
💡 이번 주에는 자주 쓰는 레이아웃에 관한 내용들을 배웠으며 바닐라 JS로 구현하는 수동&자동 슬라이더와 Scroll To Top 기능 구현을 하는 방법에 대해 알아보았다.
새로 배운 내용
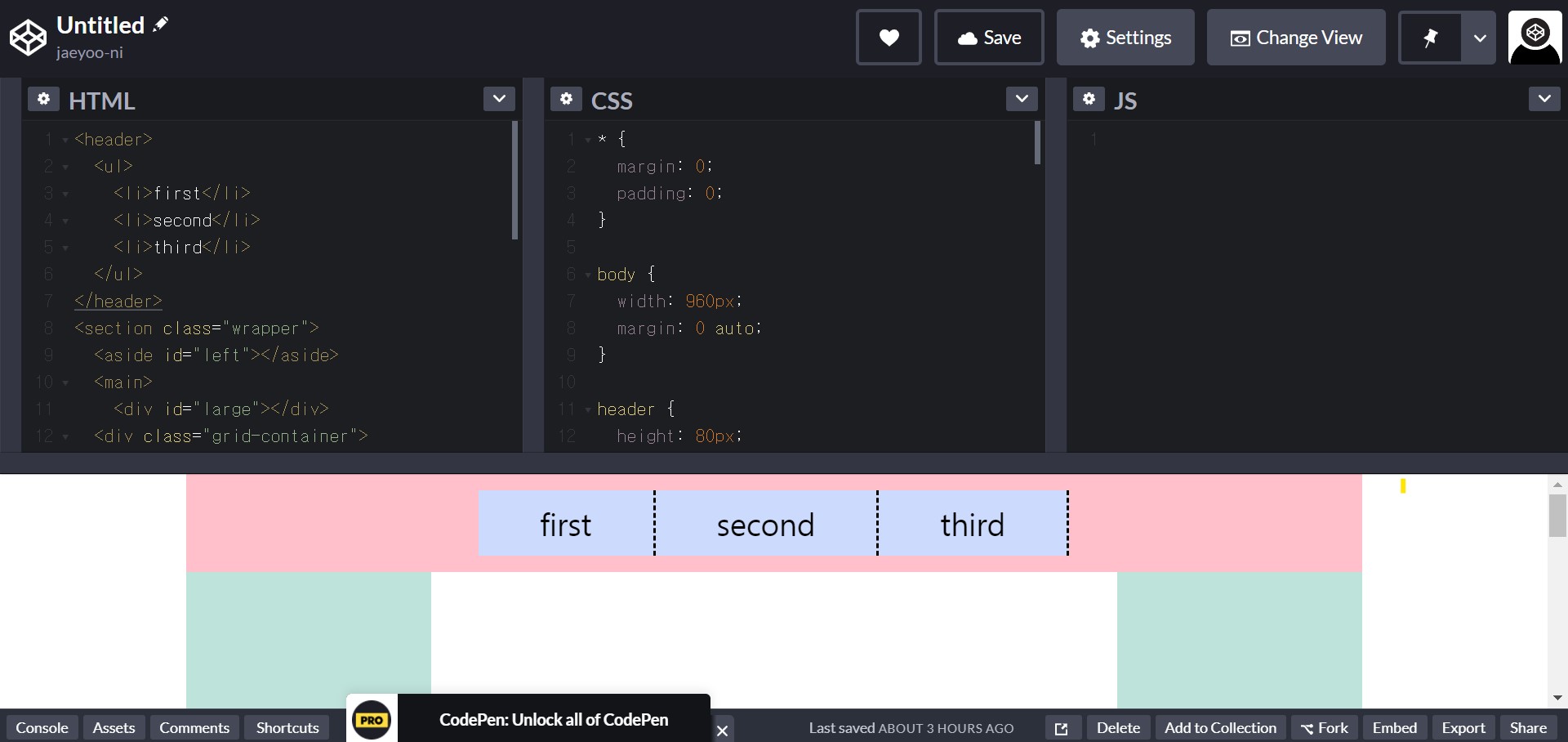
🌼Codepen에 자주 쓰는 레이아웃 정리
-
중앙 정렬 레이아웃
margin: 0 auto;//정중앙 배열
text-align: justify;//문단정렬 방식 중 양쪽정렬에 해당 -
One True 정렬 레이아웃
▪ 행 구성 -> 행을 3개로 구분하기 위해 공간을 3개로 구성한 후, 각 공간을#top#middle#bottom으로 칭함
▪ 열 구성 -> 첫 번째 부분인#top을 공간분할태그 2개로 나눔
📌 수평 레이아웃
: 자손에게float속성을 지정하고, 부모의overflow속성에는hidden을 적용함 -
그리드 레이아웃
참고할 만한 내용
프로젝트 준비
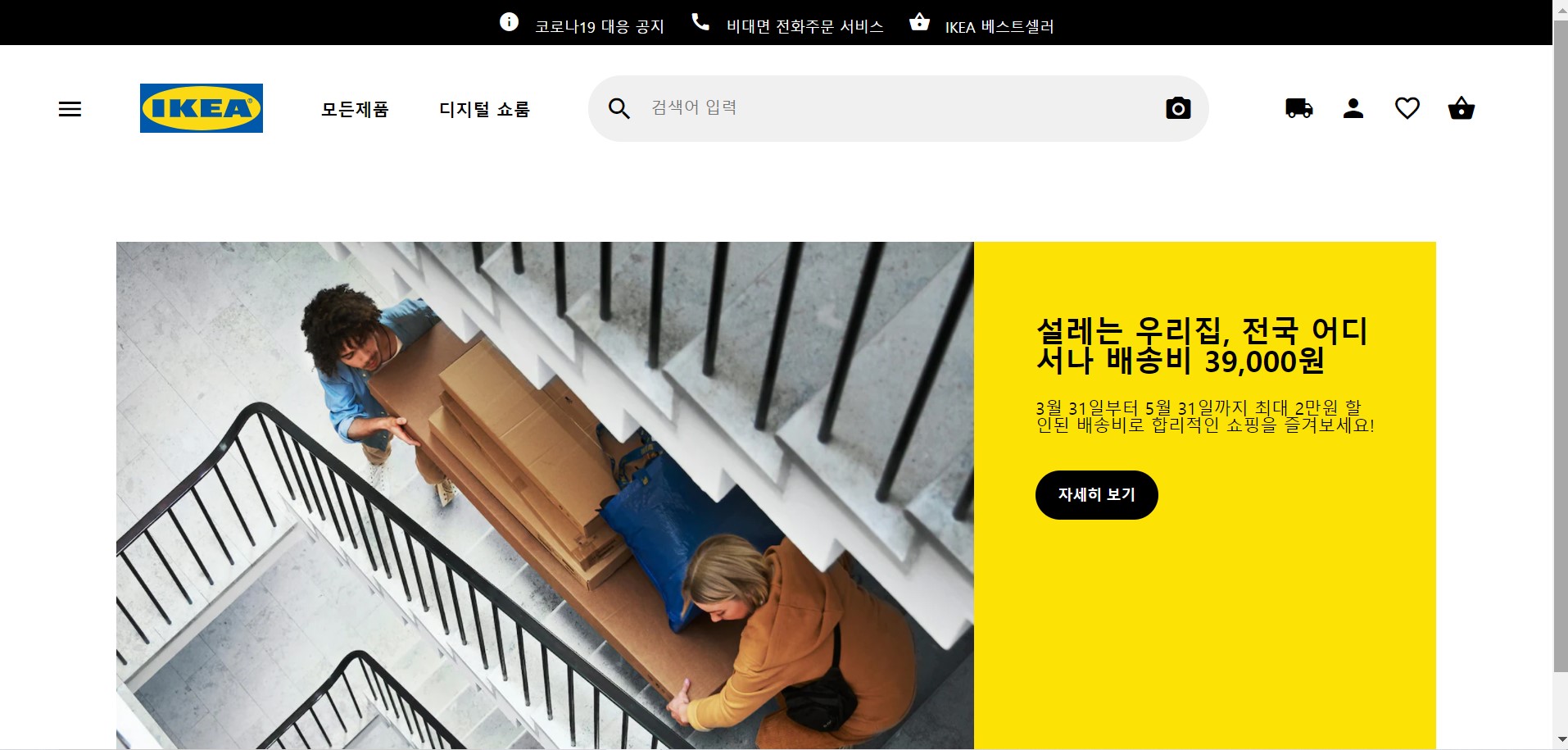
🌼진행상황 : 저번 주에 헤더구현을 잘 해내지 못했는데 드디어 이번 주에는 헤더를 비슷하게 구현해낼 수 있었다. 헤더 구성한 후 메인이미지를 가져오고 그 옆에 문구와 '자세히 보기'버튼이 나오도록 하는 것까지 진행하였다. 이케아 사이트와 비교해보면 배치가 조금씩 다른 부분들이 있어서 수정을 필요할 것 같다. 다음 주까지 완성하려면 틈틈이, 부지런히 프로젝트 준비를 해야될 것 같다.🔽

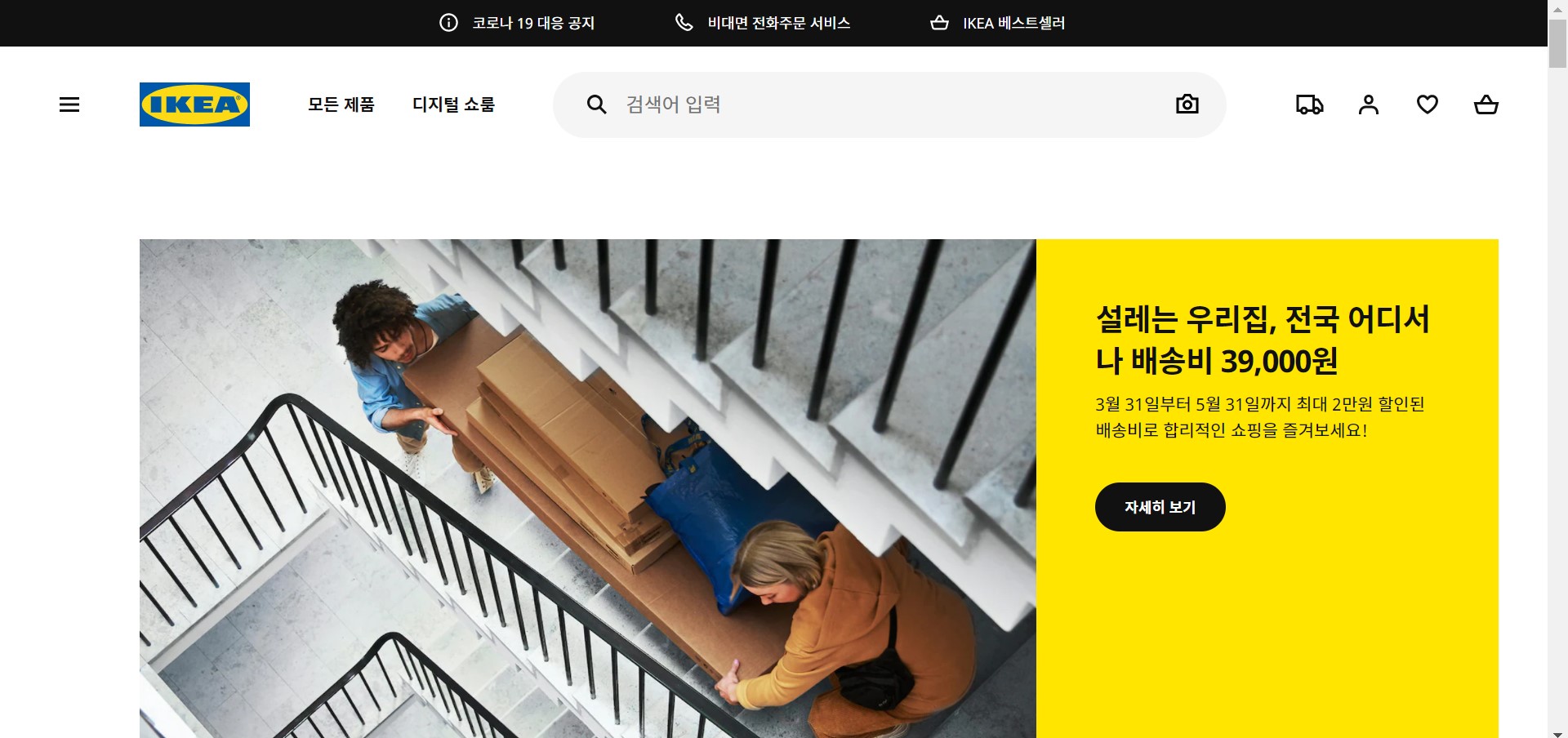
이케아 사이트🔽

느낀점
저번 주에도 느꼈지만 클론코딩..쉽지 않다😥수업 시간에 자주 쓰는 CSS속성과 레이아웃을 배웠음에도 내가 직접 웹 페이지를 구현하려고 하면 뭘 어떻게 해야할지 생각하는데도 시간이 오래걸리고 원래 사이트처럼 적절하게 배치하기 위해서도 많은 수정작업이 필요하다. 하지만 이런 과정을 거치면서 html과 CSS코드를 작성하는게 점차 익숙해지고 잘 모르는 부분은 구글링을 통해 새롭게 알게 된다는 점이 좋은 것 같다. 아직 해야할 부분이 많이 남아서 부담이 되긴 하지만 프로젝트 제출날까지 열심히 해봐야겠다:-)
