자바스트립트(JavaScript): 브라우저, 서버, 모바일 개발이 가능한 멀티 패러다임 프로그래밍 언어
Node.js: 컴퓨터에서 자바스크립트를 실행할 수 있는 자바스크립트 런타임
주석(comment): // 한 줄 , /* 여러 줄 */
표현식: 값으로 평가될 수 있는 코드 ex) 1995; 1900+95;
console.log(): 개발자 도구 콘솔이나 터미널에 원하는 값을 출력할 수 있게 돕는 메서드
타입(type)
타입: 값의 종류
- Number: 숫자(정수, 실수)
- String: 문자열(따옴표('), 큰따옴표("), 백틱(`))
- 문자열 길이: str.length
- 문자열 연결: str.concat(), +
- 문자열 일부 자르기: str.slice(start, end)
- 문자열 내의 특정 문자 위치: str.indexOf('특정 문자')
- 문자열 내의 특정 문자 포함: str.includes('특정 문자')
- Boolean: true, false(0, -0, 0n, "", '', ``, null, undefined, NaN)
- 비교연산자
- 엄격한 동치 연산자(===, !==): 값, 타입 같음
- 느슨한 동치 연산자(==, !=): 값 같음, 타입 다름
- 논리연산자: 논리합(||), 논리곱(&&), 부정(!)
- 비교연산자
변수
변수 선언(let): 특정 데이터를 컴퓨터가 기억할 수 있도록 메모리 공간을 확보하고 그 메모리 공간에 이름을 부여하는 것
값 할당(=): 메모리 공간에 특정한 값 넣기
값 할당X, 초기화: undefined 할당됨
let: 재할당 가능 / const: 재할당 불가능
네이밍 컨벤션: 카멜 케이스(camelCase) - 첫단어 첫문자는 소문자, 이후 단어 첫문자는 대문자
템플릿 리터럴: 백틱(`) 사용 / 문자열 내부에 변수 삽입 가능(` ${변수명} `) / 변수에 할당된 값은 문자열로 취급
조건문(if, else if, else)
- 조건문: 주어진 조건식의 참/거짓 여부에 따라 실행 결정
- 동치연산자(===), 비교연산자(>, <, >=, <=), 논리연산자(&&, ||), 부정연산자(!)
- 삼항 조건 연산자: 조건식 ? 참 : 거짓
let num = 5;
if (num % 2 === 0) {
console.log('짝수입니다.');
} else {
console.log('홀수입니다.'); // '홀수입니다.'
}반복문(for, while)
for문
for (초기값; 조건식; 증감식) {
// 실행할 코드
}while문: 무한루프 주의 / 반복횟수가 명확하지 않을 때 사용
let num = 1;
while (num > 0) {
console.log(num);
num++;
}do while문
do {
console.log('코드블록 내부의 코드는 최소 한 번은 실행됩니다.')
// '코드블록 내부의 코드는 최소 한 번은 실행됩니다.'
} while (false)함수
함수: 입력을 받아서 코드블록 내부의 코드를 실행한 후 함수의 실행결과를 반환하는 일련의 과정의 묶음 / 논리적인 일련의 작업을 하는 하나의 단위
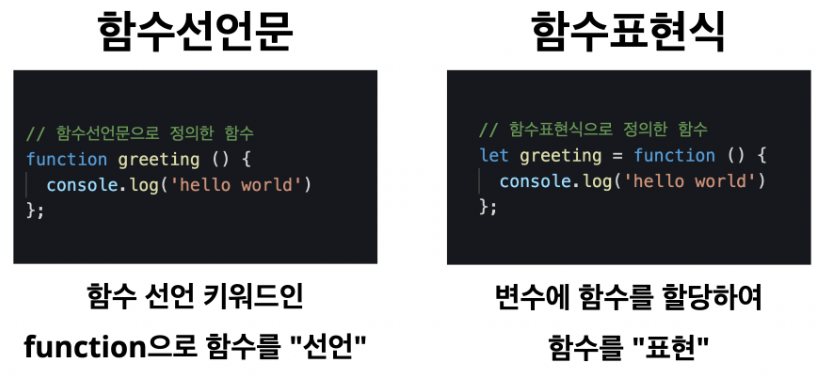
- 함수선언문: 변수를 선언하듯 함수 선언 키워드인 function 키워드를 사용하여 함수를 선언하는 방식
- 함수표현식: 변수 선언 키워드를 사용하여 함수를 표현한 방식

매개변수: 함수를 정의할 때 선언하고, 함수 코드 블록 안에서 변수처럼 취급됨
전달인자: 함수를 호출할 때 소괄호 안에 값을 넣음으로써 매개변수에 값을 할당할 수 있음
스코프: 변수가 유효한 범위
