TODAY I LEARNED
1.23.11.28 TIL React 이미지 업로드 미리보기

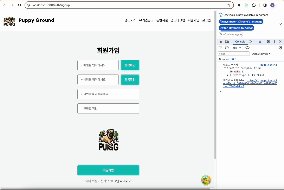
프로필 업로드 또는 업데이트와 같이 업로드 한 사진을 등록하기 전에 확인할 수 있도록 해줘야 하는 경우 필요한 코드를 적어보려고 한다.나는 React 환경styled-components를 사용하여 코드를 구현하였다input의 id 요소와 label의 htmlFor요소를
2.23.11.30 TIL React redux toolkit thunk 오류

React redux toolkit thunk에서의 오류
3.23.12.06 TIL

React로 firebasd cloud Firestore의 데이터를 받아 와서 화면에 뿌려주는 작업을 하는 도중에 데이터를 받아오는 속도보다 return 밑에 값의 프로퍼티를 먼저 렌더링해버려서 프로퍼티가 없다고 뜨는 오류가 계속 발생했다..작성한 firebase 코드
4.23.12.08 TIL 리엑트 서버 데이터 동기화 오류

홈페이지에서 Let's fix 버튼을 눌러 새 글을 작성 후 홈페이지에 뜬 게시물을 클릭해서 디테일 페이지로 들어가려고 하면 UI에 뿌려놓은 요소들이 없다고 뜨는 오류를 마주했다.그러나 홈 페이지로 돌아가서 새로고침을 한 후 다시 게시글을 클릭하면 잘 들어가졌기에 디테
5.23.12.18 TIL

Type script를 이용한 React에서 useState를 props로 내려주기
6.React Query 의 동작원리

fetching : 서버에서 데이터를 받아오기caching : 서버에서 받아온 데이터를 따로 보관해서 동일한 데이터가 단 시간 내에 다시 필요할 시 서버 요청없이 보관된 데이터에서 꺼내쓰기synchronizing : 서버상의 데이터와 보관중인 캐시 데이터(서버상태)를
7.Json -Server 배포 방법

React 심화주차 개인과제를 하면서 배운 json server 배포하는 법을 정리 할 겸 적어볼려고 한다.물론 현재 심화 프로젝트는 끝난지 좀 됐지만 그때는 못해봤기에 늦게라도 해보고 쓴다.참고로 본인은 vercel을 이용해서 프로잭트를 배포하였고 그에 맞게 배포방법
8.Pre-Rendering : SSG or SSR

: Server에서 Html을 완성한 후 완성된 것을 FE에 넘겨주는 형태. 언제 Rendering 되는지에 따라 SSR과 SSG로 나뉨\*Rendering : JavaScript를 통해 HTML을 만드는 것runtime에 랜더링 됨. :user의 요청 즉시 HTML을
9.23.12.28 TIL

문제설명머쓱이는 할머니께 생신 축하 편지를 쓰려고 합니다. 할머니가 보시기 편하도록 글자 한 자 한 자를 가로 2cm 크기로 적으려고 하며, 편지를 가로로만 적을 때, 축하 문구 message를 적기 위해 필요한 편지지의 최소 가로길이를 return 하도록 soluti
10.[내일배움캠프] 최종 프로젝트 : Puppy Ground ERD 구성

11.supabase 소셜로그인(kakao) 인증키

supabase 소셜로그인 kakao 인증키 받는법supabase Docs에 잘 나와있지만 로그인기능 구현은 처음이라 기록 겸 남겨볼려고 한다.이후 로그인을 다 구현하면 코드까지 이어붙여보겠다. supabase Docs는 아래링크를 참고하면 된다.https:/
12.zustand로 유저정보 전역관리하기 (supabase)

프로잭트를 하면서 zustand를 처음 써보게 되었다.user정보 여부에따라 header를 바꿔줄려고 사용하게 되었는데 기록해보고자 한다.본인은 next.js와 typescript, supabase를 사용중이다. 일단 useAuth.ts 파일을 훅 안에 만든다. .se
13.Google 소셜로그인 엑세스 차단

구글 소셜로그인 로직을 완성하고 로그인을 시도하자 아래와 같은 오류가 발생했다.왜 그런가 구글링을 했더니 개발모드에서는 로그인할 계정을 소셜로그인을 위해 인증키를 받아오던 구글 클라우드에서 추가를 해줘야 하는 것이었다. 구글 클라우드에서 개발중인 프로젝트에 API및 서
14.페이지 네이션 구현하기

진행하고 있는 프로젝트에서 유기견 공고를 받아와서 목록으로 보여주는데 페이지네이션을 사용하기로 했다.나는 1페이지에 각 15개의 공고를 보여주고자 했고 아래와 같이 구현했다.페이지 번호, 보여주고자 하는 데이터 수를 state로 만들어주고 offset과 같은 식을 만든
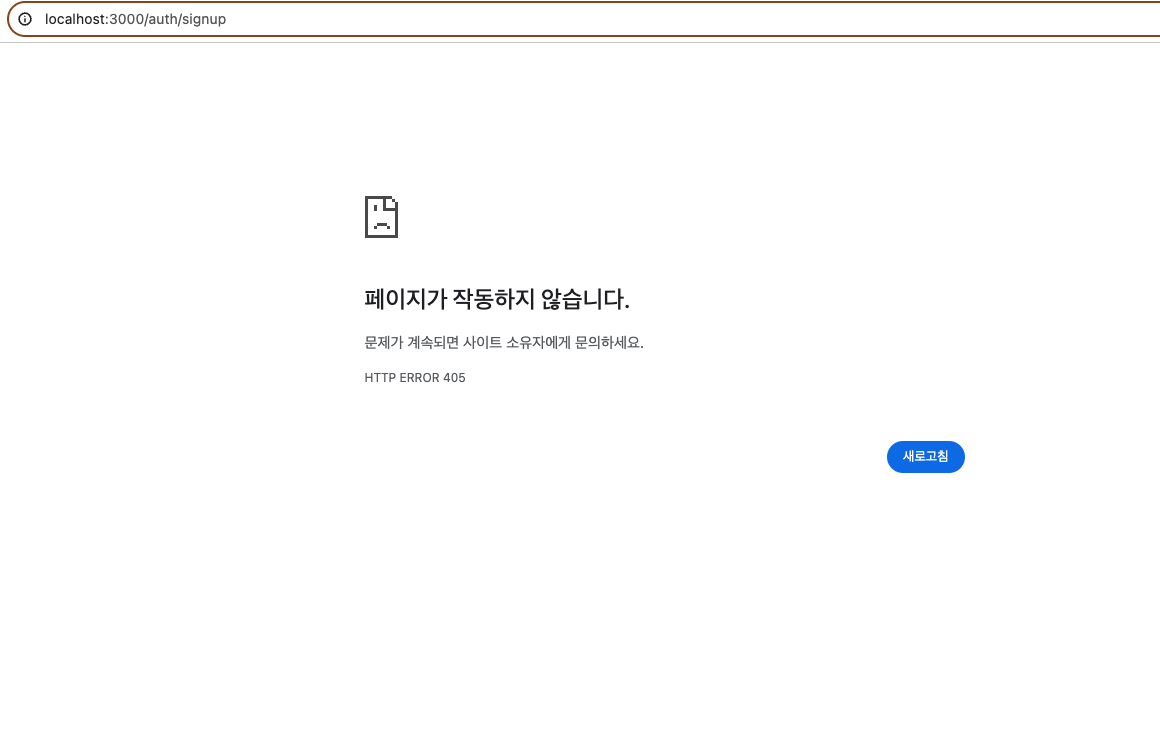
15.Next.js 에서 겪은 HTTP error 405

supabase로 로그인/회원가입을 구현하는 과정에서 route.ts를 사용해서 서버 로직을 짜야하는 상황이 왔다.(원래는 client component에서 구현중이었음) 그래서 supabase Docs를 보며 로직을 짯는데 위와 같은 405에러가 뜨는 것이었다.구글링
16.[Next.js] build 중 Export encountered errors on following paths:~ 오류

Next.js를 사용해서 프로잭트를 진행하는데 yarn build를 시도했을 때 아래와 같은 오류를 만났다./(providers)/used-goods/create//page:의 경로에 오류가 있다는데 아무리 코드를 봐도 직접 오류가 뜨는 부분은 없었다.구글링을 해보니
17.로그인 후 새로고침시 유저정보 없음 오류/ zustand persist

프로젝트에서 로그인/회원가입을 구현하고 있는 중에 마이페이지에서 새로고침하면 날라가는 오류가 발생함. 어떻게 보면 당연한건데 생각을 못하고 있었음 ㅠ기존에는 onAuthStateChange를 Header에 넣어놓고 랜더링이 될 때마다 zustand에 넣어주는 식으로 로
18.2024.01.30 TIL

이미지 용량제한 로직 추가와 react-hook-form을 사용한 이미지 업로드시 이미지 파일 추가 후 다시 추가 하기 위해 눌렀다가 취소시 이미지가 날라가는 오류 수정 로직
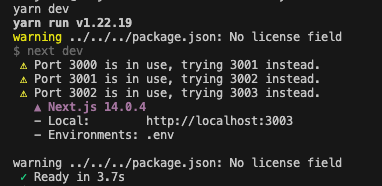
19.터미널에서 port 강제종료 시키기

프로젝트를 하다가 cmd + c를 눌러 포트를 껏음에도 다음에 yarn dev를 할때 포트가 살아있다며 다음 주소의 포트를 지정해주는 일이 발생했다.그렇게 3000에서 시작해 3003까지 배정 받았다.총 4개의 포트가 계속 돌고있다는 이야기..그래서인지 내 맥북의 ru
20.Next.js AppRouter에서 배포 후 kakao 지도 API가 출력이 안되는 오류

Next.js에서 카카오 지도 api를 사용하여 프로젝트를 진행하던 중 개발환경에서는 문제가 없으나 배포 후에는 지도가 출력되지 않는 상황이 발생했다.네트워크창을 열어보니 요청 자체가 가지 않고 취소되는 상황이었는데, 어떤 페이지에서는 불러와지고 어떤 페이지에서는 계속