
💡 이번 주에는 CSS에서 자주 쓰는 속성에 대해 알아보았으며 햄버거 바가 있는 간단한 헤더를 만들어보는 실습을 해보았다. 마지막으로 이미지가 있는 헤더는 어떻게 구현하는지에 대해서도 배웠다.
새로 배운 내용
🌸Codepen에 자주 쓰는 속성 정리
position: relative&position: absolute&position: fixed
position: relative자기 자신을 기준으로 top, right, bottom, left의 값에 따라 오프셋을 적용position: absoulte부모요소를 기준으로 하여 자식요소의 위치를 잡으려고 할때 사용됨
✍자식요소에position absolute를 적용하기 위해서는 반드시 부모요소에는 position 속성이 있어야 함position: fixed: 뷰포트에 고정되어있는 요소를 만들때 사용됨
✍뷰포트 : 웹 브라우저에서 뷰포트는 전체 문서의 보이는 부분을 뜻함
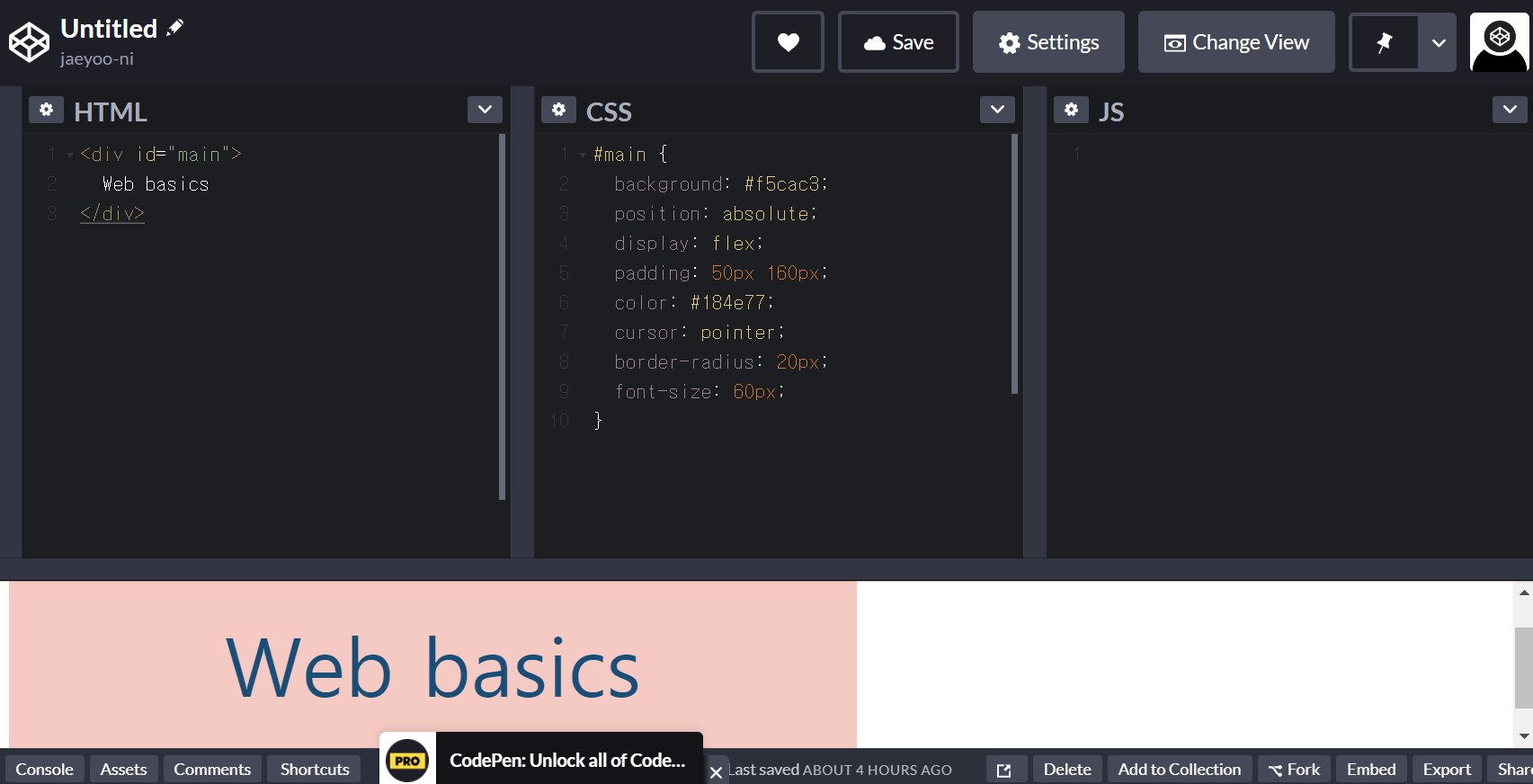
codepen에 정리🔽
align-items와justify-content를 이용한 정렬
display: flex;
justify-content: center;
align-items: center;
✍ 이렇게 하여 원하는 모형이나 이미지를 정중앙에 위치시킬 수 있음
codepen에 정리🔽
codepen에 정리🔽
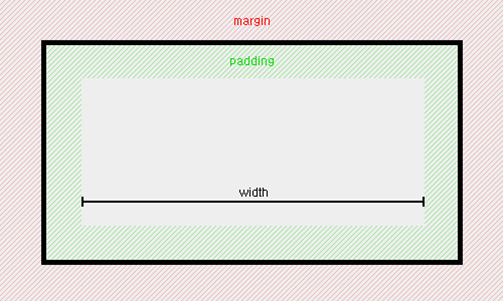
margin과padding을 이용한 영역 잡기

codepen에 정리🔽
margin: auto과position을 이용한 수직 수평 가운데 정렬
codepen에 정리🔽
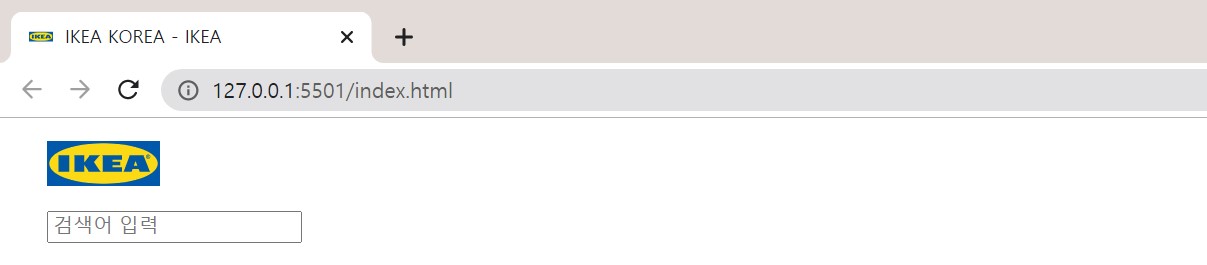
이케아 헤더 만들어보기

👉 이케아 파비콘을 적용하고 이케아 헤더부분에 있는 로고 이미지 삽입하는것까지는 성공했다. 하지만 검은색 상단부분 구현하기와 본래 검색창처럼 나타내기, 순서가 없는 목록 태그로 아이콘 구현하기는 개발자도구를 참고하여 계속해서 시도해보았으나 실패했다😥
addEventListener에 대해서
🌸addEventListener
: 특정 이벤트가 발생했을 시, 특정 함수를 실행할 수 있게 해주는 기능.
addEventListener으로 등록할 수 있는 이벤트 중 자주 쓰이는 이벤트 목록
change : 변동이 있을 때 발생
click : 클릭 시 발생
focus : 포커스를 얻었을 때 발생
keydown : 키를 눌렀을 때 발생
keyup : 키에서 손을 땟을 때 발생
load : 로드가 완료 되었을 때 발생
mousedown : 마우스를 클릭 했을 때 발생
mouseout : 마우스가 특정 객체 밖으로 나갔을 때 발생
mouseover : 마우스가 특정 객체 위로 올려졌을 때 발생
mousemove : 마우스가 움직였을 때 발생
mouseup : 마우스에서 손을 땟을 때 발생
select option : 태그 등에서 선택을 햇을 때 발생
느낀점
수업을 들으면서 실습을 할때는 자주쓰는 CSS속성의 내용을 잘 이해하지 못했는데 교수님께서 올려주신 영상을 보고 codepen에 직접 해보면서 이해를 잘 할 수 있었다. codepen은 이번에 처음 사용해봤는데 코드를 치면 그에 해당하는 결과를 바로 확인할 수 있다는 점이 좋았고 앞으로 배운 내용을 복습하거나 과제를 할때 자주 사용해야 겠다고 생각했다. 실습시간에 실패했던 파비콘 적용하기도 과제를 하면서 성공적으로 해낼 수 있어서 좋았다:-) 하지만 이케아 헤더부분을 구현해내는 과제를 할때는 계속 뭔가를 시도해보고 하였으나 실패만 해서 앞으로 프로젝트를 어떻게 해나가야할지 걱정이 되었다. 틈틈이 더 연구해보고 시도해봐야겠다고 생각했다. 다음주에는 이번 주 결과물보다 발전된 부분이 있길!!
