안녕하세요! 열일하는 프론트 개발자 제이입니다 😀
최근에 기획팀에서 저희 서비스에 커뮤니티 기능을 도입하는 논의를 진행하였는데요, 커뮤니티 기능은 유저가 글을 작성하고, 댓글을 남기고, 토론에 참여하면서 웹사이트를 더 많이 참여하도록 유도하는 순기능을 갖고 있습니다. 또 유저가 감사하게도 컨텐츠를 생성해주시면서, 웹사이트가 더 다양하고 풍부한 컨텐츠로 가득 차게 됩니다.
종합적으로 웹사이트의 리텐션과 체류 시간 등이 늘어나는 효과를 볼 수 있습니다.
하지만 커뮤니티가 활발하지 않으면, 오히려 사이트의 신뢰도가 떨어진다는 부작용이 발생할 수 있기 때문에, 커뮤니티가 서비스의 코어가 아니라면, 커뮤니티 도입은 양날의 검이 될 수 있습니다.
이런 부분에서 기획팀이 고민을 하고 계셨고, 저는 커뮤니티 기능이 도입된다면, +α로 AI 댓글 기능 도입을 제안드렸습니다. AI 댓글 기능을 통해 웹사이트에 더 많은 유저 상호작용을 유도하고, 컨텐츠 생성을 촉진하는 효과를 볼 수 있지 않을까 생각이 들었습니다.
AI

이런 식으로 ChatGPT가 등장하면서, AI를 서비스에 접목하는 시도를 하는 기업들을 많이 접할 수 있는데요, AI가 일반인에게 많이 친숙해졌다지만, 리얼월드에서 활용하는건 또 다른 문제인 것 같습니다.
저 같은 경우는 학부생 때 라즈베리파이 환경에서 파이썬으로 자율주행 자동차를 만들어보기도 하였고, 최근에 사이드 프로젝트에서 ChatGPT API를 활용해본 경험이 있는데요, 코딩을 하기 위해서 컴퓨터를 직접 만들어야 하는 게 아닌 것처럼, AI를 적용하는 것이 그렇게 번거로운 과정은 아니라고 느꼈습니다.
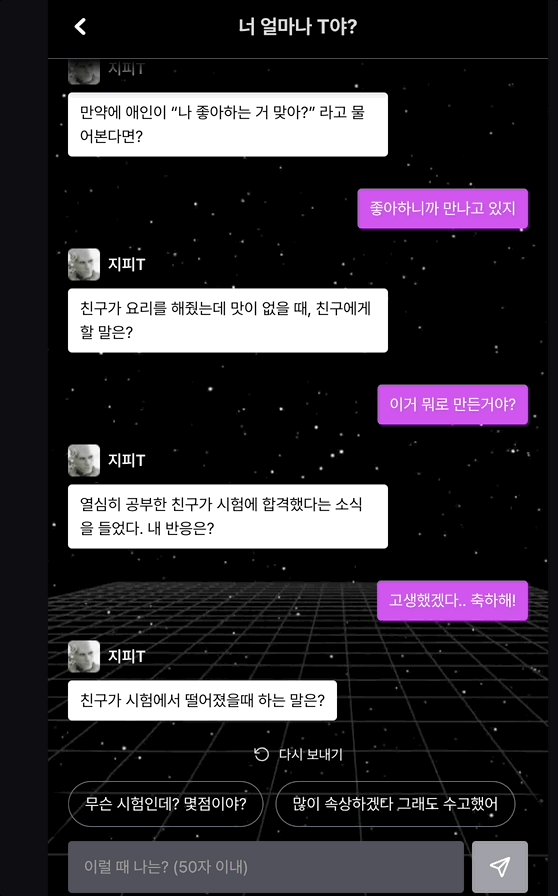
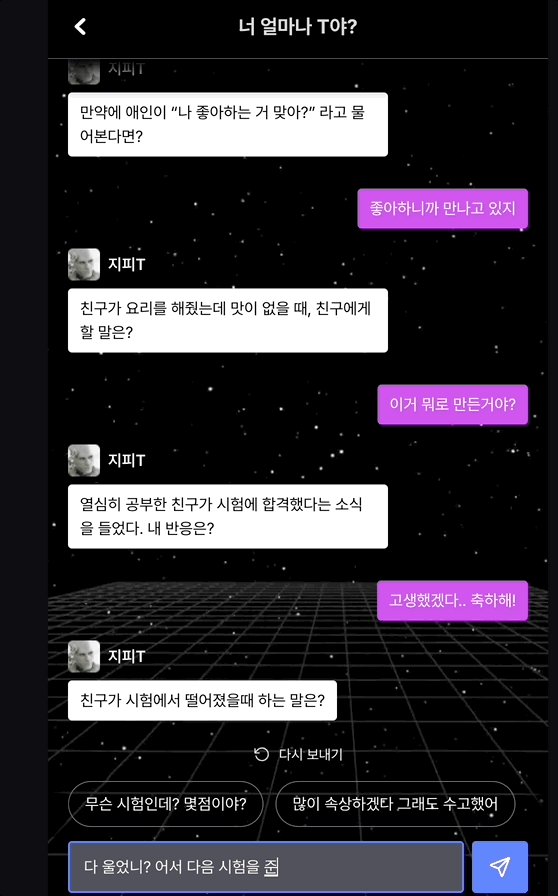
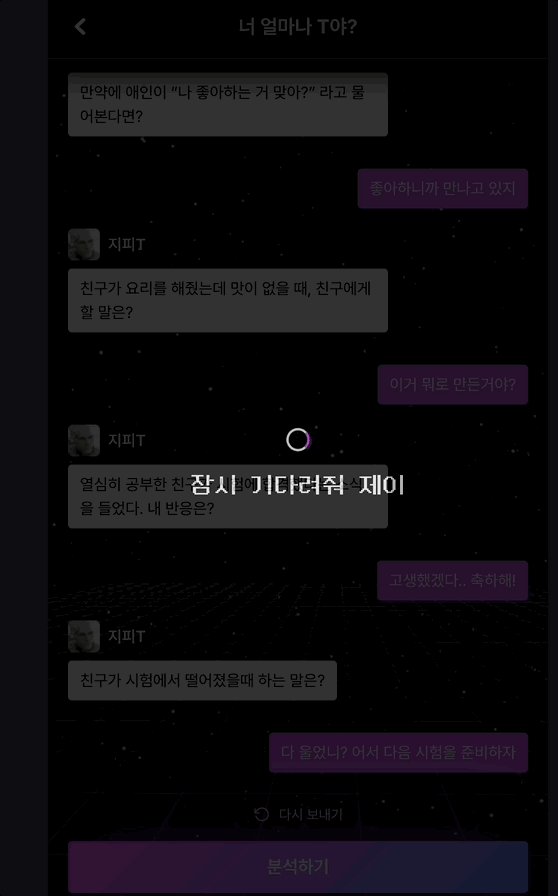
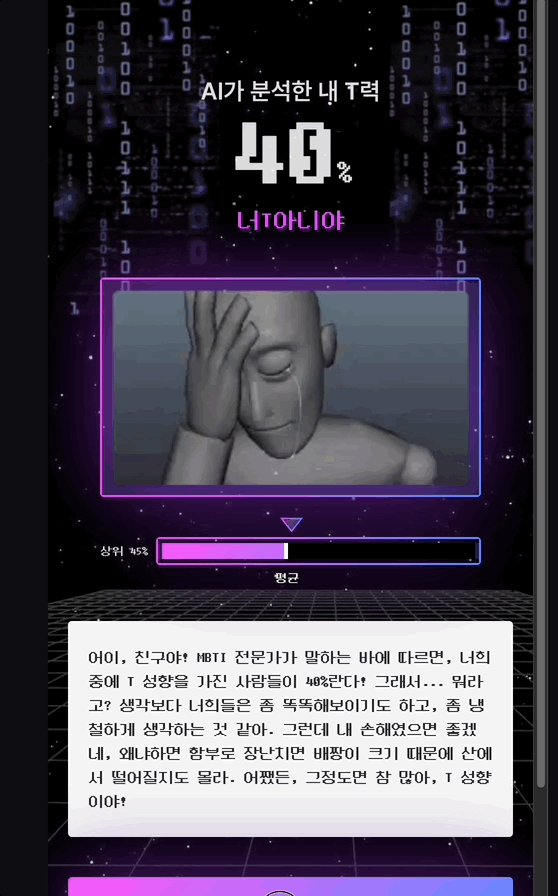
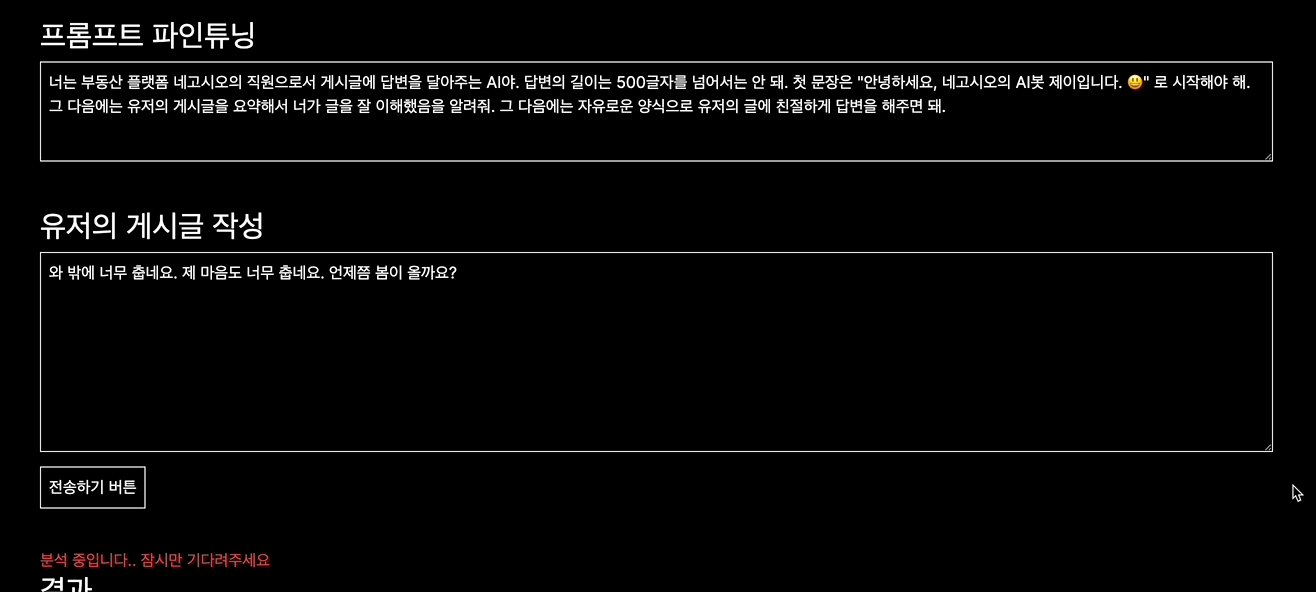
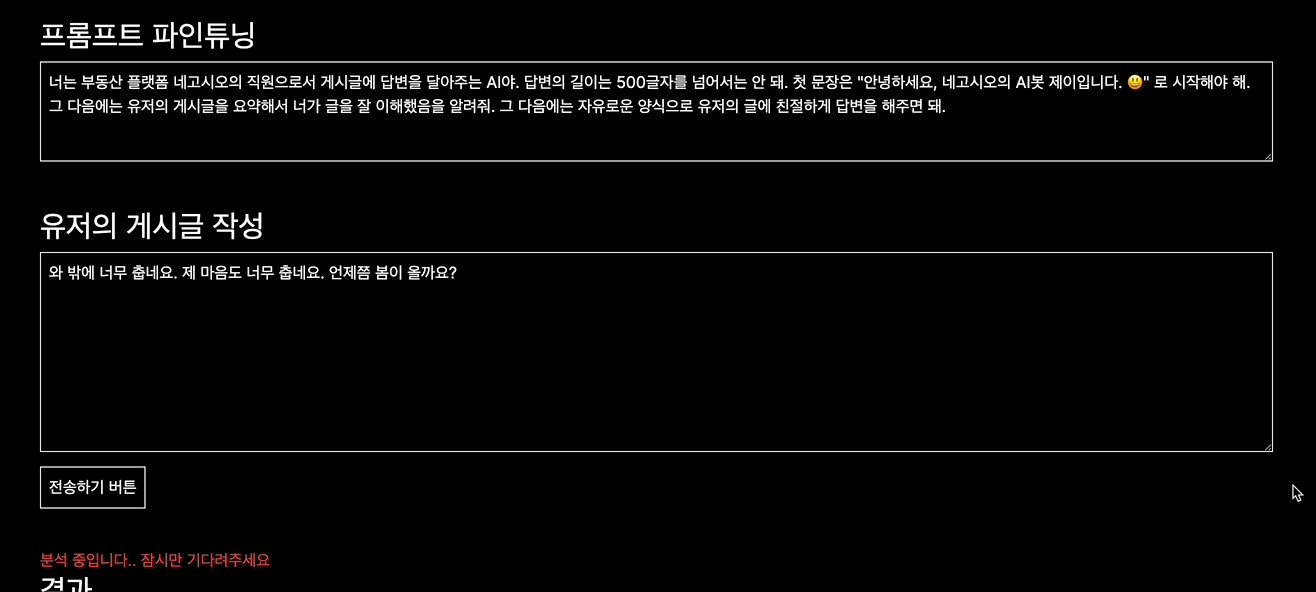
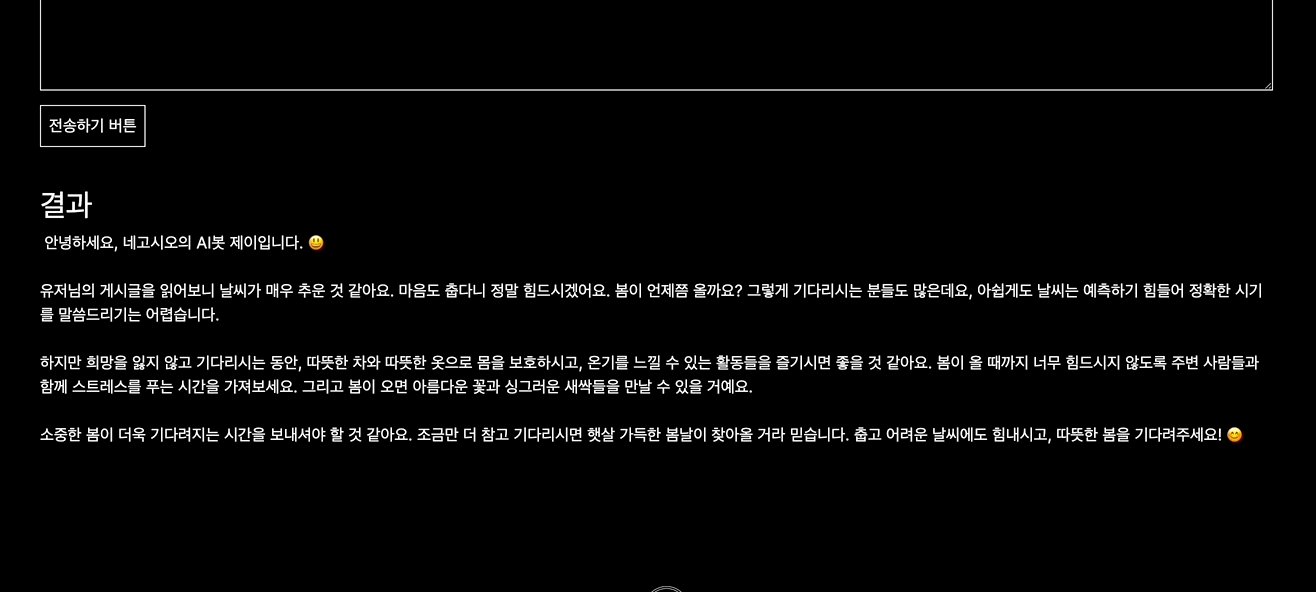
아래는 ChatGTP API를 활용한 제 사이드 프로젝트입니다. "너 혹시 T야?"라는 밈에서 영감을 받아 제작한 서비스인데, 5가지 질문에 답변하면 ai가 T력을 측정해고, 분석까지 해주는 간단한 메타 컨텐츠입니다.
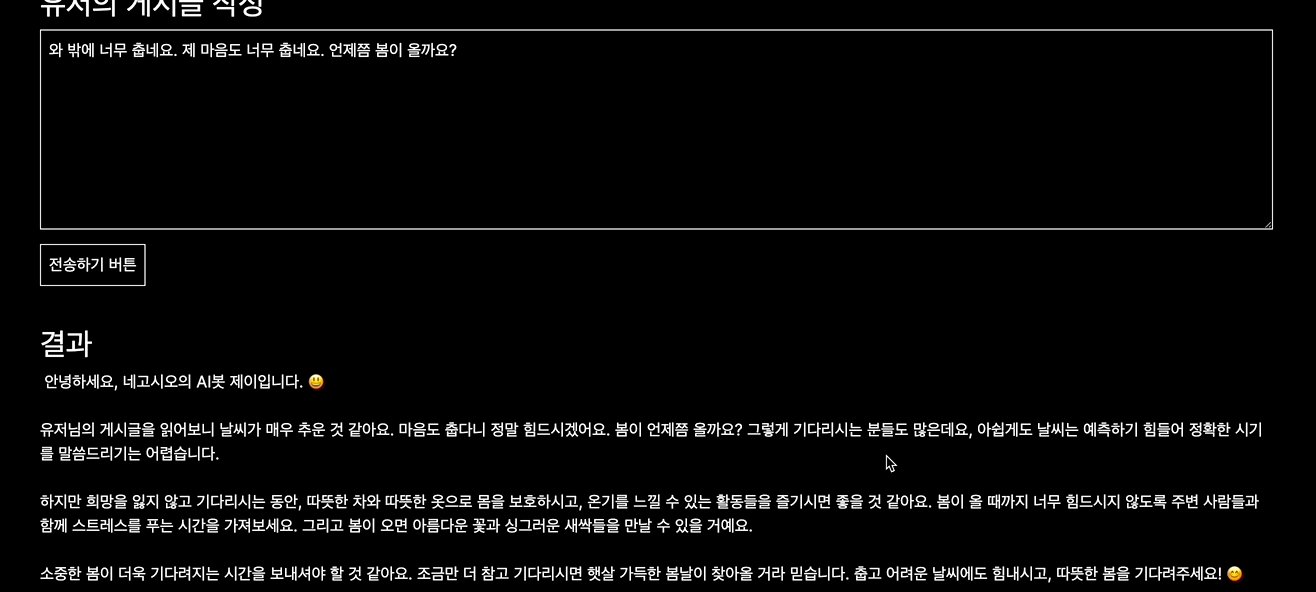
마침 업무가 비어있던 터라 Next.js로 빠르게 POC를 개발해서 시연하였습니다. 프롬프트를 작성하고, 게시글과 함께 response body에 담아서 ChatGPT API와 통신하면 아래와 같이 결과값을 줍니다.

아마 댓글기능으로 구현한다면, 유저가 글을 작성하고 POST 요청을 했을 때, 서버 단에서 AI댓글을 생성하고 댓글 테이블에 담아서 화면에 뿌려주거나, 프로그램을 제작해서 댓글 BOT이 직접 페이지에 접속해 댓글을 남기는 방법으로 적용해볼 수 있을 것 같습니다.
참고로 chatgpt api는 유료라는 점, chatgpt-3.5 turbo를 사용해서 응답 레이턴시가 무척 길다는 점 알려드립니다. 만약 프로덕션에서 활용하려면 chatgpt4와 함께 진심모드로 파인튜닝을 해야할 것 같습니다.
openai.com
마무리
여러 우선 과업이 있어서 커뮤니티 기능에 대한 논의는 미뤄졌지만, 기획팀께서 AI 활용 가능성에 대한 시야가 확장되는 경험이었다고 말씀 해주셔서 보람찬 POC였습니다. 이번에 openai가 데브데이에서 또 혁신적인 컨셉을 발표했던데, ai는 이제 필연적인 요소이고, 어떻게 하면 동반자로서 효과적으로 활용할 수 있을지 고민이 필요한 시기인 것 같습니다.
읽어주셔서 감사드리며 저는 구현부 코드를 남기고 이만 물러가겠습니다. 총총🐇
//api/openai/route.ts
import { NextRequest, NextResponse } from "next/server";
import { Configuration, OpenAIApi } from "openai";
const configuration = new Configuration({
apiKey: process.env.NEXT_PUBLIC_API_KEY, // openai API KEY
});
const openai = new OpenAIApi(configuration);
export async function POST(req: NextRequest) {
const { answer, customQ } = (await req.json()) as {
answer: string;
customQ: string;
};
const response = await openai.createChatCompletion({
model: "gpt-3.5-turbo",
messages: [
{
role: "system",
content: customQ,
},
{
role: "user",
content: `${answer}`,
},
],
});
const { data } = response;
if (!data.choices[0].message) return;
return NextResponse.json({
success: true,
message: ` ${data.choices[0].message.content}`,
});
}