Npm VS Yarn의 고뇌, 더 나은 해결책,,,?
개발자가 되기 위해서

npm? yarn? 어떤걸 써야되지
최근에 한 npm과 yarn에 대한 고뇌를 해보신 분을 우대한다는 공고문을 본 적이 있다. 이 과정 속에서 yarn에 대해서 간단하게 찾아봤었고 yarn이 좋나? 라는 생각을 했었다. 심지어 이것에 관련해서 친구와 다른 분들과도 토의도 나눠 봤었는데 다들 yarn이 속도도 빠르다면서 좋다고 왜 npm을 아직 쓰냐고 얘기를 들었었다. 난 yarn이 속도가 빠르다는 이유에 빠르기만하다고 진짜 왜 쓰는지 궁금증이 생기게 되어 이 글을 쓰게 되었다.
npm이란?
npm은 (Node Package Manger)의 약자로 명령어로 자바스크립트 라이브러리를 설치하고 관리하는 패키지 매니저다.
개발자는 단 몇줄의 명령어료 기존의 공개된 모듈들을 설치하고 활용할 수 있다
npm을 사용하면
npm install [라이브러리명]를 통해서 사용하고자 하는 라이브러리를 이용할 수 있다.
Node.js는 뭔데?
Node.js는 크롬 v8 자바스크립트 엔진으로 빌드된 런타임이라고 한다. 노드를 통해 다양한 자바스크립트 애플리케이션을 실행할 수 있다. 여기서 Node.js는 Server Side 언어가 아니다. 프로그램(환경)이다.
비동기식으로 처리되며 내장 HTTP 서버 라이브러리를 포함하고 있어 웹서버에서 별도 아파치같은 소프트웨어 서비스 없이 동작하는 것이 가능하며, 보통 백엔드 개발에 쓰이는 언어이다.
ex) Express.js
Yarn이란?
2016년 페이스북에서 개발한 Javascript 패키지 매니저이다. Yarn은 npm과 마찬가지로 패키지의 저장소를 제공하면서 시스템 의존 패키지를 설치하고 업데이트 할 수 있도록 도와준다.
yarn add [라이브러리명]왜 Yarn인가?
npm의 단점으로 생각하는 속도, 보안성을 해결하기 위해 흔히들 쓴다고 한다.
- 보안성: NPM은 패키지들을 설치할 때 자동으로 코드가 의존적으로 처리되게 만들어서, 이때 안전이 보장되지 않은 패키지가 설치될 수 있어 문제가 발생한다.
- 속도: Yarn은 패키지를 설치할 때 병렬로 처리하며 다운 받은 패키지를 캐시(cache)에 저장하여, 중복된 데이터를 제외한 저장한 파일을 활용한다. NPM은 순차적으로 설치하여 처리하기 때문에 속도적 차이가 생긴다.
속도 차이 확인하기
사실 눈으로 봐도 속도차이나는건 인정하지만 직접 확인해보고 싶어서 npm과 yarn에 관련해서 속도 차이를 측정해 보았다.
(Window 환경에서 PowerShell에서 Vite 설치 기준으로 속도를 측정해보았다.)
1차 속도 측정(Node ver 16.16.0)
- NPM
Measure-Command { npm create vite my-vite-project }>>
npm WARN config global `--global`, `--local` are deprecated. Use `--location=global` instead.
Days : 0
Hours : 0
Minutes : 0
Seconds : 48
Milliseconds : 166
Ticks : 481667586
TotalDays : 0.000557485631944444
TotalHours : 0.0133796551666667
TotalMinutes : 0.80277931
TotalSeconds : 48.1667586
TotalMilliseconds : 48166.7586- YARN
Measure-Command { yarn create vite my-vite-project }
error create-vite@5.0.0: The engine "node" is incompatible with this module. Expected version "^18.0.0 || >=20.0.0". Got "16.16.0"
error Found incompatible module.Node version이 16.16.0일때 Yarn에서 node 버전이 지원되지 않아 속도 측정 상황에서 문제가 발생하는 상황이 생겼다.
2차 속도 측정(Node ver 20.10.0)
- NPM
Measure-Command { npm create vite my-vite-project }
Days : 0
Hours : 0
Minutes : 0
Seconds : 34
Milliseconds : 671
Ticks : 346713218
TotalDays : 0.000401288446759259
TotalHours : 0.00963092272222222
TotalMinutes : 0.577855363333333
TotalSeconds : 34.6713218
TotalMilliseconds : 34671.3218- Yarn
Measure-Command { yarn create vite my-vite-project }
Days : 0
Hours : 0
Minutes : 0
Seconds : 11
Milliseconds : 711
Ticks : 117118814
TotalDays : 0.00013555418287037
TotalHours : 0.00325330038888889
TotalMinutes : 0.195198023333333
TotalSeconds : 11.7118814
TotalMilliseconds : 11711.8814확연히 속도가 차이난다는 것을 볼 수 있다.
그러면 진짜 Yarn을 써야할까?
1. 우선 Yarn은 Npm보다 디스크 메모리를 더 잡아 먹는다.
Yarn이 패키지를 설치할 때 캐시를 사용하는 점이 크다. Yarn은 패키지를 한 번 다운로드 후 해당 패키지를 로컬 캐시에 저장한다. 이후 동일한 패키지가 필요할 때 다시 다운로드하지 않고 캐시에서 사용하게 된다.
이 캐시 메커니즘은 패키지 의존성을 효율적으로 관리할 수 있게 해주지만, 캐시가 크기가 커질수록 메모리와 디스크 공간을 더 많이 사용하게 된다. 특히 프로젝트의 규모가 크거나 의존성이 많은 경우 Yarn이 더 많은 메모리를 필요로 할 수 있다는 점이다.
또한 병렬로 패키지를 설치하려고 시도하기 때문에 추가적인 메모리를 사용할 수 있다는 점이다.
2. 또한 yarn.lock파일 때문에 기존 모듈이 최신으로 업데이트 할 경우 하위호환에서 지원했던 기능들을 사용하지 못할 수도 있다.
위에서 진행했던 속도 측정처럼 버전 문제 때문에 지원을 하지 못하는 경우가 있었다.
그래서 규모가 큰 프로젝트 이거나 대기업에서 해왔던 프로젝트일 경우 오히려 npm이 호환성면에서는 조금 더 유리하지 않을까 라는 생각이 들었다.
결국 여러 블로그 글들을 찾아보면 개발자들의 취향차이와 자기 상황에 맞게 쓰면 된다라는 말이 틀린 말이 아니라는 것이다.
그러면 Yarn, Npm말고는 해결책이 없을까?
Pnpm이란?
최근 나는 pnpm이란 패키지 매니저에 주목하고 있다. 여러 사람들과 토의를 거치며 pnpm이라는 패키지 매니저를 처음 알게 되었는데 pnpm은 JavaScript 및 TypeScript 프로젝트를 위한 패키지 매니저 중 하나이다.
pnpm을 사용하려면 먼저 설치해야 한다.
npm install -g pnpm이후 설치가 완료 되면 프로젝트 디렉토리에
pnpm install이 명령을 통해 프로젝트의 package.json 파일에 명시된 종속성들을 설치한다. 나머지 사용법은 npm과 유사하다.
npm과의 차이점 및 장점
npm (Node Package Manager)과 비슷하지만 일부 차이점이 있다.
1. 공유 패키지 저장소
- pnpm은 npm과 달리 각각의 프로젝트마다 패키지를 별도로 저장하는 대신, 모든 프로젝트에서 패키지를 공유하는 저장소를 사용한다. 이는 디스크 공간을 절약하고 더 빠른 설치 및 업데이트를 가능케 한다.
2. 하드링크를 사용한 공유 패키지
- pnpm은 각 패키지를 별도의 폴더에 설치하지만, 필요에 따라 이를 하드 링크를 사용하여 공유한다. 이로써 각 패키지를 별도로 다운로드하지 않아도 되므로 설치 시간과 디스크 공간을 줄일 수 있다.
3. 자동적인 패키지 버전 관리
- pnpm은 각 프로젝트가 필요로 하는 패키지 버전을 기록하여 일관된 환경을 유지한다. 이는 npm에서 발생할 수 있는 버전 충돌 문제를 줄일 수 있다.
4. 패키지 재사용
- pnpm은 이미 설치된 패키지를 다른 프로젝트에서도 재사용할 수 있다. 이는 여러 프로젝트 간에 중복된 패키지를 다시 설치하지 않아도 되어 효율적인 디스크 사용을 가능케 한다.
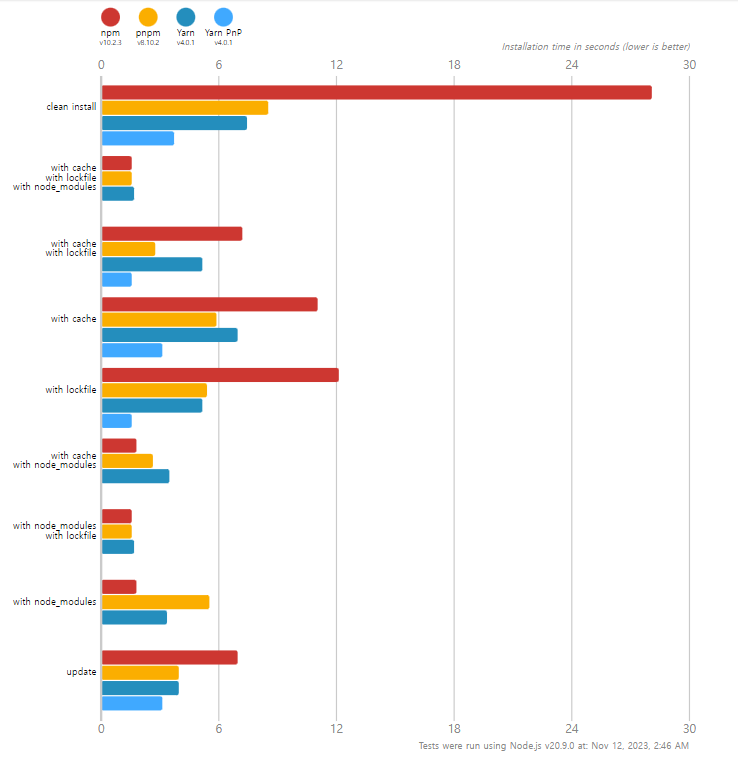
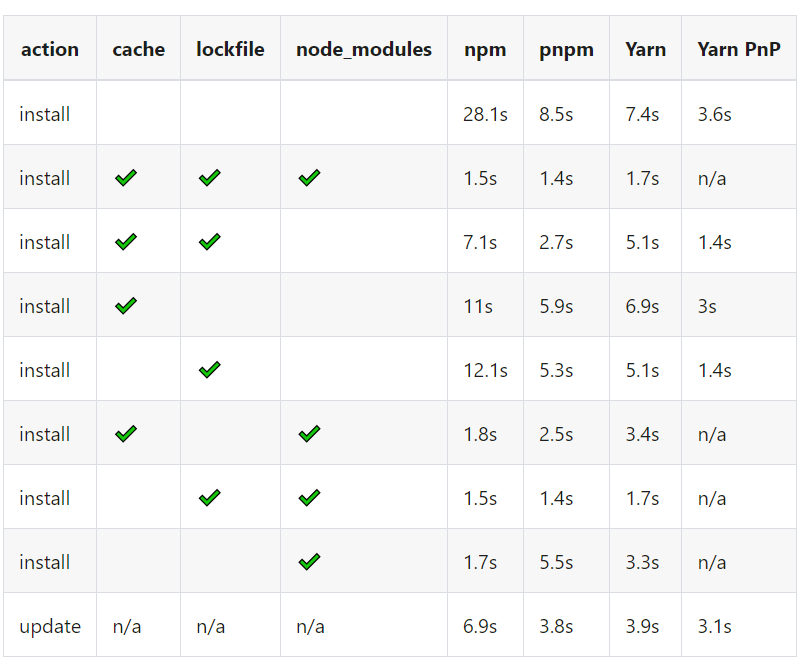
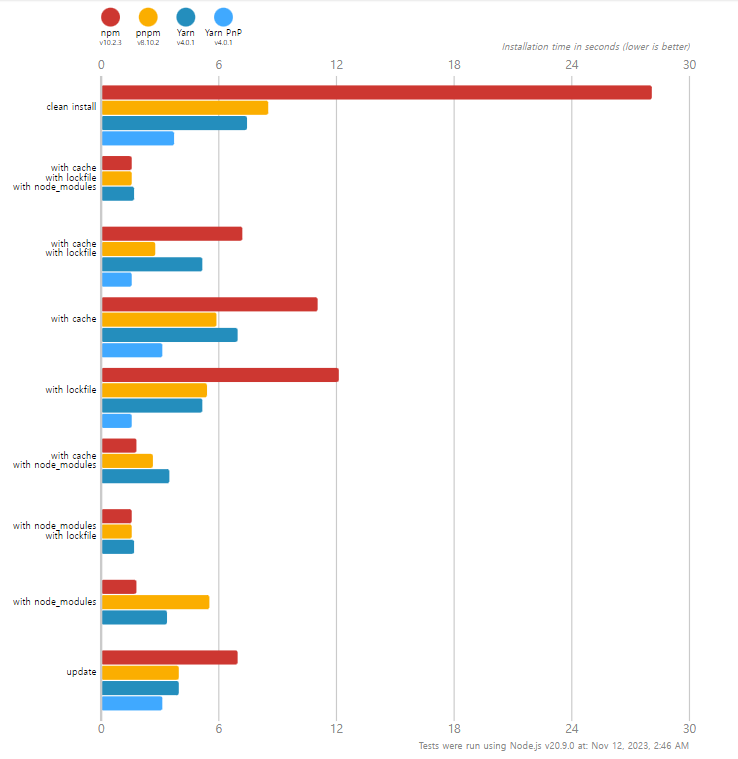
여러 패키지 매니저들과 속도 비교


이미지 출처: https://pnpm.io/benchmarks
pnpm사이트의 benchmark에서 가지고 온 사진이다. 이 사진들을 보면 npm과 yarn을 비교했을때 준수한 속도 처리를 가지고 있다.
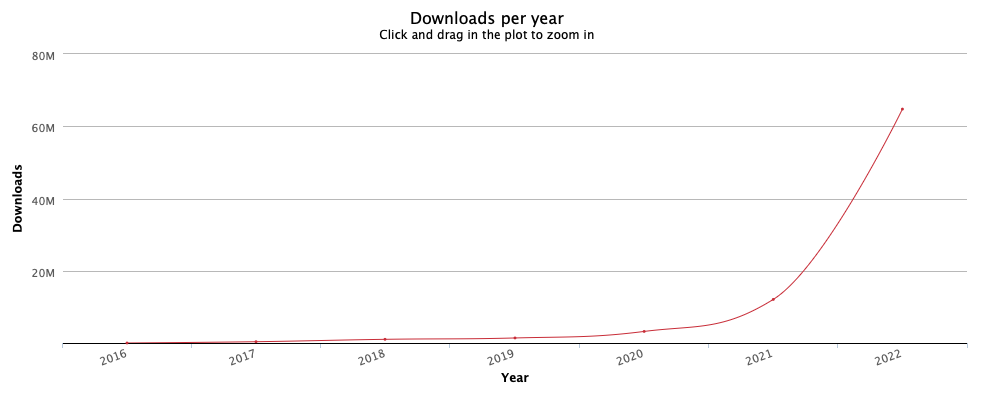
pnpm의 추세



현재 추세를 보면 다운로드 수도 급증하는 추세이기도 나름 괜찮은 사용량을 기록하고 있다.
그러면 pnpm을 쓰는게 좋을까?
pnpm도 단점이 존재한다.
1. 버전 충돌 문제
- 각 패키지 매니저는 패키지의 의존성 버전을 다르게 관리할 수 있다. 이로 인해 pnpm에서는 작동하지 않는 등의 문제가 발생할 수 있다.
2. 플러그인 및 도구 호환성
- 일부 프로젝트에서는 yarn이나 pnpm을 사용하는 것이 아닌 경우, 특정 플러그인이나 도구가 이를 고려하고 호환성을 유지하고 있지 않을 수 있다.
그런데도 왜 관심을 가지는가?
1. 저장 공간 최적화
- pnpm은 패키지를 공유 저장소에 설치하고, 프로젝트마다 해당 패키지를 심볼릭 링크로 공유함으로써 저장 공간을 효율적으로 사용한다. 이 때문에 여러 프로젝트 간에 중복된 패키지를 다시 설치하지 않아도 되어 Yarn에서 거론되었던 디스크 공간 문제에 있어 조금 더 자유롭다.
2. 패키지 버전 관리
- pnpm은 각 프로젝트가 필요로 하는 패키지의 버전을 기록하여 일관된 환경을 유지합니다. 이는 버전 충돌 문제를 줄이고 프로젝트의 안정성을 높일 수 있다.
3. 빠른 설치 속도
- pnpm은 이미 설치된 패키지를 다른 프로젝트에서도 재사용함으로써 설치 속도를 빠르게 만든다. 그렇게 되면서 필요한 패키지만 심볼릭 링크로 연결되므로 전체 패키지를 다운로드할 필요가 없다.
결론
사실 결과론적으로 말하자면 취향껏 쓰라고 말하고 싶다. 어떻게 보면 이것이 프론트엔드의 매력이지 않을까 싶다. 자바스크립트 패키지 매니저에 여러 종류가 있고 그만큼의 서로 장단점이 존재한다. 그래서 사실 꼭 이거 써야된다라고 말하기 어렵다.
우스갯소리로 Vue.js가 한창 유행할 때 Vue를 쓰던 개발자들이 많았고
React.js가 한창 쓰일 때 React.js 쓰는 개발자도 많았고
TypeScript가 떠올랐을 때 TypeScript 쓰는 개발자가 현재 많은 것처럼 결국에 걍 유행따라 가는게 맞는것 같다.
프론트엔드라는 얕아보이지만 실제로는 거대한 깊은 바다처럼 언젠간 이런 빌드 패키지 매니저라던가 여러 기능들을 주목하면서 쓰다 보면 어느순간엔 프론트엔드 관련 지식이 늘어나 있는 내 자신을 보지 않을까 라는 생각이 들면서 이 글을 마무리 한다.
