
React / Firebase cloud Firestore의 데이터로 화면을 구현하는데 나타난 오류
React로 firebasd cloud Firestore의 데이터를 받아 와서 화면에 뿌려주는 작업을 하는 도중에 데이터를 받아오는 속도보다 return 밑에 값의 프로퍼티를 먼저 렌더링해버려서 프로퍼티가 없다고 뜨는 오류가 계속 발생했다.
.
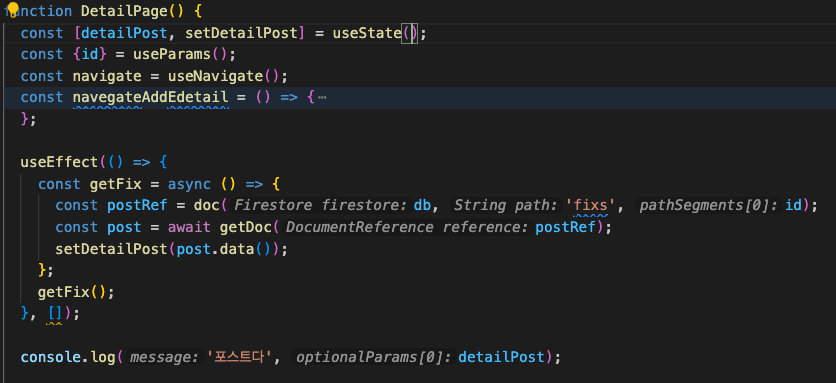
작성한 firebase 코드

: firebase의 정보를 받아와 detailPost에 저장한 후 UI에 detailPost.title/content/image_url로 뿌려주었다.
.
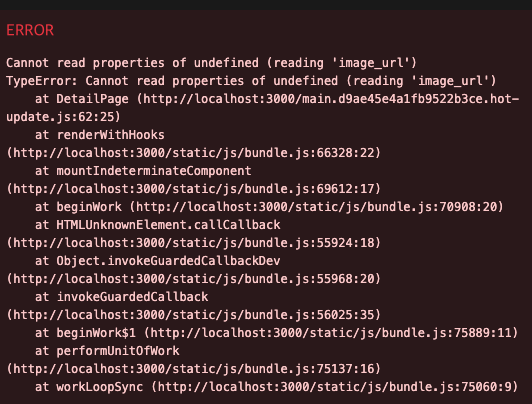
발생한 오류

- 받아온 값보다 밑에 뿌려준 값이 먼저 읽혀서 그런건지 계속 뿌려준 요소들이 없다는 오류가 발생함.
.
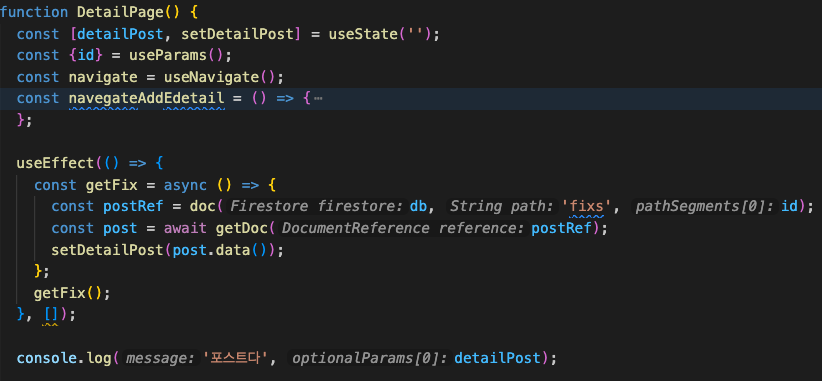
해결한 방법

- 방법을 찾아 헤메었던것이 무색하게도 해결한 방법은 아주 간단했다. firebase에서 받아온 값을 저장하는 state인 detailPost 의 초깃값을 빈값이 아닌 빈 객체나 빈 문자열로 채워주니까 렌더링 시간은 조금 걸리지만 오류 없이 실행되었다.
.
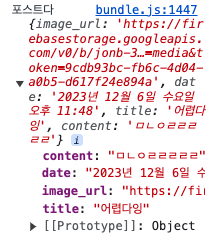
console.log

또한 그전에는 찍히지 않던 콘솔값이 잘 찍혀서 나왔다.
이렇게 해결되는 이유는 정확히 모르겠지만.. 아무튼 해결되었다!!!!
이유는 내일 튜터님께 질문해봐야지..ㅎ
