클라이언트-서버 아키텍쳐(2티어 아키텍쳐)
클라이언트는 리소스를 사용하는 앱을 의미(실생활을 예로하면 손님)
서버는 리소스가 존재하는 곳을 의미(실생활을 예로하면 점원)
클라이언트와 서버는 서로 응답과 요청을 주고받는 관계이며
요청이 먼저 선생이 되고 그 후 응답을 준다.
요청이 없으면 응답또한 없다.
서버는 리소스를 전달해주는 역할란 담당하며
리소스를 저장해주는 공간은 데이터베이스라고 하며 데이터베이스는 창고라고 이해하면 좋다.
서버,클라이언트 아키텍쳐에서 데이터베이스를 추가하면 3티어 아키텍처가 된다.
HTTP를 이용한 클라이언트-서버 통신
HTTP는 HyperText Transfer Protocol로서 프로토콜(통신 규약, 약속)의 하나이다
예외로 프로토콜은 각자의 프로토콜마다 지켜야 하는 규약이 있음.
웹 어플리케이션 아키텍처에서는 클라이언트와 서버가 서로 HTTP를 이용하여 서로 요청 응답을 받음.
HTTP는 OSI 7계층중 7번째 계층인 어플리케이션 Layer에 속함.
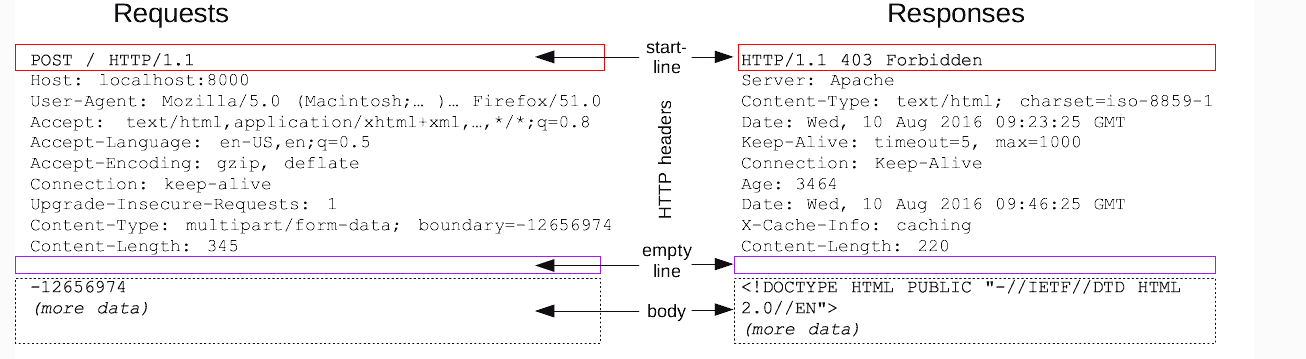
HTTP message
HTTP Message는 클라이언트와 서버 사이에 데이터가 교환되는 방식이며 두가지 유형이 있음
요청(Reuest)
HTTP reqests의 구성 요소 : Start line , Headers, body
Start Line에는 세가지 요소가 있으며 이를 순서대로 기재해야함.
1. HTTP method
2. 요청대상
3. HTTP 버전
ex) POST / HTTP 1.1
응답(Responses)
HTTP Responses의 구성 요소 : Status line , Headers , body
Status line에는 세가지 요소가 있음 이를 순서대로 기재해야함.
1. HTTP 프로노콜 버전(HTTP/1.1)
2. 상태 코드 (200,302,402등)
3. 상태 텍스트 상태 코드에 대한 설명
ex) HTTP/1.1 404 Not Found.

API의 개념
손님이 메뉴를 주문하면 메뉴판을 보고 주문을 해야하는데 클라이언트 서버가 통신할 경우
API가 그 메뉴판 역할을 한다.
서버는 클라이언트에게 리소스를 잘 활용 할 수 있도록 인터페이스를 제공해주어야하는데 이 인터페이스가 바로 API이며 사전적의미로는 "의사소통이 가능 하도록 만들어진 접점"
URL과 URI의 차이
URL(Uniform Resource Locator)의 줄임말로 네트워크상에서 웹페이지, 이미지 동영상등의 파일이 위치한 정보를 나타냄
URL의 구성요소: scheme, hosts, url-path
URI(Uniform Resource Identifier)의 줄임말로 URL의 기본요소에 추가로 query, bookmark를 포함

*참고
URI은 URL을 포함하는 상위개념 따라서 URL은 URI이며, URI는 URL가 될수는 없다.
IP 주소와 PORT
IP주소: 네트워크가 연결된 특정 PC의 주소를 나타내는 것
IP(Internet Protocol)의 줄임말로 인터넷 상에서 사용하는 주소체계를 의미
이전에는 Ipv4를 사용하였지만 이제는 IPv4의 한계치를 초과하기 때문에 IPv6를 사용localhost 접속 IP : 127.0.0.1
broadcast address: 255,255,255,255
Port: IP주소가 가리키는 PC에 접속할 수 있는 통로(채널)을 의미
이미 사용중인 포트는 중복해서 사용할 수 없음
만약 어느 프로그램이 3000번 포트를 사용중이라면 3000번을 사용할수 없음.포트번호는 0 ~ 65,535까지 사용할 수 있으며 그중 0 ~1024번 까지의 포트 번호는
이미 정해져 있음. HTTP: 80, HTTPS: 443 SSH: 22
더 많은 포트번호는 아래 참조
https://en.wikipedia.org/wiki/List_of_TCP_and_UDP_port_numbers
DNS와 IP 주소의 관계
네트워크상에서는 도메인을 위한 별도로 서버가 존재하는데 이것을 DNS서버라고 함.
클라이언트가 서버에 무엇인가를 요청하려고 할때 IP나 도메인을 얻기위해 DNS 서버에 이를 요청후 전달받아 클라이언트가 서버와 통신을 한다.
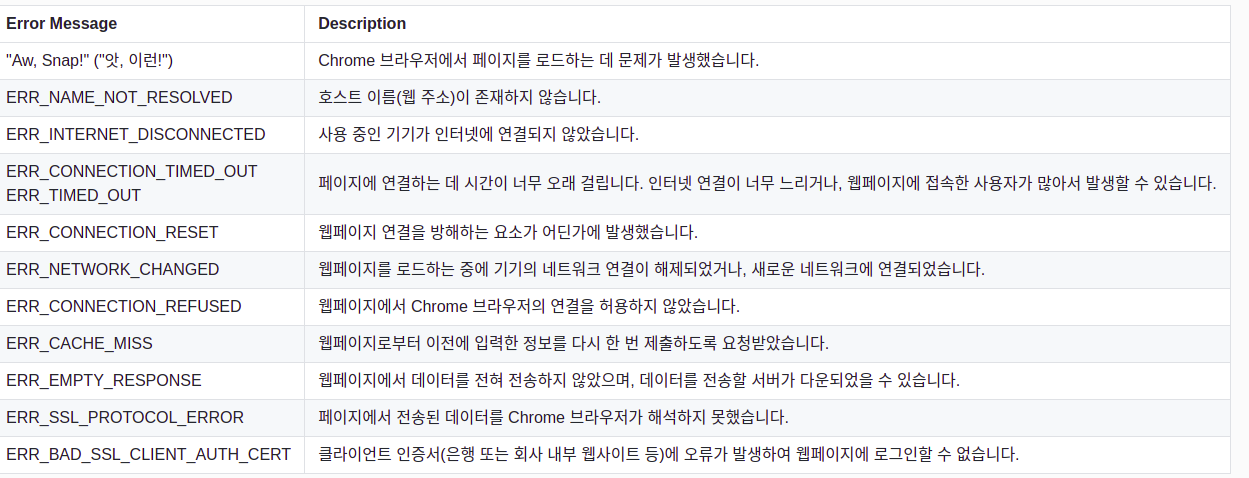
크롬 브라우저의 에러 메시지를 통해 문제를 파악
크롬브라우저를 사용하면 에러가 발생하는것을 한번쯤은 볼 수 있는데
에러는 웹서버와 웹 클라이언트가 소통하면서 발생하거나 기기와 네트워크의 연결중 발생하거나, 크롬 브라우저가 해석할 수 없는 데이터를 전송받는 경우 발생.
크롬 브라우저 검색창에 아래 내용을 입력해서 확인도 가능.
chrome://network-errors/

AJAX의 개념
AJAX : Asynchronous javascript and XML
자바스크립트와 XML을 이용한 비동기적 정보교환 기법
웹화면서 무선인가를 부르거나 데이터를 조회할 경우 페이지 전체를 새로고침하지 않고 부분적으로 렌더링 할수 있게끔 해줌.
AJAXX를 구성하고 있는 기본 기술
웹 페이지 표현을 위한 HTML, CSS
데이터에 접근하거나, 화면 구성을 동적으로 조작하는 DOM
데이터 교환에 사용되는 JSON 이나 XML
웹 서버와 비동기적 통신을 위한 XMLHttpRequest 객체
JavaScript
SSR과 CSR의 차이
SSR: Server side rendering
웹피이지를 브라우저에서 렌더링 하는것이 아닌 서버에서 렌더링 하며 이를 웹 브라우저에게 전송
웨베이지의 내용에 데이터 베이스가 필요한 경우 서버는 데이터베이스의 데이터를 불러온 다음 웹 페이지를 완전히 렌더링된 페이지로 변환한 후에 브라우저에 응답을 보냄.
브라우저가 다른 경로로 이동 할 때 마다 이 작업을 다시 수행
장점: 1. SEO(Search Engine Optimization)의 우선순위가 높은 경우 SSR을 사용
2. 웹 페이지의 첫 화면 렌더링이 빠르게 필요한 경우 사용, 단일 파일의 용량이 작은경우도 포함
3. 웹 피이지가 사용자와 상호작용이 적은 경우 활용 가능.
CSR : Client Side rendering
SSR의 반대이며 CSR은 클라이언트에서 페이지를 렌더링함.
서버로부터 골격이 될 파일(HTML,CSS JS)를 전달 받은 후, 이를 웹페이지가 렌더링함.
웹 페이지에서 렌더링 하는데에 필요한 데이터가 있경우는 API요청으로 서버에 요청하여 전달받아 사용이 가능.
브라우저가 다른 경로로 이동시 서버가 웹 페이지를 다시 보내지 않고, 욫어한 경로에 페이지를 다시 렌더링함.
장점: 1.사이트에 풍부한 상호작용이 있는경우 사용하면 좋음
2.웹 어플리케이션 제작시 사용자UX를 더 빠르게 제공가능.
읽어봐야할 문서
1. HTTP 요청 메서드
https://developer.mozilla.org/ko/docs/Web/HTTP/Methods
