SPA(Single Page Application)
- 정의: 업데이트가 필요한 부분만 새로 불러옴 / 서버로부터 완전한 새로운 페이지를 불러오지 않고 페이지 갱신에 필요한 데이터만 받아 그 정보를 기준으로 현재의 페이지를 업데이트함으로써 사용자와 소통하는 웹 어플리케이션이나 웹 사이트
- 장점
- 전체 페이지가 아닌 필요한 부분의 데이터만 받아서 화면을 업데이트하면 되기 때무에 사용자와의 Interaction에 빠르게 반응
- 서버에는 요청 받은 데이터만 넘겨주면 되기 때문에 서버 과부하 문제 줄어듬
- 전체 페이지를 렌더링 할 필요가 없기 때문에 더 나은 유저경험을 제공
- 단점
- JavaScript 파일의 크기가 커서 JavaScript 파일을 기다리는 시간으로 인해 첫 화면 로딩 시간이 길어짐
- 검색 엔진 최적화(SEO)가 좋지 않음 (검색엔진은 HTML 파일에 있는 자료를 분석하는 방식으로 검색하기 때문 / SPA의 경우 HTML 파일에 별다른 자료 없음)
MPA(Multiple Page Application)
MPA: 페이지 이동마다 전체 HTML 받아옴
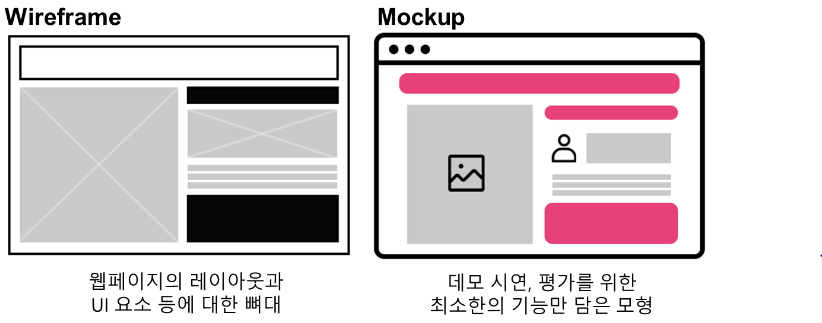
Wireframe
wireframe: 디자인에 들어가기 전 단계로 선(wire)을 이용해 윤곽선(frame)을 잡는 것
목업(mockup): 데스크톱, 스마트폰의 프레임을 덧씌워 직관적으로 이해하기 쉽게 디자인한 것

React Router
라우팅(Routing): 다른 주소에 따라 다른 뷰를 보여주는 과정 (경로에 따라 변경)
React Router: React SPA 라우팅을 위한 라이브러리
- 설치: npm install react-router-dom
- 주요 컴포넌트
- <BrowserRouter>: 라우터
- <Routes>: 경로 매칭
- <Route>: 경로 매칭
- <Link>: 경로 변경
- 컴포넌트 사용: import {BrowserRouter, Routes, Route, Link} from "react-router-dom";
