SW직무역량 부트캠프-코드스테이츠
1.DAY 1. HTML/CSS 기초

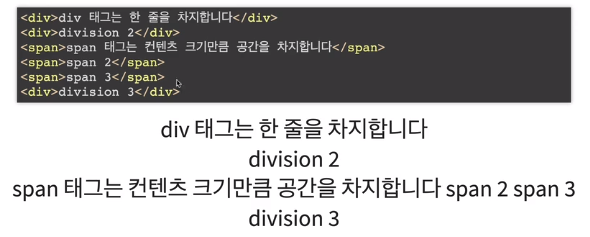
HTML: 구조 / 구조를 만드는 마크업 언어CSS: 스타일 / 스타일을 담당하는 디자인 언어JavaScript: 상호작용 / 구조와 스타일이 완성된 각각의 요소에 생명을 부여하는 역할<div>, <span> 차이<ul>, <ol>, <li>
2.DAY 2. HTML/CSS 활용

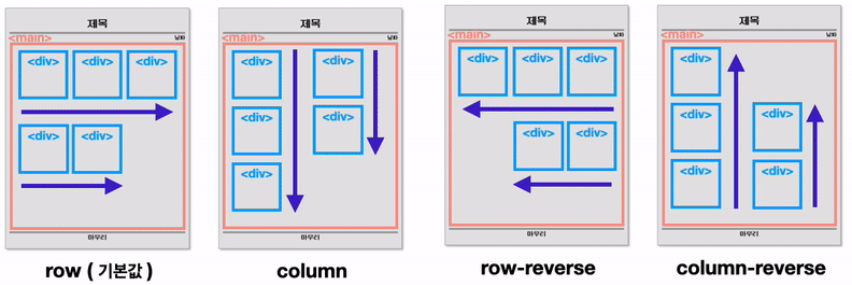
flexbox 연습: https://flexboxfroggy.com/
3.DAY 3. JavaScript 기초

자바스트립트(JavaScript): 브라우저, 서버, 모바일 개발이 가능한 멀티 패러다임 프로그래밍 언어Node.js: 컴퓨터에서 자바스크립트를 실행할 수 있는 자바스크립트 런타임주석(comment): // 한 줄 , /\* 여러 줄 \*/표현식: 값으로 평가될 수 있
4.DAY 4. JavaScript 배열, 객체

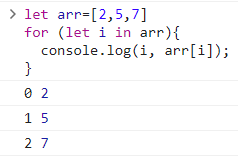
배열: 순서가 있는 값
5.DAY 5. JavaScript 핵심 개념과 주요 문법

원시 자료형: 고정된 저장 공간 차지 ex) number, string, boolean참조 자료형: 대량의 데이터를 다루기에 적합한 배열과 객체 등의 자료형
6.DAY 6. [JavaScript] 고차함수 & [JS/브라우저] DOM

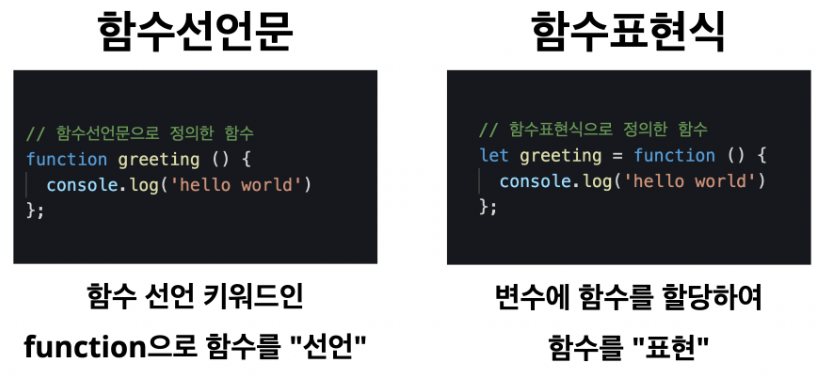
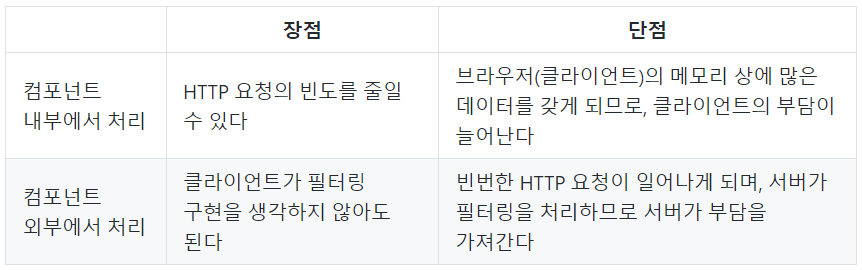
함수: 일급 객체변수에 할당할 수 있음다른 함수의 전달인자로 전달될 수 있음다른 함수의 결과로 리턴될 수 있음고차 함수: 함수를 전달인자로 받는 함수, 함수를 리턴하는 함수콜백 함수: 다른 함수의 전달인자로 전달되는 함수filter 메서드: 배열의 요소 중에서 특정 조
7.DAY 7. [JS/Node]비동기 & [React] Intro

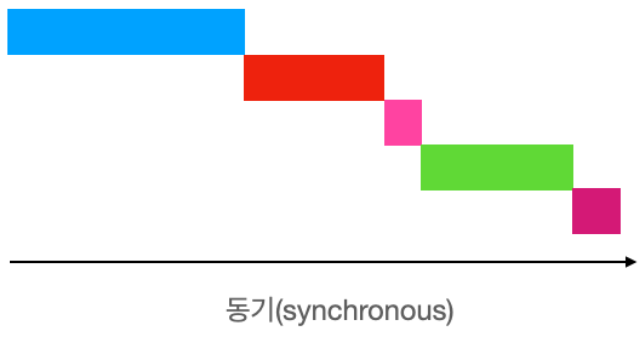
블로킹: 하나의 작업이 끝날 때까지 이어지는 작업을 막는 것동기: 특정 코드의 실행이 완료될 때까지 기다리고 난 후 다음 코드를 수행하는 것비동기: 특정 코드의 실행이 완료될 때까지 기다리지 않고 다음 코드들을 수행하는 것setTimeout(callback, mill
8.DAY 8. [React] React SPA

정의: 업데이트가 필요한 부분만 새로 불러옴 / 서버로부터 완전한 새로운 페이지를 불러오지 않고 페이지 갱신에 필요한 데이터만 받아 그 정보를 기준으로 현재의 페이지를 업데이트함으로써 사용자와 소통하는 웹 어플리케이션이나 웹 사이트장점 전체 페이지가 아닌 필요한 부분의
9.DAY 9. [React] React State & Props

https://codestates.notion.site/API-HTTP-8ad6e6b9288a49f2aa69b5d49e21139c
10.DAY 10. [React] 클라이언트 Ajax 요청

State 끌어올리기