게임 영역위치 지정
게임영역을 잡아야되는데 부모 박스에
display: flex를 주고 게임 영역에도 동일하게 주었는데 그럴 필요가 없이
부모 박스에 아래의 속성만 주어도 내가 원하는 대로 잘 위치를 잡을 수 있었다.display: flex; flex-direction: column; align-items: center;--> 내가 알게모르게 부모 태그에는
display: flex만 주려하고, 다른 자식요소에 위치를 영향주지 않으려고 해당 자식박스에서 또 플렉스로 위치를 잡으려다 보니 실수를 한 것 같다.
부모 안에 여러 개의 자식이 있을 때 아직 플렉스를 다루는 데 어려움을 겪는 것 같다! 많이연습했는데도 아직도 헷갈리다니🤣
연습만이 살길이다!!
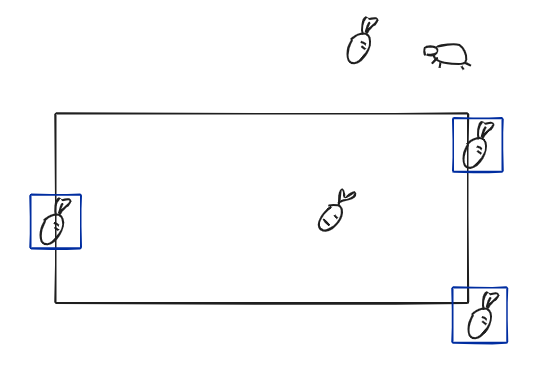
당근과 벌레를 랜덤으로 만들어서 게임 필드에 표시할 때 화면의 영역을 넘어가는 오류 발생
우선 게임 필드의 영역은 잘 가져왔는데 당근이랑 벌레가 영역에서 자꾸 위의 그림처럼 조금씩 벗어나는 오류가 발생했다.
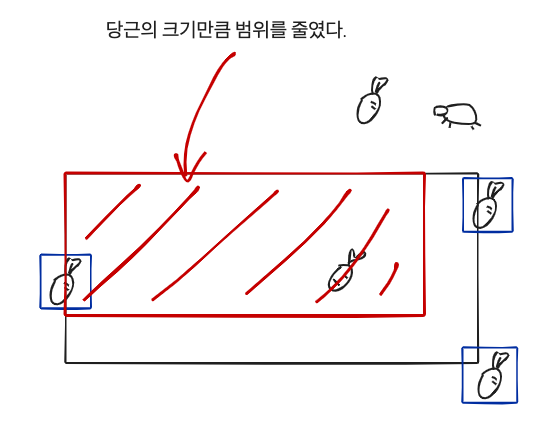
왜 그럴까 생각했는데 영역을 잡아놓은 것에서 이미지의 크기가 있기 때문에 당연히 벗어날 수 밖에 없는 것이었다.
그래서 범위를 0부터 시작할 거지만, 끝나는 범위의 부분을 당근의 크기만큼 줄이도록 지정해서 랜덤으로 이미지가 배치될 때 오류를 해결할 수 있었다.