
Firebase 사용에서의 서버 데이터와 state의 동기화 오류
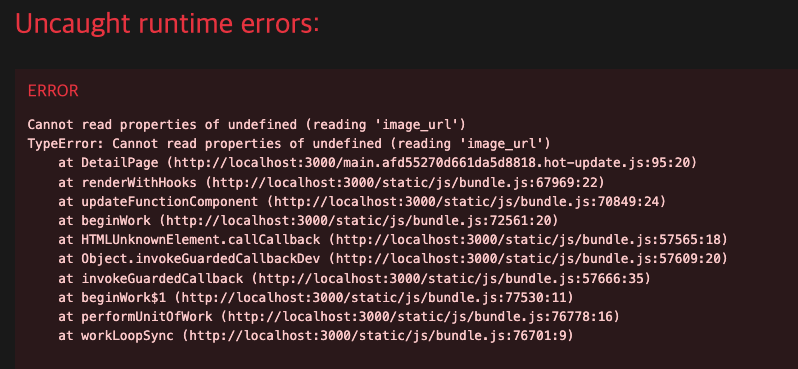
홈페이지에서 Let's fix 버튼을 눌러 새 글을 작성 후 홈페이지에 뜬 게시물을 클릭해서 디테일 페이지로 들어가려고 하면 UI에 뿌려놓은 요소들이 없다고 뜨는 오류를 마주했다.

그러나 홈 페이지로 돌아가서 새로고침을 한 후 다시 게시글을 클릭하면 잘 들어가졌기에 디테일 페이지에서 데이터를 받아오는 속도가 느려서 밑에 요소를 먼저 다 읽어버리는 것이라고 생각하고는 청크도 써보고 난리를 했는데 해결이 안되어서 결국 튜터님을 찾아갔다.
찾아낸 오류의 원인은 서버와 state의 동기화가 제대로 이루어 지지 않았다는 것이었다..
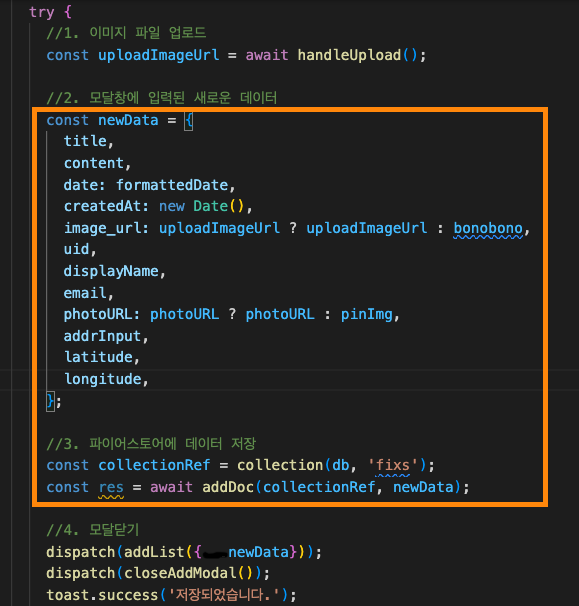
처음에 게시물을 등록하는 컴포넌트에서 게시물을 업로드 할 때는 업로드하는 객체인 newData에 id 값이 없는 상태이다.
우리 조는 파이어베이스에서 만들어줄 id를 사용하겠다고 생각하고 따로 id를 넣지 않았는데 그것이 원인이었다.
파이어 베이스의 id값은 우리가 저장하고 불러오고자 했던 객체안에 있는것이 아닌 객체 밖에 존재했던 것.
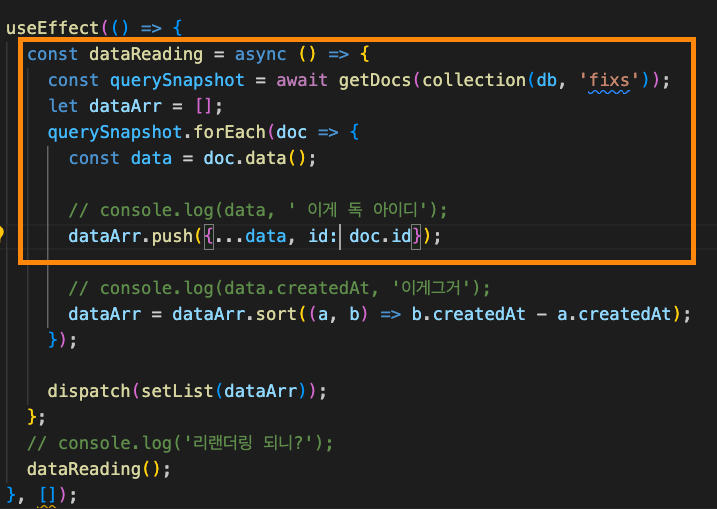
이 사실을 알게된 HomePage를 제작하던 팀원이 id값이 없는 상태에서 id값으로 detail페이지로 이동하게 하고자 useEffect를 사용해 firebase에서 가져온 객체 밖의 id(Doc.id)를 뽑아내서 각 객체에 다시 넣은 후 forEach를 사용해 화면에 출력한 상태였다.
(처음에 그 팀원분께서 id 없어도 되냐고 물어봤는데 나를 포함한 팀원들이 firebase가 자동으로 생성해주는 id쓸거라고 말해서 우리는 쓰는 방법이 있나보다 생각하셨던 것 같다. 하지만 그분이 옳았던 것이다..!ㅋ큐ㅠ 항상 데이터의 상태를 잘 살펴보자!!)

.
.
하지만 새로 추가한 게시글은 dispatch를 이용해서 reducer에 보내 state만 변경하고 따로 다시 id를 넣어주는 로직이 없었기 때문에 id 값이 없어서 해당 id의 디테일 정보를 불러올 수 없었던 것이다.
- 게시글 저장 코드

.
.
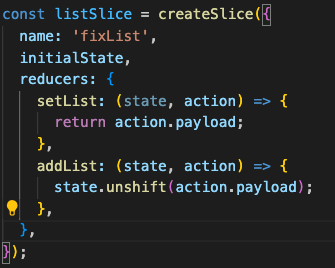
- 위의 dispatch(addList({newData})를 처리하는 reducer

그러니 당연히 리렌더링으로 추가되어 나타난 게시글은 id값이 없으므로 클릭해도 DetailPage를 찾을 수 없었고 새로고침을 하고나서야 다시 useEffect가 작동하면서 firebase에서 값을 다시 불러와 추가된 게시글에도 id값을 부여되게 했기때문에 DetailPage를 들어갈 수 있었던 것이다.
