태그 목록
- 전체보기(36)
- typescript(8)
- Jotai(5)
- UIUX(2)
- TanStack(1)
- tailwind(1)
- 캐싱(1)
- react-query(1)
- 코드스플리팅(1)
- Scaffold(1)
- PocketBase(1)
- 라이브러리(1)
- 애니메이션(1)
Express 라우팅에서 고정 경로와 동적 경로의 선언 순서가 중요한 이유
개인 프로젝트 중 Express로 api 주소 선언 중 다음과 같은 문제가 생겼다.CastError: Cast to ObjectId failed for value "reset-today" (type string) at path "\_id" for model "user"
2024년 10월 23일
·
0개의 댓글·
0secretOrPrivateKey must have a value 에러
secretOrPrivateKey must have a value 에러
2024년 10월 21일
·
0개의 댓글·
1
Next.js로 RESTful API 구축 및 사용
Next.js를 사용하여 RESTful API를 구축하고, 이를 클라이언트에서 호출하여 데이터를 가져오는 방법
2024년 6월 27일
·
1개의 댓글·
1
서버-클라이언트 동기화를 위한 Next.js의 세 가지 접근법
Next.js 의 SSR과 CSR을 효과적으로 관리하는 방법에 대해 설명한다. dynamic , useEffect , suppressHydrationWarning 의 차이점과 각각의 사용 상황을 다룬다.
2024년 6월 24일
·
0개의 댓글·
0
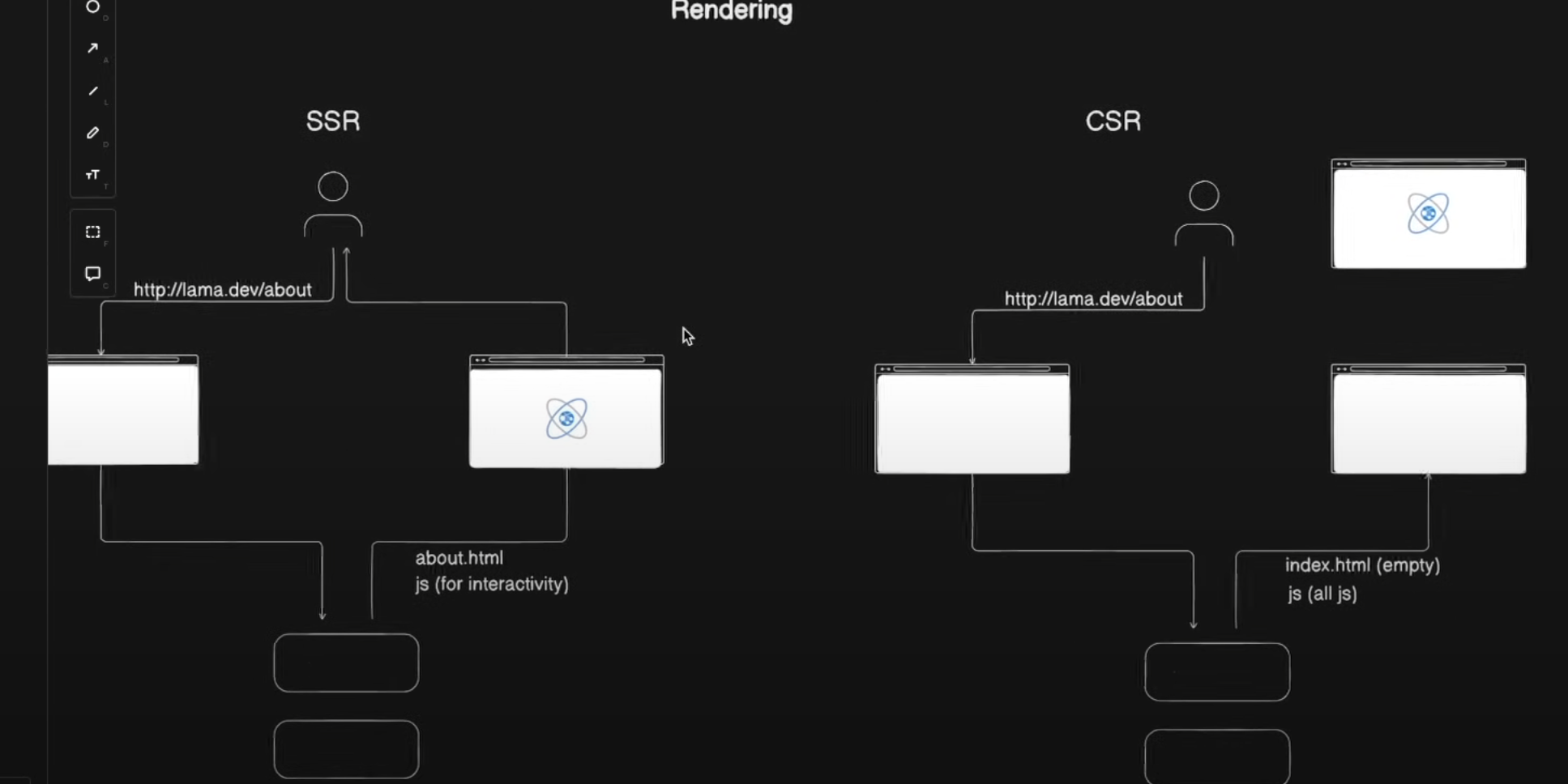
CSR SSR
사용자가 http://lama.dev/about 페이지를 요청한다.서버는 빈 index.html 파일을 클라이언트에게 보낸다.클라이언트는 받은 index.html 파일을 통해 JavaScript 파일을 로드한다.JavaScript가 실행되어 클라이언트 측에서
2024년 6월 24일
·
0개의 댓글·
0
Next.js Hook 사용법: usePathName, useRouter, useSearchParams
usePathName, useRouter, useSearchParams
2024년 6월 21일
·
0개의 댓글·
0코드 스플리팅 (Code Splitting)
코드 스플리팅이란? 코드 스플리팅은 웹 애플리케이션의 성능을 개선하기 위한 기법 중 하나로, 전체 애플리케이션을 작은 청크로 나누어 필요할 때마다 로드할 수 있도록 하는 방식이다.
2024년 4월 26일
·
0개의 댓글·
0
이전 캐싱데이터 렌더링 문제
Tanstack query 를 이용한 데이터 캐싱 중 문제 발견. 서로 다른 카테고리들이 같은 queryKey 를 배정받아서 생긴 이슈.
2024년 4월 10일
·
0개의 댓글·
0