
supabase로 로그인/회원가입을 구현하는 과정에서 route.ts를 사용해서 서버 로직을 짜야하는 상황이 왔다.(원래는 client component에서 구현중이었음)
그래서 supabase Docs를 보며 로직을 짯는데 위와 같은 405에러가 뜨는 것이었다.
구글링을 해보니 405에러의 경우 api method가 server와 client에서 일치하지 않아서 뜨는 오류라고 하길래 아무리 코드를 뒤져봐도 다른 부분이 없었다.
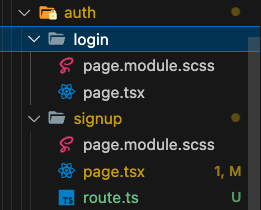
알고보니 원인은 파일구조에 있었다.

같은 파일안에 page,tsx와 route.ts가 같이 있으면 405에러가 발생한다고 한다. ㅠ
supabase에서는 'app/auth/login/route.ts' 경로로 파일을 만들라고 되어있었고, page.tsx는 'app/login/page.tsx'라 되어있길래 이미 파일구조가 app/auth/login/page.tsx 였던 나는 아무 생각없이 login 파일안에 route.ts를 넣었던 것..(물론 이런 오류가 발생하는지 모르기도 했다.)
하하 두번이나 같은 실수는 반복하지 말자..!
