GNB(Global Navigation Bar)

메인 메뉴와 본문, 바닥글로 이루어져 있다.
URLconf
첫 페이지 설계이므로 URLconf에서 루트 URL 처리 로직만 설계하면 된다.
path('/', HomeView.as_view(), name='home'),View
HomeView 코딩
애플리케이션이 아닌 프로젝트와 관련된 뷰이므로 BookMarkApp/views.py을 새로 만들어 코딩한다.
from django.views.generic import TemplateView
class HomeView(TemplateView):
template_name = 'home.html'Templates
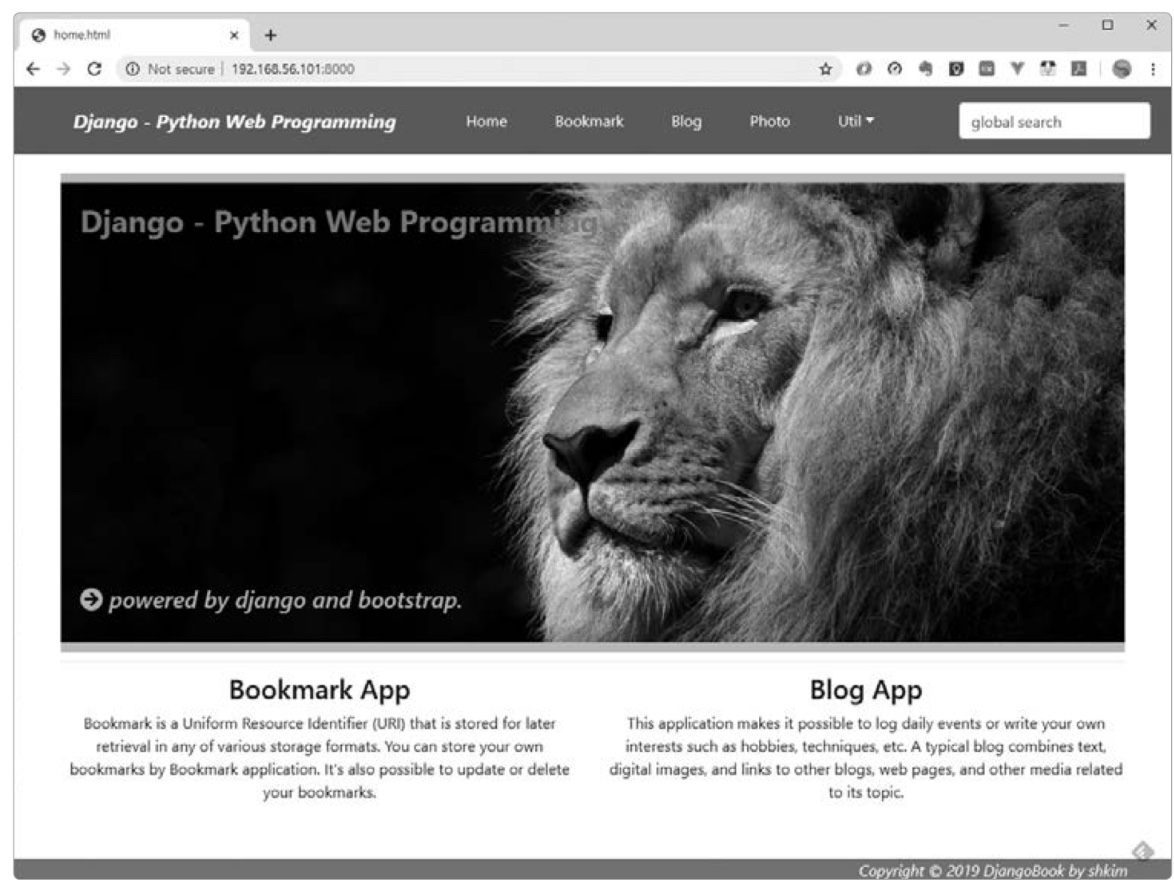
- 프로젝트 화면의 전체 윤곽
- 애플리케이션별 바로가기 링크 및 메뉴
- 템플릿 상속 기능 구현
- 부트스트랩 사용
base.html



[ 코드 ]
<!DOCTYPE html>
<html lang="ko">
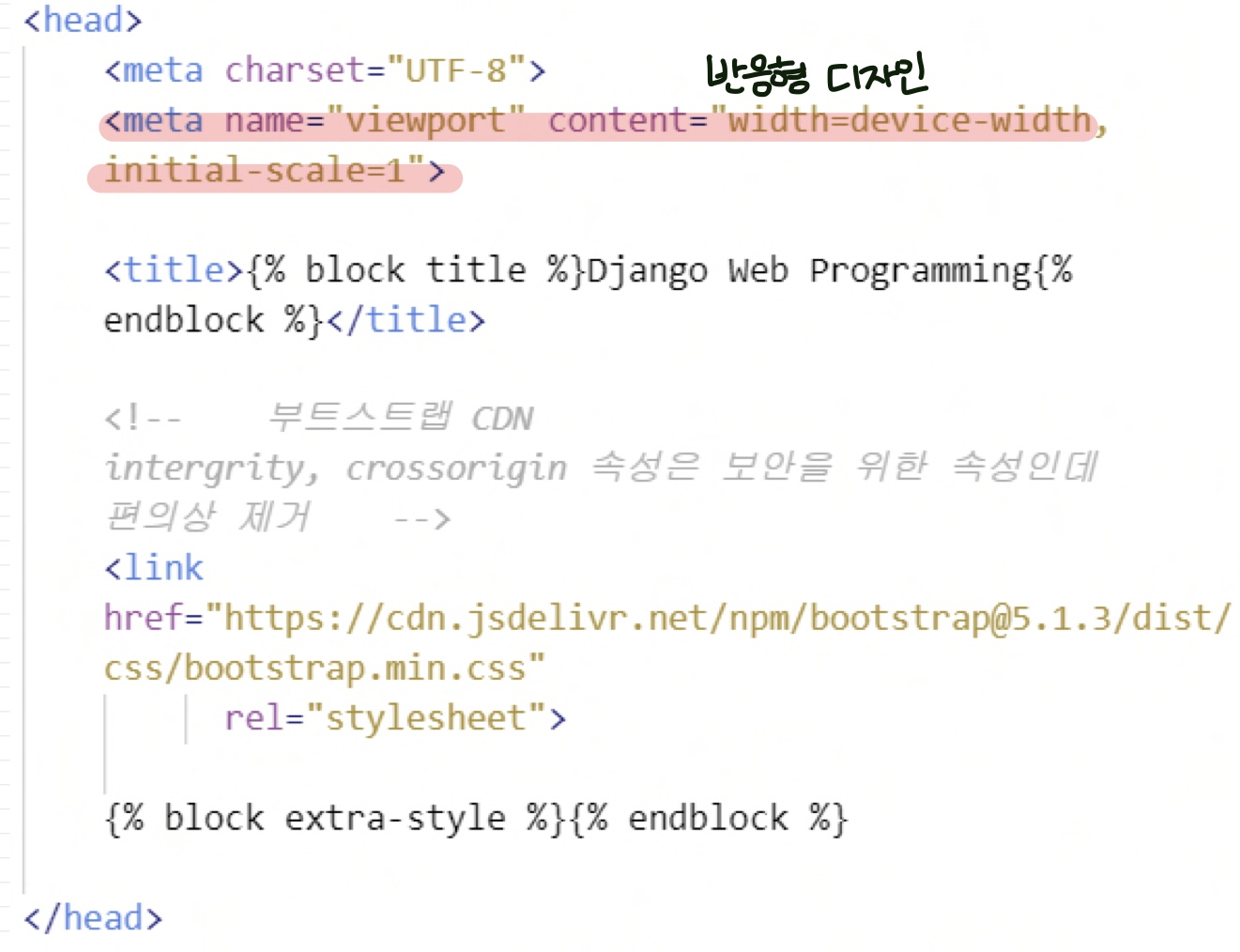
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>{% block title %}Django Web Programming{% endblock %}</title>
<!-- 부트스트랩 CDN
intergrity, crossorigin 속성은 보안을 위한 속성인데 편의상 제거 -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css"
rel="stylesheet">
{% block extra-style %}{% endblock %}
</head>
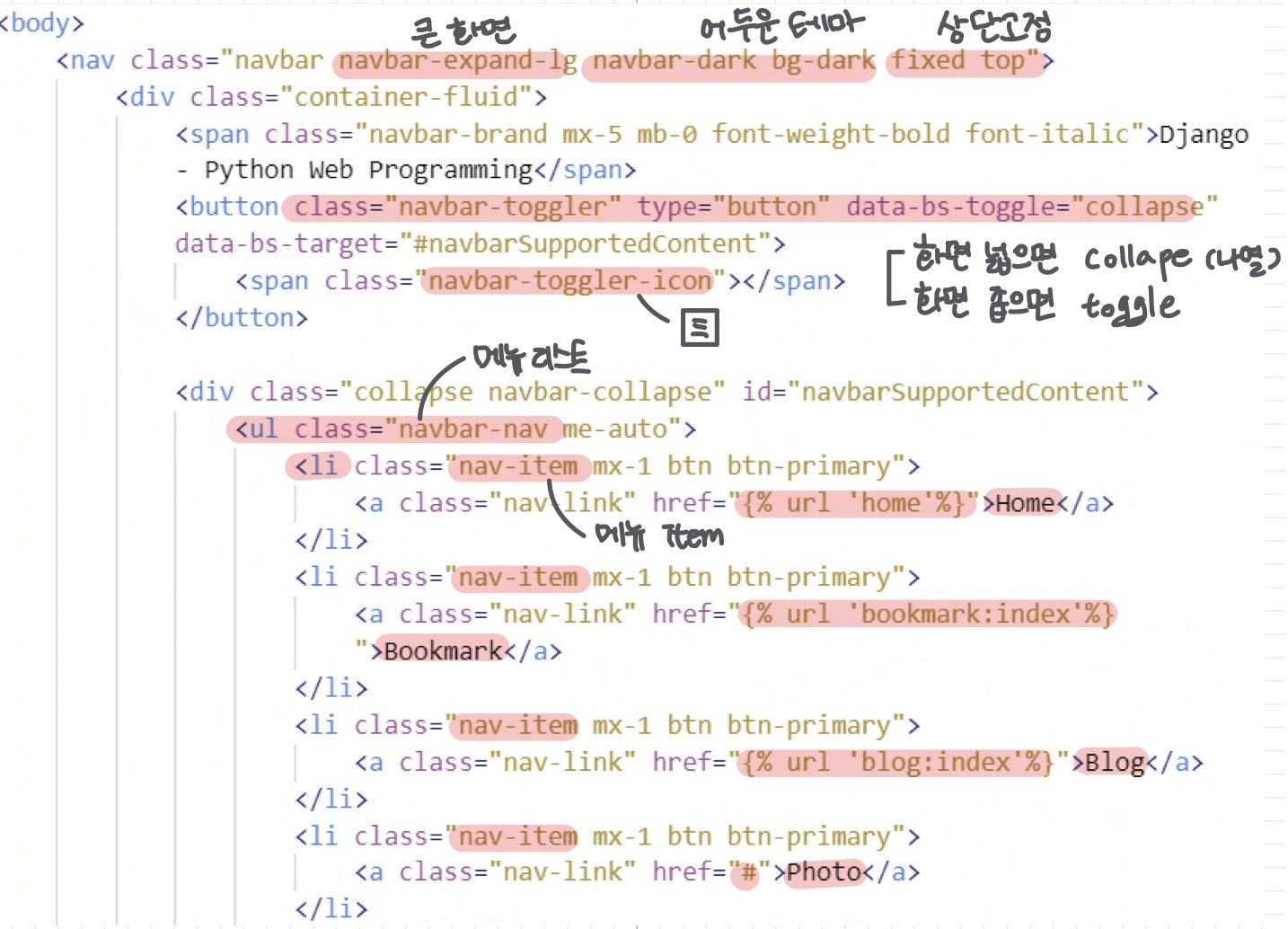
<body>
<nav class="navbar navbar-expand-lg navbar-dark bg-dark fixed top">
<div class="container-fluid">
<span class="navbar-brand mx-5 mb-0 font-weight-bold font-italic">Django - Python Web Programming</span>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto">
<li class="nav-item mx-1 btn btn-primary">
<a class="nav-link" href="{% url 'home'%}">Home</a>
</li>
<li class="nav-item mx-1 btn btn-primary">
<a class="nav-link" href="{% url 'bookmark:index'%}">Bookmark</a>
</li>
<li class="nav-item mx-1 btn btn-primary">
<a class="nav-link" href="{% url 'blog:index'%}">Blog</a>
</li>
<li class="nav-item mx-1 btn btn-primary">
<a class="nav-link" href="#">Photo</a>
</li>
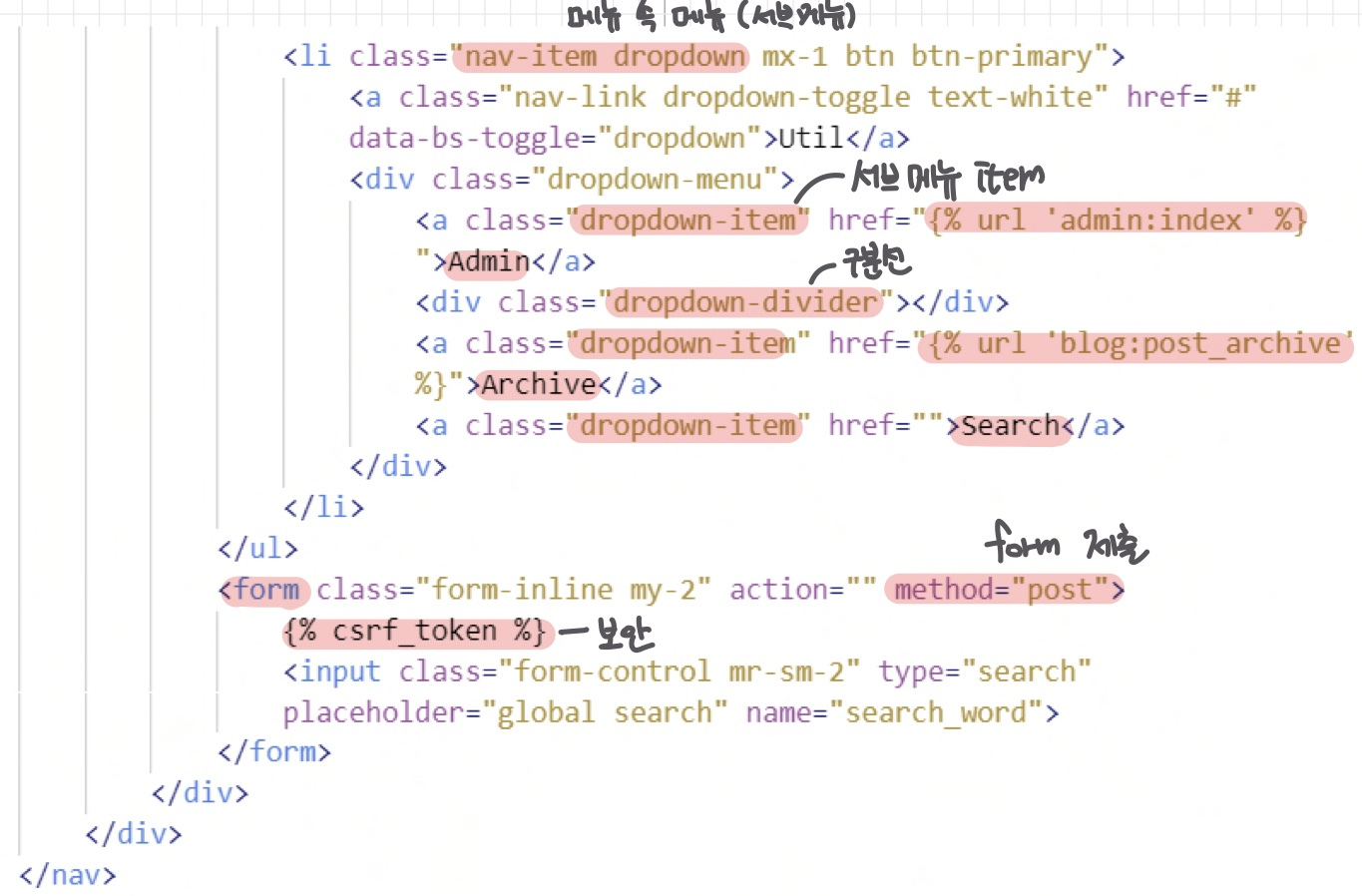
<li class="nav-item dropdown mx-1 btn btn-primary">
<a class="nav-link dropdown-toggle text-white" href="#" data-bs-toggle="dropdown">Util</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="{% url 'admin:index' %}">Admin</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="{% url 'blog:post_archive' %}">Archive</a>
<a class="dropdown-item" href="">Search</a>
</div>
</li>
</ul>
<form class="form-inline my-2" action="" method="post">
{% csrf_token %}
<input class="form-control mr-sm-2" type="search" placeholder="global search" name="search_word">
</form>
</div>
</div>
</nav>
<div class="container">
{% block content %}{% endblock %}
</div>
{% block footer %}{% endblock %}
<!-- 부트스트랩 CDN -->
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.10.2/dist/umd/popper.min.js" integrity="sha384-7+zCNj/IqJ95wo16oMtfsKbZ9ccEh31eOz1HGyDuCQ6wgnyJNSYdrPa03rtR1zdB" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.min.js" integrity="sha384-QJHtvGhmr9XOIpI6YVutG+2QOK9T+ZnN4kzFN1RtK3zEFEIsxhlmWl5/YESvpZ13" crossorigin="anonymous"></script>
<!-- FontAwesome CDN -->
<script src="https://kit.fontawesome.com/9445e30193.js" crossorigin="anonymous"></script>
</body>
</html>head.html


[ 코드 ]
{% extends 'base.html' %}
{% load static %}
{% block title %}home.html{% endblock %}
{% block extra-style %}
<style type="text/css">
.home-image {
background-image: url({% static 'img/cat.jpeg' %});
background-repeat: no-repeat;
background-position: center;
background-size: 100%;
height: 500px;
border-top: 10px solid #ccc;
border-bottom: 10px solid #ccc;
padding: 20px 0 0 20px;
}
.title {
color: #c80;
font-weight: bold;
}
.powered {
position: relative;
top: 77%;
color: #cc0;
font-style: italic;
}
</style>
{% endblock %}
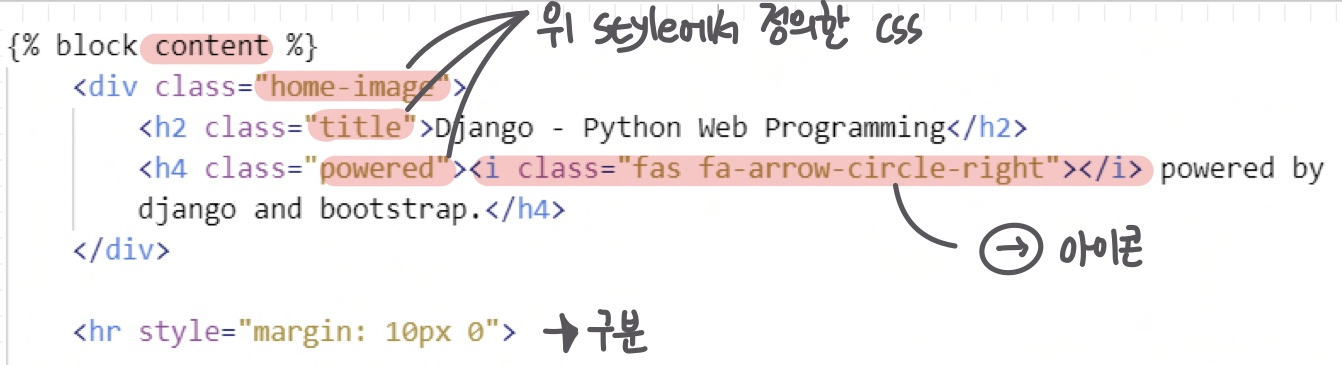
{% block content %}
<div class="home-image">
<h2 class="title">Django - Python Web Programming</h2>
<h4 class="powered"><i class="fas fa-arrow-circle-right"></i> powered by django and bootstrap.</h4>
</div>
<hr style="margin: 10px 0">
<div class="row text-center">
<div class="col-sm-6">
<h3>Bookmark App</h3>
<p>
Bookmark is a Uniform Resource Identifier (URI)
That is stored for later retrieval in any of various storage formats.
You can store your own bookmarks by Bookmark application.
It's also possible to update or delete your bookmarks.
</p>
</div>
<div class="col-sm-6">
<h3>Blog App</h3>
<p>
This application makes it possible to log daily events or write
your own interests such as hobbies, techniques, etc.
A typical blog combines text, digital images, and links to other blogs, web pages,
and other media related to its topic
</p>
</div>
</div>
{% endblock content %}
{% block footer %}
<footer class="fixed-bottom bg-info">
<div class="text-white font-italic text-right mr-5">
Copyright © 2019 DjangoBook by jusung
</div>
</footer>
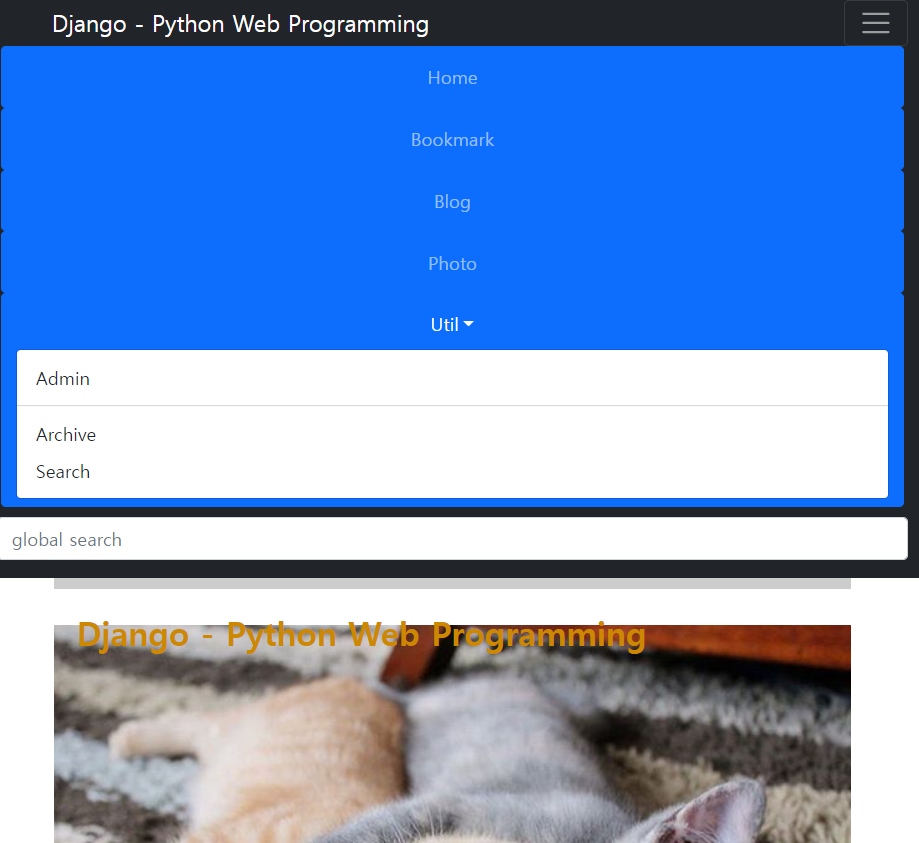
{% endblock %}가로 너비 작은 경우)

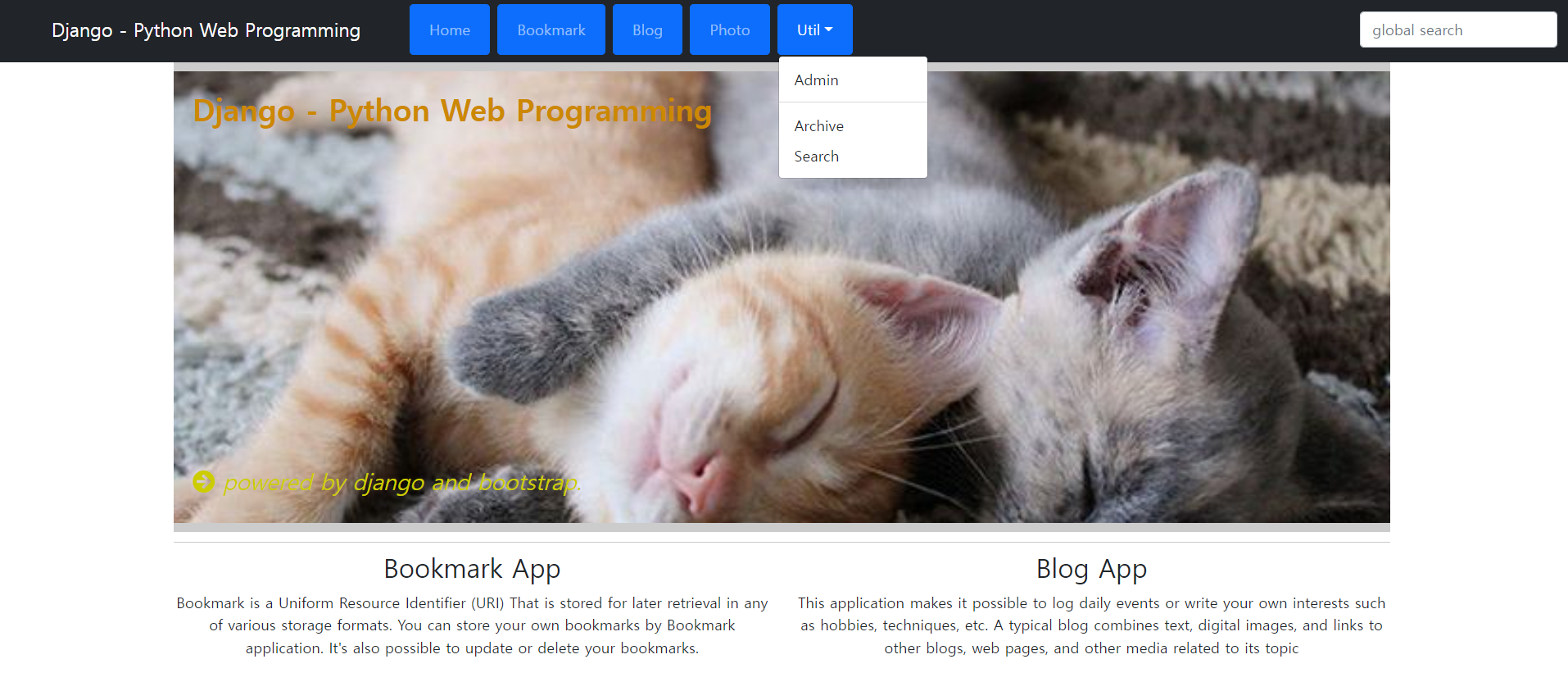
가로 너무 큰 경우)

bookmark, blog app 개선
UI
북마크, 블로그 앱의 각 페이지에도 네이게이션 메뉴 바가 나타나도록 수정한다.
bookmark_list.html 수정
{% extends 'base.html' %}
{% block title %}bookmark_list.html{% endblock %}
{% block content %}
<h1>Bookmark List</h1>
<br>
<ul>
{% for bookmark in object_list %}
<li>
<a href="{% url 'bookmark:detail' bookmark.id %}">
{{ bookmark }}
</a>
</li>
{% endfor %}
</ul>
{% endblock %}bookmark_detail.html 수정
{% extends 'base.html' %}
{% block title %}bookmark_detail.html{% endblock %}
{% block content %}
<h1>
{{ object.title }}
</h1>
<ul>
<li>
<a href="{{ object.url }}">
{{ object.url }}
</a>
</li>
</ul>
{% endblock %}이런 식으로 나머지 blog app templates 'base.html' 상속해주기
출처: Django로 배우는 파이썬 웹 프로그래밍(실전편) - 김석훈님
