와이어프레임(wireframe): 웹 또는 어플리케이션을 개발할 때 레이아웃의 뼈대를 그리는 단계
목업(Mock-up): 실제 제품이 작동하는 모습과 동일한 HTML 문서
하드코딩: 변수를 이용할 수 없어 하나하나 입력하는 방식
Flexbox: 박스를 유연하게 느리거나 줄여 레이아웃을 잡는 방법
display:flex : 부모 박스에 적용
부모에 지정
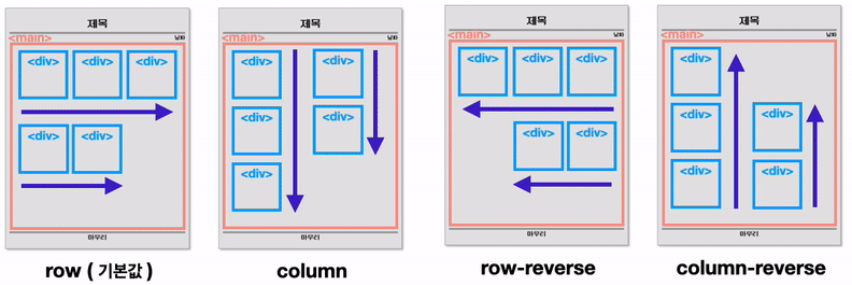
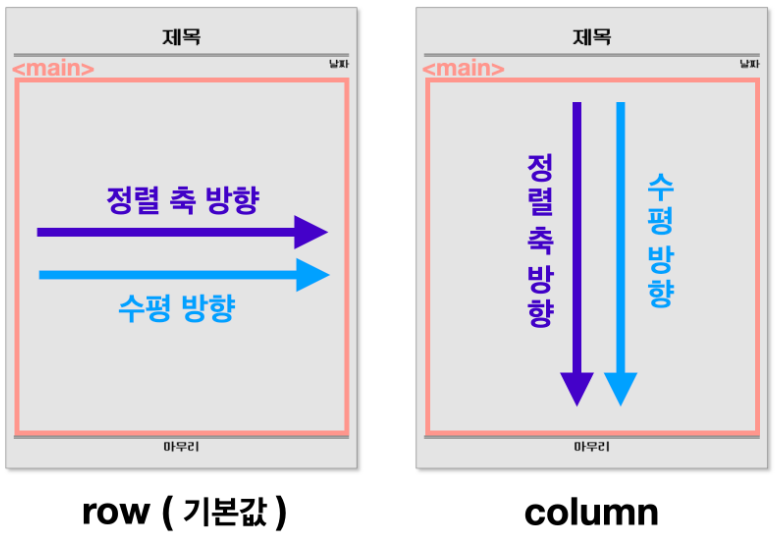
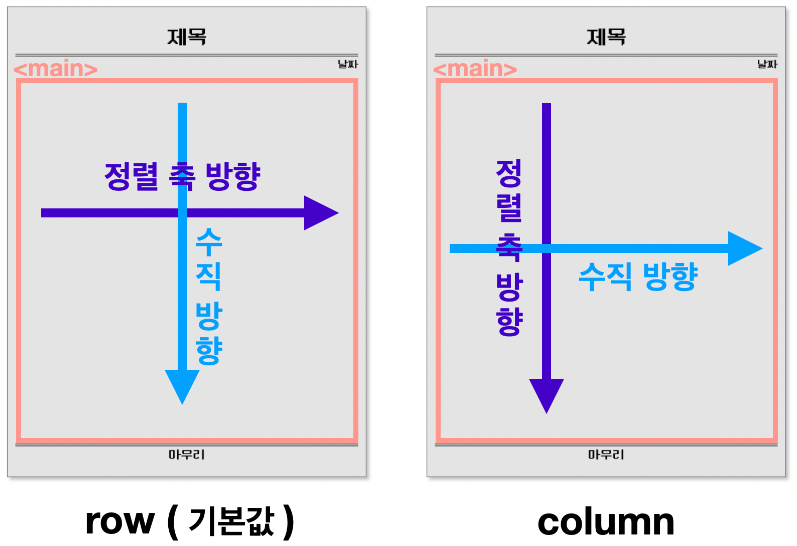
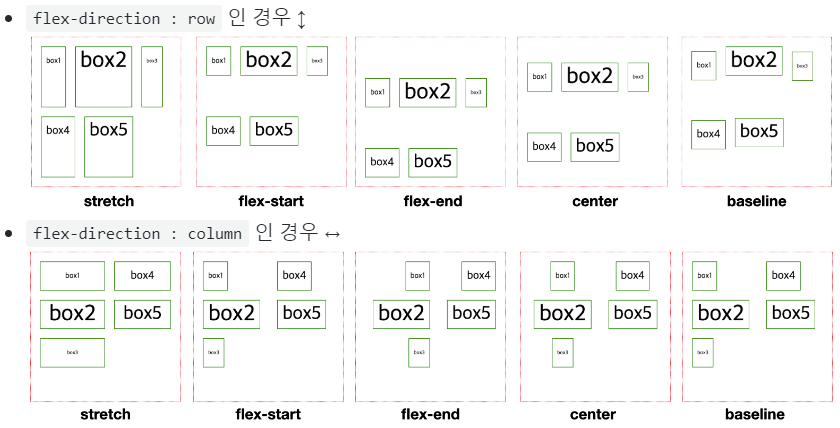
- flex-direction: 정렬 축 정하기
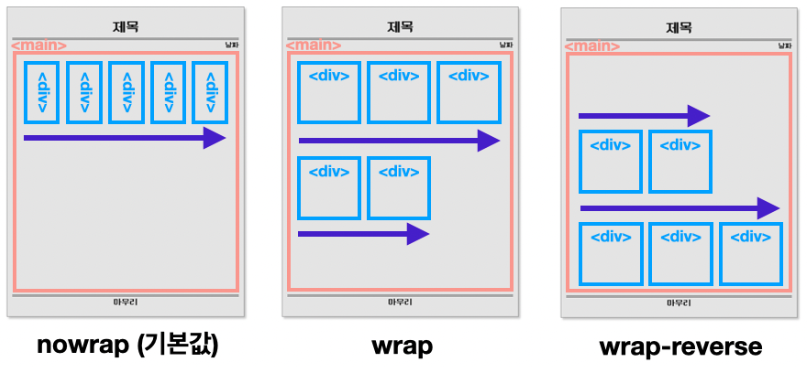
- flex-wrap: 줄 바꿈 설정
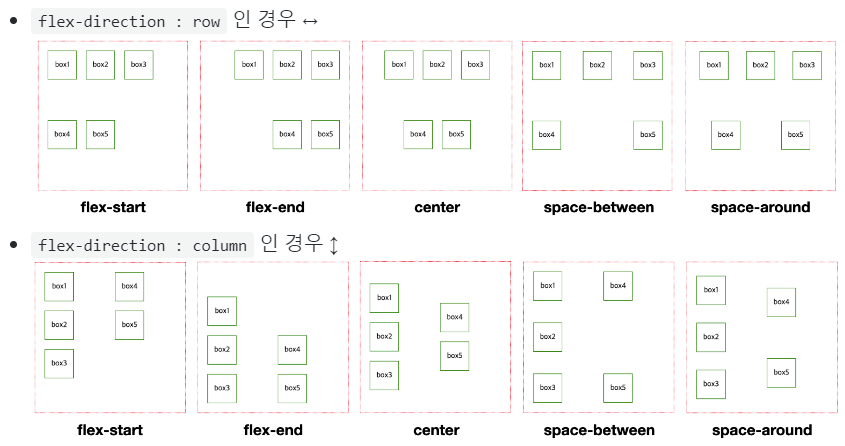
- justify-content: 축 수평 방향 정렬
- align-items: 축 수직 방향 정렬
자식에 지정
flex: <grow(팽창 지수)> <shrink(수축 지수)> <basis(기본 크기)>
✔ 순서: flex: grow shrink basis
✔ 기본값: flex: 0 1 auto
flexbox 연습: https://flexboxfroggy.com/#ko