
* Introduction
국내 온라인 동영상 플랫폼의 절대강자는 'YouTube'이다.
많은 사람들이 TV 시청시간보다 모바일로 동영상을 시청하는 시간이 많아지면서 YouTube는 동영상 시장을 넘어 정보검색, 광고, 콘텐츠 등 인터넷 시장의 다양한 구성요소들을 포함하는 모바일 포털로써 정점을 찍고 있다.
그런 유튜브의 상승세에 따라 네이버TV, 옥수수, 카카오TV, 아프리카TV 등 다양한 온라인 동영상 플랫폼들이 구축되었다. 오늘은 그 중 유튜브 다음으로 가장 많은 사람들이 이용중인 '네이버TV'와의 장/단점을 UI/UX측면에서 비교해보고자 한다.
* 12 UX Priniciple
12 UX principle은 UX 디자인의 아버지라 불리우는 Donald Norman(도널드노먼)이 정의한 사용자 경험 디자인 원칙들이다. 오늘은 여기서 등장하는 12가지의 원칙들을 가지고 'YouTube'와 '네이버TV'의 UI를 비교해보고자 한다.
- Visbility - 가시성
- Affordance - 행동유도성
- Feedback - 피드백
- Signifier - 기표
- Constraints - 제약
- Forgiveness - 용서
- Metaphor - 은유
- Natural Mapping - 자연스러운 맵핑
- Accessibility - 접근 가능성
- Flexibility - 유연성
- Learnability - 학습 용이성
- Consistency - 일관성
* '유튜브'와 '네이버TV'의 UI/UX 비교
1. Visibility - 가시성
기능이 사용자 눈에 쉽게 띄어야한다.

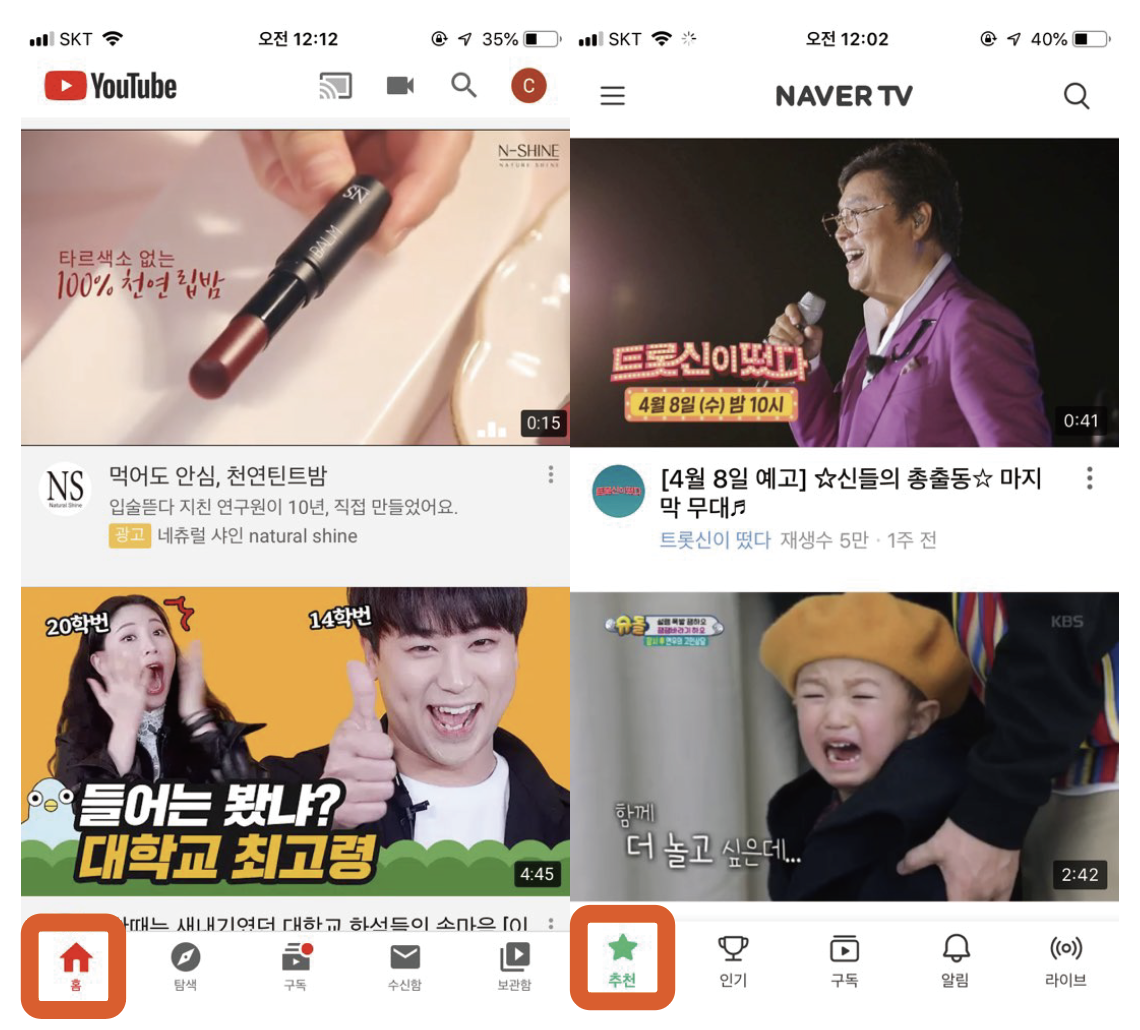
1. 공통 - 앱 하단부 핵심기능 가시적 제공
- 'YouTube'와 '네이버TV' 모두 앱의 홈화면의 하단부에 각각의 기능에 대한 label과 관련된 icon을 사용하여 앱의 핵심기능들을 가시적으로 사용자에게 보여주고 있다.
2. YouTube 장점 - 동영상 업로드 기능 가시적 제공
- 앱의 오른쪽 상단부에 동영상모양의 icon이 있어 동영상을 업로드하고자 하는 사람에게 업로드기능을 가시적으로 보여주고 있다.
3. YouTube 단점(네이버TV의 장점) - 메뉴버튼을 가시적으로 제공하지 x
- 네이버TV는 앱의 왼쪽 상단부에 일반적으로 메뉴버튼으로 사용하고 있는 '햄버거메뉴'를 사용하여 해당 버튼을 누르면 사용자에게 다양한 부가기능들이 있음을 가시적으로 알리고 있지만, YouTube는 사용자의 프로필 사진을 누르면 메뉴가 나타나 사용자가 메뉴기능을 가시적으로 알기 어렵게 구성되어있다.
2. Affordance - 행동유도성
사용자에게 기대하는 행위가 사용자에게 자연스럽게 인지되고 유도되며 일어날 수 있도록 디자인되어야한다.

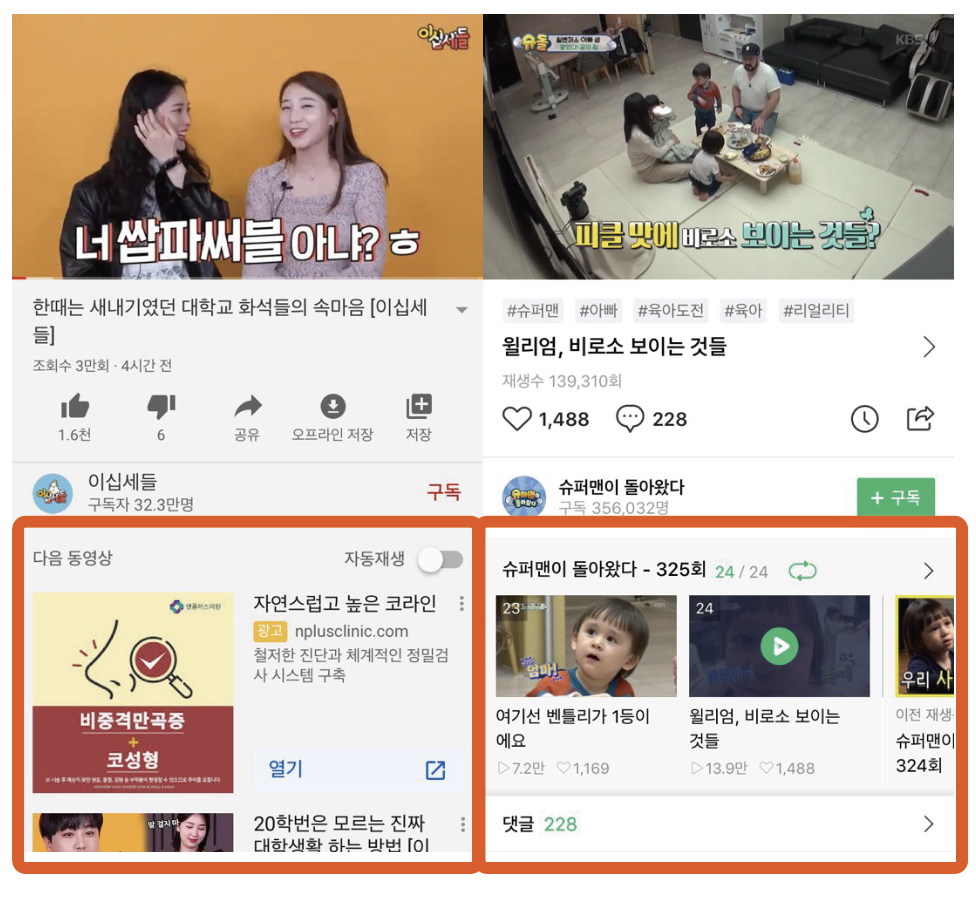
1. 공통- 관련 동영상 시청 유도
- 둘다 현재 재생중인 동영상 밑에 관련 동영상들을 배치시킴으로써 현재 동영상 시청이 끝난 후 관련 동영상을 시청할 수 있게 행동을 유도하고 있다.
2. YouTube 장점 - 광고 시청 유도
- 관련 동영상들을 배치하는 부분의 가장 상단, 즉 가장 잘 보이는 자리에 광고를 넣음으로써 다음 동영상을 보려던 사용자에게 광고를 시청하도록 유도하고 있다.
3. YouTube 단점(네이버TV의 장점) - 댓글로 인한 소통 유도
- 네이버TV는 하단부에 댓글을 작성하는 부분이 가시적으로 보여 댓글을 눌러 댓글을 보거나 작성하여 사람들과 소통할 수 있는 행동이 유도되어 있지만, 유튜브의 경우 댓글이 스크롤로 내려야 나오므로 사용자의 눈에 잘 띄이지 않아 소통행위를 잘 유도하고 있지 못하고 있다.
3. Feedback - 피드백
사용자의 행동 후에 적절한 반응이 사용자에게 주어져야 한다.

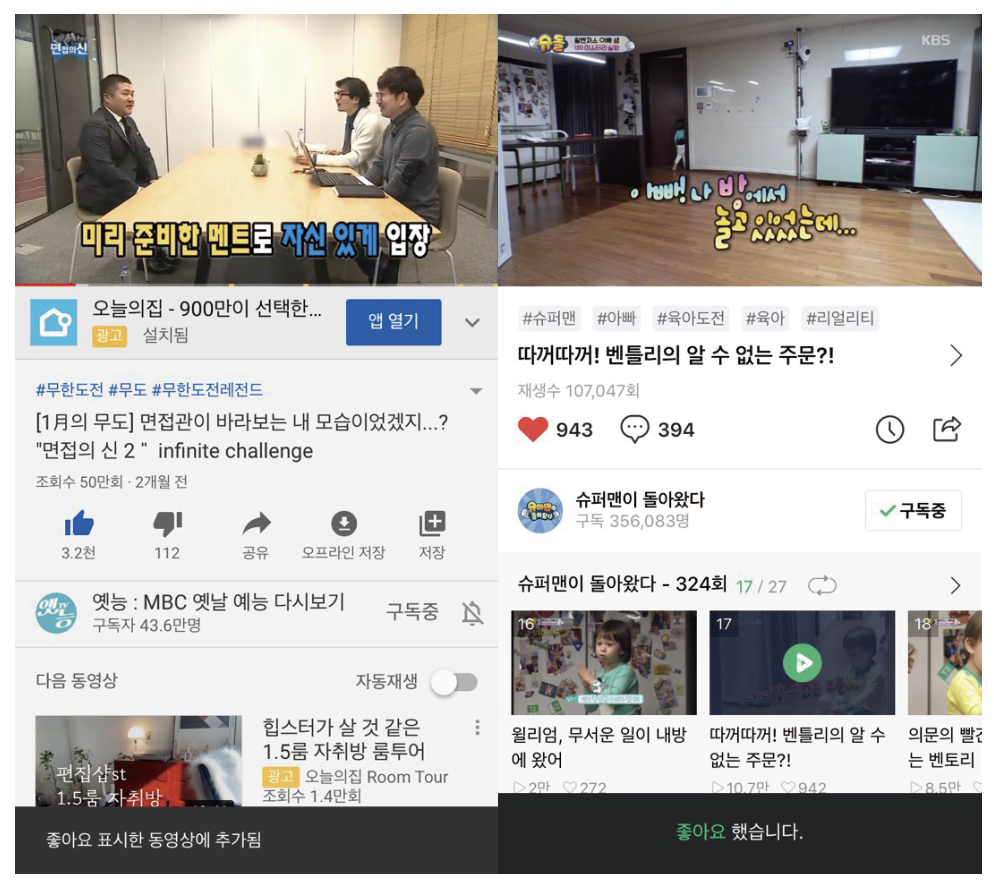
1. 공통 - ‘좋아요’ 버튼에 대한 피드백
- ‘좋아요’ 버튼을 누를 시 버튼의 색깔이 바뀌고, snack bar가 떠서 사용자가 현재 ‘좋아요’ 버튼을 잘 눌렀음을 알리고 있다.
2. YouTube 단점(네이버TV의 장점) - 구독시 피드백이 명확하지 x
- 네이버TV는 구독을 누르면, 해당 버튼의 label, 색상, icon에 interaction을 주면서 변화하는 동시에 하단에 snack bar가 떠서 사용자의 구독 행위에 대한 피드백이 명확하게 전달되지만, 유튜브의 경우 구독을 누를시, ‘구독’이 ‘구독중’이라는 label로 바뀌는 것 외에는 다른 특별한 변화가 없어 피드백이 사용자에게 단번에 명확히 전달되기 어렵다.
4. Signifier - 기표
Affordance(행동유도성)이 사용자에게 지각될 수 있도록 해야한다.
ex) 유리창에 '유리조심'이라는 글을 써붙여 사람들이 유리에 머리를 부딪히는 일이 일어나지 않도록 함. '유리조심' 글 -> signifier

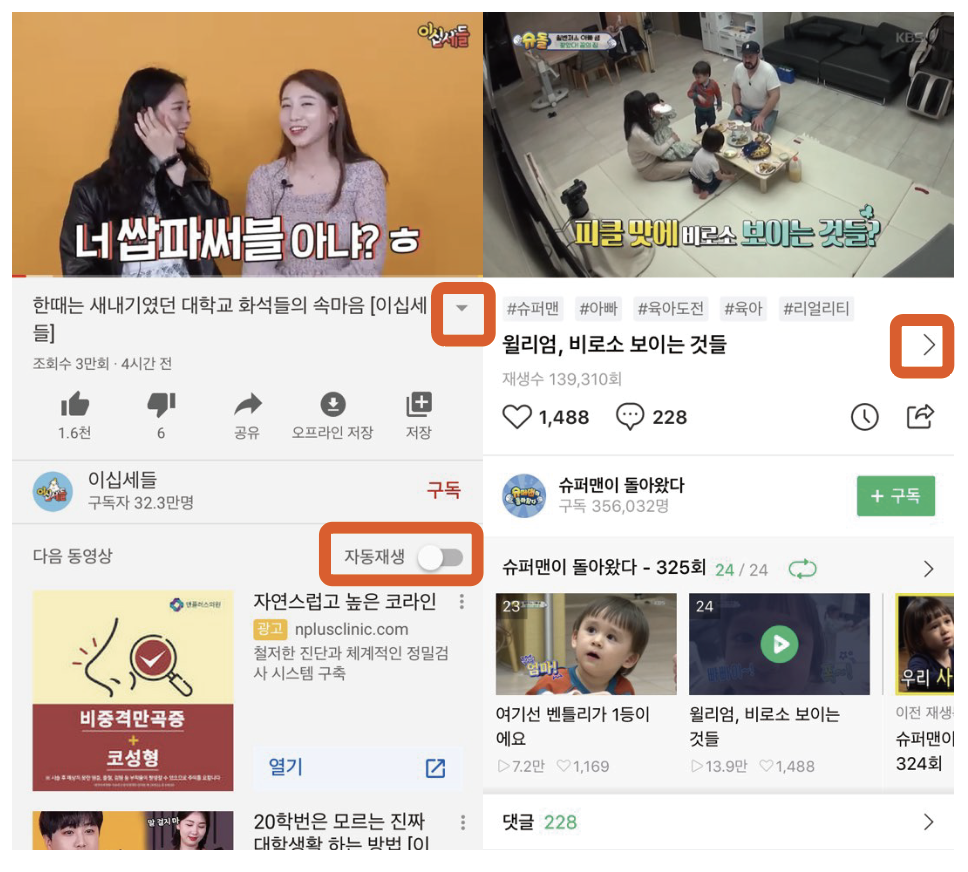
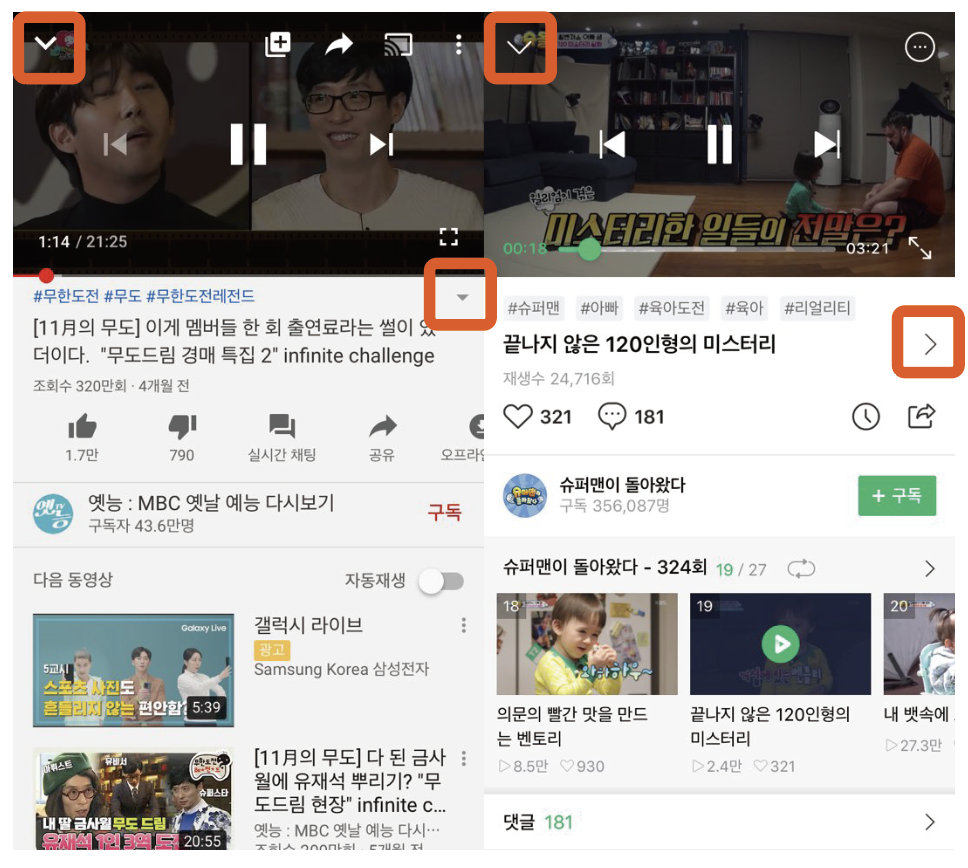
1. 공통 - 세부정보에 대한 signifier
- 재생중인 동영상의 제목 옆에 화살표 signifier가 있어 영상에 대한 세부정보가 있다는 사실을 알리고 있다.
2. YouTube 장점 - 자동재생에 대한 signifier
- 현재 동영상의 관련 동영상이 있는 부분에 ‘자동재생’이라는 signifier가 있어 영상이 끝나면 사용자가 누르지 않아도 자동으로 관련 동영상을 재생시키는 기능이 있다는 사실을 알리고 있다.
5. Constraints - 제약
사용자에게 적절한 행동 방침을 제공하여 불필요한 행동을 최소화 시킨다.
ex) 웹 회원가입 -> 비밀번호 영어, 숫자, 특수문자 혼합 8자리이상으로 만들도록 제한 : 사용자들이 쉬운 비밀번호를 설정해서 계정 해킹을 방지.

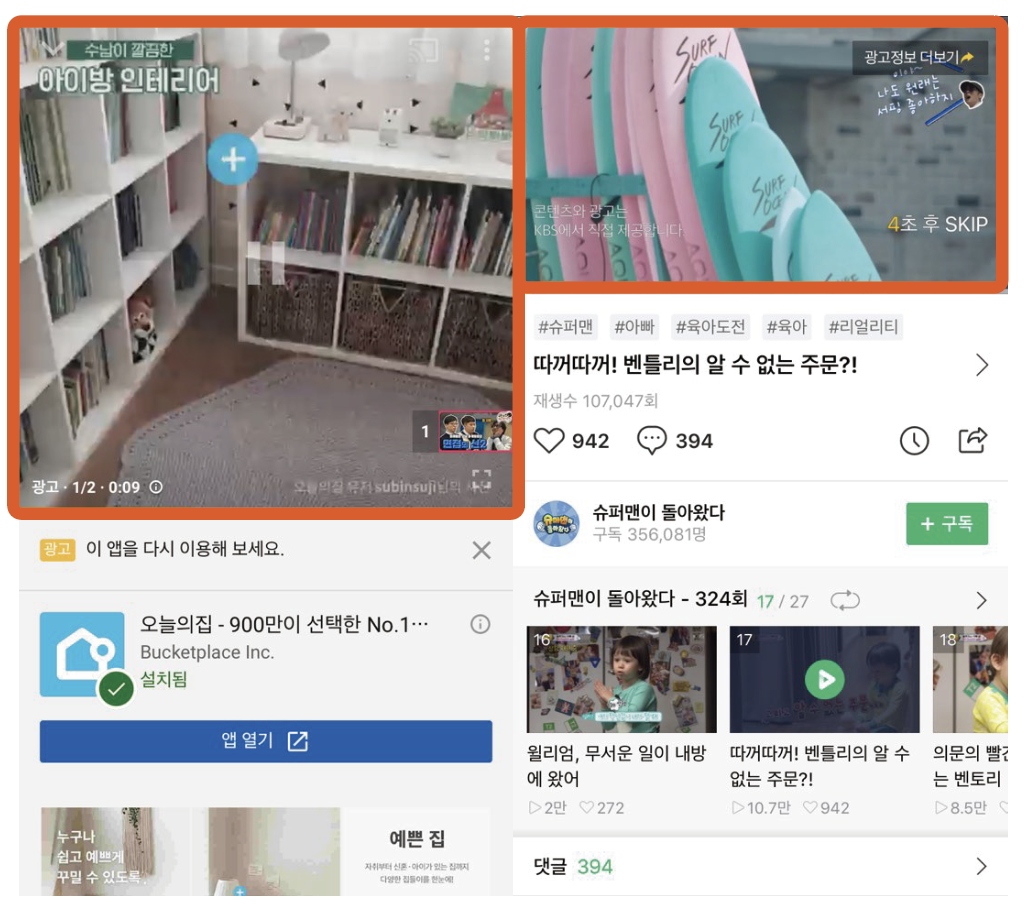
1. 공통 - 광고시청하는 동안 동영상 기능 제한
- 영상 초반이나 중반에 광고가 재생될때 건너뛰기버튼이 나오기전 최소 5초동안 광고를 시청하도록 동영상 재생 기능이 제한된다.
6. Forgiveness - 용서
사용자가 어떤 액션을 실수로 했을 때, 그 실수을 용서(?)하고 되돌릴 수 있도록 해야한다.

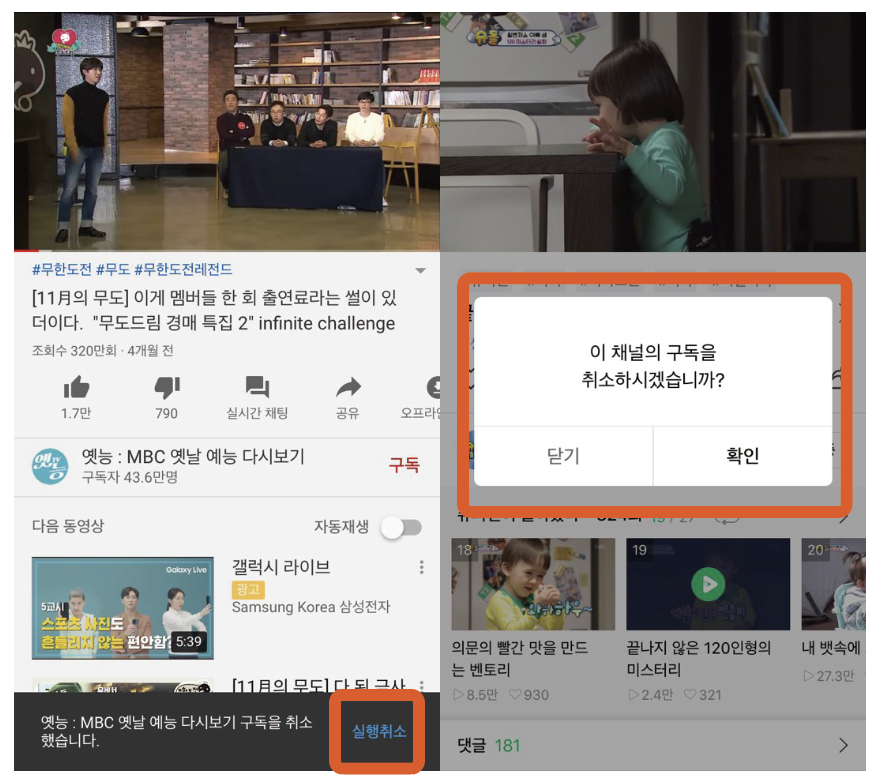
1. 공통 - 구독취소시 구독취소를 재차 확인하는 알림
- 구독 취소를 잘못 눌렀을 시, 구독 취소를 알리는 알림을 보고 되돌릴 수 있다.
2. YouTube 장점 - 구독취소 즉시 snack bar에 실행취소 버튼 (잘못 구독 대비)
- 구독취소를 잘못 눌렀을 시, 즉시 취소할 수 있도록 아래 snack bar에 실행취소 버튼이 바로 뜬다.
7. Metaphor - 은유
어떤 것을 머리에 떠올릴 때 직관적으로 반응하는 느낌과 해석이 있어야한다.

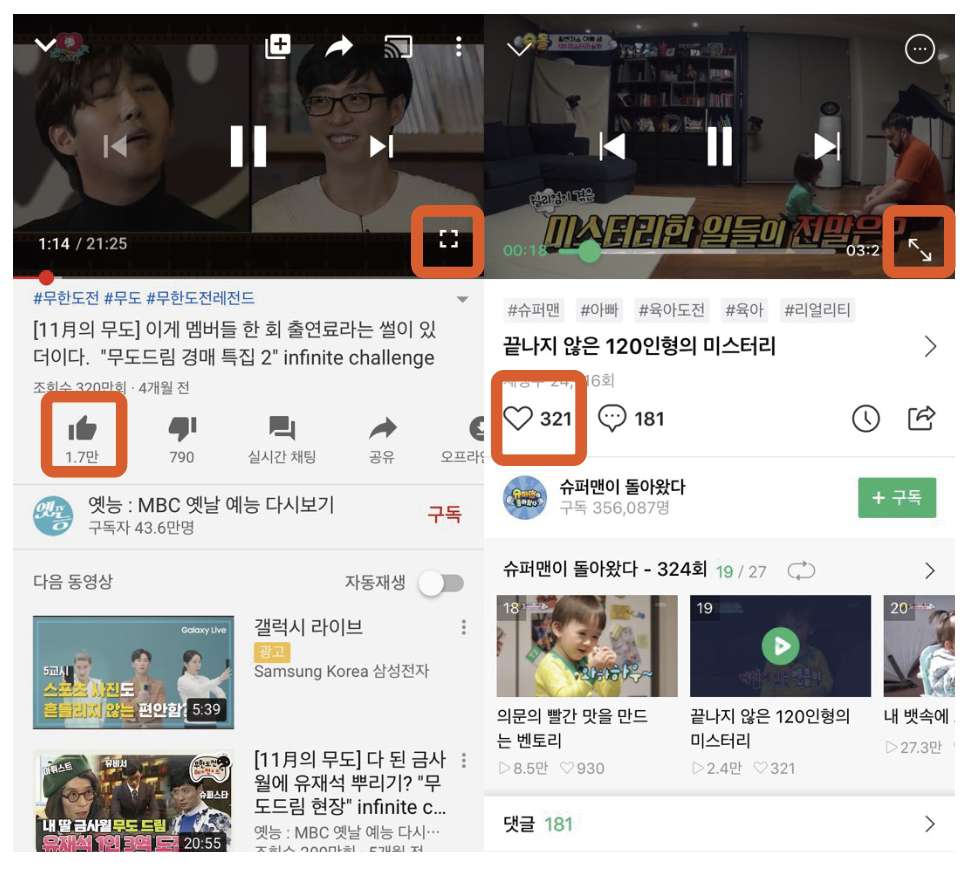
1. YouTube 장점 - 좋아요 버튼 metaphor사용
- 유튜브는 엄지를 치켜 세운 아이콘으로 좋아요 버튼에 metaphor를 사용했지만, 네이버TV는 metaphor를 사용하지 않고 하트아이콘을 사용함으로써 사용자가 그 버튼이 좋아요버튼인지, 찜할동영상버튼인지 헷갈리게 한다.
2. YouTube 단점(네이버TV의 장점) - 전체화면 버튼 metaphor사용 x
- 네이버TV는 현재 재생 동영상의 전체화면 버튼이 metaphor가 반영됬지만, 유튜브의 전체화면 버튼은 metaphor가 반영되지 않았다.
8. Natural Mapping - 자연스러운 맵핑
특별한 설명이나 도움없이도 대상의 기능을 쉽게 떠올릴 수 있어야한다.

1. 공통 - 아래 화살표로 현재 동영상 밑으로 내리기
- 현재 재생중인 동영상의 왼쪽 상단에 아래를 향한 화살표 아이콘을 누르면, 현재 재생중이던 동영상이 아래로 내려간다.
2. YouTube 장점 - 세부정보 signifier방향에 대한 맵핑
- 현재 동영상 제목 옆에 세부정보가 있다는 사실을 알리는 signifier가 있는데 네이버TV는 오른쪽화살표로 왠지 오른쪽에서부터 세부정보가 나올 것 같았는데 아래서 위로 나와서 natural mapping이 잘 안됬지만, 유튜브의 경우 아래화살표 모양으로 세부정보에 대한 signifier가 있고 실제로 버튼을 눌렀을때 아래서부터 위로 정보창이 나와서 natural mapping이 잘 이뤄졌다.
9. Accessibility - 접근 가능성
shortcut(지름길). 본래 기능을 더 빠른 방법으로 접근할 수 있도록 해야한다.

1. 공통 - 전체화면 모드에서 핵심기능 버튼 누르기
둘 다 전체화면 시에 바로 화면의 우측 상단에서 좋아요 누르기, 공유, 나중에볼동영상 추가 등 화면을 줄이지 않고도 해당 기능의 버튼을 누를 수 있도록 shortcut(지름길)이 마련되어있다.
10. Flexibility - 유연성
시스템을 통해 사용자가 원하는 작업을 원하는 방식으로 진행할 수 있도록 해야한다.
ex) tag를 마음대로 생성할 수 있다.

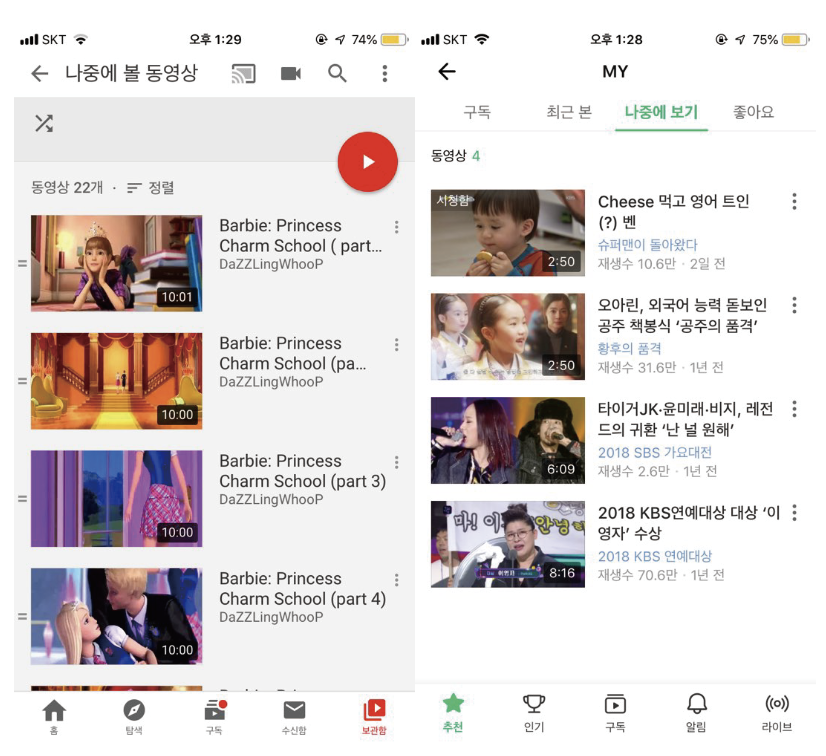
1. 공통 - 원하는 영상들별로 모아보기
- 저장하고 싶은 동영상들에 '나중에 볼 동영상'버튼을 눌러두면, 그 영상들을 한 곳에 모아 보관할 수 있게 된다.
11. Learnability - 학습 용이성
사용자가 처음으로 디자인을 접했을 때 기본적인 태스크를 수행할 수 있어야한다.

1. 공통 - metaphor와 labeling으로 인한 학습용이성
- metaphor를 이용한 아이콘을 사용하거나 각 기능에 대한 labeling들이 잘 되어있어 초기사용자가 앱에 접속해도 무리 없이 앱을 사용할 수 있다.
12. Consistency - 일관성
제공된 디자인은 일정한 패턴이나 예측 가능한 규칙을 지녀서, 시간이 지난 후에도 사용자가 쉽게 이해할 수 있어야한다.

1. 공통 - 브랜드별 상징 색상으로 정보전달하는 일관성
- 현재 사용자가 어느 페이지에 있는지 알려주거나, 비디오가 얼만큼 재생되었는지 알려주는 등 사용자에게 어떤 특정 정보를 전달할 때 둘 다 각각의 브랜드를 상징하는 색깔(유튜브:빨강, 네이버TV: 초록)을 일관성있게 사용하고 있다.
* Summary
- YouTube와 네이버TV의 공통 UX 장점
1) 홈화면 하단 기능들에 대한 Visibility
홈화면의 하단부에 기능들에 label과 관련된 icon을 사용하여 앱의 핵심기능들을 가시적으로 사용자에게 보여주고 있다.
2) 관련동영상 시청에 대한 Affordance
현재 재생중인 동영상 하단에 관련동영상을 시청할 수 있도록 유도하고 있다.
3) ‘좋아요’ 버튼에 대한 Feedback
‘좋아요’버튼을 누를시 버튼 색의 변화와 snackbar를 통해 좋아요버튼이 잘 눌렸다는 피드백을 사용자에게 주고 있다.
4) 세부정보에 대한 signifier
재생중인 동영상 제목 옆에 화살표 signifier가 있어 세부정보의 존재를 알리고 있다.
5) 광고시청동안 영상재생 Constraints
영상초반이나 중반에 광고 재생 시 최소 5초동안 광고를 시청하게하기 위해 영상재생 기능이 제한된다.
6) 구독취소를 재차 알리는 Forgiveness
구독취소를 잘못 눌렀을 경우, 구독취소 알림을 보고 되돌릴 수 있다.
7) 동영상 밑으로 내리기에 대한 Natural Mapping
재생중인 영상 왼쪽 상단에 아래화살표를 누르면 영상이 아래로 내려간다.
8) 전체화면모드에서 기능누르기에 대한 Accessibility
전체화면시 화면을 줄이지않고도 핵심기능버튼을 누를 수 있게끔 shortcut을 제공하고 있다.
9) 원하는 영상들별로 모아볼 수 있는 Flexibility
저장하고 싶은 동영상들에 ‘나중에 볼 동영상’버튼을 누르면, 사용자가 원하는대로 그 영상들을 한곳에 모아 보관할 수 있게 된다.
10) metaphor와 labeling으로 인한 Learnability
metaphor를 이용한 아이콘을 사용하거나 각 기능에 대한 labeling들이 잘 되어있어 초기사용자가 앱에 접속해도 무리 없이 앱을 사용할 수 있다.
11) 브랜드별 상징 색으로 정보를 전달하는 Consistency
사용자에게 어떤 특정 정보를 전달할 때 각각의 브랜드를 상징하는 색깔을 일관성있게 사용하고 있다.
- YouTube의 장점
1) 동영상 업로드기능에 대한 Visibility
홈화면에서 바로 동영상모양의 icon으로 업로드기능을 가시적으로 보여주고 있다.
2) 광고 시청에 대한 Affordance
화면의 가장 잘 보이는 위치에 광고를 넣음으로써 사용자에게 광고를 보도록 유도하고 있다.
3) 자동재생에 대한 signifier
관련동영상에 ‘자동재생’이라는 signifier가 있어 영상이 끝나면 자동으로 다음영상으로 재생시켜주는 기능이 있다는 것을 알리고 있다.
4) 구독취소 즉시 실행취소 Forgiveness
구독취소를 잘 못 눌렀을 경우, 즉시 취소할 수 있도록 snackbar에 실행취소 버튼이 바로 뜬다.
5) ‘좋아요’버튼 Metaphor
‘좋아요’ 표시를 엄지를 치켜세운 아이콘으로 만들어 metaphor를 적용했다.
6) 세부정보 signifier의 방향에 대한 Natural Mapping
재생중인 영상의 제목 옆에 아래화살표 모양의 signifier를 누르면 정보창이 아래서부터 위로 올라온다.
- 네이버TV의 장점
1) 햄버거메뉴버튼을 사용한 메뉴기능 Visbility
유튜브는 프로필사진을 눌러야 메뉴가 나오지만, 네이버TV는 홈화면에서부터 가시적으로 메뉴버튼을 보여주고 있다.
2) 댓글을 통해 소통하는 Affordance
유튜브는 스크롤을 내려야 댓글이 나오지만, 네이버TV는 현재 동영상을 보고 있는 화면에서 댓글이 가시적으로 보이고 있어 댓글을 보거나 작성하여 소통하는 행위가 유도되어있다.
3) 구독에 대한 Feedback
유튜브는 구독을 누를경우, label의 변화만 일어나 피드백이 명확하지 않지만, 네이버TV는 label, 색상, icon의 변화와 snackbar를 통해 명확한 피드백을 사용자에게 주고 있다.
4) 전체화면 버튼 Metaphor
영상을 전체화면으로 볼 수 있는 전체화면 버튼에 metaphor가 사용되었다.

