
HTML, CSS, JavaScript 역할
- HTML: 구조(structure) / 구조를 만드는 마크업 언어
- CSS: 스타일(style) / 스타일을 담당하는 디자인 언어
- JavaScript: 상호작용, 함수(function) / 구조와 스타일이 완성된 각각의 요소에 생명을 부여하는 역할
HTML
HTML: tag들의 집합 / 트리 구조
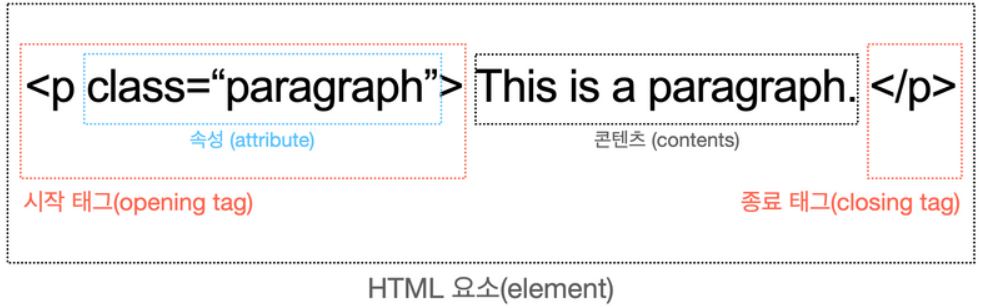
tag: 부등호(<>)로 묶인 HTML의 기본 구성 요소
-
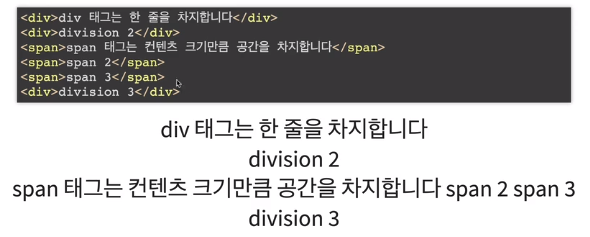
<div>, <span> 차이
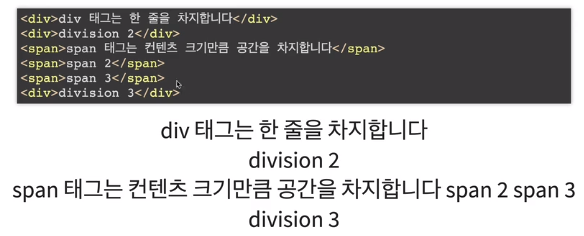
- <div>: 한 줄을 차지
- <span>: 컨텐츠 크기만큼 공간 차지

-
<p>, <div> 차이
- <p>: 문단 분리 (스타일 속성O: 중간에 한 줄 비움)
- <div>: 영역 구분 (스타일 속성X) -
<ul>, <ol>, <li> 차이
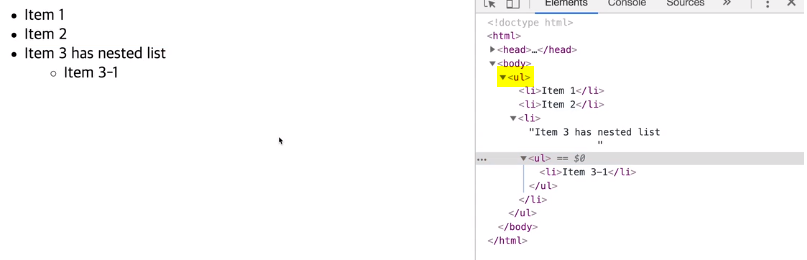
- <ul>: 순서X
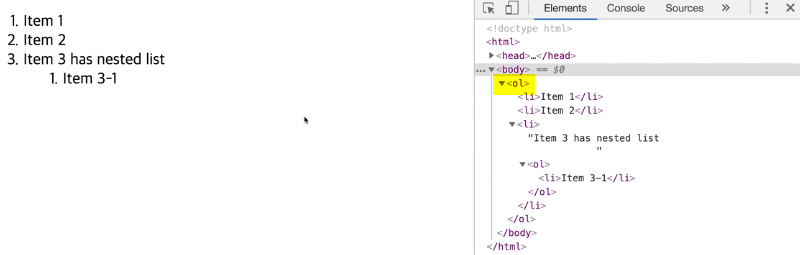
- <ol>: 순서O
- <li>: 리스트


HTML 태그 종류
- <div>, <span>: 구분
- <img>: 이미지
- <a>: 링크
- <ul>, <li>, <ol>: 리스트
- <input>: 입력 폼 ex) text, password, radio(한 개 선택), checkbox(여러 개 선택)
- <textarea>: 줄 바꿈 가능 입력 폼
- <button>: 버튼
시멘틱 요소
시멘틱 요소: 의미를 가진 요소
시멘틱 요소 사용 이유: 검색 엔진이 선호, 개발자가 함께 작업할 때 의미있는 코드 블록 찾는 것이 편리함
시멘틱 요소 종류
- <article>: 독립적이고 자체 포함된 콘텐츠 지정
- <aside>: 본문 주요 부분 표시하고 남은 부분 설명 ex) 사이드바, 광고창
- <footer>: 가장 아랫부분에 위치 ex) 사이트의 라이선스, 주소, 연락처
- <header>: 가장 윗부분에 위치 ex) 상단바, 검색창
- <nav>: 네비게이션 ex) 사이트를 안내하는 요소
- <main>: 문서의 주된 콘텐츠 표시

- attribute의 name: class
- attribute의 value: paragraph
CSS
css: 웹 페이지 스타일 및 레이아웃을 정의하는 스타일시트 언어
인터페이스: 컴퓨터와 교류하기 위한 연결고리
UI(user interface, 사용자 인터페이스): 일반 사용자가 쉽게 사용할 수 있는 인터페이스
UX(user experience, 사용자 경험)
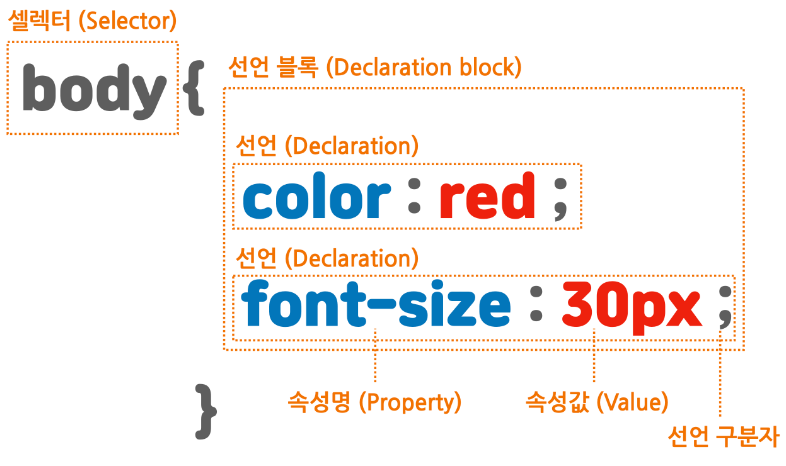
css 문법 구성:

CSS 스타일 적용 방법
- 인라인 스타일: <nav style="background: #eee; color: blue">...</nav>
- 내부 스타일 시트: <style>요소 내 작성
- 외부 스타일 시트(권장): <link rel="stylesheet" href="index.css" />
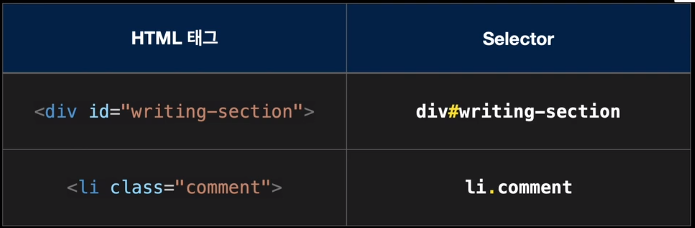
선택자(selector)
-
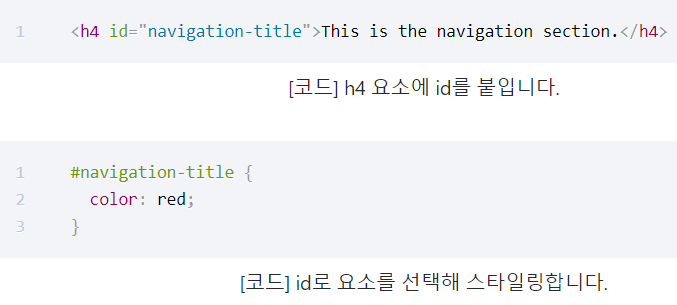
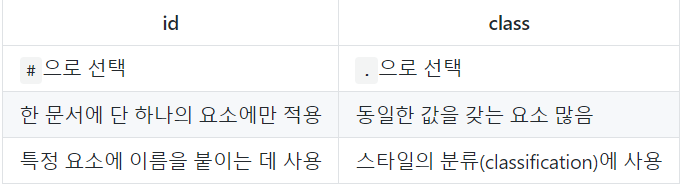
id(#): 고유한 이름을 붙일 때 (문서 내에 단 하나의 요소에만 적용)

-
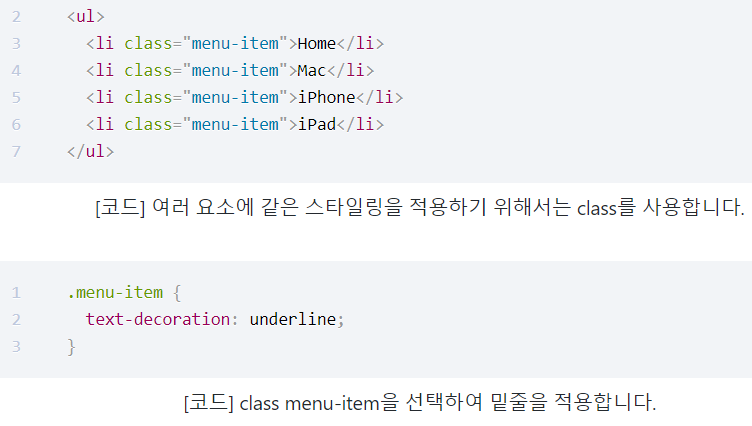
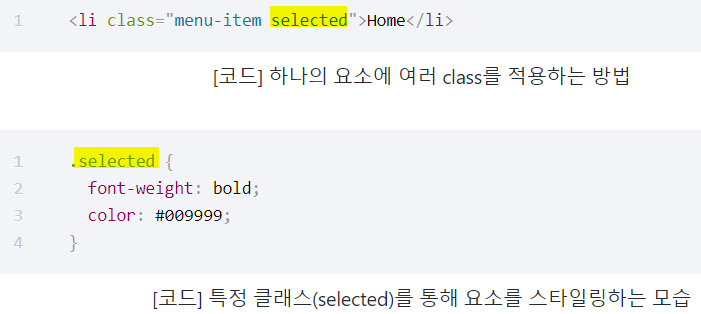
class(.): 반복되는 영역을 유형별로 분류할 때



id vs class

텍스트 꾸미기
- 색상: color(글자색) / background-color(배경색) / border-color(테두리색)
- 글꼴: font-family
- 크기: font-size
- 굵기: font-weight
- 밑줄, 가로줄: text-decoration
- 자간: letter-spacing
- 행간: line-height
- 가로 정렬: text-align: left/right/center/justify(양쪽 정렬)
- 세로 정렬: vertical-align, display:table-cell
단위
- 절대 단위: 환경에 영향 받지 않는 절대적인 크기
- px(pixel)
- pt(point)
- 상대 단위
- %: HTML이 차지하는 모든 영역(보이는 영역+스크롤했을 때 보이는 영역)의 비율
- em: 부모 요소에 따라 크기 변함
- rem: root(HTML)의 글자 크기에 따라 변함
- ch: "0"문자의 너비값 기준으로 배율
- vw(너비), vh(높이): 보이는 영역(Viewport)의 비율
박스
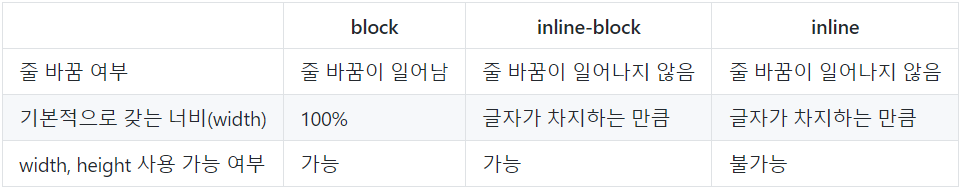
block vs inline-block vs inline

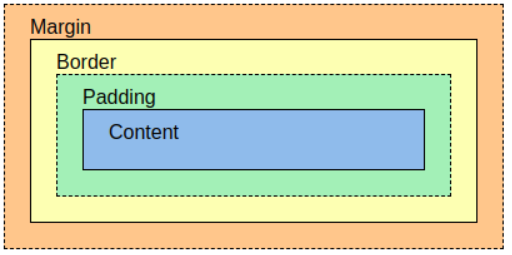
박스 모델

border(테두리)
margin(바깥 여백): top, right, bottom, left(시계방향) / 상하, 좌우
padding(안쪽 여백): top, right, bottom, left(시계방향) / 상하, 좌우
콘텐츠가 박스 벗어나는 경우: overflow: auto(스크롤 생성) / hidden(안 보임) / overflow-x,overflow-y(스크롤 방향 지정)
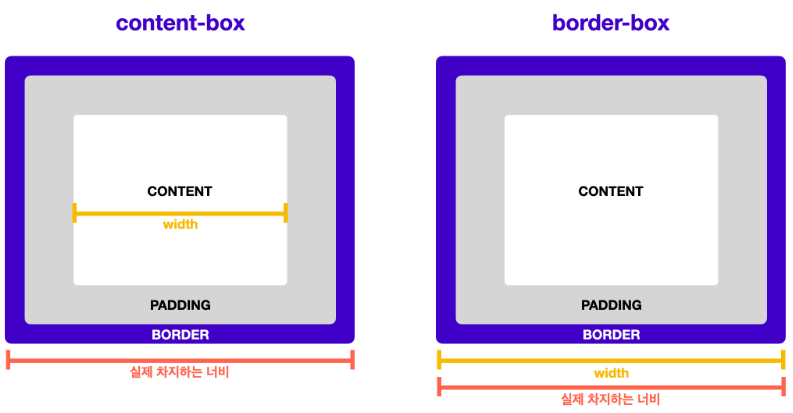
박스 크기 측정 기준
- box-sizing: content-box(기본값) / border-box(여백, 테두리 포함)

CSS 선택자
- 전체 선택자: *
- 태그 선택자: 태그명
- ID 선택자: #id
- class 선택자: .class
- attribute 선택자: p[id="only"] {}
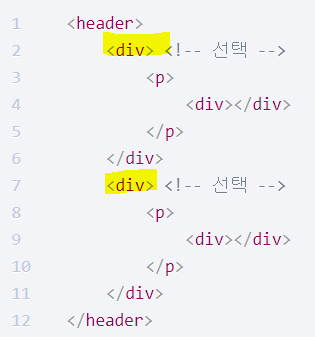
- 자식 선택자: header > div {} / header의 자식
- 후손 선택자: header div {} / header의 후손
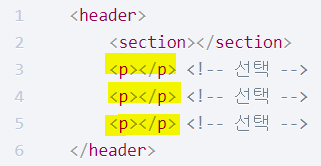
- 형제 선택자: section ~ p {} / 같은 부모 공유, section과 형제
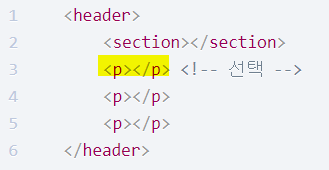
- 인접 형제 선택자: section + p {} / 같은 부모 공유, 바로 인접한 요소
- 가상 클래스 선택자: a: link(방문하지 않은 a) / visited(방문한 a) / hover(마우스 올림) / active(클릭된 상태) / focus(포커스 됨)
- UI 요소 상태 선택자: input:checked + span { } (체크 상태 일 때)
- 구조 가상 클래스 연산자: p:first-child { } / ul > li:last-child { }
- 부정 선택자: input:not([type="password"]) { } / div:not(:nth-of-type(2)) { }
- 정합성 확인 선택자: input[type="text"]:valid { } / input[type="text"]:invalid { }