GDSC 1st Project 후기 (2023.01.25 ~ 2023.05.26)
GDGoC KNU


CoBy.(실시간 공유 개발 환경 플랫폼)🔗
GDSC 2기에서 진행하게 된 첫 번째 3개월 짜리 프로젝트 였다!!
이 글을 쓰면서 이때까지 썼던 기술들과 느낀점과 프로젝트 후기에 대해 글을 써보려고 한다.
팀 빌딩 초기(2023.01.25 ~ 2023.02.05)

깃헙 페이지 올릴때 엽기사진을 올리기로 합의해서 최대한 웃긴 사진을 골랐다...(머쓱)
GDSC 내에서는 팀을 랜덤으로 짜준다. GDSC Frontend Study 진행 후 팀 빌딩을 진행했던 터라 리액트 걸음마 수준이였던 나는 첫 프로젝트에 대해 긴장감을 느끼긴 했다. (물론 토이프로젝트도 진행하긴 했지만 그때는 거의 버스 탄 승객 수준급으로 코드를 배우다시피 쳤다...!!)
Frontend Study 때 진행했던 토이프로젝트
그래서 5팀으로 배정을 받았었는데 프론트엔드 3명 백엔드 2명 이렇게 팀 빌딩이 됐었다.
여기서 반가웠던 점은 승운이랑 다현이가 같은 팀이였다는 점이였다. ദ്ദിˊᗜˋ)
그래도 아는 동기가 있으니까 코딩할 때 물어보면 편하겠단 마인드였다. (그러나 이때는 몰랐지...)
쩃든 그래서 남성훈님이랑 이창윤님 이렇게 팀 빌딩으로 총 5명이 팀빌딩이 되어 간단하게 주제 회의 후 첨으로 모여서 밥을 같이 먹었다.
다들 MBTI가 I ???!?!
사실 첨 만났을 때 말도 없고 그 전 비대면 회의도 말도 없고 어색해서 정말 불편했다. 나중에 같이 모여서 밥을 먹으니까 다들 MBTI가 I라는 얘기를 들었다. 사실 웬만하면 나서는 성격이 아닌데 내가 불편해서 이리저리 광대(?) 짓을 하면서 서로 친해지려고 엄청 노력했다. 다행히 덕분인지 다들 그래도 밥을 먹고 나니까 말문이 서로서로 트여서 다행이였다!!
그러다가 이 팀의 팀장을 맡게되었다!!!
여기서 놀랐던 점은 다현이는 옛날 술자리 에서만 봐서 그런지 E로 알고 있었는데 생각보다 조용한 애였고 창윤이 형은 엄청 기계같았다.(감정선이 거의 없는거 같음. 웃어도 뭔가 웃는거 같지가 않음).
본격적인 코딩 - 1차 개발 (2023.02.05 ~ 2023.03.30)
사실 이때는 내 실력이 정말 미숙한 상태라고 내가 장담한다.
1차 개발의 중간 공유회인 3월 30일까지 우리는 주제와 디자인과 개발을 진행하기로 했다.
주제는 창윤이 형이 예전 아이디어톤 때 썼던 Vs Code의 Live Share랑 IntelliJ의 Code With Me를 활용한 실시간 개발환경공유 플랫폼을 개발하기로 했다.
여기서 창윤이 형 아이디어톤에 커뮤니티를 합쳐 기획을 마무리 하였고 매주 월은 직렬별 회의, 매주 수요일은 합동 회의를 진행하기로 했다.
3월 30일까지 개발이였으므로 우리는 Figma 디자인을 마친 후 개발 파트에 맞춰서 개발하기로 했다.
피그마 디자인

지금 사진은 진짜 몇 번을 거쳐서 다듬고 다듬고 다듬어서 완성된 디자인 상태이다.
Figma를 처음 써보는 거였고 나만의 웹사이트를 직접 디자인해서 개발할 수 있다는 점이 매우 기뻤다.
3학년 1학기를 개발 실력을 본격적으로 키우기 위해 휴학을 한 상태였고 요번 첫번째 프로젝트를 진심으로 완벽하게 완성시켜 보고자 디자인할때 참고할 사이트 이미지를 보면서 디자인에 착수했다.(항상 새벽에 자고 그랬다...)
디자인이 생각보다 재밌었다.( ˃ ⩌˂).
그래도 색 찾는것도 재밌었고 뭔가 뿌듯했다고 해야되나? 프론트를 무작정 주변 친구들에 영향을 받아 시작하긴 했지만 사실 내가 프론트엔드가 진정으로 맞는걸까? 라는 생각을 부셔버린 사건이였다.
색상 찾는데 쓴 사이트
다들 색상을 찾을때 여러 사이트를 쓰던데 나는 게임 유저들이 정리해놓은 색상들을 쓰는 것이 더 이쁘다고 생각했기에 이 사이트를 애용하였다. (마비노기 색상표는 신이야~~)
마비노기 유저들이 이쁜 코디를 하기 위해 색상표를 극한으로 찾아서 정리를 해놓아서 나는 디자인 할 때 색상을 찾아서 사용하기 매우 편했다. (우리의 메인 색상이 결정되게 된 계기도 이 사이트 색상표에서 조금 더 색상을 커스텀하다보니 결정되었다!!)
1차 개발 시작
디자인을 마친 후 직렬별로 개발을 진행하기로 했다.
직렬별로 서로 모여서 회의를 시작했었는데 서로의 수준에 대해서 물어보기로 했다. 나와 성훈이 형은 리액트를 조금 다룰 줄 알지만 완벽하지 못하다라고 얘기했다. (사실 성훈이 형은 개발 경험이 조금 있는데다가 4학년이라서 기대 했다.)
근데 놀랍게도 1st Project 전 직렬별 스터디때 html5 CSS 등 기본적인 이론만 공부해서 리액트를 전혀 다루지 못한다라고 얘기했었다. 나는 사실 여기서 3개월짜리 프로젝트라고 이리저리 기능을 추가 기획을 했었고 내 실력도 사실 부족하니 프론트엔드 3명이 열심히 같이 개발하면서 내가 코딩을 배워나가야겠다라는 생각을 했었는데 걱정을 조금 했었다.
(진짜 성훈이 형이 통나무 들고 1인 캐리해야 할까봐 팀장인데다가 개발 실력적으로도 민폐가 되기 싫어서 1차 개발을 하면서 혼자서 개발 공부를 열심히 했었다.)
나는 휴학생이였고, 성훈이 형과 승운이는 각각 4학년, 3학년인데다가 성훈이형은 다른 인턴을 진행하고 있었던 터라 내가 조금 많은 분량을 도맡아 개발을 진행하였다.
성훈이 형은 메인페이지 배너, 메인페이지 Footer, 로그인, 회원가입
나는 Header, 메인페이지, 코드리뷰, 페어 프로그래밍 방 리스트 및 방 내부, 방 생성시 발생하는 모달창
승운이는 Figma 디자인 다듬기, 마이페이지 (그래도 승운이 덕에 진짜 디자인이 매우 향상 되었다고 생각한다!!)
사실 2명이서 개발한다는 점에서 남의 도움 없이 혼자 개발한다는 막연한 두려움과 그래도 승운이가 개발하는 데 조금이라도 도움 주었으면 좋겠다는 아쉬움 점은 있었지만 그래도 혼자서 낑낑대면서 개발을 진행하였다.
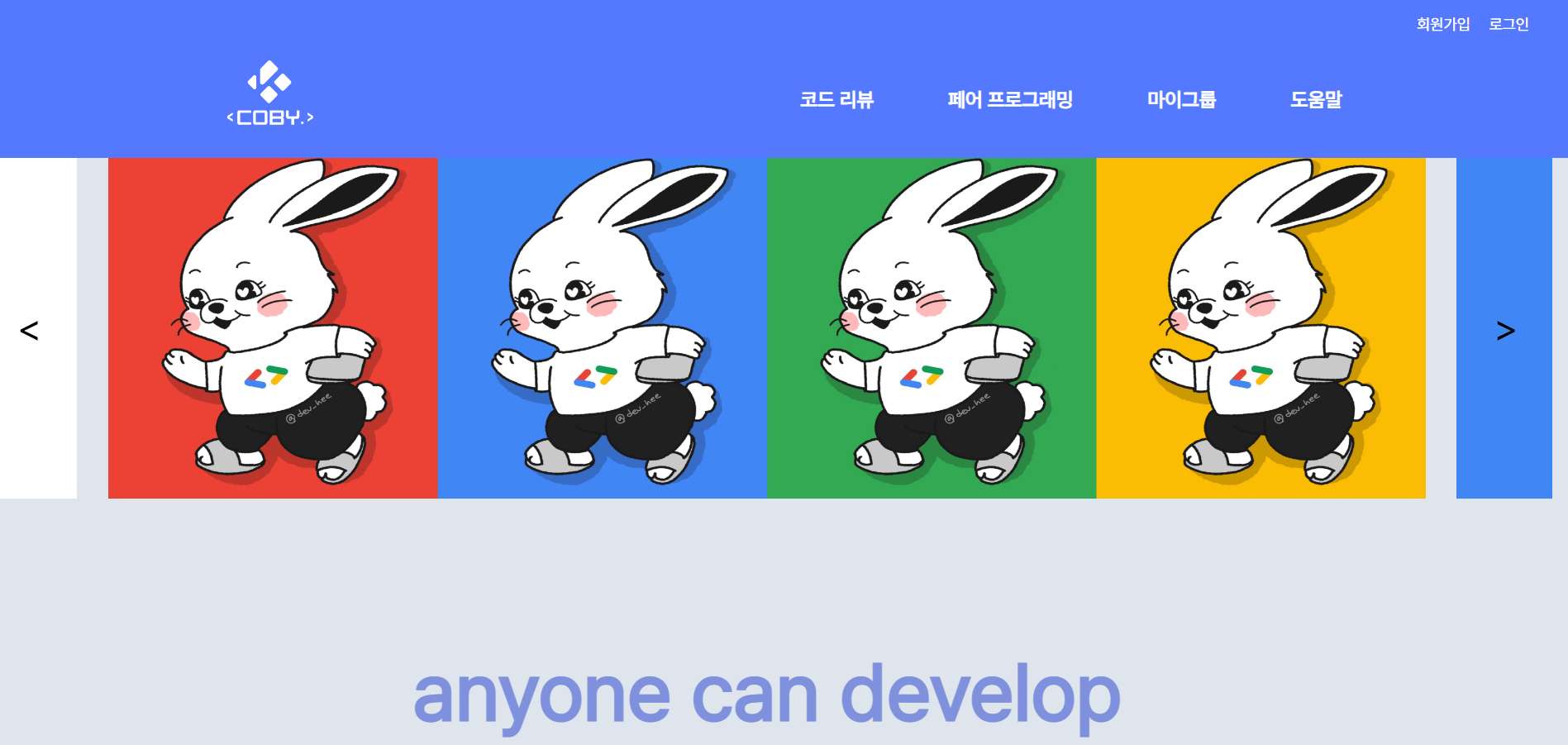
📌 메인페이지

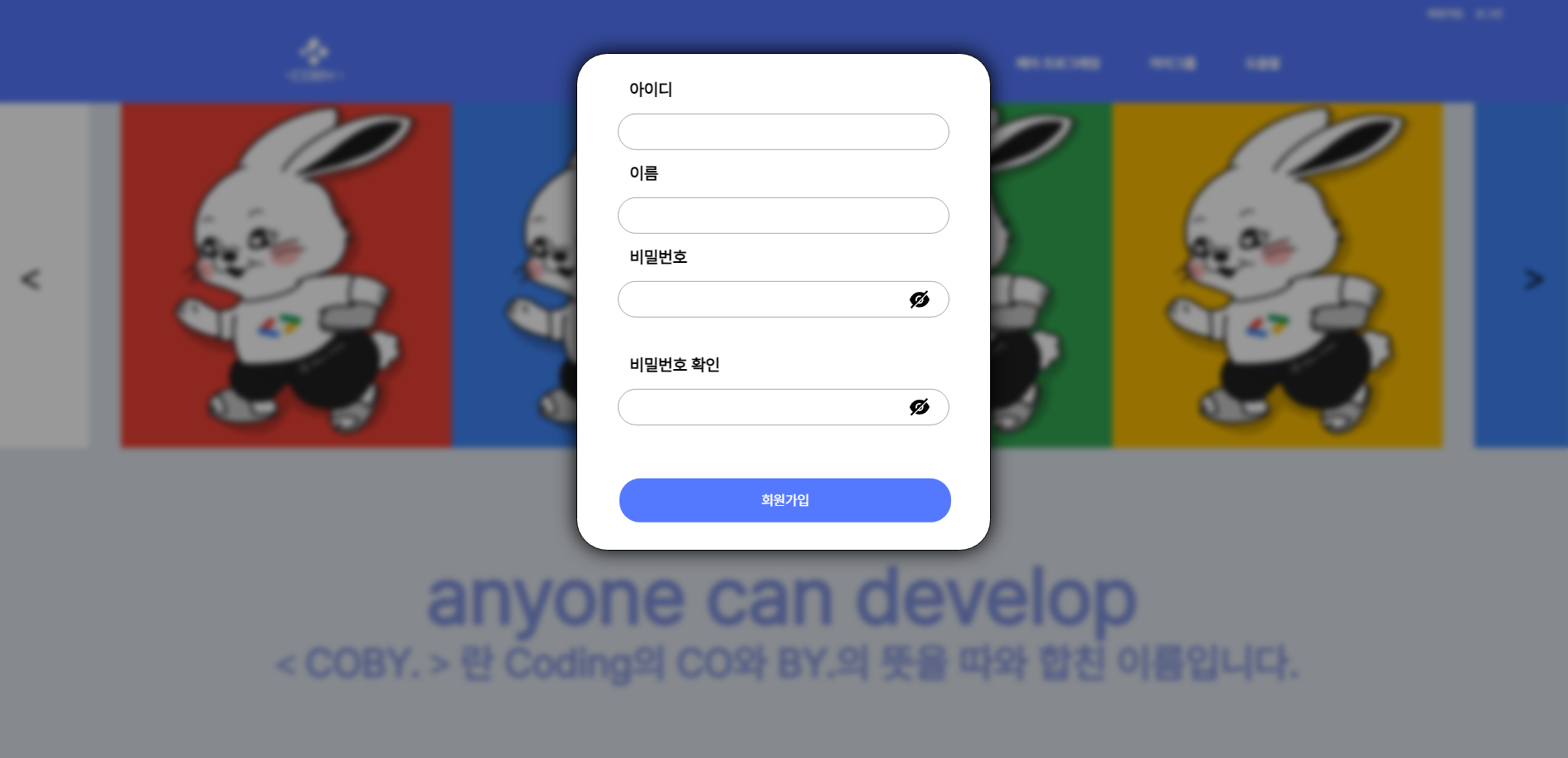
📌 회원가입 및 로그인 모달 페이지


📌 마이페이지

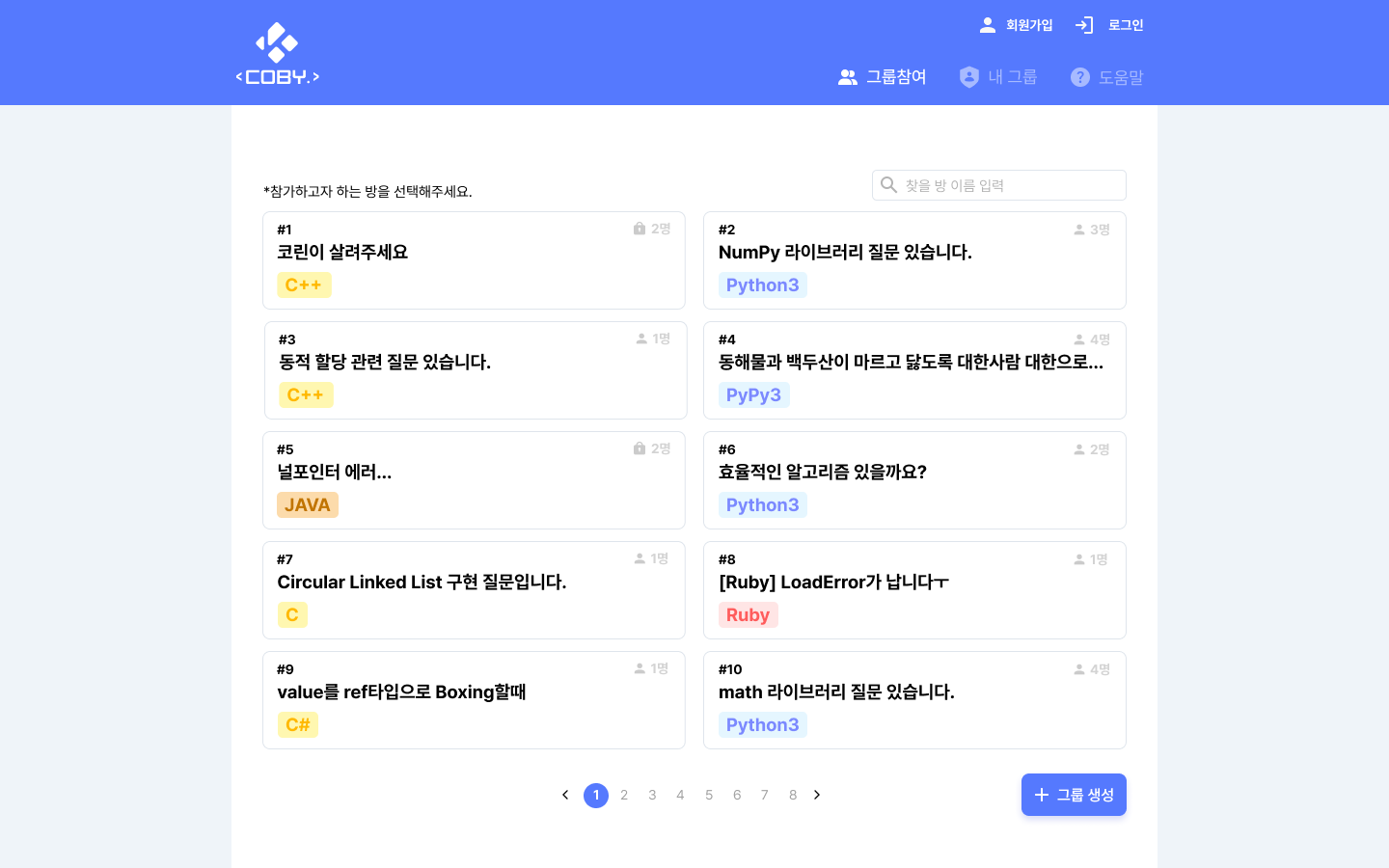
📌 코드룸 리스트 페이지들

1차 개발때는 완벽하게 개발을 진행하지 못했다! 말 그대로 이벤트 상태는 전혀 넣지 못한 상태였다. 또한 백엔드와 전혀 연결을 하지 못한 상태였다. (DB 저장도 안된 상태였다.)
실력은 부족했고 시간은 부족했다. 그래서 Local 서버에서 얼렁뚱땅 성훈이 형이 로그인, 회원가입, 마이페이지를 REST API로 백엔드와 연결 시킨 뒤 중간공유회 하루 전날 백엔드 로컬 자체 서버 내에서 영상을 찍어서 발표하였다.
휴식기(2023.03.31 ~ 2023.04.23)
역시 사람은 구르면서 개고생을 해야 실력이 늘어난다.
그래도 다행히 중간공유회는 성공적으로 끝났었고 성훈이 형이랑 승운이, 다현이는 시험기간 때메 개발을 중단하기로 한다.
나는 이 기간이 제일 중요한 기간이라고 생각했고 혼자서 개발공부를 열심히 하였다.
개발 공부 할때 사용한 사이트
https://www.udemy.com/course/best-react/learn/lecture/28517739#overview
프론트엔드 스터디때 사용하던 강의 사이트였는데 생각보다 도움이 엄청 됐다!
그러다 창윤이 형이 따로 생각보다 개발해야될 양이 많으니까 나머지 개발을 우리가 따로 하자는 톡을 받았고 나머지 개발을 진행하게 되었다.
휴식기 개발 시작!
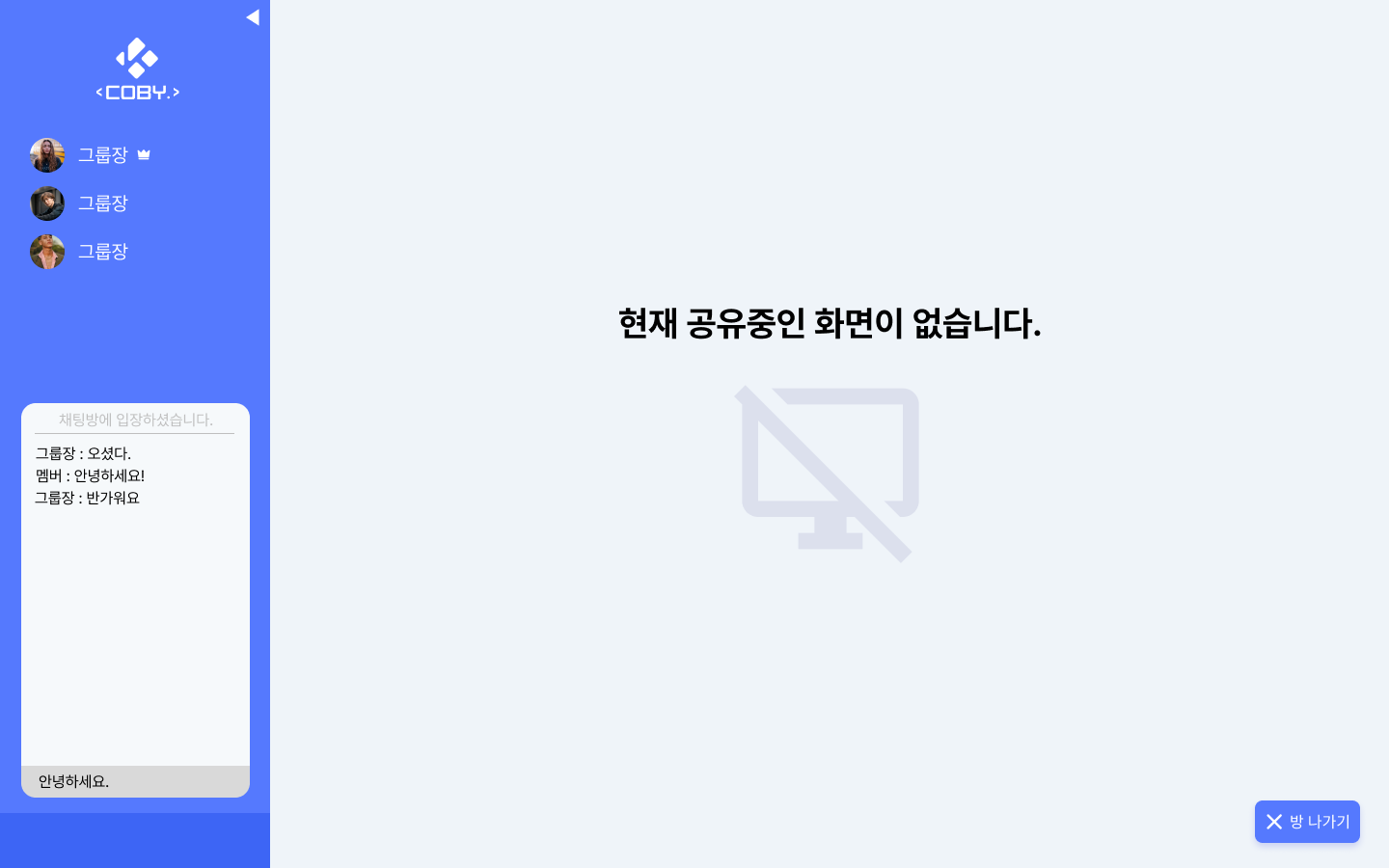
📌 첫 기획 방 내 페이지

사실 처음 기획때는 화상 채팅방 자리에 iframe으로 VS CODE의 Live Share 창과 IntelliJ의 Code With Me 창을 받아올려고 했었다. 그런데 생각보다 보안으로 잘 막아놨더라...!! 뚫을 수가 없었다... 물론 보안 문제를 해결하는 방법을 구글링해보니 나와있던데 자세한 정보도 찾기 어려웠고 시간도 부족했던지라 포기하고 채팅방을 따로 하드코딩해서 왼쪽에는 인원들 현황 오른쪽에는 채팅방을 넣기로 했다.
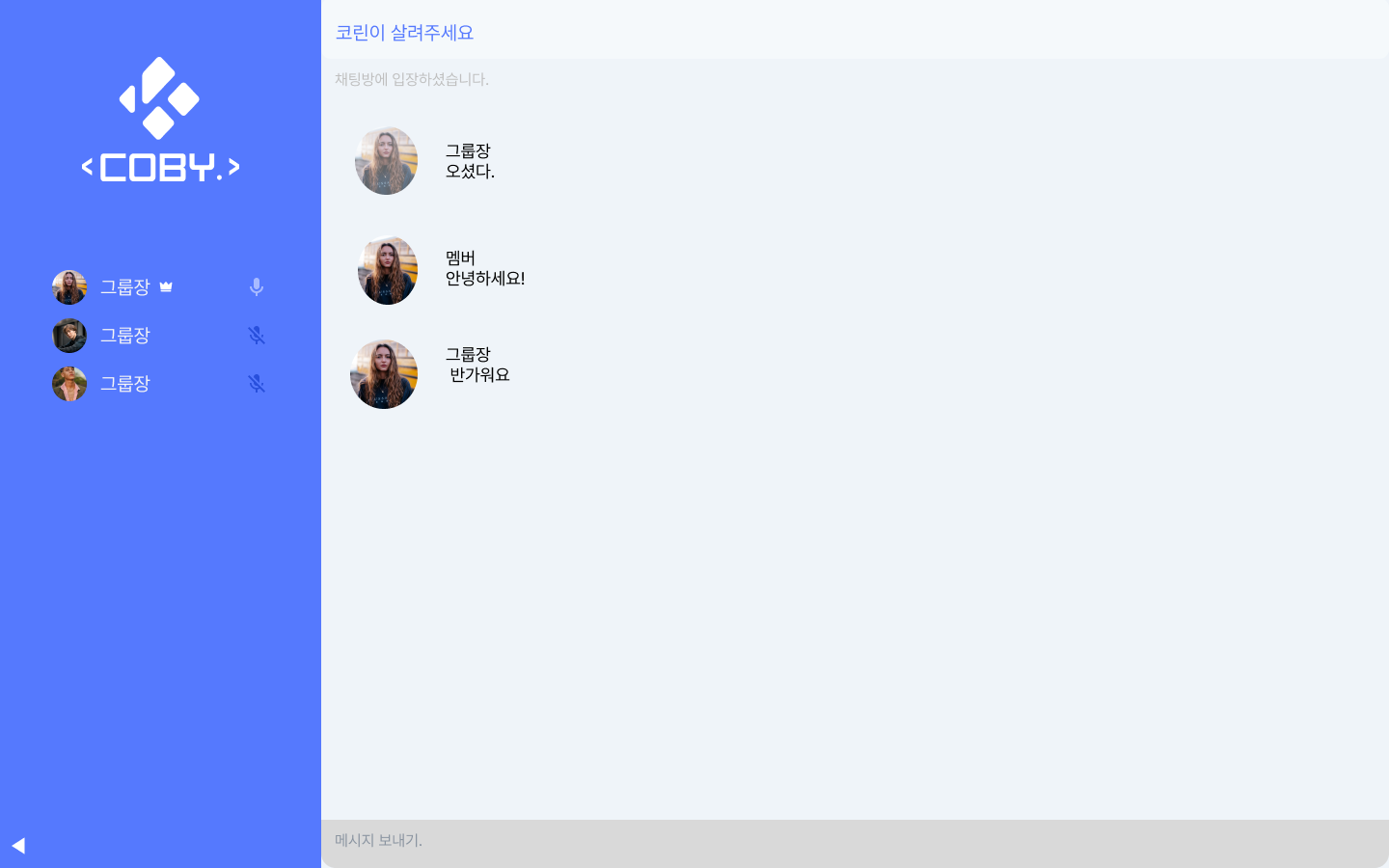
📌 두 번째 기획 방 내 페이지

이때 2주간의 기간이 남았었고 WebSocket을 이용한 단체 채팅방 하드 코딩을 시작했었다. 그러나 개발 도중 로그인 인증문제로 인한 에러가 발생하였고 불안한 마음에 다른 것들 메인페이지 제외한 코드리뷰, 페어프로그래밍 방 리스트 접속을 할 때 아예 로그인 인증이 안된다는 점이였다.
사실 로그인 인증 문제는 1차 개발때 해결될 줄 알았었다.(내가 개발한 건 아니고 1차 시연 영상 때 잘 돌아가는거 확인했으니까...!!! ). 여전히 개발할 것은 많이 남았고 2주간의 기간 밖에 남지 않았었는데 로그인부터 다시 코드를 뜯어 고칠 생각을 하니 많이 아찔했다.
🔧 로그인 인증 방식 개발 ?!?!
결국 채팅방 코딩은 미뤄두고 로그인 인증방식부터 코드를 싹 다 갈아엎었다.
처음 코딩은 리액트 쿠키로 되어있었고 아무리 휴식기 잠깐 개발 공부를 열심히 했다고 해도 로그인이 어떤 방식으로 되는지 몰랐던 나는 쿠키의 로그인 인증방식부터 열심히 공부하기 시작했고 짜놓은 코드에서 조금씩 수정하려고 했다.
쿠키 로그인 인증 방식
1. 클라이언트가 로그인을 시도한다. 2. 로그인을 성공했을 경우, 서버는 토큰을 생성해서 클라이언트에 전달한다. 3. 클라이언트는 쿠키에 토큰을 저장한다. 4. 해당 사이트에서 특정 행동을 할 때마다 클라이언트는 쿠키에서 토큰을 가져와서 서버로 보낸다. 5. 서버에서는 토큰이 유효한지 판단을 하며 클라이언트와 통신한다.
쿠키를 이용한 로그인 인증 방식은 서버에서 따로 저장을 하지 않기 때문에 서버 과부화가 일어나지 않지만 보안 문제에 취약하다는 점이 있었다.
이때 개발을 하면서 이론은 이해했지만 코드는 제대로 잘 못치겠고 한정된 방향에서 뭔가 해결하려는 느낌이 들었다. 그래서 종연이 한테 SOS 요청을 했다.(역시 GDSC 리드는 달라!)
종연이한테서 로그인 인증방식에 대한 코드 리뷰를 들으면서 쿠키 방식보단 JWT 토큰 인증 방식은 어떻겠느냐라는 제안과 페이지를 넘어갈때 로그인 인증 토큰이 만료되는 해결책인 로그인 인증 방식 코드를 중앙으로 모은 뒤 코드를 뿌려주는 식으로 짜라는 해결책을 듣고 결국 코드를 싹 다 갈아엎었다.(이때 진짜 한 2시간? 3시간? 정도 잔 거 같다). 진짜 너무 힘들었다. 뭐 쨌든 종연이와 창윤이 형 덕분에 JWT 토큰을 이용한 로그인 인증방식을 구현을 했고 페이지마다 토큰이 만료되는 에러를 고쳤다.
JWT 토큰 인증방식을 이용한 로그인 구현
JWT토큰은 유저 정보를 담은 객체를 문자열로 만들어 암호화한 후 암호화된 키(AccessToken)을 브라우저에게 준다.
이때 받아온 AccessToken은 브라우저 저장소에 저장해두었다가 유저의 정보가 필요한 API를 사용할 때 보내주게 되면, 해당 키를 백엔드에서 복호화해서 사용자를 식별한 후 접근 가능 하도록 한다.
❗❗❗❗ 만약 토큰을 해킹당하면, 개인 정보가 열람당할 수 있기 때문에 중요한 데이터는 JWT 토큰에 넣으면 안된다.
이때 창윤이 형도 같이 공부해서 강제적으로 프론트를 공부하게 된 느낌이였다. 실력 부족이라는 생각이 들어 좀 미안했지만 창윤이 형도 요번에 처음으로 로그인 인증방식에 대해 제대로 공부한 느낌이라 괜찮다고 얘기하셨다 (고마워요 창윤이 형).
결국 내가 복학했으면 중간고사 기간에 헥헥 거렸을 기간에 나는 따로 JWT 토큰 인증 방식과 REST API 사용법에 대해 엄청 배우고 활용하면서 실력이 조금 늘었다라는 생각에 휴학한 기간이 헛되지 않았구나 라는 생각이 들어 뿌듯했다.
본격적인 코딩 - 2차 개발 (2023.04.23 ~ 2023.05.25)
노력의 결실을 거둔 프로젝트
이제 중간고사 기간이 다들 끝났고 다시 2차 개발이 시작되었다.
2차 개발 때 마무리 해야될 것들을 회의하면서 나열해보았다.
2차 개발 때 마무리 해야될 것
1. 코드 룸 내 채팅방 생성 2. 방 리스트 페이지 내 검색 엔진과 버튼 필터링 구현 3. 마이 그룹 페이지 구현 (그룹원 목록, 게시판, 메인페이지, 그룹 탐색, 그룹 생성) 4. 마이페이지 이미지 업로드 구현 5. 도움말 페이지 구현
생각보다 할 내용은 많았지만 그래도 한 번 달려보기로 했다.
이때 개발을 하면서 성훈이 형은 마이 그룹을 맡았고 승운이는 피그마로 마이 그룹 다듬기 밑 버튼 필터링 렌더링 부분, 나는 채팅방을 맡았다.
❗ 채팅방 코딩에 무릎을 꿇다.
휴식기때 개발 중단되었던 WebSocket을 이용한 개발을 다시 시작을 하였고 이것도 로그인 인증 방식 처럼 너무 어려웠다. 심지어 단체채팅방 코딩에 관한 정보는 매우 턱없이 부족했고 CORS Policy에 무릎을 꿇게 되었다. 백엔드 쪽에서 해결해줘야 될 문제긴 했는데 나도 공부를 조금 해보긴했는데 도저히 모르겠더라. 이때 나는 코딩을 하면서 시간 압박이 느껴졌고 빨리 마이그룹을 도와줘야 되는데 마무리를 제대로 못 마칠까봐 무서웠다.
팀원들한테 미안했던 점
팀장을 맡았으면 조바심을 내지 않고 처음부터 작업량에 대한 예상기간을 파악하고 분배하는 것이 중요하다.
결국 회의를 통해서 나랑 창윤이 형은 여전히 채팅방 개발 중이였다.
하지만 시간이 부족하다는 생각이 들었고 나머지 부분이라도 완벽하게 구현하기 위해 마이그룹을 일단 개발을 중단하고 마이 페이지 내 이미지 업로드 구현과 방 리스트 페이지 내 검색 엔진과 버튼 필터링을 구현 먼저 하는 것이 어떻겠냐?라는 제안을 했고 팀원들이 따라줬다.
사실 성훈이 형한테 마이그룹을 먼저 개발해보는것이 어떻겠냐고 처음 회의때 내가 제안했었는데 개발했던 부분을 중도 포기하게 만드는 것 같아 정말 미안했다.
(개발 중간에 다른거 개발하면 뭔가 중간에 끊기는 기분이라 나도 싫어하는 점이라서 더 미안했다)
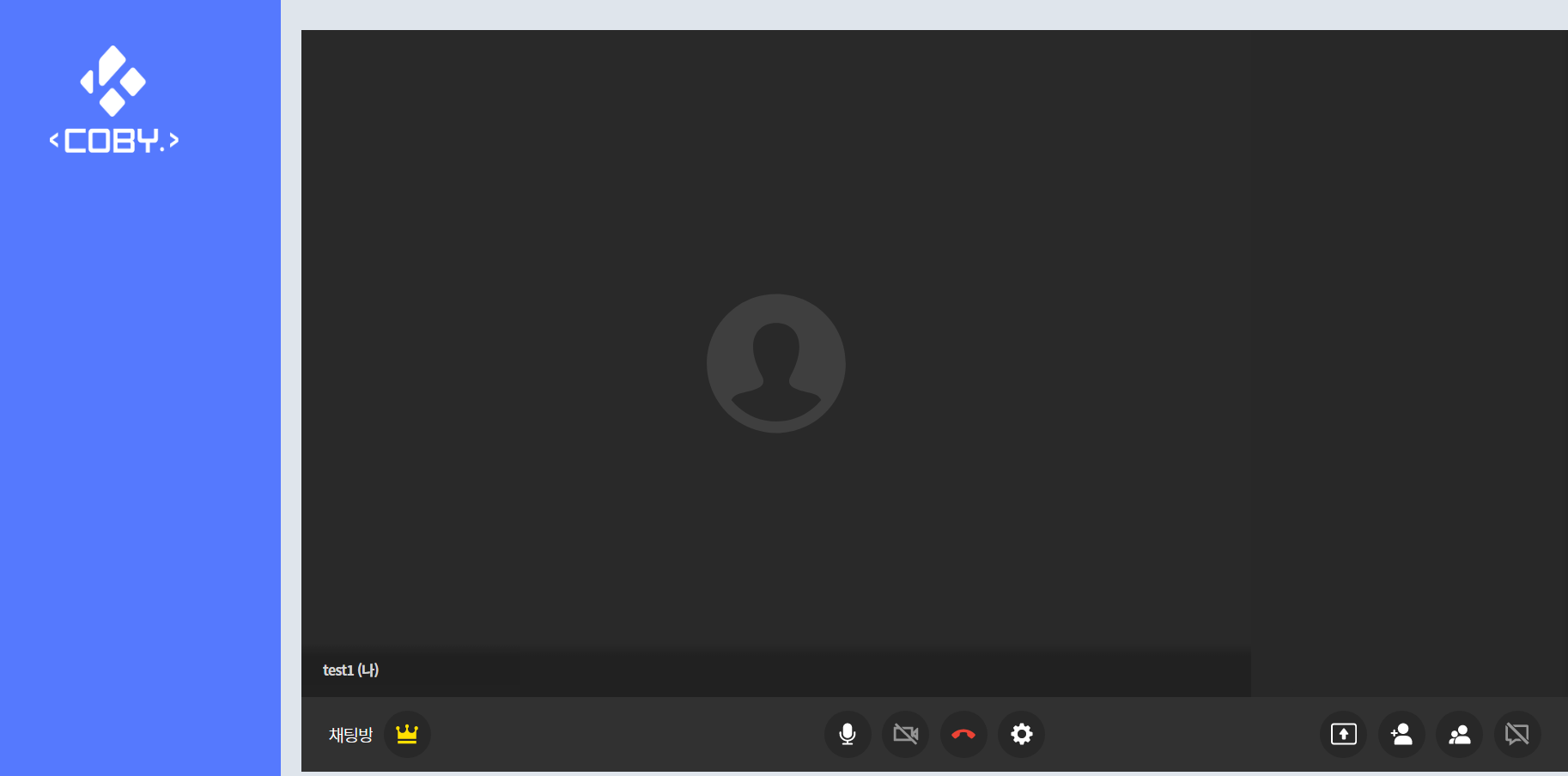
그러나 결국 CORS Policy 문제는 여전히 해결하지 못했고 결국 외부 API를 통해서 채팅방을 Iframe으로 받아오게 만들었다.
📌 최종 방 내 페이지

결국 방 내 페이지는 이렇게 완성을 하게 되면서 생각보다 예상했던 기간보다 일찍 끝나게 되었고 나는 승운이가 구현해놓은 검색 엔진과 버튼 필터링 방식의 정적구현 및 CSS부분을 나머지 동적구현을 하게 되었고 마이그룹 페이지는 성훈이 형이 다시 개발하게 되었다!!!
버튼 필터링 및 검색엔진 구현
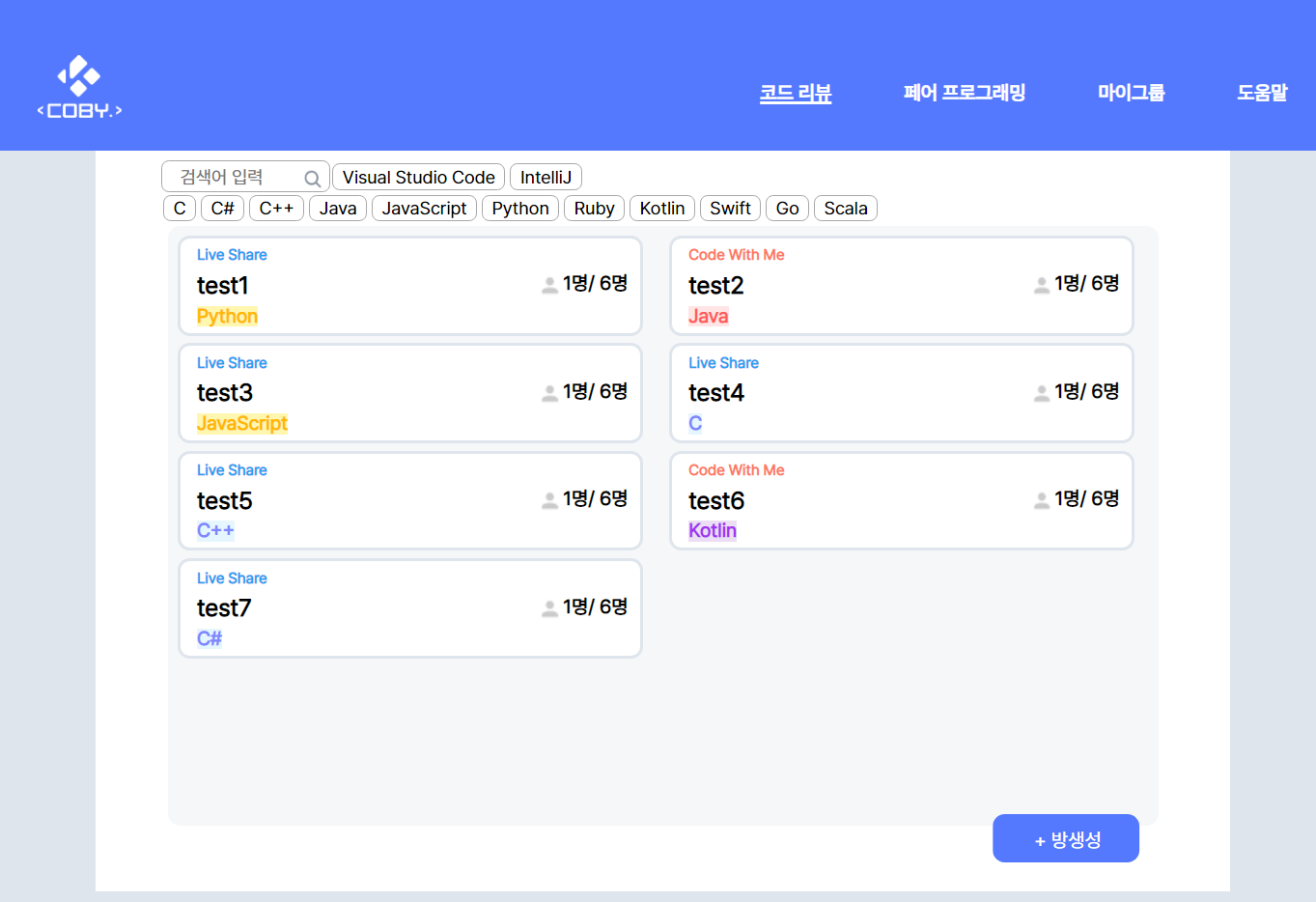
📌 최종 방 리스트 페이지

검색엔진과 버튼 필터링 부분은 생각보다 어려웠다! REST API를 이용해서 개발을 하는 점이여서 처음에는 백엔드 쪽에서 데이터를 받아오는 점은 어렵지 않았었다.
검색엔진 부분은 프론트내에서 자체 개발한 점이 더 깔끔하고 보기 좋다고 해서 버튼 필터링만 REST API를 통해 개발하기 시작했다.
그러나 버튼 필터링을 중복 적용하여 필터링을 적용해야 되는 점과 Query String 값을 통해 URL을 param을 통해 수시로 추가해줘야된다는 점이 처음 개발인지라 어려웠다. 결국 성훈이 형 도움을 받아 조건문을 추가해줄 수 있었고 개발에 성공하였다.
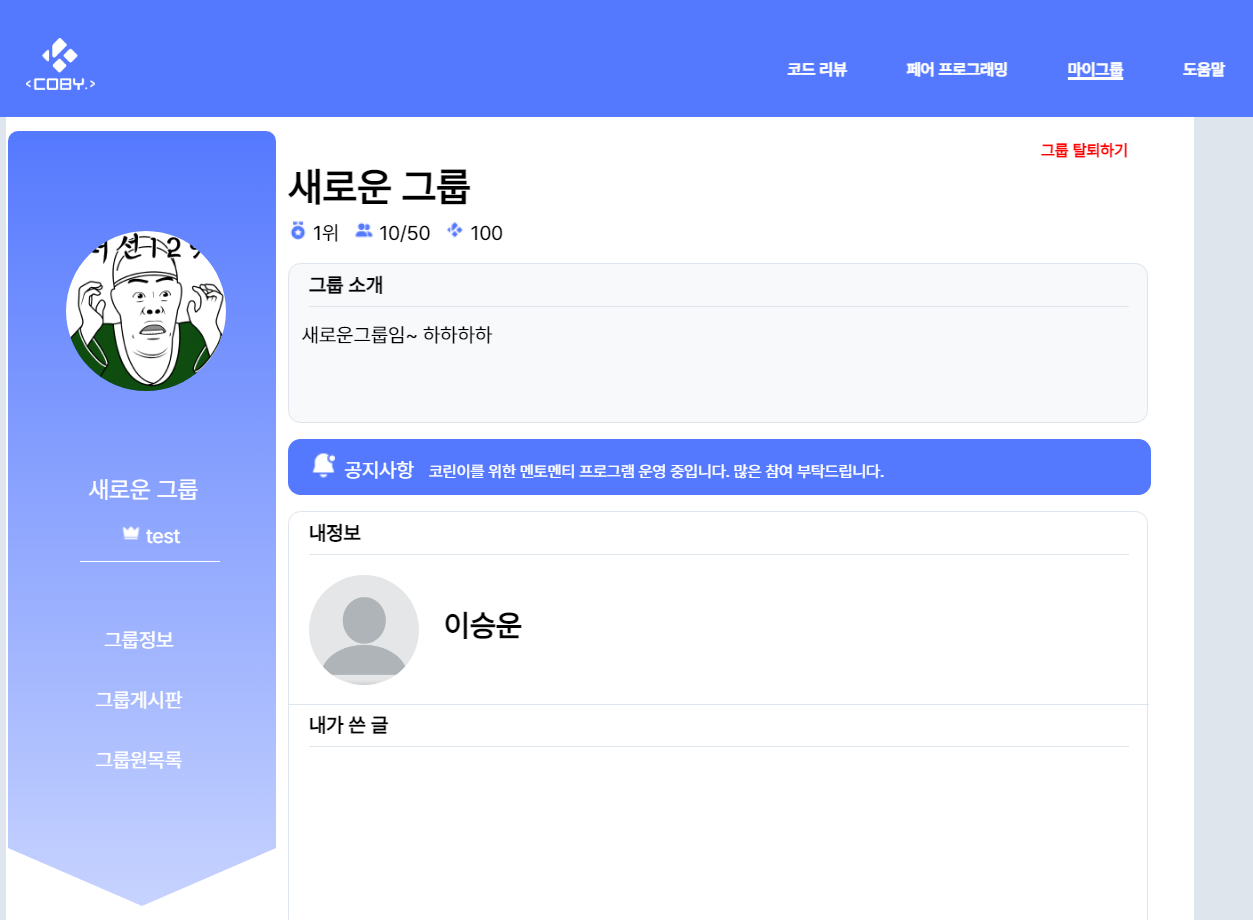
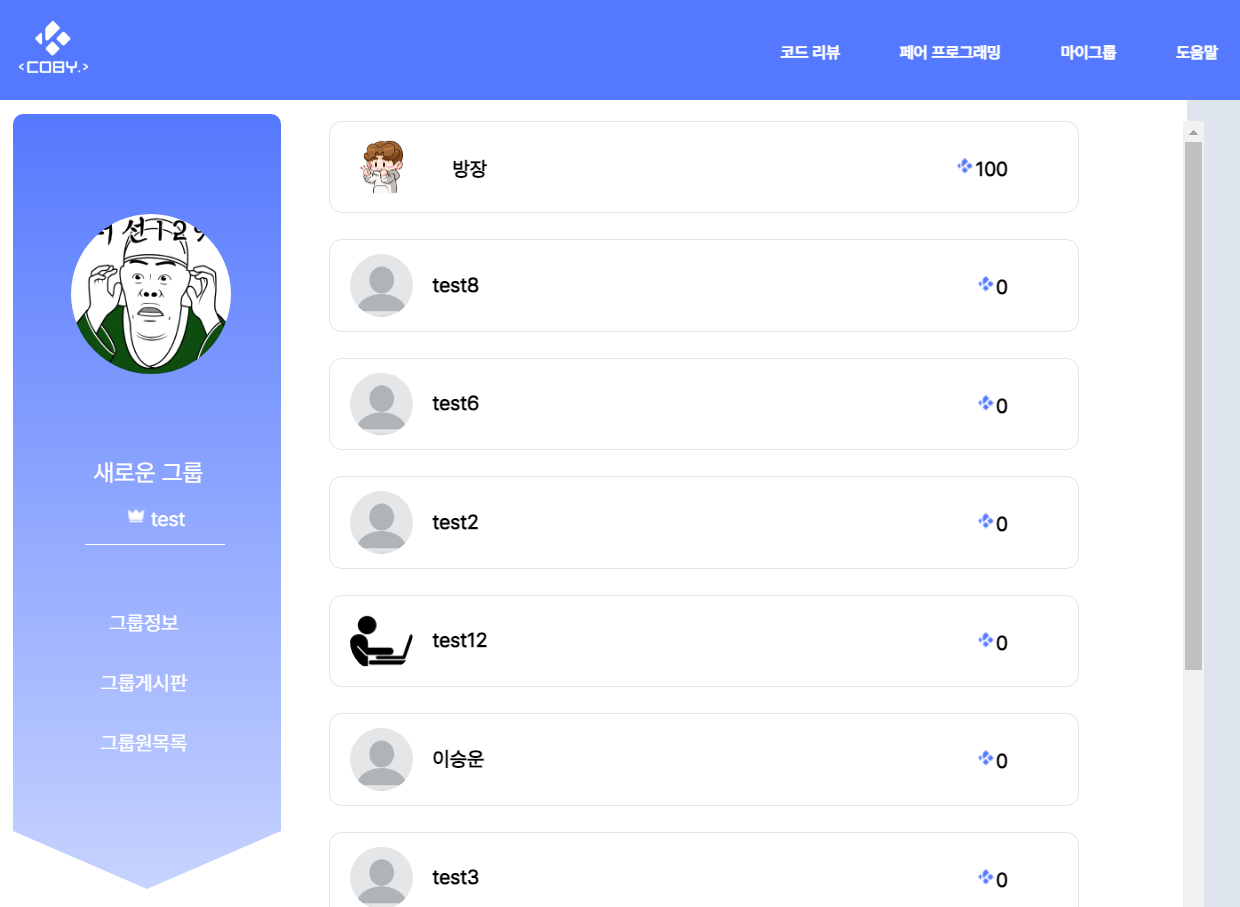
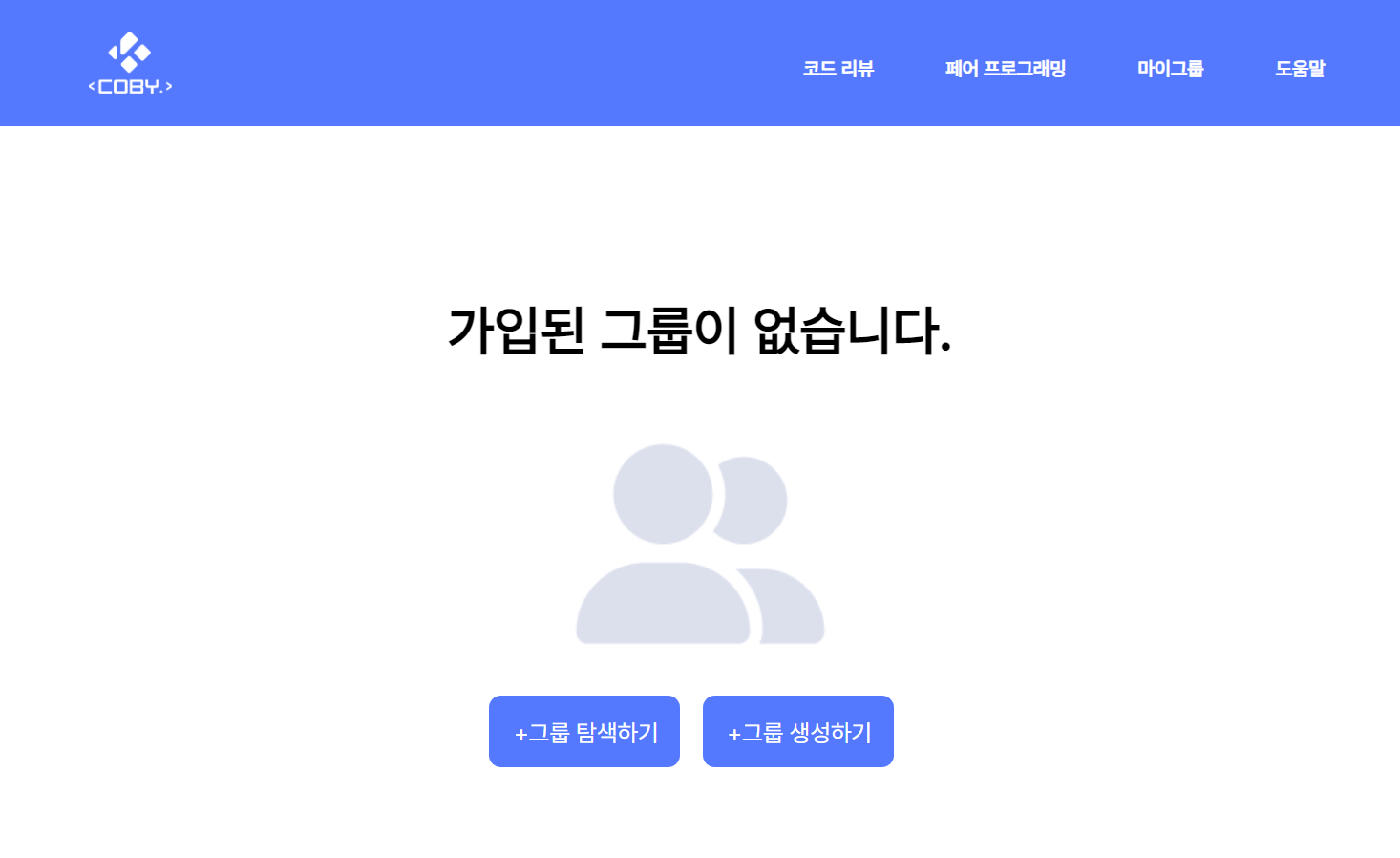
마이그룹
📌 메인페이지

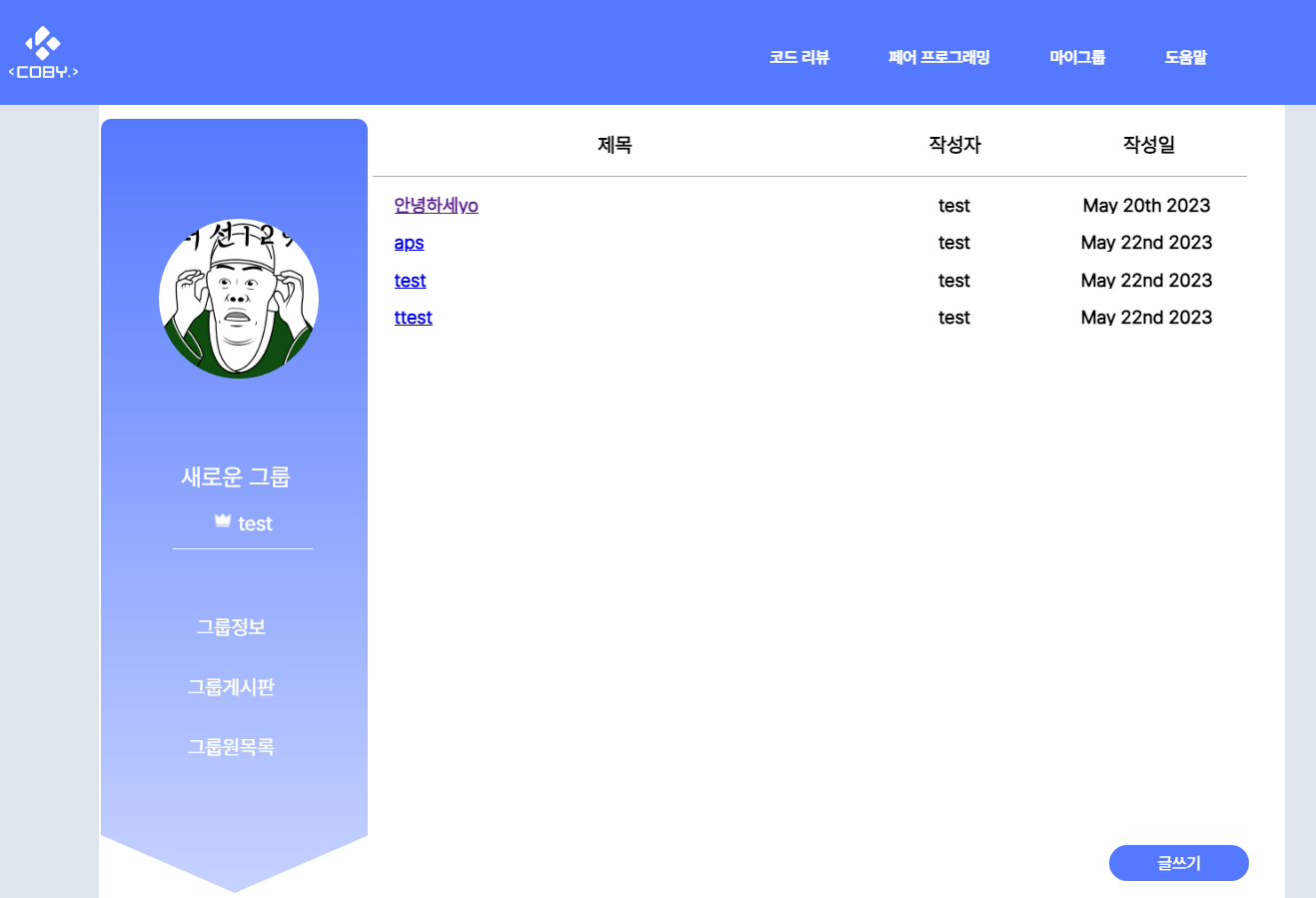
📌 그룹 게시판

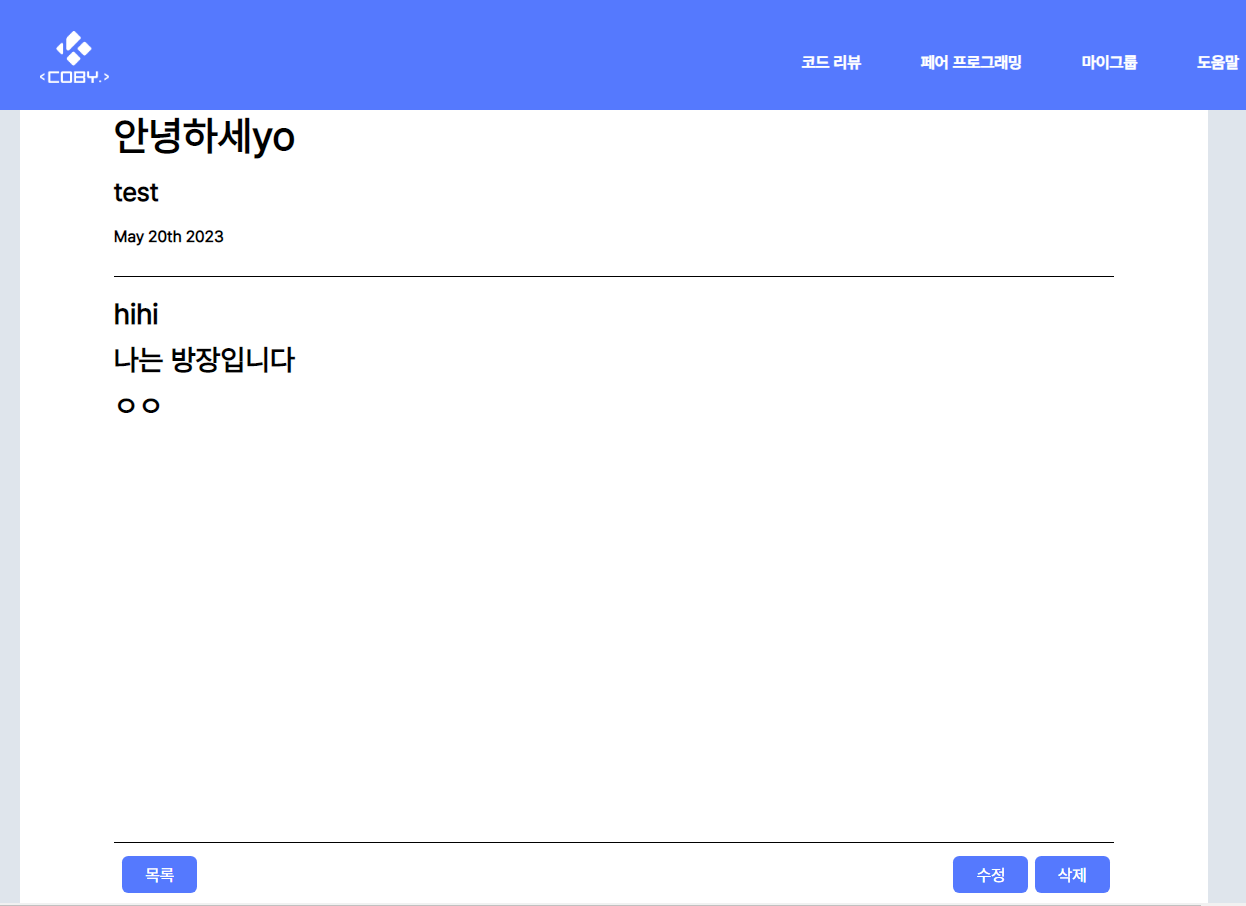
📌 그룹 게시판 세부 내용

📌 그룹원 목록

📌 그룹 없을 때

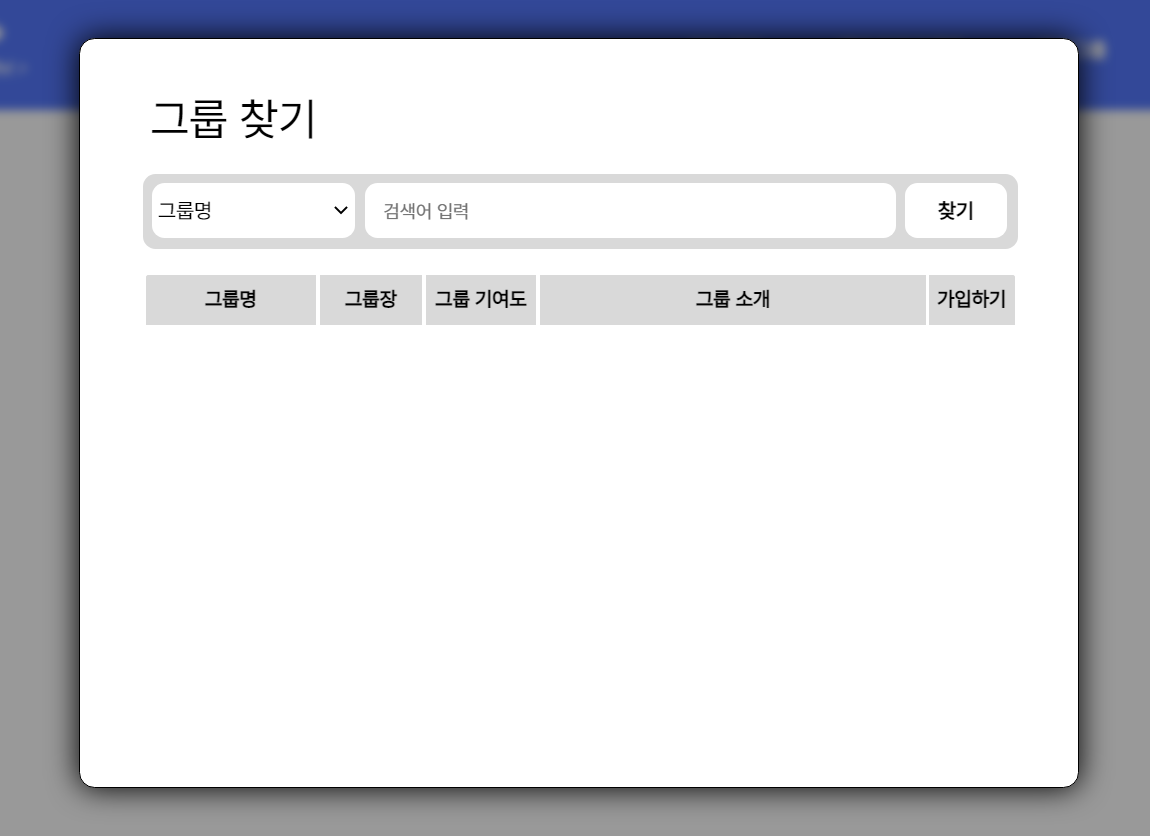
📌 그룹 생성시 및 탐색하기 페이지

이 부분은 내가 개발한 부분이 아니라서 정확힌 모르지만 성훈이 형 말로는 전에 개발한 것들을 가지고 와서 새로 기능들을 조금 더 추가해서 개발했다고 한다.
전에 개발한 부분을 가지고 와서인지 거의 사이드 프로젝트 한 개 분량 급이였지만 개발을 마칠 수 있어서 정말 다행이였다.ദ്ദിˊᗜˋ)(퀄리티가 매우 높아서 최고였다!)
도움말
📌 도움말 페이지

승운이가 맨 처음 모달 창으로 하자고 해서 개발을 진행하였지만 다른 팀원들의 의견에 의해 페이지로 바뀌었다. 결국 페이지는 내가 만들었고 CSS는 승운이가 담당해주었다.
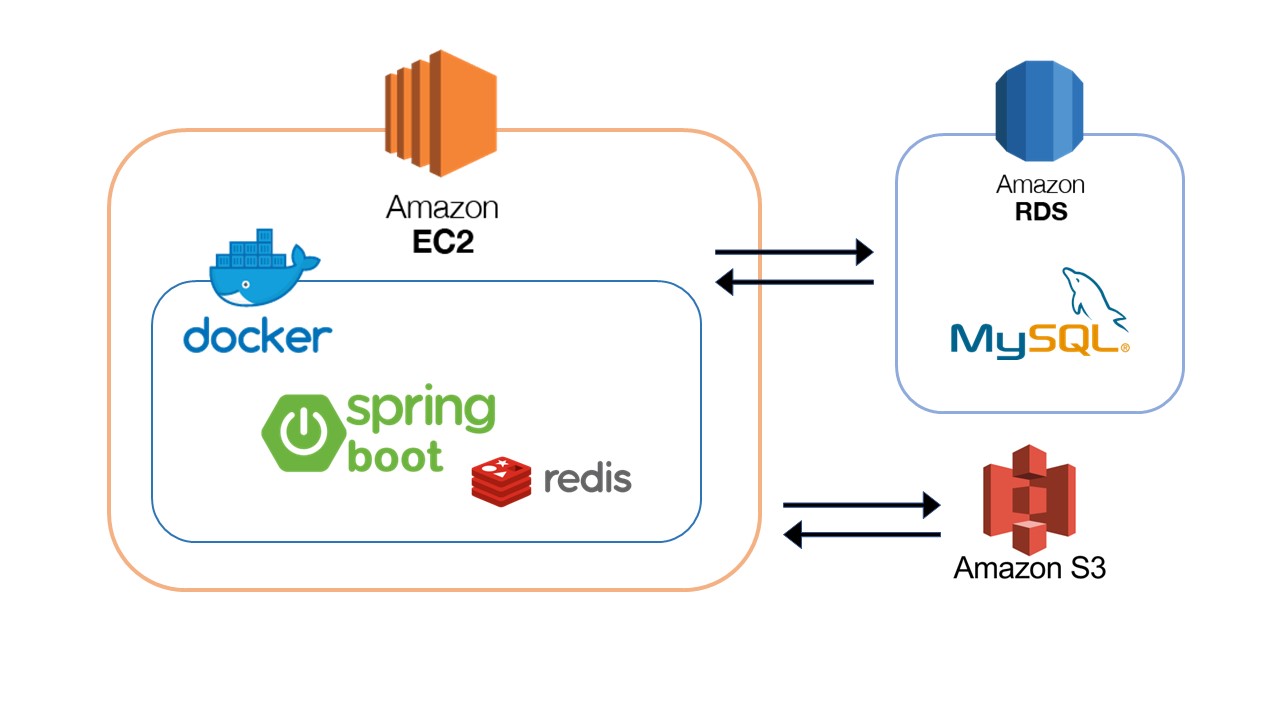
최종 배포

배포 단계에서는 진짜 어려웠다. 정확힌 쉽게 갈 수 있는 방법보단 어려운 방법을 택했다. 최종공유회 기간은 이틀 밖에 남지 않았었고 원래의 계획은 AWS EC2 서버안에 도커 이미지를 통해 프론트 백엔드 RDS를 넣어 배포할 예정이였다. 프론트는 처음에 Nginx를 통해 배포할 예정이였지만 진짜 너무 어려웠다. 애초에 리눅스 안에 코드를 집어넣는 거라서 더 짜증났다. 결국 어찌저찌 넣었지만 AWS EC2 안에서 자체 메모리가 넘쳐 흘러 서버가 계속 터졌다.
이때 진짜 기간이 안 남았었고 Nginx와 메모리 해결을 못한 채 결국 프론트는 Netlify로 긴급하게 배포하였고 백엔드 쪽에서는 뚝심있게 AWS EC2 배포를 마무리하였다.
여기서 Netlify는 https 링크였고 AWS EC2는 http 였기 때문에 SSL 인증서를 통해서 도메인을 구입하고 http에서 https로 변환하는 수고가 있었다. 뚝심있게 개발하는 창윤이 형이 대단하다는 생각이 들었다.
마무리(2023.05.26)
마무리 날까지 겨우겨우 개발을 마무리하였고 최종공유회는 성공적으로 끝났다.
나중에 다른 팀들의 팀원들한테 물어보니까 다들 팀원들끼리 바빠서 우리 만큼 빡세게 기능을 추가하고 백엔드 프론트 끼리 서로 만나서 개발한 팀들은 없었다고 한다. 우리 팀 빌딩이 진짜 운이 좋았다고 생각이 들었다.
🔧 프로젝트를 통해 얻은 점
- 전반적인 REST API를 통한 DB내에서 정보를 받아와 화면 렌더링 구현
- JWT 토큰 인증을 이용한 로그인 인증 방식 구현
- 프론트 자체 내에서 보안 유효성 검사.(방 생성시 모달 창 내 유효성 검사)
- 프론트 자체 내의 검색 엔진 구현.(REST API를 이용해서 구현을 했으나 기능 수정함.)
- REST API 내 버튼 필터링 기능 및 기능을 이용한 화면 렌더링 구현
- 메인페이지 내 CSS를 이용한 화면 밑으로 스크롤 시 애니메이션 구현
- 전반적인 모든 페이지의 반응형 CSS 구현.
🔧 프로젝트 내에서 부족했던 점
- WebSocket을 이용한 채팅방 개설( 다시 개발하게 된다면 조금 더 공부하고 개발 해보고 싶다.)
- 팀장 자리에서 제대로 된 파악을 못하고 회의를 통해 기획 부분을 수정했다가 다시 말 바꿔 개발했던 점.(잠깐의 불안으로 팀원들의 개발을 막으면 안된다는 점을 깨달았다. 그만큼 내가 열심히 하기!!!)
- NginX를 통한 AWS EC2 서버내 배포(프론트엔드로써 나중에 배포할 때 다시 시도해해야겠다라는 생각이 들었다.)
사실 3개월을 꽉꽉 채워서 기획하였고 그만큼 개발 완성한 프로젝트 였기에 이 정도의 퀄리티를 그냥 냅두기에는 너무 아까워서 해커톤 공모전에 참가하기로 하였고 후기를 갔다와서 나중에 작성할 예정이다!!!
처음 팀 빌딩 때에는 여러모로 실력이 부족했던 나였지만 첫 프로젝트를 통해 실력이 매우 비약적으로 상승하고 팀장을 통해 소통 스킬을 배웠던 것 같아서 정말 뜻깊었다!!!
앞으로 많은 프로젝트를 하면서 이런 팀원들을 다시 만날 수 있을까는 의문이 들겠지만 잘 따라와준 팀원들에게 감사의 말씀을 드리고 싶다.

