Box Model

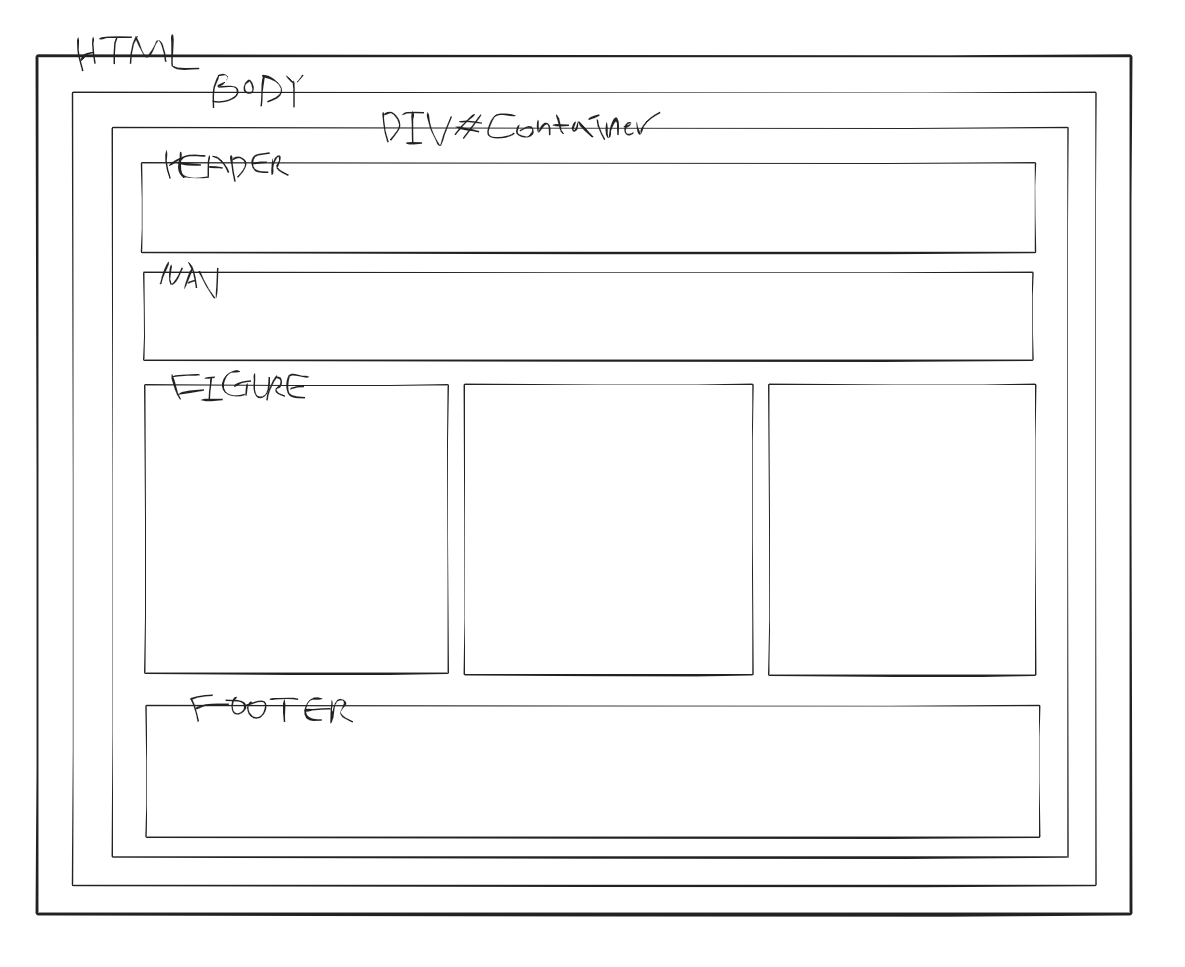
각각의 콘텐츠들에는 태그들만이 가진 고유한 영역이 존재한다.
아래는 각 콘텐츠들을 크게 나눠서 구별해보았다
모든 콘텐츠는 각자의 영역을 가지고 있고, element로 묶이는 콘텐츠가 하나의 영역(박스)를 가지게된다.
박스의 모양은 사각형이고 width, heigth를 가지고 있다.
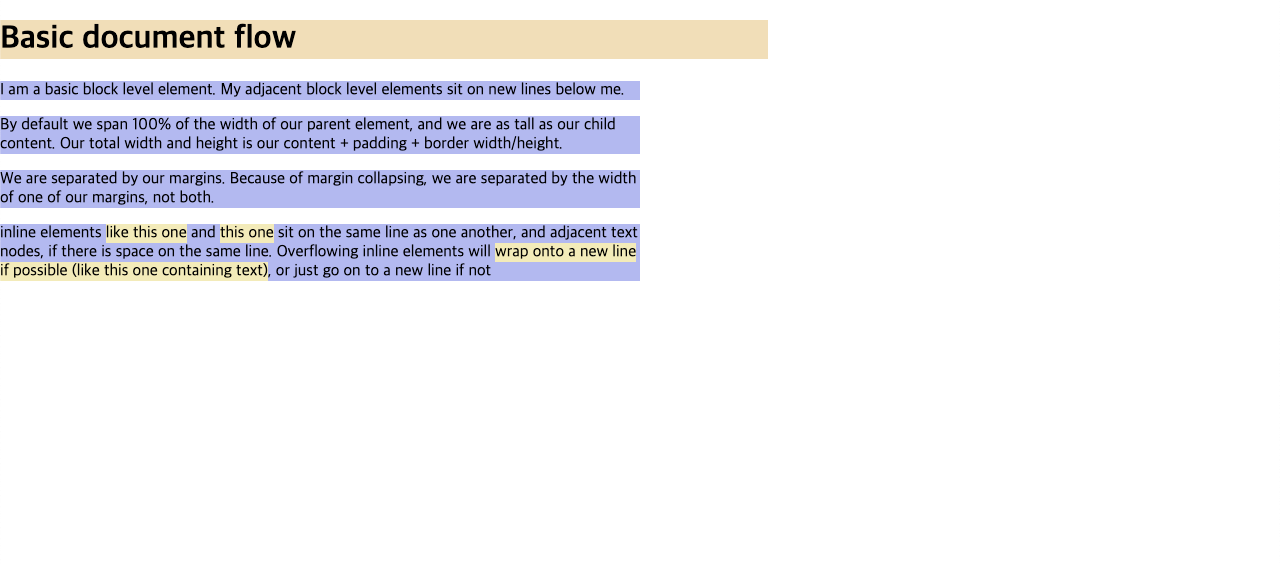
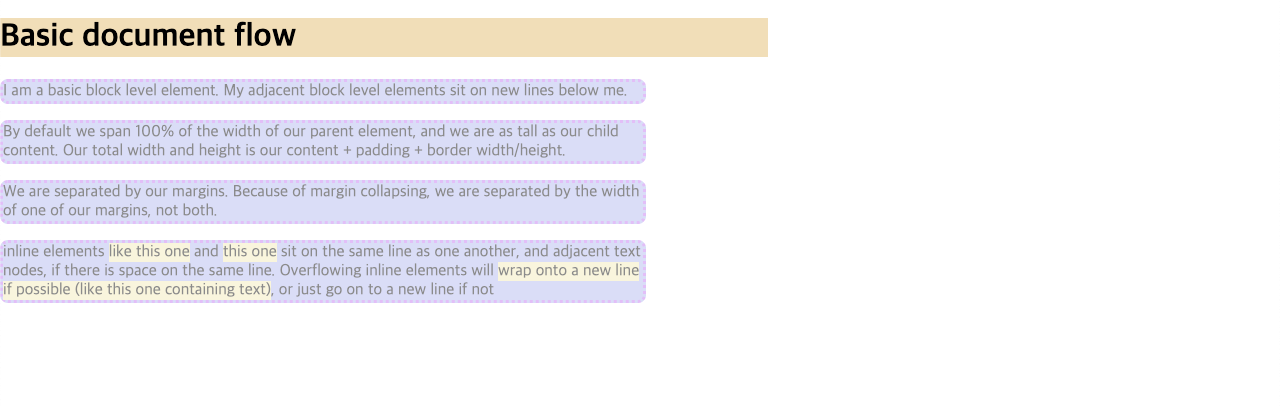
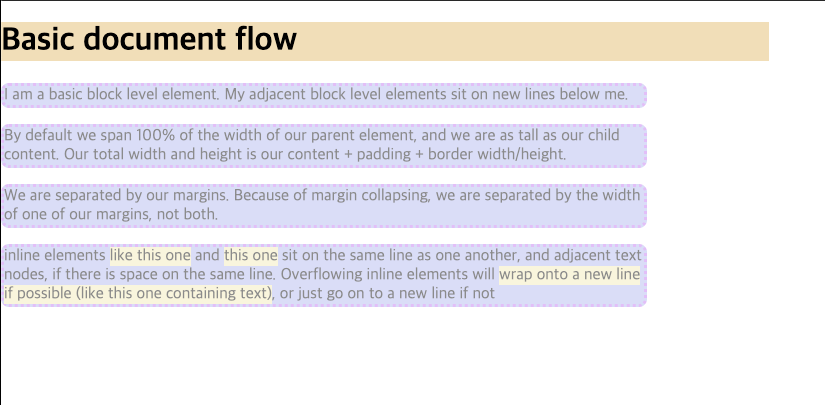
그렇기때문에 CSS 속성을 통해 크기를 변경할 수 있다.<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Box model</title> <link rel="stylesheet" href="index02.css" /> </head> <body> <h1>Basic document flow</h1> <p> I am a basic block level element. My adjacent block level elements sit on new lines below me. </p> <p> By default we span 100% of the width of our parent element, and we are as tall as our child content. Our total width and height is our content + padding + border width/height. </p> <p> We are separated by our margins. Because of margin collapsing, we are separated by the width of one of our margins, not both. </p> <p> inline elements <span>like this one</span> and <span>this one</span> sit on the same line as one another, and adjacent text nodes, if there is space on the same line. Overflowing inline elements will <span wrap onto a new line if possible (like this one containing text)</span , or just go on to a new line if not </p> </body> </html>
body { box-sizing: border-box; margin: 0; border: 0; } h1 { background-color: wheat; width: 60%; } p { background-color: rgb(179, 184, 245); width: 50%; } span { background-color: rgb(245, 235, 179); width: 100%; }
block & inline & inline-block
box는 줄바꿈의 여부로 쉽게 구분할 수 있다.
- block box: 줄 바꿈이 되는 박스
- inline: 줄 바꿈이 되지 않고, 옆으로 바로 붙는 박스
- inline-block: block과 inline이 섞여서 옆으로 붙으면서, block박스의 특징을 같는 박스
위의 코드에서 줄바꿈이 되는 코드는 h1, p태그이고, 줄바꿈이 되지 않는 태그는 span태그이다.
span
span 태그는 보통 문단 내에서 강조를 하거나 효과를 주고싶을 때 많이 쓰
인다.span태그를 잘 살펴보면, width를 주었음에도 불구하고, 텍스트의 크기만큼만 background-color가 적용된것을 확인할 수 있다.
span의 경우는 width, heigth 속성이 적용되지 않는다!
span태그의 display를 inline-block로 바꿔보기
inline-block 은 위에서 뭐라고 했을까?
---> 옆으로 붙으면서, 고유의 크기를 갖는 박스이다.
block vs inline-block vs inline
종류 block inline-block inline 줄바꿈 여부 줄바꿈이 된다 줄바꿈이 되지 않는다 줄바꿈이 되지 않는다 기본적으로 갖는 너비(width) 100% 글자가 차지하는 만큼 차지 글자가 차지하는 만큼 차지 width, height 사용 가능여부 가능 가능 불가능
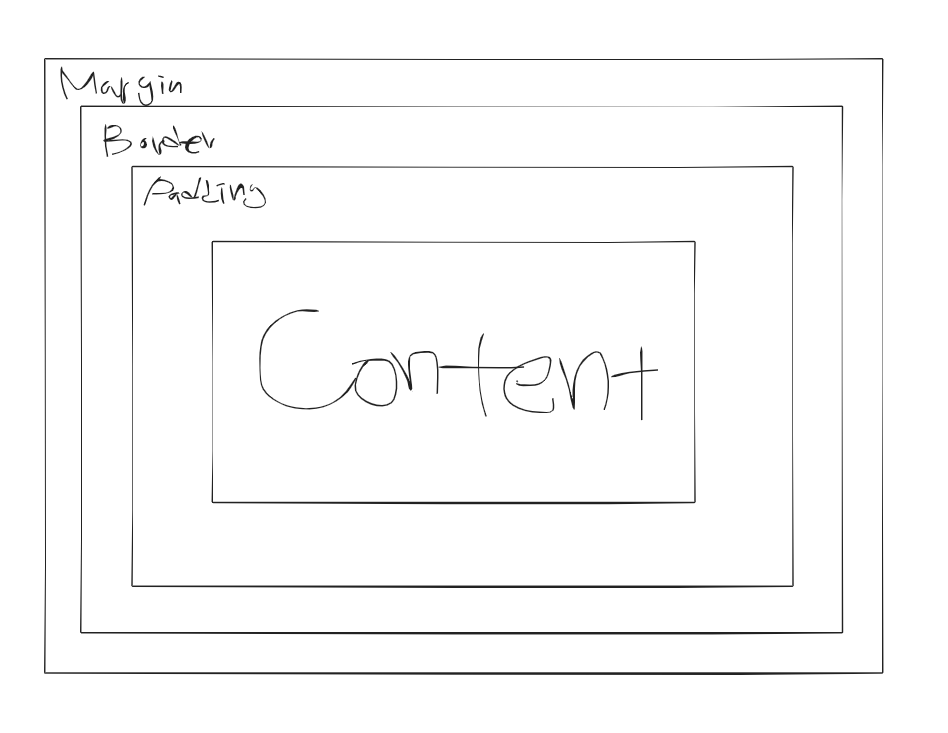
박스를 구성하는 요소
- margin: 바깥 여백
- border: 테두리
- contents: 내용
- padding: 안쪽 여백
border 속성
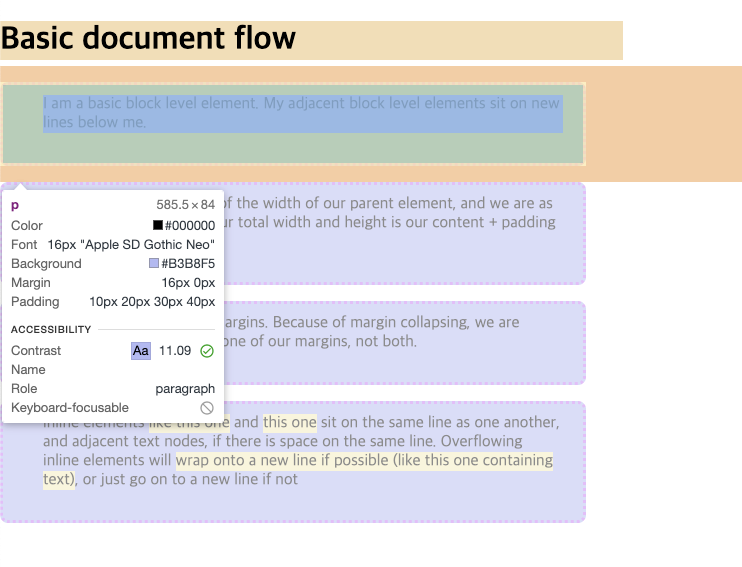
p { background-color: rgb(179, 184, 245); opacity: 0.5; width: 50%; border: 3px dotted rgb(211, 114, 250); /* 테두리 두께(border-width), 테두리 스타일(/*border-style), 테두리 색상(border-color)*/ border-radius: 0.5rem; box-shadow: rgb(51, 36, 22); }
padding
p { background-color: rgb(179, 184, 245); opacity: 0.5; width: 50%; border: 3px dotted rgb(211, 114, 250); /* 테두리 두께(border-width), 테두리 스타일(/*border-style), 테두리 색상(border-color)*/ border-radius: 0.5rem; box-shadow: rgb(51, 36, 22); padding: 10px 20px 30px 40px; }
p태그에 padding의 값을 위쪽 10px, 오른쪽 20px, 아래쪽 30px, 왼쪽 40px을 적용한 결과를 위의 개발자도구 element에서 살펴볼 수 있다.
padding은 연두색 부분이 패딩이 적용된 것을 나타낸다.
박스 크기를 넘어가는 컨텐츠 처리
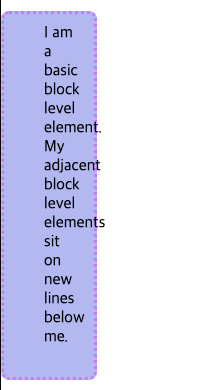
p { background-color: rgb(179, 184, 245); width: 25px; overflow: auto; border: 3px dotted rgb(211, 114, 250); /* 테두리 두께(border-width), 테두리 스타일(/*border-style), 테두리 색상(border-color)*/ border-radius: 0.5rem; padding: 10px 20px 30px 40px; }overflow: auto; 속성 주기 전
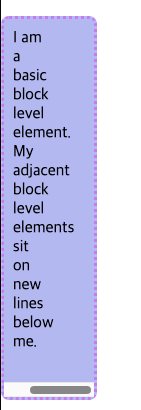
overflow: auto; 속성을 준 후
박스의 크기보다 컨텐츠의 크기가 더 큰 경우에는 박스 크기영역을 넘어서 컨텐츠가 나오는 것이 기본으로 되어 있는데, 이것을 방지하기위해서
정해진 크기만큼만 글이 나올 수 있도록 지정해주는 것이 overflow 속성이다.
박스 크기 측정 기준
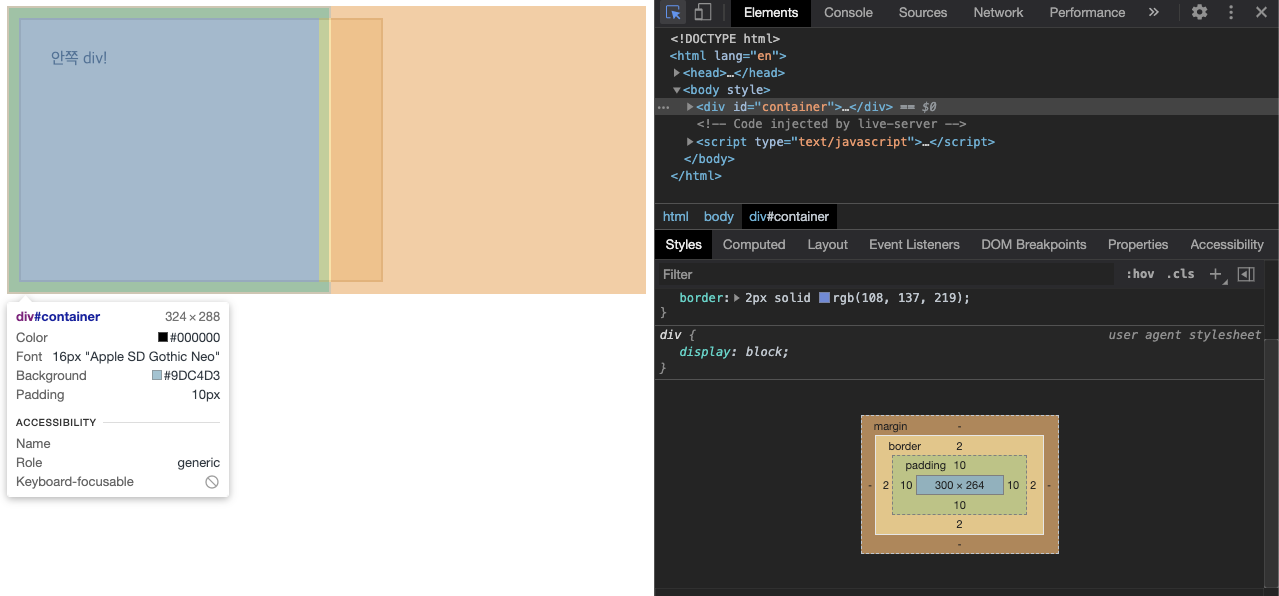
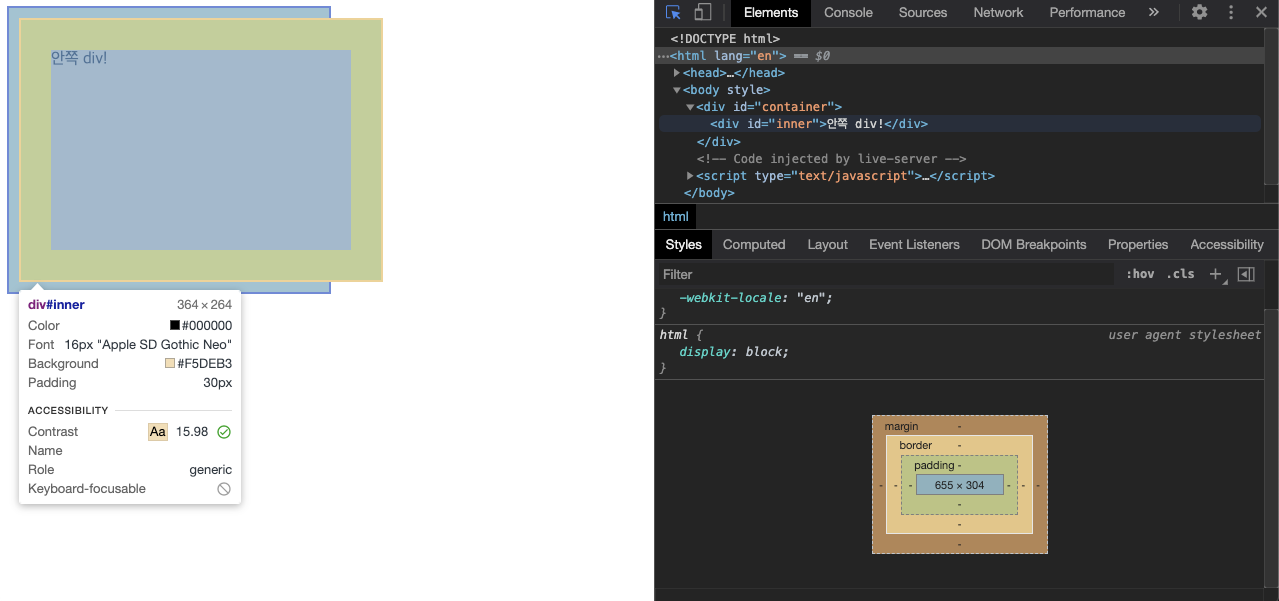
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>box sizing</title> <link rel="stylesheet" href="index03.css" /> </head> <body> <div id="container"> <div id="inner">안쪽 div!</div> </div> </body> </html>
#container { width: 300px; padding: 10px; background-color: rgb(157, 196, 211); border: 2px solid rgb(108, 137, 219); } #inner { width: 100%; height: 200px; border: 2px solid rgb(212, 177, 131); background-color: wheat; padding: 30px; }
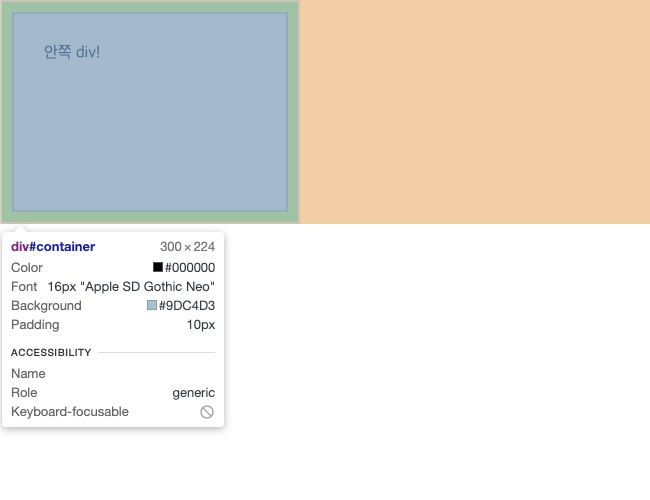
#container의 너비는 css에서 300px로 지정해주었지만,
개발자도구를 통해 element를 살펴본 결과 width: 324px이 나온다.콘텐츠의 영역 300 px
padding-left, padding-rigth에 각각 10px
border-left, border-right에 각각 2px씩이 적용되어 있다.
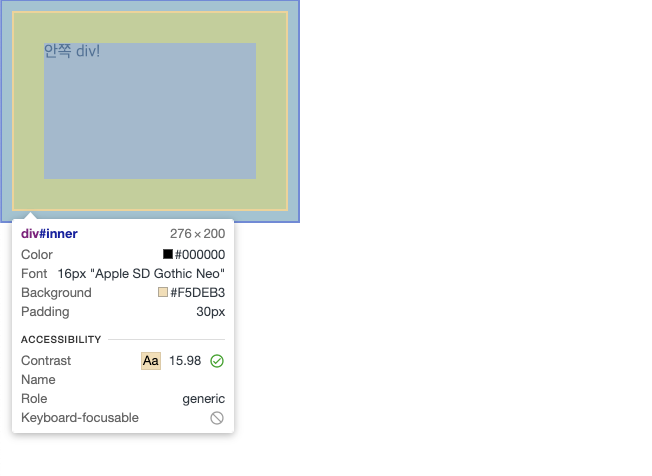
#inner를 살펴보면 너비를 100%, 즉 부모 태그의 100%를 주었기 때문에
width: 300px로 되어있는데, 개발자도구의 살펴본 결과 width: 364px이 나오고 있다.콘텐츠의 영역 300px
padding-left, padding-rigth에 각각 30px
border-left, border-rigth에 각각 2px씩 적용되어 있다.
일반적으로 크기를 지정할 때 여백까지 고려해서 만들까?
아니다.박스의 크기를 지정할 때 여백을 고려할까?
박스의 사이즈는 오롯이 컨텐츠의 영역에만 적용되어 있다. 그래서 이렇게되면 레이아웃의 계산에 있어서 오류가 발생하기 쉽다.여백과 테두리 두께를 포함한 박스를 계산할 수 있는 방법이 하나 있다.
* { box-sizing: border-box; }위의 속성을 지정해주면, 모든 여백과 테두리를 퐇함한 크기로 계산된다.
* { box-sizing: border-box; }