설정하기
단순히 EC2에 접근은 할 수 있다.
nginx 설치가 되어있지 않다면 다음 명령어를 따라 nginx를 설치할 수 있다.
sudo apt update sudo apt install nginx # nginx 구동상태 확인 sudo systemctl status nginx
테스트를 위해 서버로 접근했을 때 nginx가 보여줄 index.html 파일을 만들고 진행하자.
sudo vi /var/www/html/index.htmlindex.html 파일 내부에 다음 내용을 작성해둔다.
<!DOCTYPE HTML>
<html>
<head>
<title>HTTP - HTTPS</title>
</head>
<body>
<h1>HTTP To HTTPS</h1>
<p>EXAMPLE</p>
</body>
</html>이제 nginx 설정을 해보자. nginx 설정파일은 /etc/nginx 경로에 위치해있다.
설정파일을 생성하기 위해 설정파일을 구성할 위치로 이동한 뒤 파일을 생성하자.
cd /etc/nginx/conf.d
sudo vi default.confdefault.conf 파일 내용에 다음과 같이 내용을 작성한다.
server {
server_name 도메인.com;
root /var/www/html;
index index.html;
location / {
try_files $uri $uri/ /index.html;
}
}만약 8080 포트에 spring 어플리케이션을 구성하고있다면 다음과 같이 작성할 수도 있다.
cd /etc/nginx/conf.d
sudo vi backend.confserver { # 서브도메인을 구성하면 이렇게 구성할 수 있다. server_name api.도메인.com; location / { proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header Host $http_host; proxy_pass http://127.0.0.1:8080; } }
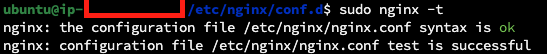
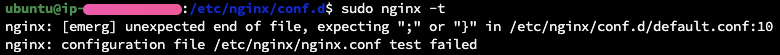
sudo nginx -t 명령어를 통해 nginx 설정이 정상적으로 구성되어있는지 확인할 수 있다.

만약 잘못된 부분이 있다면 다음과 같이 문제가 되는 구성에 대해 알려준다.
sudo systemctl restart nginxnginx 설정을 적용하기 위해 nginx를 재시작해준다.

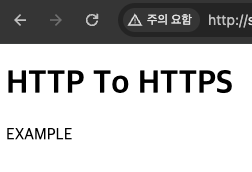
설정을 잘 구성했다면 http://도메인.com으로 접속했을 때 다음과 같은 페이지가 뜰 것이다.
SSL 인증서 발급 및 Https 설정
이제 https 설정을 해볼 차례다.

Let's Encrypt라는 기관을 통해 인증서를 발급받고 이를 도메인에 적용해보자.
Let's Encrypt에서는 인증서를 무료로 발급해주고 있고 SSL 인증서 설치 및 환경설정을 편리하게 해주는 Certbots를 제공해준다.
일일히 모든 설정을 하기에는 시간이 굉장히 오래 걸리기때문에 certbot을 이용하여 인증서 설정을 해볼 것이다.
# certbot을 설치하기 위한 snap을 설치한다.
sudo apt update
sudo apt install snapd
# certbot을 설치한다.
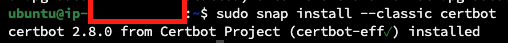
sudo snap install --classic certbot
설치를 완료했다면 인증서를 발급받을 차례다.
다음 명령어를 입력하여 인증서를 발급받아보자.
# certbot을 nginx에 연결하기
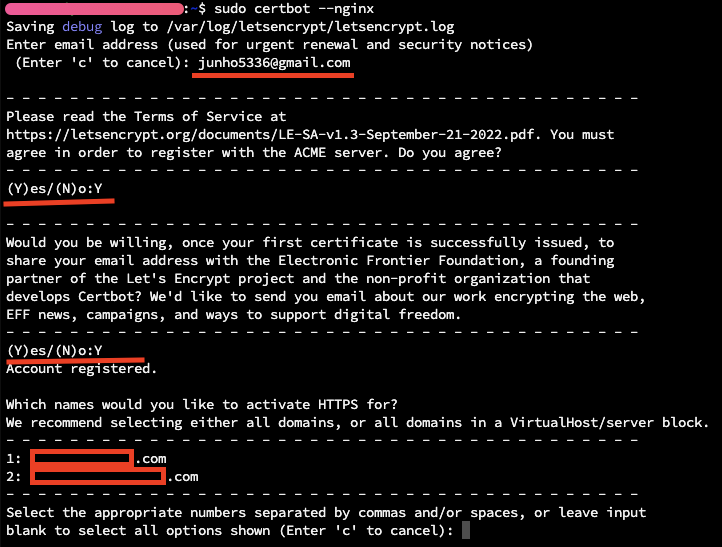
sudo certbot --nginx
이메일 입력 및 약관동의를 하면 위와같은 화면이 나온다.
우리가 nginx에 선언해둔 server_name에 대한 인증서 발급을 수행한다고 말하고있다.
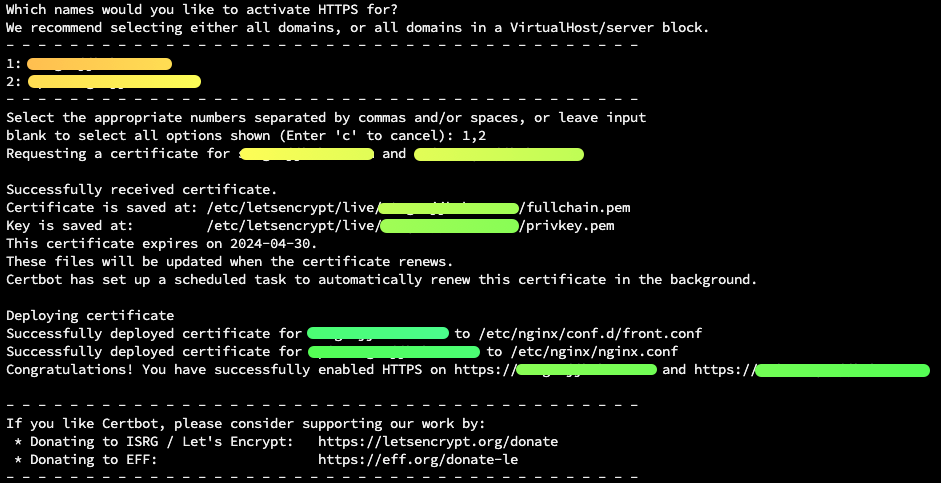
입력한 도메인이 여러개인 경우 1,2,3... 혹은 1 2 3...를 통해 여러개의 도메인을 묶어서 SSL 인증서를 발급받을 수 있다.

필자의 경우 2개의 도메인에 대해 인증서를 발급받았다.
만약 도메인을 더 추가하고싶다면 초기에 A 레코드로 선언하는 부분부터 반복하면 된다.

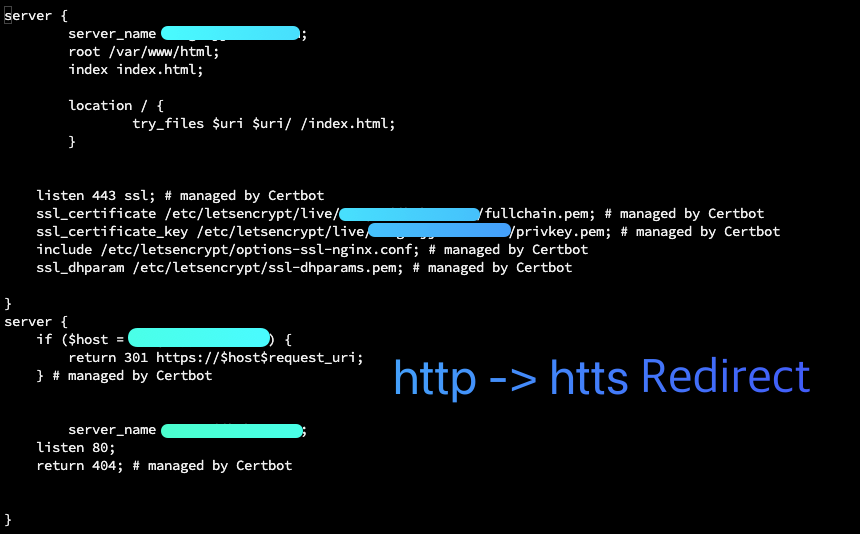
발급이 완료되면 작성했던 파일에 certbot이 SSL 인증서를 적용하는 코드와 http -> https 리다이렉트하는 코드를 적용한 모습을 확인할 수 있다.
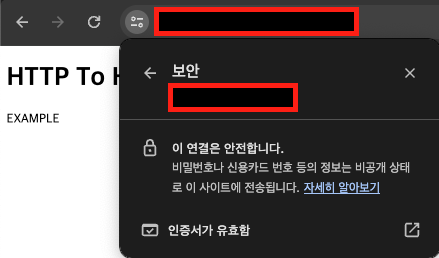
이제 http://도메인.com으로 접속하면 https로 리다이렉트되는 모습을 확인할 수 있다.

인증서도 유효한 인증서가 잘 적용되어있는 모습을 확인할 수 있다.

이렇게 http -> https 리다이렉트 및 인증서 발급 구성이 끝났다.
Why?
certbot이 어떻게 유효한 도메인인줄 알고 인증서를 발급해줄까? 에 대한 이야기를 잠시 하고 넘어가려고한다.
우리는 이전 작업에서 도메인을 EC2에 연결해줬다.
certbot은 이 상황에서 webroot 인증 방식을 통해 유효한 도메인인임을 판단하고 인증서를 발급해준다.
그렇기 때문에 위 명령어 (sudo certbot --nginx)만 수행해도 인증서를 발급받아주는 것이다.
webroot 인증 방식: 도메인으로 접근을 시도하여 특정 디렉터리에 접근이 가능한지 확인하는 방식이다.
만약 EC2로 연결되어있지 않은 별도의 도메인을 인증하고싶으면 아래 게시글을 참고해봐도 좋다.
인증서 갱신 자동화
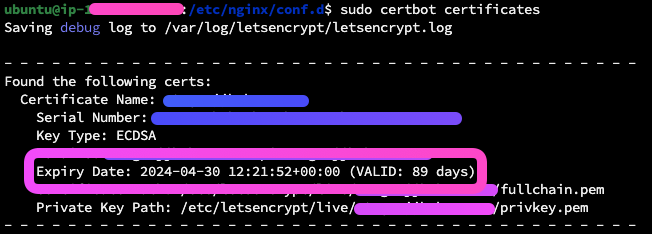
Let's Encrypt에서 발급해주는 인증서는 무료 인증서로 3개월의 유효기간을 가지고있다.
sudo certbot certificates명령어로 인증서 정보를 확인할 수 있다.
3개월마다 서버에 들어와서 인증서를 발급해주는 일은 여간 번거로운일이다.
crontab과 certbot을 이용하여 인증서를 주기적으로 자동갱신하는 설정을 해보자.
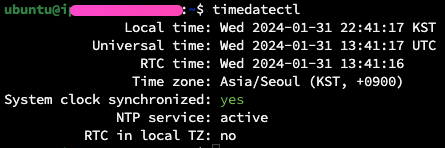
우선 서버 시간을 확인해보자.
timedatectl
만약 UTC로 설정되어있고 한국 기준으로 맞춰주고 싶다면 다음 명령어를 입력하자.
sudo timedatectl set-timezone Asia/Seoul
스케줄링을 위해 crontab에 작업을 등록한다.
# crontab 열기
sudo crontab -e 
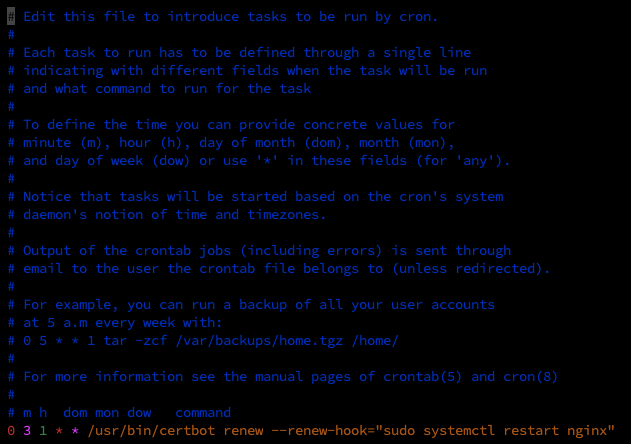
마지막줄에 다음 명령어를 추가해고 저장하면 매월 1일 오전 3시에 인증서가 갱신된다.
0 3 1 * * /usr/bin/certbot renew --renew-hook="sudo systemctl restart nginx"

후기
stage 환경의 불필요한 ELB 설정을 제거하면서 nginx를 이용한 https 설정방식을 정리해봤다.
비용 절감을 위해 가급적 stage 환경 혹은 작은 어플리케이션의 규모에서는 불필요한 설정을 제거할 수 있도록 하자.

돈 아끼면서 즐겁게 개발하자 😇 💸









검색해도 잘 안나오는 고급정보를 제공해주셔서 감사합니다!