배열 메소드 구현하기
forEach()
forEach( ) 메소드는 주어진 함수를 배열 요소 각각에 대해 실행한다.
let arr = [1, 3, 5, 7, 9, 11]; arr.forEach(ele => console.log(ele));
for문 forEach( )로 바꾸기
const arr1 = ['a', 'b', 'c', 'd', 'e', 'f', 'g']; const arr2 = []; // for문 사용 for (let i=0; i<arr1.length; i++) { arr2.push(arr1[i]); } console.log(`for 사용: ${arr2}`);
// forEach( ) 사용 arr1.forEach(function(el) { arr2.push(el); }); console.log(`forEach 사용: ${arr2}`);
map()
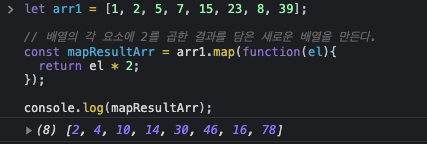
map( ) 메소드는 배열 내의 모든 요소 각각에 대하여 주어진 함수를 호출한 결과를 모아 새로운 배열을 반환한다.
let arr1 = [1, 2, 5, 7, 15, 23, 8, 39]; // 배열의 각 요소에 2를 곱한 결과를 담은 새로운 배열을 만든다. const mapResultArr = arr1.map(function(el){ return el * 2; }); console.log(mapResultArr);
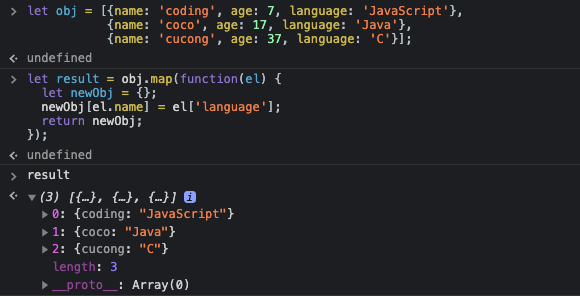
map을 활용하여 배열 속의 객체를 새로운 배열로 만들기
let obj = [{name: 'coding', age: 7, language: 'JavaScript'}, {name: 'coco', age: 17, language: 'Java'}, {name: 'cucong', age: 37, language: 'C'}]; let result = obj.map(function(el) { let newObj = {}; newObj[el.name] = el['language']; return newObj; }); console.log(result);
filter()
filter( ) 메소드는 주어진 함수의 테스트를 통과하는 모든 요소를 모아 새로운 배열로 반환한다.
const arr = ['spring', 'summer', 'autumn', 'winter']; const result = arr.filter(function(el) { return el.length > 5; }); console.log(result);
홀수인 요소들만 담긴 배열을 만들기
let arr = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]; let result = arr.filter(el => !!(el%2)); console.log(result);
reduce()
reduce( ) 메소드는 배열의 각 요소에 대해 주어진 리듀서(reducer) 함수를 실행하고, 하나의 결과값을 반환한다.
각 배열의 요소에 3을 곱한 결과를 구하기
let arr = [1, 2, 3, 4, 5, 6, 7]; let result = arr.reduce(function(accumulator, currentVal) { return accumulator * 3; }, arr[0]); console.log(result); // 2187
reduce( )의 작동 방식
각 배열의 요소의 합을 구하라.
let arr = [1, 3, 5, 7, 9]; let result = [1, 3, 5, 7, 9].reduce(function(accumulator, currentValue, currentIndex, array) { console.log(result); });
위의 배열 arr을 가지고 reduce( )가 작동하는 것을 살펴볼 것이다.
callback accumulator currentValue currentIndex array 반환값 1번째 호출 1 3 1 [1, 3, 5, 7, 9] 4 2번째 호출 4 5 2 [1, 3, 5, 7, 9] 9 3번째 호출 9 7 3 [1, 3, 5, 7, 9] 16 4번째 호출 16 9 4 [1, 3, 5, 7, 9] 25