각 포스트마다 태그를 달 수 있는 기능으로 태그를 달고 태그별로 포스트의 리스트를 보여주며 태그 클라우드를 만든다. 태그 기능을 제공하는 많은 오픈소스 중에 django-taggit 패키지를 이용할 것이고, 탬플릿 태그 및 태그 클라우드 기능이 추가된 django-taggit-templatetag2 패키지도 같이 사용할 것이다.
설계
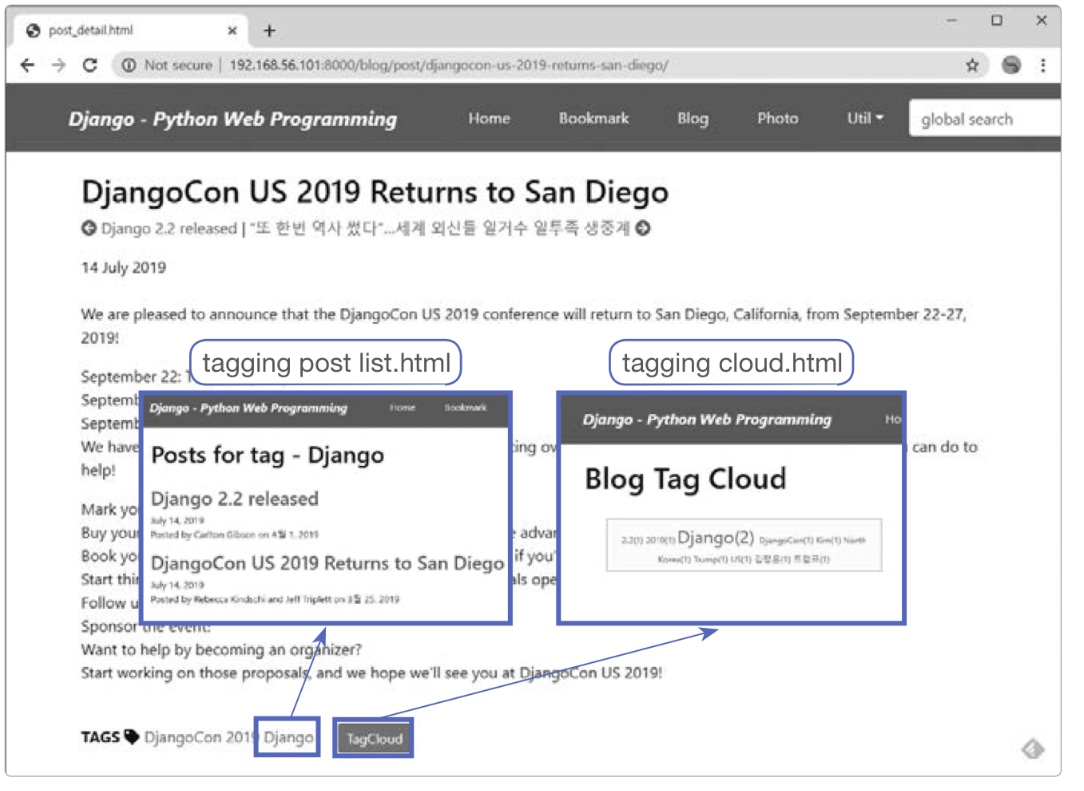
UI
기존 포스트 상세 화면은 수정을, 태그와 관련된 2개의 화면은 신규로 추가할 것이다.

테이블 설계
이미 개발된 Post 테이브에 태그 기능을 위한 필드 하나를 추가한다.
- 필드명: tags
- 타입: TaggableManager
- 제약 조건: Blank, Null
URL 설계
-
태그 클라우드를 보기 위한 URL
- URL: /blog/tag/
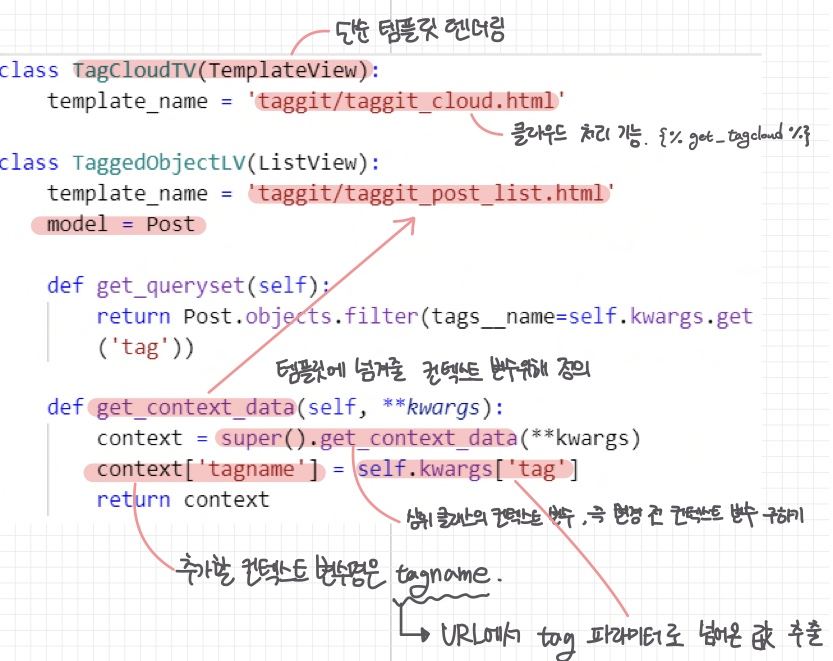
- 뷰 이름: TagCloudTV(TemplateView)
- 템플릿 파일명: taggit_cloud.html -
특정 태그가 달려 있는 포스트들의 리스트를 보여주는 URL
- URL: /blog/tag/tagname/
- 뷰 이름: TaggedObjectLV(ListView)
- 템플릿 파일명: taggit_post_list.html
개발
taggit 설치
pip install django-taggit
pip install django-taggit-templatetags설정 파일 등록
'taggit.apps.TaggitAppConfig',
'taggit_templatetags2',추가 설정
# 태그 이름에 대소문자 구분하지 않는다는 뜻
TAGGIT_CASE_INSENSITIVE = True
# 태그 클라우드에 나타나는 태그의 최대 개수
TAGGIT_LIMIT = 50모델 코딩
모델에 tag 필드 추가
tags = TaggableManager(blank=True)
TaggableManager 매니저는 ManyToManyField 및 models.Manager 역할을 동시에 한다. (Tags 별칭, null=True 옵션 디폴트)
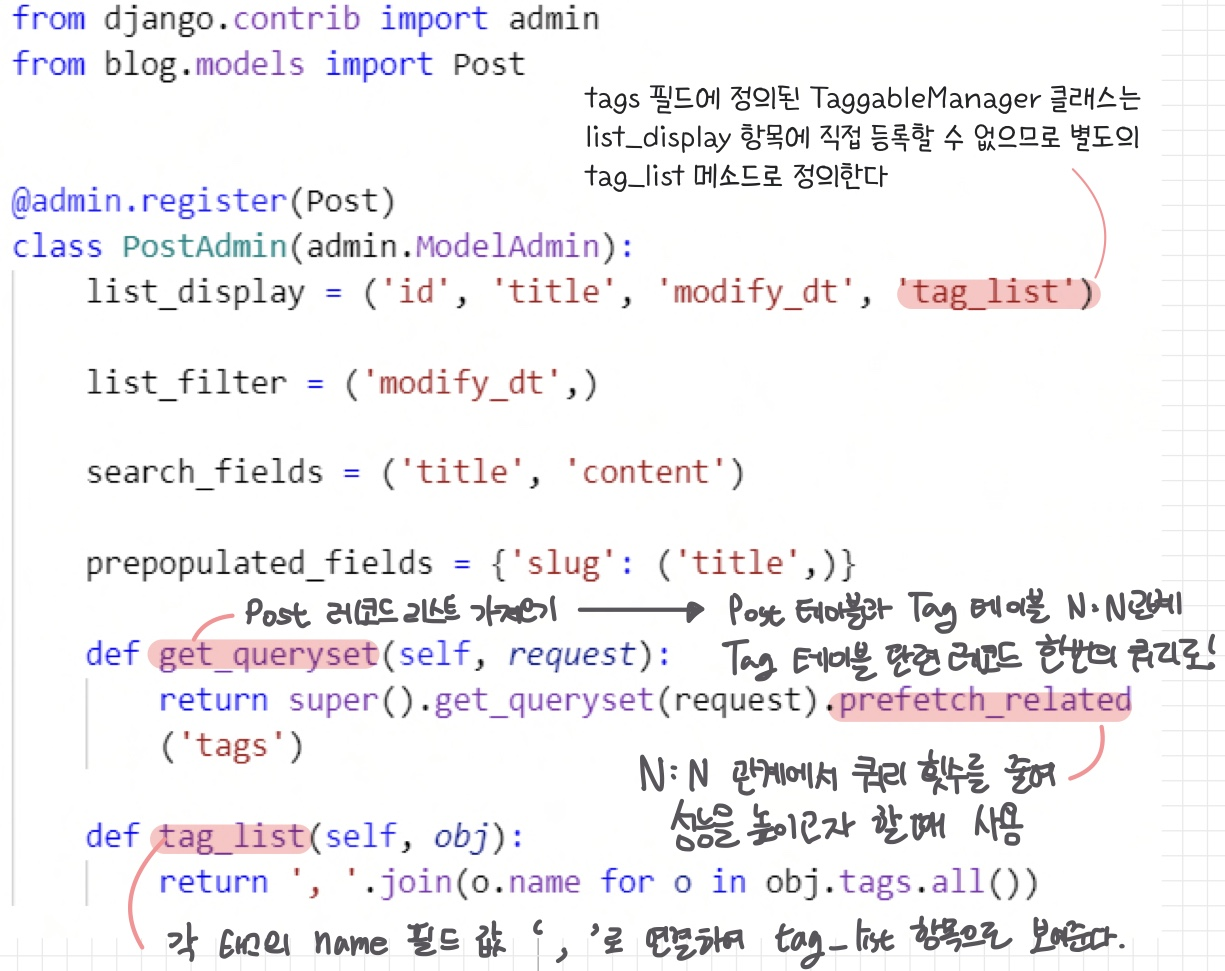
admin에 노출
포스트별로 태그 이름이 admin 화면에 노출되도록 한다.
admin.py

Post 테이블 정의가 변경됐으므로 DB에 반영
URLconf 코딩
- 태그 클라우드를 보기 위한 URL
- 특정 태그가 달려 있는 포스트들의 리스트를 보여주는 URL
# /blog/tag/
path('tag/', views.TagCloudTV.as_view(), name='tag_cloud'),
# /blog/tag/tagname/
path('tag/<str:tag>/', views.TaggedObjectLV.as_view(), name='tagged_object_list'),
View 코딩

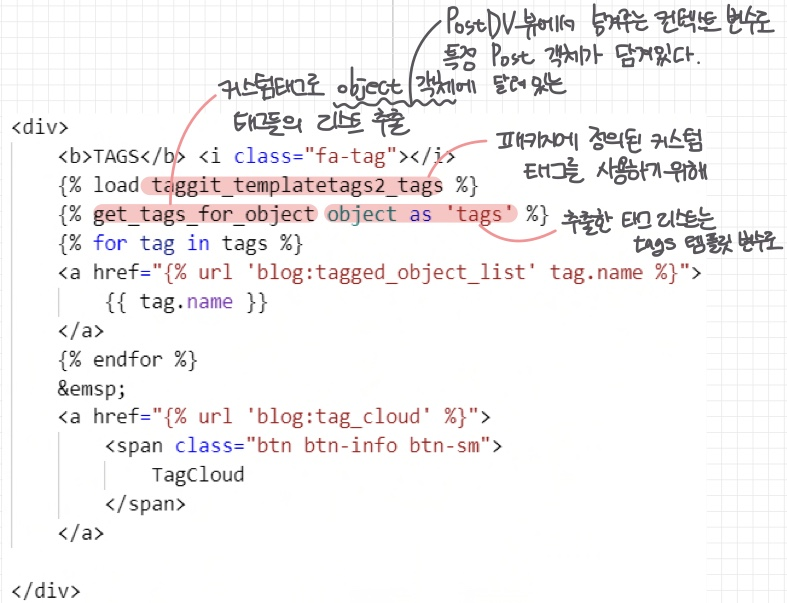
템플릿 코딩
1. post_detail.html 수정
태그를 클릭해 taggit_post_list.html 화면을 보여줄 수 있도록.

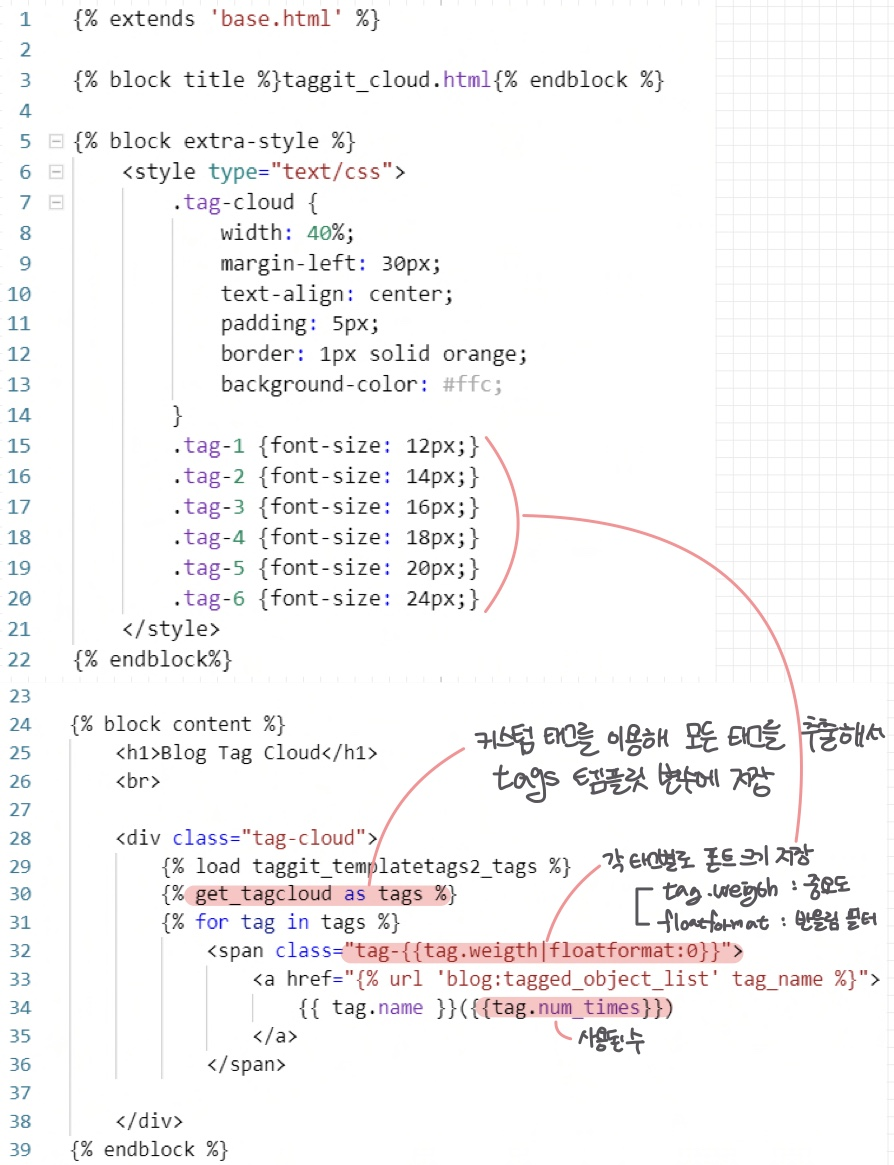
2. taggit_cloud.html
태그 클라우드: 태그들에게 가중치를 부여해 위치나 글자 크기 등을 강조함으로써 태그들의 리스트를 효과적으로 시각화한 것
위치: BookMarkApp\blog\templates\taggit\taggit_cloud.html

3. taggit_post_list.html
태그 클라우드에서 특정 태그를 클릭했을 때, 그 태그가 걸려 있는 포스트들의 리스트를 보여주도록 코딩
위치: BookMarkApp\blog\templates\taggit\taggit_post_list.html
{% extends 'base.html' %}
{% block title %}taggit_post_list.html{% endblock %}
{% block content %}
<h1>Post for tag - {{ tagname }}</h1>
<br>
{% for post in object_list %}
<h2><a href="{{ post.get_absolute_url }}">
{{ post.title }}
</a></h2>
{{ post.modify_dt|date:"N d, Y" }}
<p>{{ post.description }}</p>
{% endfor %}
{% endblock %}object_list는 TaggedObjectLV 뷰에서 넘겨주는 컨텍스트 변수로 특정 tag가 달려있는 Post 리스트가 담겨있다.
출처: Django로 배우는 파이썬 웹 프로그래밍(실전편) - 김석훈님
