React 심화주차 개인과제를 하면서 배운 json server 배포하는 법을 정리 할 겸 적어볼려고 한다.
물론 현재 심화 프로젝트는 끝난지 좀 됐지만 그때는 못해봤기에 늦게라도 해보고 쓴다.
참고로 본인은 vercel을 이용해서 프로잭트를 배포하였고 그에 맞게 배포방법을 작성할 예정이다.
- 원하는 곳에 json server 배포를 위한 파일을 만든다.
mkdir [폴더명]- 생성한 파일로 이동
cd [폴더명]3.node.js프로젝트 시작(package.json파일 생성)
npm init -y- vscode로 프로젝트 열기(본인이 사용하고 있는 IDE열면 됨)
code .- server.js 파일 생성 후 아래 내용 붙여넣는다.
// server.js
const jsonServer = require("json-server");
const server = jsonServer.create();
const router = jsonServer.router("db.json");
const middlewares = jsonServer.defaults();
server.use(middlewares);
server.use(router);
server.listen(3000, () => {
console.log("JSON Server is running");
});- db.json 파일 생성 후 본인의 원래 db 붙여넣기(이후 glitch에서 붙여 넣어도 됨)
{
"letters": []
}7.package.json 파일에 scripts 설정을 아래 내용으로 변경
{
"scripts": {
"start": "node server.js"
},
"devDependencies": {
"json-server": "^0.17.4"
}
}-
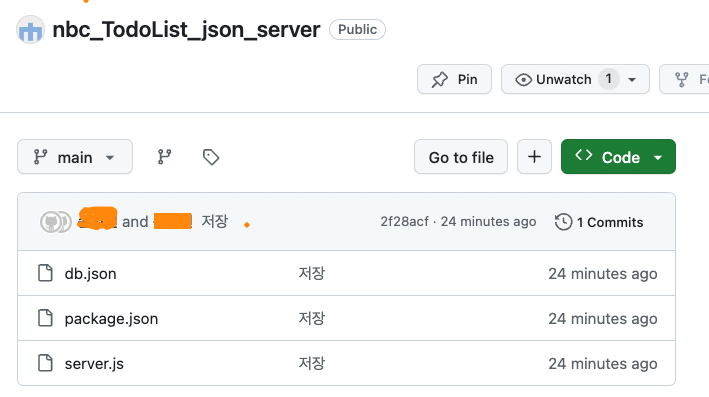
GitHub에 json server를 위한 repository를 생성 후 업로드한다.

-
Glitch 회원 가입한다.
-
내 아이콘 옆에
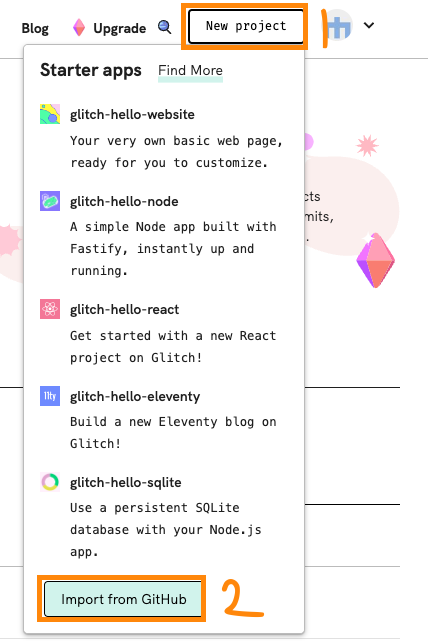
New project버튼 클릭 후 제일 밑에 위치한Import from GitHub버튼을 클릭한다

-
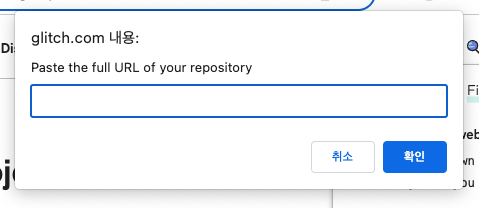
나타나는 confirm 창에 GitHub에서 (1)~(8)과정에서 저장한 repository의 주소를 입력 후 확인 버튼을 클릭한다.

-
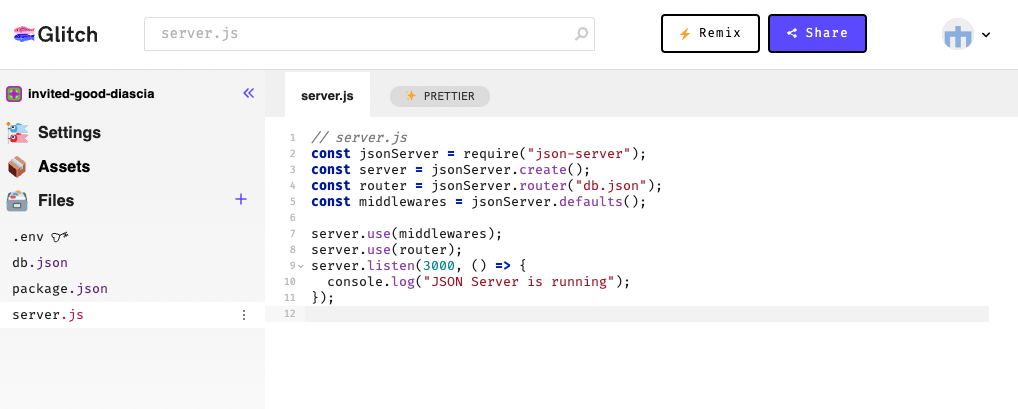
확인을 누르면 아래와 같은 페이지가 생성된다. 우측 상단의
share버튼을 눌러주자.

-
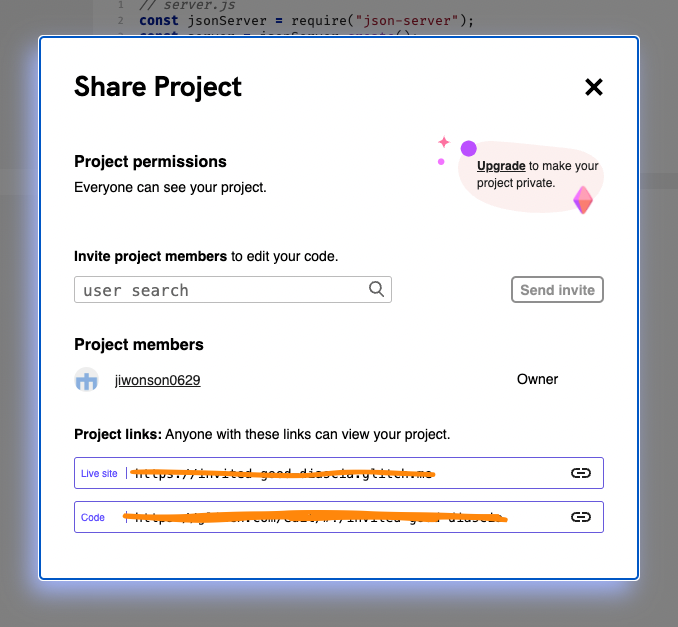
share 버튼을 눌렀을때 나타나는 창이다. 하단에 위치한
Live site에 있는 링크를 복사한다.

-
vercel로 이동하여 우측에 Add New 버튼 클릭

-
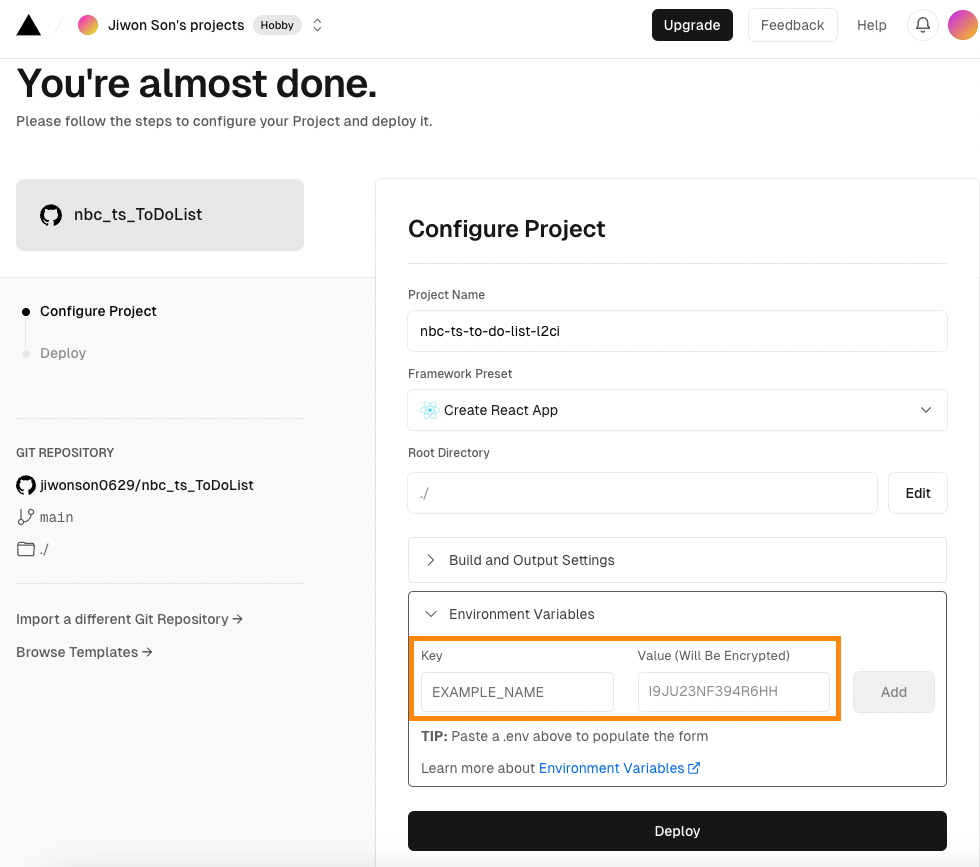
배포하고자 하는 레포지토리를 불러온 후 주황색 박스 부분의 value에 Gritch에서 복사한
Live site의 링크를 붙여 넣어주고 key 부분에는 본인 프로젝트의 .env파일에 환경변수 처리한 key(필자는REACT_APP_SERVER_URL로 설정해놓음)를 입력한 후Deploy버튼을 눌러주면 배포가 완료된다.


다음엔 이거 보고 해야겠다.