블로킹: 하나의 작업이 끝날 때까지 이어지는 작업을 막는 것
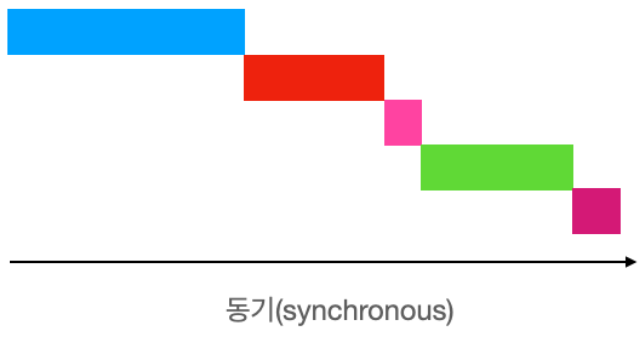
동기(synchronous)
동기: 특정 코드의 실행이 완료될 때까지 기다리고 난 후 다음 코드를 수행하는 것

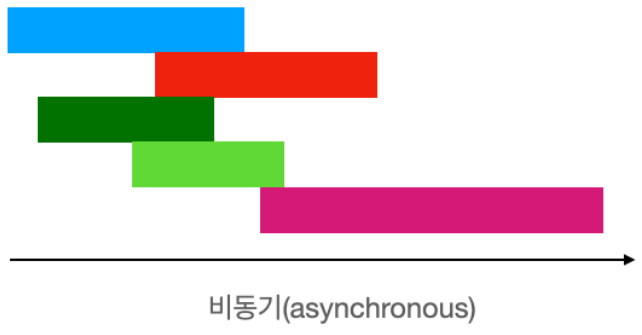
비동기(asynchronous)
비동기: 특정 코드의 실행이 완료될 때까지 기다리지 않고 다음 코드들을 수행하는 것

타이머 관련 API
- setTimeout(callback, millisecond): 일정 시간 후에 함수 실행
- clearTimeout(timerId): setTimeout 타이머를 종료
- setInterval(callback, millisecond): 일정 시간의 간격을 가지고 함수를 반복적으로 실행
- clearInterval(timerId): setInterval 타이머를 종료
Callback
callback: 비동기 코드의 순서 제어 가능
callback Hell: 코드가 길어질수록 복잡해지고 가독성 낮아짐
Promise
promise: callback Hell 방지
let promise = new Promise((resolve, reject) => {
// 1. 정상적으로 처리되는 경우
// resolve의 인자에 값을 전달할 수도 있습니다.
resolve(value);
// 2. 에러가 발생하는 경우
// reject의 인자에 에러메세지를 전달할 수도 있습니다.
reject(error);
});Promise 객체의 내부 프로퍼티
- state: pending(대기,기본상태) / fulfilled(이행) / rejected(거부)
- result: undefined(기본) / value(resolve 호출) / error(reject 호출)
Promise 객체 접근 메서드
- then: executor에 작성했던 코드들이 정상적으로 처리되면 resolve 함수 호출, .then 메서드로 접근 가능
let promise = new Promise((resolve, reject) => {
resolve("성공");
});
promise.then(value => {
console.log(value);
// "성공"
})- catch: executor에 작성했던 코드들이 에러가 발생하면 reject 함수 호출, .catch 메서드로 접근 가능
let promise = new Promise(function(resolve, reject) {
reject(new Error("에러"))
});
promise.catch(error => {
console.log(error);
// Error: 에러
})- finally: executor에 작성했던 코드들의 정상 처리 여부와 상관없이 .finally 메서드로 접근 가능
et promise = new Promise(function(resolve, reject) {
resolve("성공");
});
promise
.then(value => {
console.log(value);
// "성공"
})
.catch(error => {
console.log(error);
})
.finally(() => {
console.log("성공이든 실패든 작동!");
// "성공이든 실패든 작동!"
})Promise.all(): 여러 개의 비동기 작업을 동시에 처리하고 싶을 때 사용
// promise.all
Promise.all([promiseOne(), promiseTwo(), promiseThree()])
.then((value) => console.log(value))
// ['1초', '2초', '3초']
.catch((err) => console.log(err));Promise Hell: callback 함수와 같이 코드가 길어질수록 복잡해지고 가독성 낮아짐
Async/Await
함수 앞에 async 키워드 사용, async 함수 내에서만 await 키워드 사용 -> await 키워드가 작성된 코드가 동작하고 나서 다음 순서 코드 동작
// 함수 선언식
async function funcDeclarations() {
await 작성하고자 하는 코드
...
}
// 함수 표현식
const funcExpression = async function () {
await 작성하고자 하는 코드
...
}
// 화살표 함수
const ArrowFunc = async () => {
await 작성하고자 하는 코드
...
}Node.js
Node.js: 비동기 이벤트 기반 JavaScript 런타임
모듈: 어떤 기능을 조립할 수 있는 형태로 만든 부분
Node.js 내장 모듈 사용 방법
- require 구문 사용
const fs = require('fs'); // 파일 시스템 모듈을 불러옵니다 const dns = require('dns'); // DNS 모듈을 불러옵니다
3rd-party 모듈(외부 모듈) 사용법
- npm 사용: 설치 후 내장모듈처럼 사용
// underscore 설치 npm install underscore // 내장 모듈처럼 사용 const _ = require('underscore');
fs.readFile(path[, option], callback): 비동기적으로 파일 내용 전체 읽음
- path: 파일 이름 / 타입: string, Buffer, URL, integer
- option: 인코딩 / 타입: Object, string
- callback: 콜백 함수(파일을 읽고 난 후에 비동기적으로 실행되는 함수) / 타입: Function / 매개변수: err, data(파일 내용)
fs.readFile('test.txt', 'utf8', (err, data) => {
if (err) {
throw err; // 에러를 던집니다.
}
console.log(data);
});fetch API
fetch API: 특정 URL로부터 정보를 받아오는 역할, 비동기적으로 이루어짐 / URL로 요청하는 것을 가능하게 해 주는 API
// 개발자 도구 콘솔에서 fetch API 사용하여 데이터 요청
let url =
"https://koreanjson.com/posts/1";
fetch(url)
.then((response) => response.json())
.then((json) => console.log(json))
.catch((error) => console.log(error));Axios
Axios: 브라우저, Node.js를 위한 Promise API를 활용하는 HTTP 비동기 통신 라이브러리
Axios 사용
- Axios 설치: npm install axios
- 설치한 Axios 불러오기: import axios from 'axios';
GET 요청: 정보를 요청하기 위해 사용되는 메서드 /
axios.get("url"[,config]): 첫 번째 인자: url 주소 / 두 번째 인자: 요청 시 사용할 수 있는 옵션
- GET 요청 예시
// fetch API - Promise
fetch('https://koreanjson.com/users/1', { method: 'GET' })
.then((response) => response.json())
.then((json) => console.log(json))
.catch((error) => console.log(error));
// fetch API - Async/Await
async function request() {
const response = await fetch('https://koreanjson.com/users/1', {
method: 'GET',
});
const data = await response.json();
console.log(data);
}
// Axios - Promise
axios
.get('https://koreanjson.com/users/1')
.then((response) => {
console.log(response);
const { data } = response;
console.log(data);
})
.catch((error) => console.log(error));
// Axios - Async/Await
async function request() {
const response = await axios.get('https://koreanjson.com/users/1');
const { data } = response;
console.log(data);
}
request();POST 요청: 서버에게 데이터를 보내기 위해 사용되는 메서드
axios.post("url"[, data[, config]]): 첫 번째 인자: url 주소 / 두 번째 인자: 요청 시 보낼 데이터 설정
- Post 요청 예시
// fetch API - Promise
fetch('https://koreanjson.com/users', {
method: 'POST',
headers: {
// JSON의 형식으로 데이터를 보내준다고 서버에게 알려주는 역할입니다.
'Content-Type': 'application/json',
},
body: JSON.stringify({ nickName: 'ApeachIcetea', age: 20 }),
})
.then((response) => response.json())
.then((json) => console.log(json))
.catch((error) => console.log(error));
// fetch API - Async/Await
async function request() {
const response = await fetch('https://koreanjson.com/users', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify({ nickName: 'ApeachIcetea', age: 20 }),
});
const data = await response.json();
console.log(data);
}
request();
// Axios - Promise
axios
.post('https://koreanjson.com/users', { nickName: 'ApeachIcetea', age: '20' })
.then((response) => {
const { data } = response;
console.log(data);
})
.catch((error) => console.log(error));
// Axios - Async/Await
async function request() {
const response = await axios.post('https://koreanjson.com/users', {
name: 'ApeachIcetea',
age: '20',
});
const { data } = response;
console.log(data);
}
request();React
리액트: 프론트앤드 개발을 위한 JavaScript 오픈소스 라이브러리
리액트 특징
- 선언형: 하나의 파일에 명시적으로 작성할 수 있게 JSX를 활용한 선언형 프로그래밍 지향
- 컴포넌트 기반: 하나의 기능 구현을 위한 여러 종류의 코드 묶음 / 독립적, 재사용 가능 / UI를 구성하는 필수요소
- 범용성: 다양한 곳에서 활용 가능 / JavaScript 프로젝트 어디에든 유연하게 적용 가능
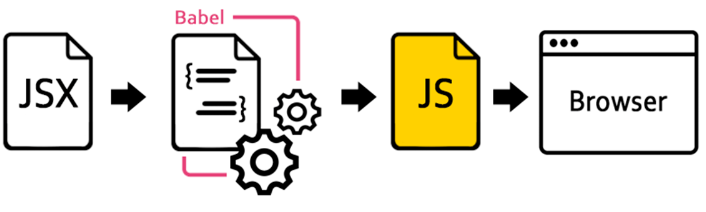
JSX: JavaScript를 확장한 문법 / HTML과 JavaScript로 나누어졌던 두 가지 일을 한번에 처리

Babel: JSX를 JavaScript로 컴파일
JSX 규칙
- 하나의 엘리먼트 안에 모든 엘리먼트 포함
- 엘리먼트 클래스 사용 시, className으로 표기 (class는 js 클래스)
- JavaScript 표현식 사용 시, 중괄호({}) 이용
- 사용자 정의 컴포넌트는 대문자로 시작(PascalCase)
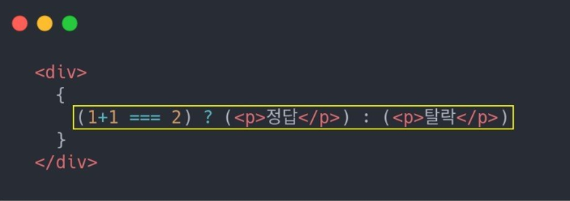
- 조건부 렌더링에는 삼항연산자 사용
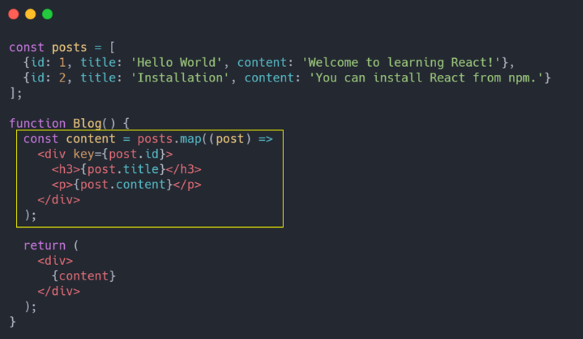
- 여러 개의 HTML 엘리먼트를 표시할 때, map()함수 이용 (map 함수 사용 시, "key" JSX 속성 넣어야 함)
하드코딩(hard coding): 직접 모든 데이터를 코드에 작성하는 것
Create React App
Create React App: 리액트 SPA를 쉽고 빠르게 개발할 수 있도록 만들어진 툴 체인
- 프로젝트 생성: npx create-react-app "프로젝트 이름"
- 프로젝트 실행: npm run start
[문제]
npx create-react-app 명령어를 사용하니 아래와 같은 오류가 났다.
git, node, npm 버전 확인
npm ERR! code ENOENT
npm ERR! syscall lstat
npm ERR! errno -4058
npm ERR! enoent ENOENT: no such file or directory, lstat 'C:\Users\제이\AppData\Roaming\npm'
npm ERR! enoent This is related to npm not being able to find a file.
npm ERR! enoent
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\제이\AppData\Local\npm-cache_logs\2023-07-11T14_41_37_131Z-debug-0.log
[해결]
- git, node, npm 모두 버전 확인이 잘 되어 설치엔 문제가 없음을 깨달음
- create-react-app 재설치 => 문제 해결
- "npm uninstall -g create-react-app" 명령어를 사용해 create-react-app 제거
- "npm uninstall -g create-react-app" 명령어를 사용해 create-react-app 설치