📌 색다른 색이 필요할 때
SwiftUI에서 색상을 설정하는 방법은 어렵지 않다.
하지만 이런 기본적인 방법으로 색을 나타낼 경우는 단색밖에 표현해내지 못한다.
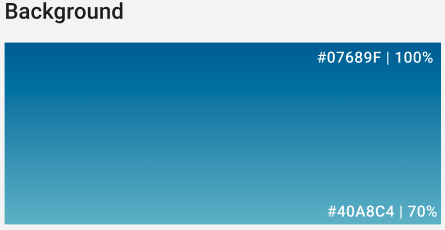
현재 진행하고 있는 프로젝트의 디자인 프로토타입에는 다음과 같은 그라데이션 색상이 기본 배경색으로 들어갔다.

그럼 이런 그라데이션은 어떻게 구현하면 될까?
💻 그라데이션 배경 구현
SwiftUI에는 "LinearGradient" 라는 것이 존재하며, 우리는 이것을 통해 그라데이션 색상을 화면에 띄울 수 있다.
위 사진의 색상을 표현하기 위한 코드는 다음과 같다.
LinearGradient(gradient: Gradient(colors: [Color("PrimaryColor"), Color("SubPrimaryColor")])LinearGradient의 사용 방법은 매우 간단하다.
Parameter로 그라데이션을 표현할 두 가지 색과 각각의 색이 들어갈 시작점과 끝점을 지정해주면 된다.
코드에서 PrimaryColor가 더 진한 색이며, 이것이 .top에서 시작하여 .bottom은 한층 연한 SubPrimaryColor로 끝나고 있다.
그럼 이걸 이용해서 화면의 배경색을 지정해보도록 하자.
샘플 코드는 다음과 같다.
var body: some View {
ZStack {
LinearGradient(gradient: Gradient(colors: [Color("PrimaryColor"), Color("SubPrimaryColor")]),
startPoint: .top, endPoint: .bottom)
.edgesIgnoringSafeArea(.all)
VStack {
Text("색 이쁘다ㅠ")
.foregroundColor(Color("EnabledColor"))
.fontWeight(.bold)
} // VStack
} // ZStack
}- ZStack을 이용해 가장 아래, 즉 배경에 위에서 설정한 Gradient Color을 넣어주었고, .edgedIgnoringSafeArea(.all) 를 붙여주어 색상이 화면 전체를 커버할 수 있도록 해주었다.
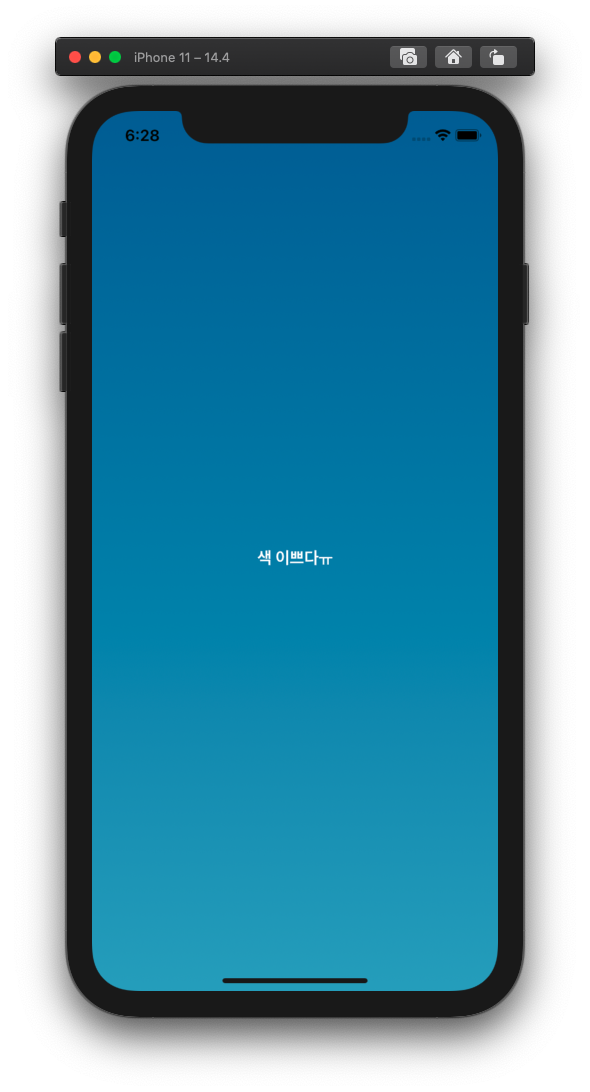
빌드된 화면은 다음과 같다.

📌 마치며
그라데이션을 표현하는 방법에는, LinearGradient 외에도 RadialGradient, AngularGradient 등이 있다.
색상의 배치 정도가 달라지는 것일 뿐, 사용법은 LinearGradient와 거의 동일하니 필요하거나 가장 마음에 드는 것으로 선택하면 될 듯 하다. (물론 보통은 디자이너가 결정해준다ㅎ)
printf("Thank You!\n");
printf("Posted by Thirsty Developer\n");