1. favicon

- jpg나 png파일도 가능힘
- facicon.ico가 파일크기도 작고 좋음
- https://favicon.io/ 에서 아이콘을 제작할 수 있음
- favicon.ico를 app폴더에 넣는다.
- 라우트 별로 아이콘을 넣을 수 있긴하는데 굳이
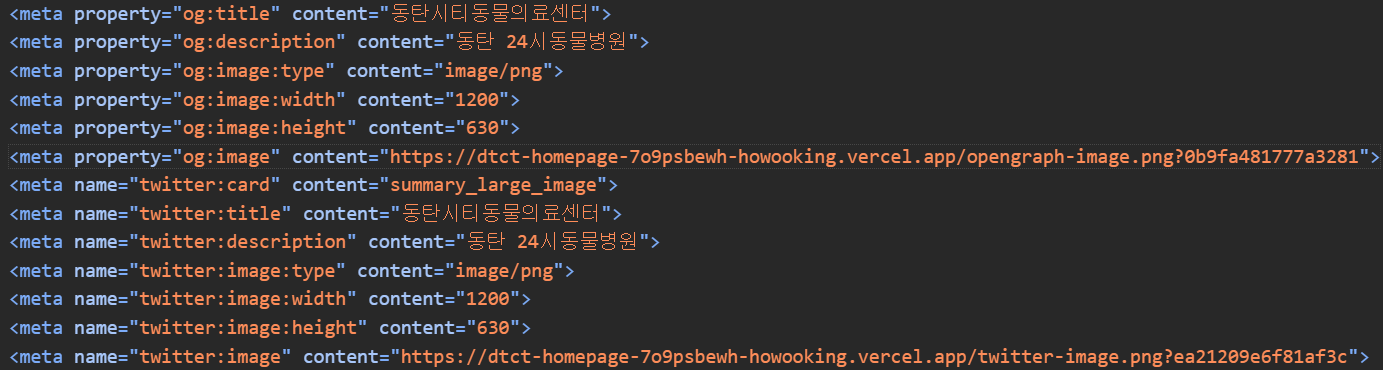
2. open graph

- 이미지 크기는 1200 * 630
opengraph-image.xxx, twitter-image.xxx 파일을 원하는 곳에 넣는다.
- app폴더에 넣으면 홈화면의 og가 되고, app/subjects폴더에 넣으면 subjects 하위 라우트에 해당함
https://socialsharepreview.com 에서 OG사진 확인 가능- 카카오 공유해도 확인 가능

3. title
export const metadata: Metadata = {
title: {
default: NAME,
template: `${NAME} - %s`,
},
};
- SEO에서 가장 중요한 부분이 title이라고 함
- default는 page.tsx에서 따로 title을 지정 안한 경우
- page.tsx에 title값을 입력한 경우 template 뒤에 명시한
%s부분이 변경
- absolute은 default와 template를 무시함
app / subjects / internal / page.tsx;
export default function InternalPage() {
return <main>contents...</main>;
}

export const metadata: Metadata = {
title: '내과',
};
export default function InternalPage() {
return <main>contents...</main>;
}

export const metadata: Metadata = {
title: {
absolute: '절대적인 title',
},
};
export default function InternalPage() {
return <main>contents...</main>;
}

- generateMetadata 함수로 동적으로 title을 생성할 수 있음
app / community / notice / [slug] / page.tsx;
import { getPostsMetadata } from '@/lib/utils';
import { Metadata } from 'next';
import Post from '../../post';
export function generateStaticParams() {
const posts = getPostsMetadata('markdown/notice/');
return posts.map((post) => ({
slug: post.slug,
}));
}
export const generateMetadata = ({
params: { slug },
}: {
params: { slug: string },
}): Metadata => {
const posts = getPostsMetadata('markdown/notice/');
const selectedPost = posts.find((post) => post.slug === slug);
return {
title: {
absolute: selectedPost?.title,
},
};
};
export default function SingleNoticePage({
params: { slug },
}: {
params: { slug: string },
}) {
return <Post filePath="markdown/notice" slug={slug} route="notice" />;
}

export const metadata: Metadata = {
title: {
default: NAME,
template: `${NAME} - %s`,
},
description: '동탄 24시동물병원',
keywords: [
'동탄동물병원',
'동물병원',
'동탄24시동물병원',
'24시동물병원',
'강아지암',
'고양이암',
'고양이동물병원',
'고양이전문병원',
'강아지건강검진',
'고양이건강검진',
'강아지ct',
'고양이ct',
'동물병원ct',
'강아지심장병',
'고양이심장병',
'강아지신부전',
'고양이신부전',
'강아지쿠싱증후군',
'강아지마취',
'고양이마취',
'강아지치과',
'강아지스케일링',
'강아지치석제거',
'고양이스케일링',
'고양이구내염',
'고양이치과',
'강아지안과',
'강아지녹내장',
'고양이안과',
'고양이녹내장',
'강아지수혈',
'고양이수혈',
'강아지재활센터',
'강아지미용',
'강아지목욕',
],
applicationName: `${NAME} 홈페이지`,
category: '동물병원',
classification: '동물병원',
creator: 'howoo',
};
- 취향껏 고르면 된다고는 하는데 SEO측면에서는 그닥 효과가 없다고 함
5. sitemap.xml
- 직접 sitemap.xml 파일형식으로 만들 수 있지만 nextjs에서 ts파일로 생성할 수 있음
- app폴더안에 sitemap.ts를 생성하면 된다.
import { BASE_URL } from '@/constants/base-url';
import { MetadataRoute } from 'next';
export default function sitemap(): MetadataRoute.Sitemap {
return [
{
url: `${BASE_URL}`,
lastModified: new Date(),
changeFrequency: 'yearly',
priority: 1,
},
{
url: `${BASE_URL}/introduction/salute`,
lastModified: new Date(),
changeFrequency: 'yearly',
priority: 0.8,
},
...
];
}
url, lastModified, changeFrequency, priority 속성들을 설정할 수 있음

- 브라우저에서
/sitemap.xml 경로로 접속하면 생성된 xml을 볼 수 있다.
6. robots.txt
- 직접 생성할 수 있는데 nextjs에서 ts파일로 생성 가능
- app 폴더안에 robots.ts파일을 생성
import { BASE_URL } from '@/constants/base-url';
import { MetadataRoute } from 'next';
export default function robots(): MetadataRoute.Robots {
return {
rules: {
userAgent: '*',
allow: '/',
disallow: ['/admin', '/privacy'],
},
sitemap: `${BASE_URL}/sitemap.xml`,
};
}

- 브라우저에서
/robots.txt 경로로 접속하면 생성된 txt파일 볼 수 있음