
조건문
어떤 작업을 할 때 무조건 다 동작하면 될까?
조건을 판별해서 각각의 조건에 해당하는 경우에만 작업을 수행할 수 있도록 지정해줘야 된다.
if문
if(...)문의 안의 조건을 평가하고, 그 결과가 true일 때
해당 작업을 실행한다.let age = 27; if(age > 20 ) { console.log('나이가 충분합니다!'); }
작업을 실행할 코드가 한 줄만 있으면 { } 코드 블록을 중괄호 생략해도 가능하다.
하지만, if(...)문을 사용할 때는 { } 코드 블록으로 감싸주면, 가독성이 향상되기 때문에 중괄호를 작성해주는 것이 좋다.
Boolean 변환
if(...)문은 괄호 안의 식을 평가하고, 결과를 boolean값으로 변환한다.
예를 들어서 if()문 안의 판별 결과가 참일 경우는 true로 변환되고,
거짓일 경우는 false로 변환된다.
falsy 값
- false
- 숫자 0
- "" (빈 문자열)
- null
- undefined
- NaN
if( )문의 조건에 falsy 값들이 들어가는 경우 이 조건은 무조건 실행되지 않는다.
if(0) { } // 0 is falsy if(false) { } // false is falsy if("") { } // "" if falsy if(null) { } // null is falsy if(undefined) { } // undefined is falsy if(NaN) { } // NaN is falsy
truthy 값
falsy 값 이외의 값들은 우선 true인 지 판별을 하고 나서 ture인 경우
조건문 안에 코드가 동작된다.1은 truthy한 값이기 때문에 아래의 코드는 무조건 실행된다.
if(1) { } // 1 is truthy
먼저 평가가 이뤄진 값을 변수에 담아 조건문에 전달
if문에는 변수에 담긴 값을 조건문 안에서 값을 받아서 활용할 수 있다.
let result = (true === true); if(result) { console.log(`is it ${result}?`); }
else
if문은 if(...) { } 블록 외에 또 다른 블록을 사용할 수 있다.
if(...)문의 조건이 false가 나오면 실행되지 않고, 다음 else 문으로 넘어와서 조건을 판별할 수 있다.
두 가지의 경우를 판별할 수 있다.
아래의 코드는 사용자에게 prompt창을 통해 현재 몇월인지 물어보고 사용자가 입력한 답을 받아서 그 값을 season에 저장한 뒤 if-else문에서 해당 조건이 맞는지 판별하는 코드이다.
사용자가 3이라는 숫자를 입력했으면, "early spring :)" 문구를 콘솔에 출력하고, 만약 입력받은 season이 3이 아닐경우에는 else문의 "winter!"라는 문장이 콘솔에 출력된다.
let season = Number(prompt("What month is it now?")); if(season === 3) { console.log("early spring :)"); } else { console.log("winter!"); }
else if
위의 코드는 딱 2가지의 경우만 판별할 수 있다.
여러개의 조건을 판별해야 될 때는 어떻게 할 수 있을까?
여러개의 조건을 다룰 때는 else if문을 사용할 수 있다.
아래의 코드는 사용자로부터 해당월을 입력받으면 해당월이 몇일에 끝나는지를 알려주는 코드이다.
let month = Number(prompt("What month is it now?")); //28일: 2월 //30일: 4, 6, 9, 11 //31일: 1, 3, 5, 7, 8, 10, 12 if(month === 2) { console.log(`${month}월은 28일로 끝납니다!`); } else if((month <= 6 && month % 2 === 0) || (month >= 9 && month % 2 !== 0)) { console.log(`${month}월은 30일로 끝납니다!`); } else { console.log(`${month}월은 31일로 끝납니다!`); }
사용자로부터 입력받은 값이 7일경우를 놓고 위의 코드를 살펴본다.
실행순서를 살펴보면,
- 처음 if문에서 month === 2인지 판별한다. 7 === 2를 판별하면 -->
false라는 boolean 값이 반환된다.
- 다음 else if문으로 넘어와서 입력받은 month가 6이하이면서 짝수이거나 9이상이면서 홀수인 경우를 판별한다.
--> 7은 6이상이고 홀수이기 때문에 처음의 조건을 넘어가고
뒤의 조건문에서 조건을 판별한다.
--> 7은 홀수이지만 9이하이기 때문에 두 개의 조건 모두 flase라는 값이 반환되기 때문에 해당 조건문이 실행되지 못한다.
- 마지막 else 문에서 위의 if-else if문이 아닐경우,
그 외의 경우는 모두 console.log(${month}월은 31일로 끝납니다!); 이라는 문장을 콘솔로 찍게 만들어놨기 때문에
콘솔에 입력받은 7월을 받아서7월은 31일로 끝납니다!문장이 출력된다.
이렇게 조건문은 if - else if - else if - .... - else 문의 구조를 이용해서 각각의 조건을 주어 판별할 수 있다.
조건부 연산자 '?'
조건에 따라서 변수를 할당해야하는 경우가 있다.
let result; let heigth = Number(prompt('키를 입력해주세요 :)')); if(result > 130) { result = true; console.log('신장이 130cm를 넘었기 때문에 이 놀이기구를 탑승할 수 있습니다. :)'); } else { result = false; console.log('신장이 130cm를 넘지 못했기 때문에 이 놀이기구를 탑승할 수 없습니다. :('); }
위와 같이 두 가지의 경우를 판별 할 때 if-else 문을 통해 판별했는데
물음표 연산자를 사용하면, 더 짧고 간단한 방법으로 조건을 판별할 수 있다.
삼항 연산자
연산자는 ? 물음표를 사용해서 표시한다.
연산자에 3개의 피연산자가 있기 때문에 '삼항'이라고 부르다.
let data; let result = age ? answer1 : answer2;위의 코드를 해석해보면,
- 먼저 age를 평가한다.
- age가 truthy일 경우 answer1을 반환하고,
그렇지 않으면 answer2를 반환하게 된다.
예를 들어서
let result = (age > 20) ? true : false;
age가 20이상일 경우 true가 반환되고, 20보다 작을 경우 false가 반환된다.
위에서 (age > 20) 이 부분의 괄호를 생략할 수는 있다. 하지만 괄호를 사용하면, 코드를 더 쉽게 읽을 수 있기 때문에 괄호를 사용하는 것이 좋다!
삼항 연산자를 사용할 때 참고할 점
위의 코드에서는 비교 자체를 true/false를 반환하기 때문에 물음표 연산자 사용을 하지 않는 것이 좋다.
이미 조건문 자체에서 결과값이 true/false이면, 물음표 연산자를 통해 결과를 반환하는 것은 중복작업을 하는 것이기 때문에 아래의 코드와 같다.
그래서 삼항연산자를 사용할 때는 조건문 자체에서 값이 반환될 때 true/false로 반환되는 경우가 나올 수 있기 때문에 고려해서 사용해야 된다.
let age = 20; let result = age > 18;
여러 '?' 연산자
물음표 연산자 '?'는 2개 이상의 조건에 따라 반환할 수 있다.
let age = Number(prompt('age', 27)); let message = (age < 8) ? '유치원에 갈 나이입니다' : (age < 20) ? '중, 고등학생 입니다' : (age < 29) ? '청년입니다' : (age < 70) ? '힘내세요!' : (age < 120) ? '오래오래 건강하세요!' : '나이를 입력해주세요!'; alert(message);prmpt창이 나오면 28이라는 숫자를 입력한다.
처음 조건의 결과가 true이면 해당 문구가 출력되고, 그렇지 않으면 콜론 : 뒤의 표현식으로 넘어가서 조건을 판별해서 true인 결과가 나올 때 까지 조건을 판별한다.
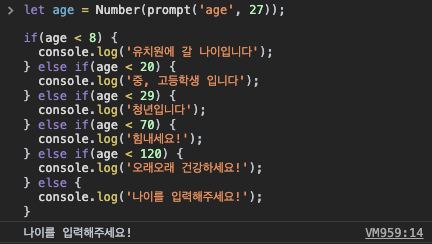
위의 코드를 if-else문으로 바꾸면 이렇게 된다.
let age = Number(prompt('age', 27)); if(age < 8) { console.log('유치원에 갈 나이입니다'); } else if(age < 20) { console.log('중, 고등학생 입니다'); } else if(age < 29) { console.log('청년입니다'); } else if(age < 70) { console.log('힘내세요!'); } else if(age < 120) { console.log('오래오래 건강하세요!'); } else { console.log('나이를 입력해주세요!'); }숫자가 아닌 값을 입력해서 else문이 출력되도록 하였다.
전통적이지 않은 '?' 사용
'?'는 if의 대체물로 사용된다.
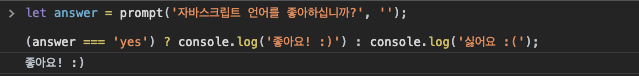
let answer = prompt('자바스크립트 언어를 좋아하십니까?', ''); (answer === 'yes') ? console.log('좋아요! :)') : console.log('싫어요 :(');yes를 입력한 경우
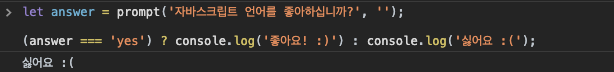
yes 외의 다른 값을 입력한 경우
조건에서 answer가 'yes'인지 판별하고 다른 변수에 값을 할당하는 것이 아니라 바로 콘솔에 값을 찍고 있다.
물음표 연산자를 사용할 때 위의 방식처럼 사용하는것은 좋지 않다.
코드만 놓고 봤을 때 한줄로 짰기 때문에 짧아보이지만, 가독성이 매우 떨어지기 때문에 좋지 않은 코드이다.
어떤 조건을 판별한 후 별도의 변수에 할당하는 작업이 필요하지 않는 경우에는 if 비교를 위해서 if-else 문을 이용하는 것이 좋다.
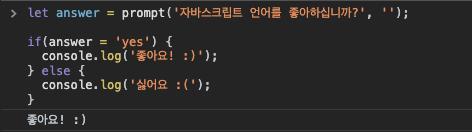
let answer = prompt('자바스크립트 언어를 좋아하십니까?', ''); if(answer = 'yes') { console.log('좋아요! :)'); } else { console.log('싫어요 :('); }
if(0이 있는 문자열)
if(...) 조건문 안에 0이 있을 때 콘솔창에 'truthy!!!' 출력하기
if("0") { console.log("truthy!!!"); }
if를 '?'사용해서 출력하기
아래의 코드는 if-else문을 사용해서 값을 판별한다.
let result; let num1 = 9, num2 = 10; if(num1 + num2 > 7) { result = '7보다 큽니다!'; console.log(result); } else { result = '7보다 작습니다..!'; console.log(result); }
위의 if-else문을 '?'를 사용해서 바꿔보기
let num1 = 9, num2 = 10; let result = (num1 + num2 > 7) ? console.log('7보다 큽니다!') : console.log('7보다 작습니다..!');
if-else 여러 조건문을 사용해서 값을 판별한다.
let season = prompt('해당 계절을 입력하세요!'); if (season === "봄") { console.log('따뜻한 봄이 시작되었습니다!'); } else if (season === "여름") { console.log("덥지만 여름만의 매력이 있죠!"); } else if (season === "가을") { console.log("가을은 너무 좋아요!"); } else if(season === "겨울") { console.log("예쁜 겨울이네요!"); } else { console.log("봄, 여름, 가을, 겨울만 입력 가능합니다! :(") }
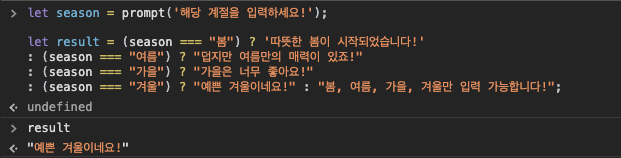
위의 if-else 문을 '?'로 다시 작성해보기
let season = prompt('해당 계절을 입력하세요!'); let result = (season === "봄") ? '따뜻한 봄이 시작되었습니다!' : (season === "여름") ? "덥지만 여름만의 매력이 있죠!" : (season === "가을") ? "가을은 너무 좋아요!" : (season === "겨울") ? "예쁜 겨울이네요!" : "봄, 여름, 가을, 겨울만 입력 가능합니다!";