
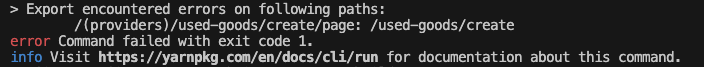
Export encountered errors on following paths 오류 useRouter()
Next.js를 사용해서 프로잭트를 진행하는데 yarn build를 시도했을 때 아래와 같은 오류를 만났다.

/(providers)/used-goods/create//page:의 경로에 오류가 있다는데 아무리 코드를 봐도 직접 오류가 뜨는 부분은 없었다.
구글링을 해보니 Link를 사용했을 때 path의 오류라는데 path도 문제가 없었다.
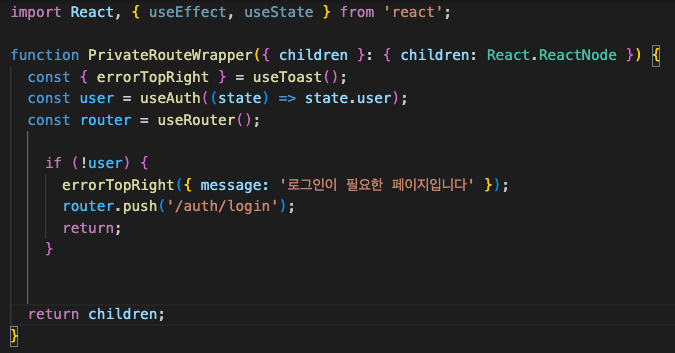
결국 /used-goods/create에서부터 하나씩 컴포넌트를 끄면서 추적해서 올라갔는데 분기처리를 위해 만들어놨던 PrivateRouteWrapper 컴포넌트에서 문제를 발견했다.
문제의 원인은 useRouter였다.

유저정보가 없으면 children으로 들어오는 페이지에 접근할 수 없도록 하기위해 만들어놓은 컴포넌트였는데 Router.push('/auth/login')이 문제가 되어 build가 되지 않았던 것이다.

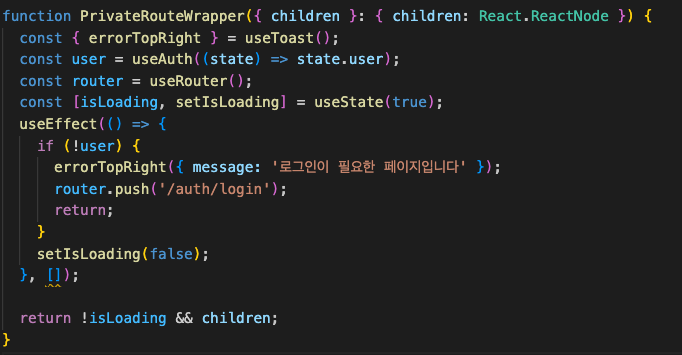
그래서 위와 같이 useEffect안에 if문을 넣어줬다. 원인은 모르겠지만 useEffect로 한번 감싸주니 build가 정상적으로 작동했다.
useEffect 안에서는 빈값(null 이나 undefind)를 return 해 줄 수 없기 때문에 state를 하나 더 만들어서 기존에 router.push('/auth/login')되기 전에 잠깐 비치는 배경을 안보이도록 처리해주었다.
