ul & ol & li를 통해 알게 된 점과 오류 해결!
body에는 기본적으로 여백이 들어가 있다.
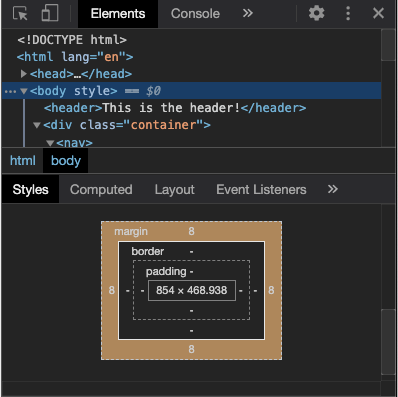
개발자 도구에서 body태그를 찾아보면,
모든 방향으로 margin이 8px씩 들어가있는것을 확인할 수 있다.그래서 css파일에서 기본적으로 스타일을 적용하기 전체 body태그에 margin: 0, padding: 0을 설정해준다.
또, box-sizing: border-box를 줘서 border의 기준으로 사이즈를 차지할 수 있도록 기본 세팅을 해줘야 된다.
body { box-sizing: border-box; margin: 0; padding: 0; }

예상치못한 오류 발생 및 해결
그런데 css 파일에서 body에 위의 3가지 속성을 주지 않고,
전체 *을 selector로 줘서 속성을 지정해줬더니
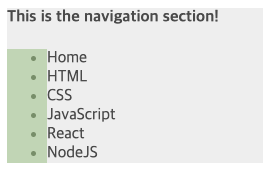
li, 리스트 태그들의 기본 모양인 '점'이 뜨지 않았다.그래서 태그는 잘 작성되어있는데 왜 리스트로 보이지 않을까?
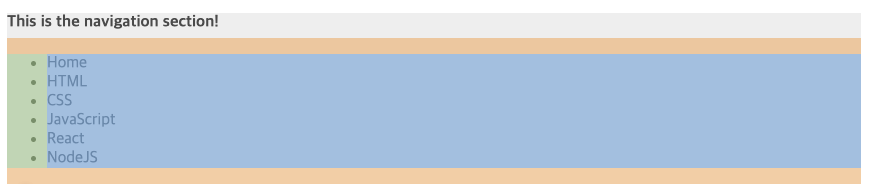
계속 확인을 해보다가 padding에 점들이 자리잡고 있는 것을 확인할 수 있었다.그래서 전체를 기준으로 잡아서 어떤 속성을 주게되면, 예기치 못했던 오류를 발생시킬 수 있을 것 같다.
body 어떤 속성을 줄 때는 어떤 요소들에 영향을 주는지를 잘 생각해서 코드를 작성해야 된다는 것을 알 수 있었다.
ul, ol 속성을 통해 리스트를 만들었는데 각각의 리스트 속성에 따라 점과 숫자로 리스트가 구성되어야되는데, 분명 html 태그에는 ul과 ol태그 밑에 각각의 li들이 잘 작성되어 있었다.그런데 왜 화면을 살펴보면 리스트 표시가 안 뜰까 하고 개발자도구에서
살펴보았더니 각각의 li태그들에 점, 리스트를 나타낼 때 보이는 부분이 padding영역에 자리하고 있었다.
text-align
text-align은 text의 정렬을 하기 위한 속성이다.
text-align: center를 줘서 글자의 위치를 가운데로 오도록 지정할 수 있다.
header { text-align: center; color: #f5deb3; }
text-align: left로 줄 경우, 왼쪽으로 정렬이 된다.
text-align: right를 줄 경우, 오른쪽으로 정렬이 된다.
text-align: justify를 줄 경우 양쪽 정렬이 가능하다.
color
text, 글자의 색을 바꾸기 위한 속성이다.
header { text-align: center; color: #76add1; }
color에 색상을 지정해주면 원하는 색깔로 변경할 수 있다.
background-color
backgound-color: 색상지정
color는 텍스트의 색깔을 바꿀 수 있다면, background-color는 해당 속성의 text를 제외한 padding까지를 색을 지정해 줄 수 있다.
backgounrd
background-color와 background 속성은 어떻게 다를까?
backgorund속성은 모든 background 속성을 이용한 스타일을 한 줄에 설정할 수 있다.
background의 하위 속성으로는
- background-attachment
- background-clip
- background-color
- background-image
- background-origin
- background-repeat
- background-size
이 있다.위의 모든 속성을 background속성을 이용하면 속성을 쉼표로 구분해서 여러개를 지정할 수 있다.