nextjs
1.[Nextjs] 이미지 최적화 제대로 하기

프론트엔드 최적화 1순위는 이미지 최적화이다. Next.js의 Image 컴포넌트는 초보자도 이미지 최적화를 할 수 있게 도와주는 매우 강력한 기능이다. 그러나 공식 문서상 설명이 애매한 부분이 있기 다소 있기 때문에 이 기회에 제대로 정리 하고자 한다.
2023년 12월 7일
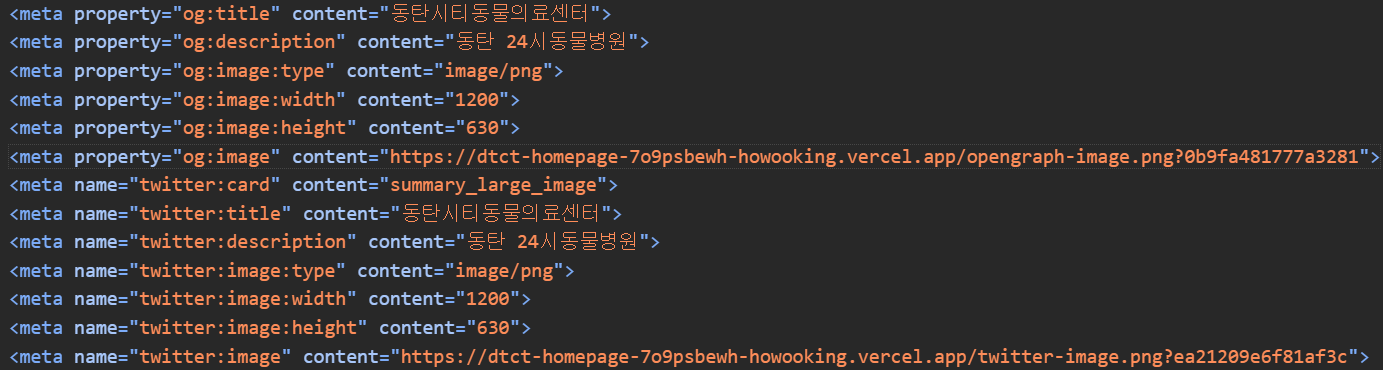
2.[Nextjs] SEO설정

imagejpg나 png파일도 가능힘facicon.ico가 파일크기도 작고 좋음https://favicon.io/ 에서 아이콘을 제작할 수 있음favicon.ico를 app폴더에 넣는다.라우트 별로 아이콘을 넣을 수 있긴하는데 굳이이미지 크기는 1200 \*
2024년 2월 5일
3.Nextjs 캐싱

Nextjs의 캐싱 메커니즘은 매우 복잡하다.이로 인해 개발과정에서 의도치 않은 캐싱 결과로 당황한 적이 있을 것이다.Nextjs 캐싱이 어떻게 작동하는지에 대해 알아보자.CRA 또는 vite를 이용하여 생성한 react SPA에서 여러 컴포넌트에서 동일한 api요청을
2024년 2월 22일