
React Query란?
: server 상태관리를 쉽게 하도록 도와주는 라이브러리
- fetching : 서버에서 데이터를 받아오기
- caching : 서버에서 받아온 데이터를 따로 보관해서 동일한 데이터가 단 시간 내에 다시 필요할 시 서버 요청없이 보관된 데이터에서 꺼내쓰기
- synchronizing : 서버상의 데이터와 보관중인 캐시 데이터(서버상태)를 동기화
- updating: 서버 데이터 변경 용이 (mutation& invalidateQueries)
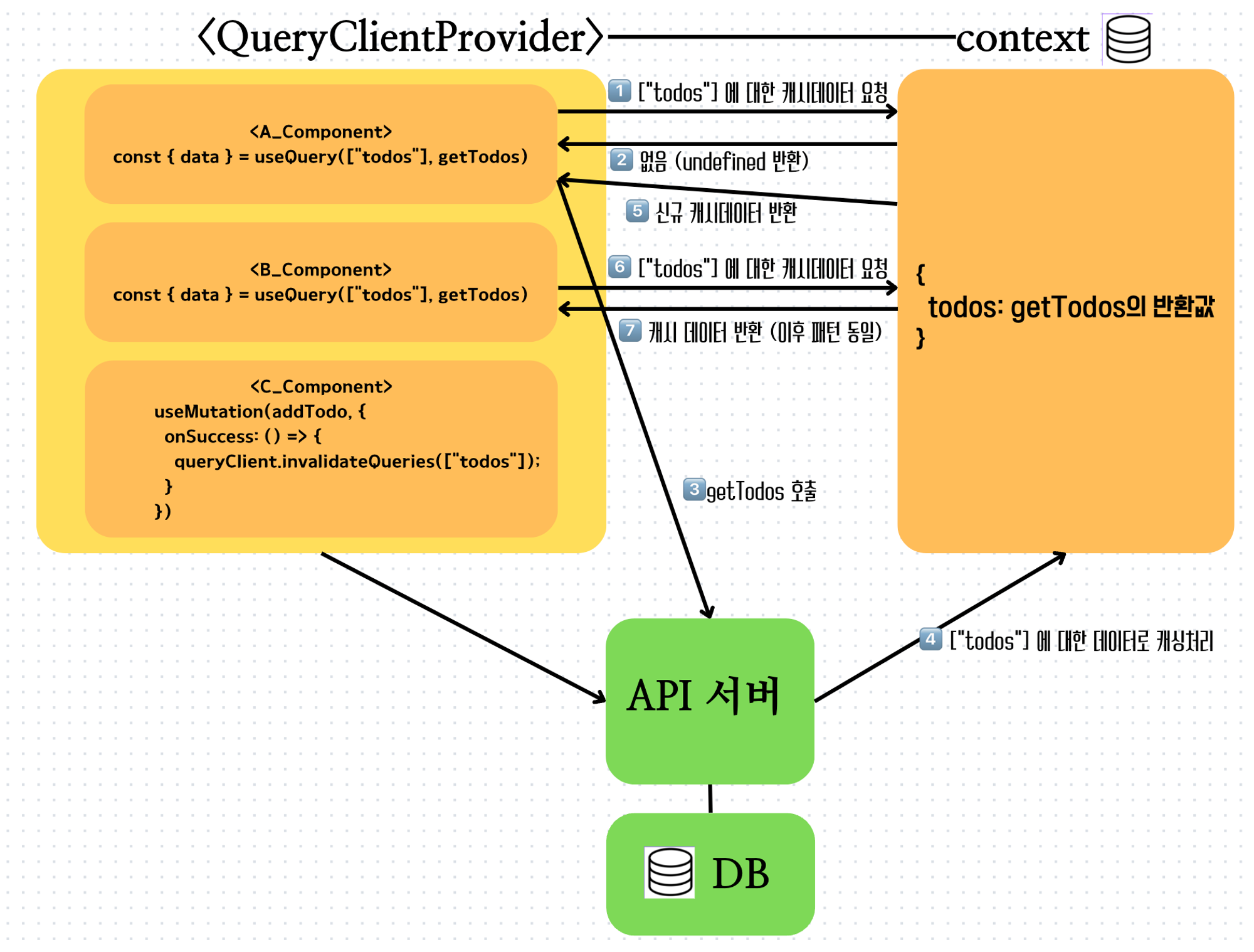
Stale-While-Revalidate(swr) 전략
: 신규 데이터가 도착하는 동안 기존에 캐싱데이터를 사용하도록 하는 것.
- 캐시데이터의 경우 Query Client Provider에 내장된 context에 저장됨.

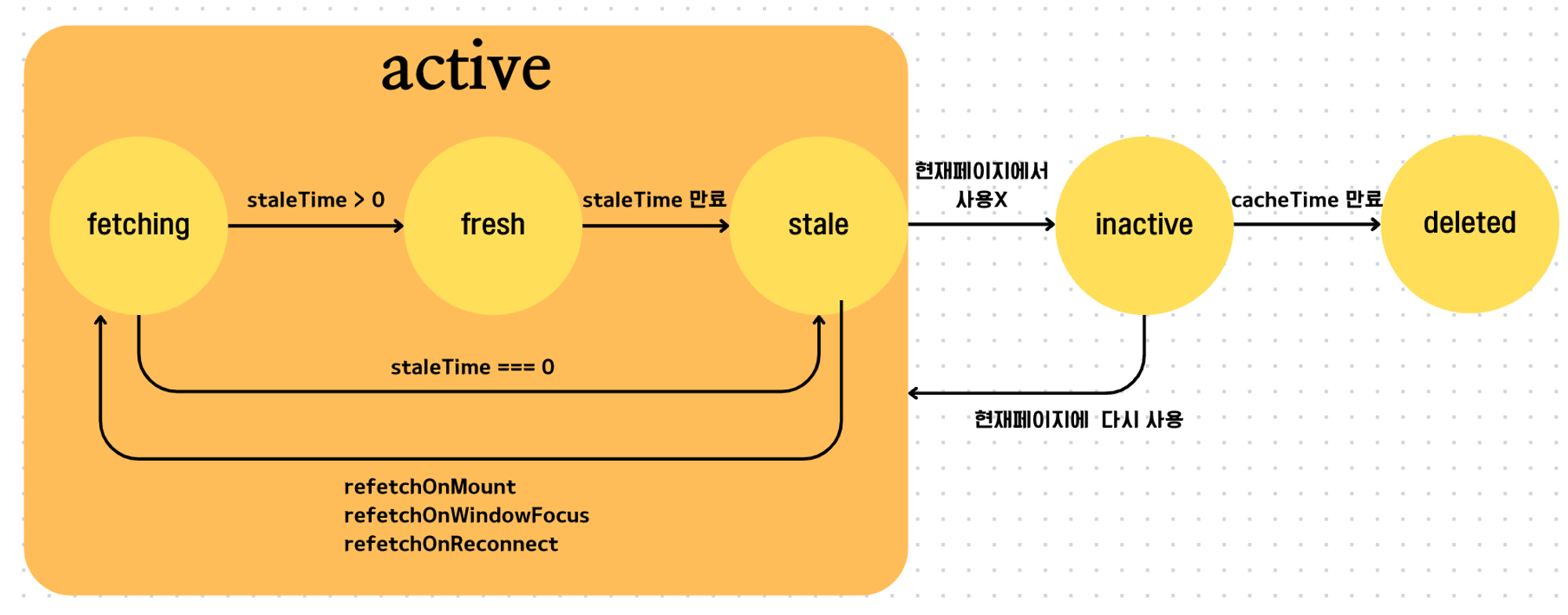
React Query의 LifeCycle

-
fresh : 최신의 데이터 상태로 최근에 fetch된 데이터이며 staleTime이 경과하지 않은 상태. 이 상태의 경우 데이터 요청이 추가로 발생해도 서버가 아닌 현재 캐시된 값을 사용함
-
stale : 데이터가 더이상 최신 상태가 아니며 재검증이 필요할 수 있는 상태. staleTime이 경과했을 때 자동으로 stale 상태가 되며
-
staleTime : 쿼리의 데이터가 fresh 상태를 유지하는 시간.(데이터의 유통기한 같은 존재) staleTime 동안은 여러번 데이터를 요청해도 서버에서 다시 가져오지 않으며 캐시된 값을 사용함.staleTime이 없는 경우 유통기한이 없음으로 가져온 직후만 fresh하며 이후 바로 stale상태로 변경되어 버림.
-
inActive : 해당 데이터를 사용하는 컴포넌트가 더 이상 마운트되지 않거나 쿼리를 구독하는 컴포넌트가 없을 때 발생하며 캐시에서 자동으로 삭제되기전까지 일정 기간 유지됨.
inActive에서 다시 fresh가 될 수 있나?? ==> 밑의 3가지 경우에 가능!
-
컴포넌트의 리마운트: 전에 사용되었던 쿼리 키를 가진 컴포넌트가 다시 마운트 되면 해당 다시 활성화 됨. 이 때,staleTime이 지나지 않았다면 다시 fresh한 상태로 간주됨
-
데이터의 재요청 : staleTime이 지나거나 사용자의 상호작용에 의해 데이터가 재요청 되는경우 새로 가져온 데이터는 fresh 상태가 됨
-
Refetch: 프로그래매틱하게 refetch함수를 호출하여 데이터를 강제로 새로 가져오는 경우.
주요 옵션
-
staleTime: 0
useQuery 또는 useInfiniteQuery에 등록된 queryFn 을 통해 fetch 받아온 데이터는 항상 stale data 취급 -
refetchOnMount: true
useQuery 또는 useInfiniteQuery 가 있는 컴포넌트가 마운트 시 stale data 를 refetch 자동 실행 -
refetchOnWindowFocus: true
실행중인 브라우저 화면을 focus 할 때 마다 stale data를 refetch 자동 실행 -
refetchOnReconnect: true
Network 가 끊겼다가 재연결 되었을 때 stale data를 refetch 자동 실행 -
cacheTime: 5분
(1000 60 5 ms)
useQuery 또는 useInfiniteQuery가 있는 컴포넌트가 언마운트 되었을 때 inactive query라 부르며, inactive 상태가 5분 경과 후 GC(가비지콜렉터)에 의해 cache data 삭제 처리 -
retry: 3
useQuery 또는 useInfiniteQuery에 등록된 queryFn 이 API 서버에 요청을 보내서 실패하더라도 바로 에러를 띄우지 않고 총 3번까지 재요청을 자동으로 시도
isLoading과 isFetching
- isLoading : 새로운 캐시 데이터를 서버에서 받고 있는지 여부
- isFetching: 서버에서 데이터를 받고 있는지 여부
