
Pre-rendering
: Server에서 Html을 완성한 후 완성된 것을 FE에 넘겨주는 형태. 언제 Rendering 되는지에 따라 SSR과 SSG로 나뉨
*Rendering : JavaScript를 통해 HTML을 만드는 것
Pre-Rendering의 종류:
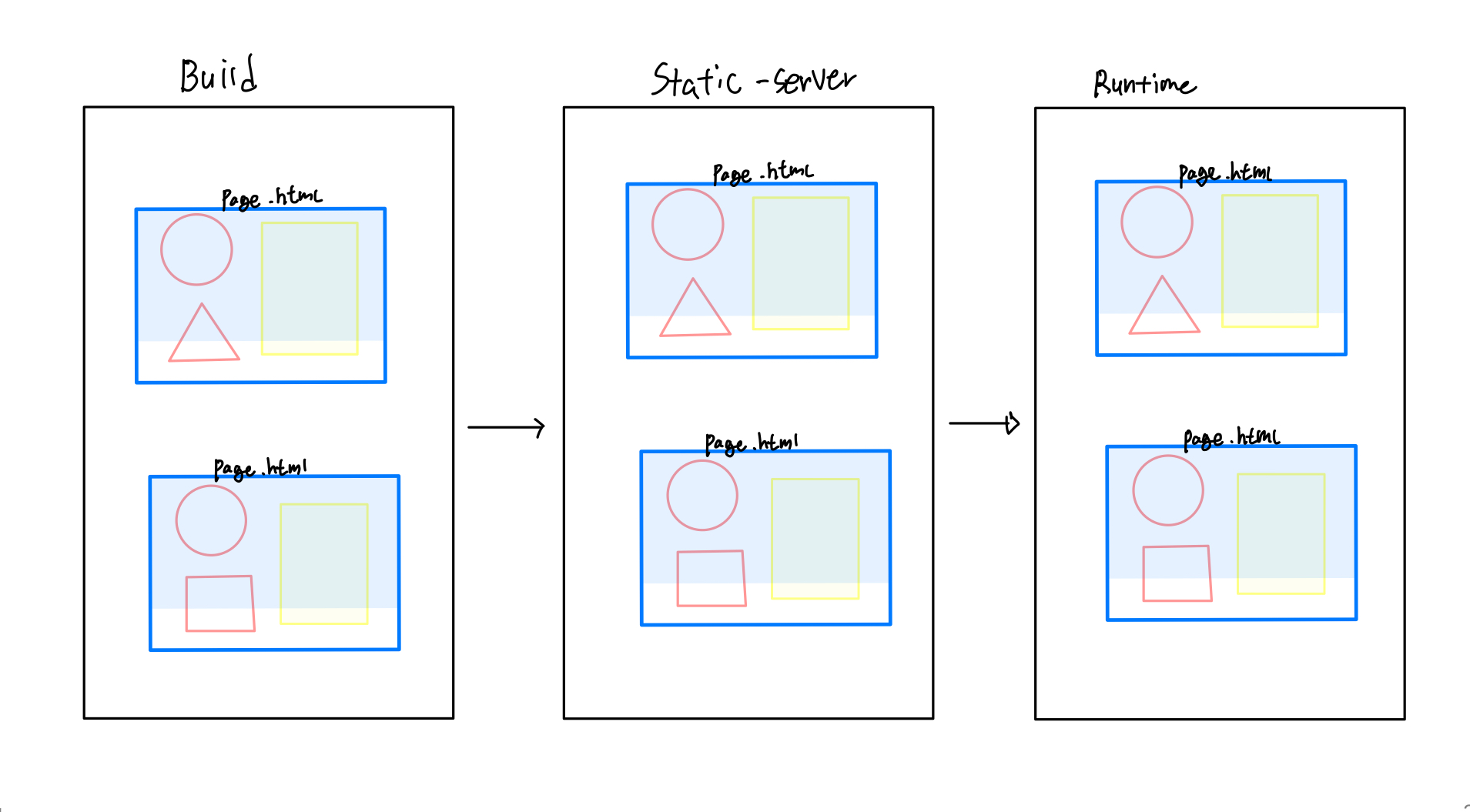
SSR (Server side Rendering)
-
runtime에 랜더링 됨.
:user의 요청 즉시 HTML을 만듬
-
user의 요청이 있을때마다 server에서 랜더링해서 넘겨주기 때문에 로딩시간이 길지만 build 시간은 짧은 편.
-
SEO(Search Engine Optimization)이 좋다
-
변동되는 정보를 보여줄 때 유용함
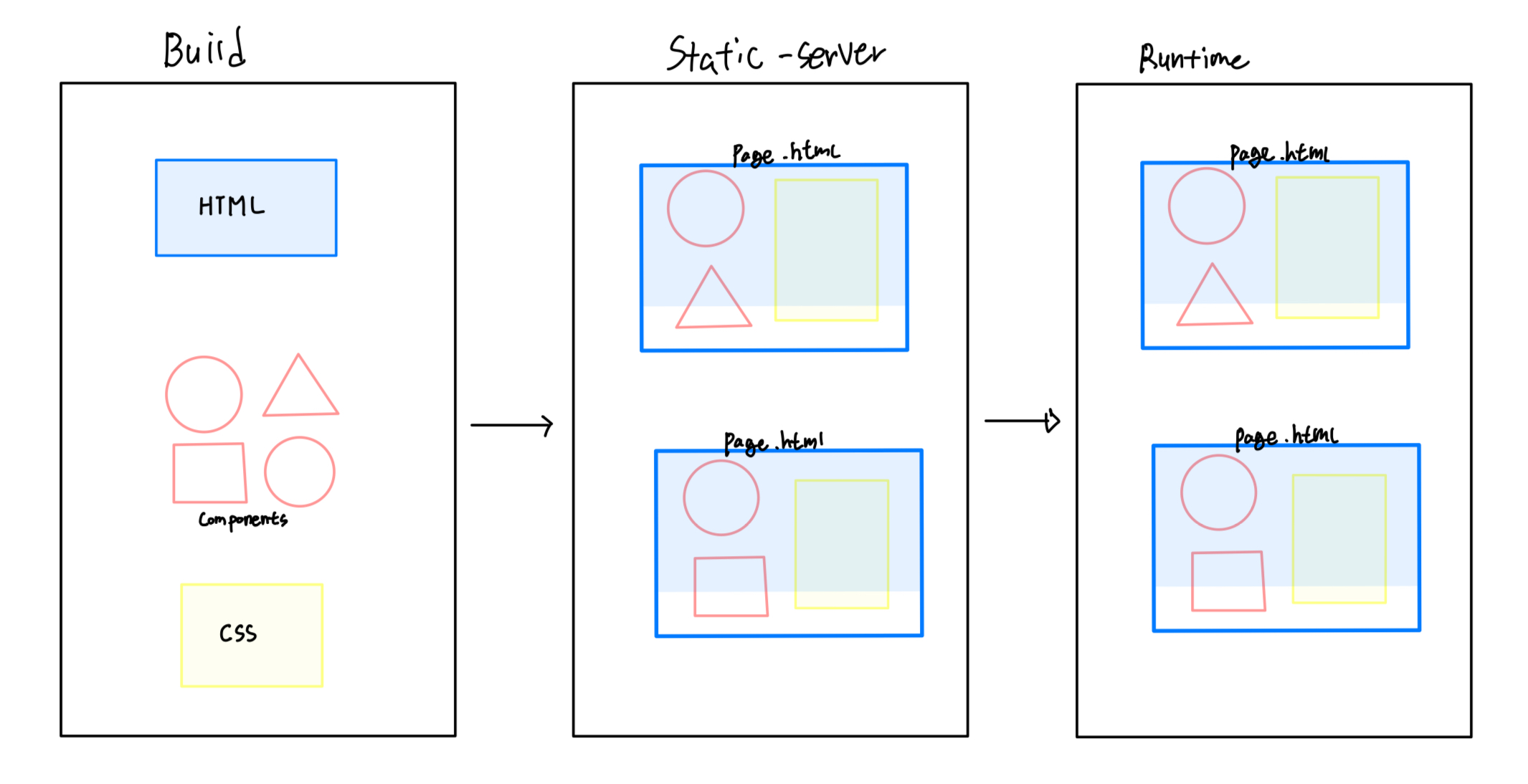
SSG (Static-Side Generation)
-
Build 할 때 rendering 됨.
: yarn build / npm run build 했을 때(배포 시) Rendering 하므로 미리 만들어둔 정적 HTML 제공.
-
이미 build 할 때 HTML이 완성되어 있으므로 로딩시간이 짧다.
-
SEO(Search Engine Optimization)이 좋다
-
변하지 않은 정보를 제공하고자 할 때 유용함
SSR은 user가 접속할때 server에서 Rendering 되는데 어떻게 SEO가 좋을까?
- Search-Engine이 작동하는 방식이 user가 브라우저를 탐색하는 법과 매우 유사하기 때문이다. Search-Engin이 작동하면 웹사이트를 돌아다니며 URL을 요청하고 server가 HTML을 제공하기 때문에 웹크롤러에 수집이 가능하게 되는 것.
