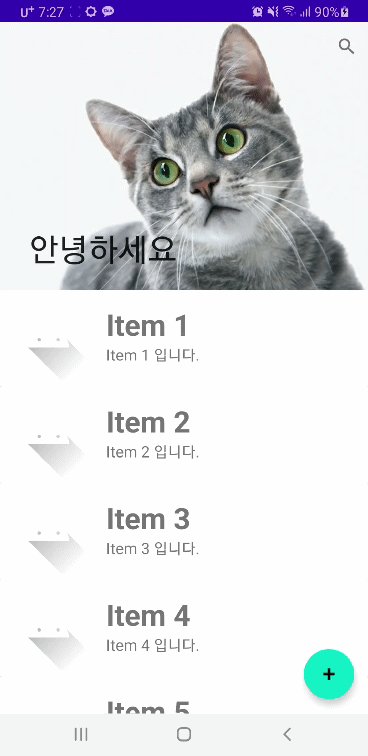
앱바 레이아웃
앱바란 화면 위쪽의 꾸밀 수 있는 영역을 의미한다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<com.google.android.material.appbar.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="242dp"
android:theme="@style/Theme.AppCompat.DayNight.DarkActionBar"
>
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"/>
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/img"/>
</com.google.android.material.appbar.AppBarLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</LinearLayout>앱바 안에 툴바 및 이미지를 넣은 코드이다.

코디네이터 레이아웃
뷰끼리 상호작용해야 할 때 사용한다.
뷰 2개를 코디네이터 레이아웃에 넣으면 뷰에서 발생한 스크롤 정보를 코디네이터 레이아웃이 받아서 다른 뷰에 전달해 준다. 이로써 뷰 2개가 함께 스크롤된다.
비헤이비어를 구현해야 뷰끼리 상호작용이 가능하다.
[출처] https://hanyeop.tistory.com/265
코디네이터 레이아웃을 써도 텍스트 뷰, 이미지 뷰 등은 연동할 수 없다.
중첩 스크롤 뷰 안에 텍스트, 이미지 뷰를 넣으면 앱바와 함께 스크롤되게 할 수 있다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<androidx.coordinatorlayout.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.appbar.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="242dp"
android:theme="@style/Theme.AppCompat.DayNight.DarkActionBar"
>
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_scrollFlags="scroll|enterAlways"/>
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/img"
app:layout_scrollFlags="scroll|enterAlways"/>
</com.google.android.material.appbar.AppBarLayout>
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.core.widget.NestedScrollView>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
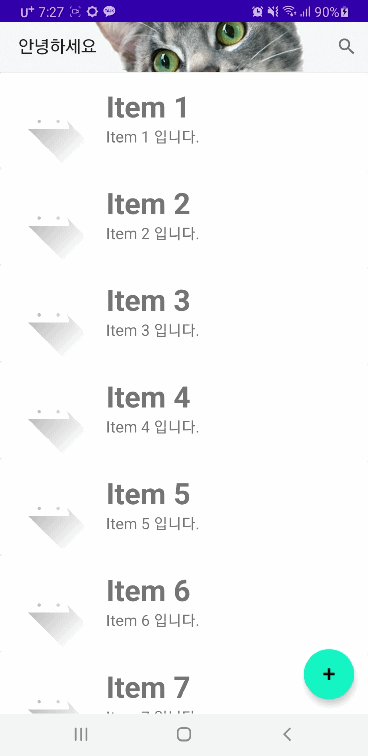
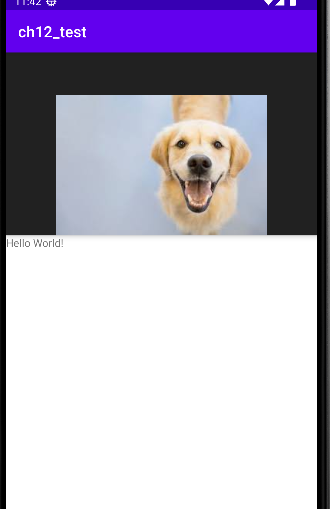
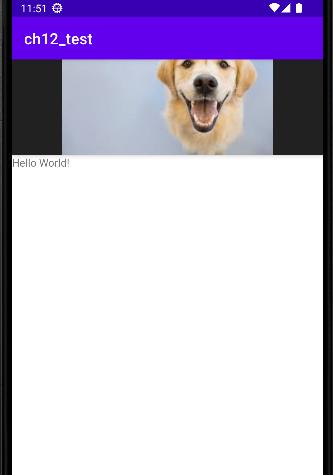
</LinearLayout>코디네이터 안에 AppBarLayout과 NestedScrollView 를 구성하여 동시 스크롤이 되도록 하였다.
app:layout_scrollFlags 속성이 설정된 뷰가 스크롤 정보를 수신해서 함께 스크롤 된다.
app:layout_behavior 속성은 자신의 스크롤 정보를 어느 비헤비더 클래스가 처리해야 하는지 의미한다.
위의 설정으로 코디네이터 레이아웃이 중첩 스크롤 뷰 정보를 앱바 레이아웃의 ScrollingViewBehavior 클래스에 전달한다.

컬랩싱 툴바 레이아웃
앱바 레이아웃 하위에 선언한다.
앱바가 접힐 때 다양한 설정을 할 수 있는 뷰이다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<androidx.coordinatorlayout.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.appbar.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="242dp"
android:theme="@style/Theme.AppCompat.DayNight.DarkActionBar"
>
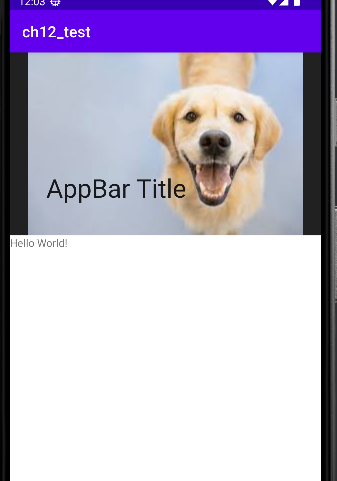
<com.google.android.material.appbar.CollapsingToolbarLayout
app:contentScrim="?attr/colorPrimary"
app:expandedTitleMarginBottom="50dp"
app:expandedTitleMarginStart="48dp"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
app:title="AppBar Title "
android:layout_height="match_parent"
android:layout_width="match_parent">
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin"/>
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/img"
app:layout_scrollFlags="scroll|enterAlways"
app:layout_collapseMode="parallax"/>
</com.google.android.material.appbar.CollapsingToolbarLayout>
</com.google.android.material.appbar.AppBarLayout>
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.core.widget.NestedScrollView>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
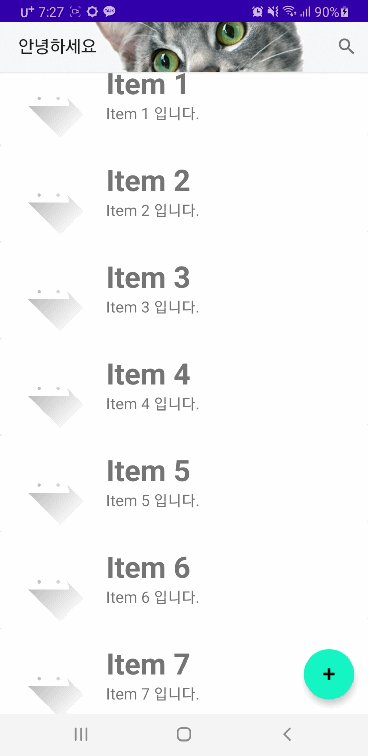
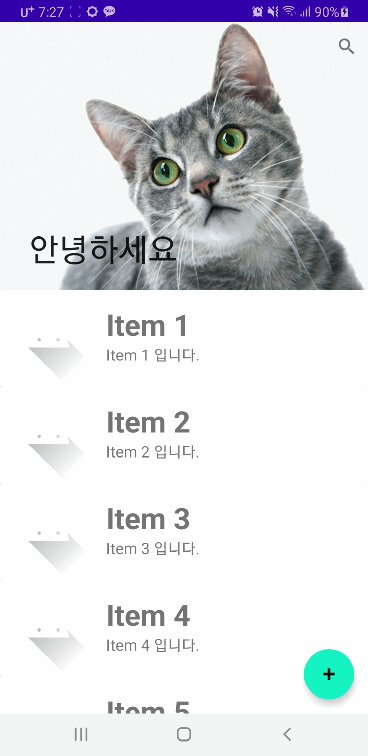
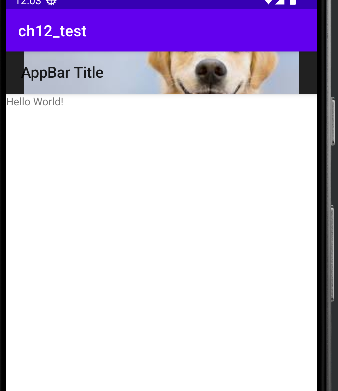
</LinearLayout>앱바가 접히면서 내용이 출력되지 못할때는 contentScrim 속성에 지정한 색상으로 앱바 출력된다.
스크롤 설정
scroll | enterAlways
- 스크롤 시 완전히 사라졌다가 처음부터 다시 나타남
scroll | enterAlwaysCollapsed
- 스크롤 시 완전히 사라졌다가 메인 콘텐츠 부분이 끝까지 스크롤된 다음에 나타남
scroll | exitUntilCollapsed
- 스크롤 시 모두 사라지지 않고 툴바를 출력할 정도의 한 줄만 남을 때 까지 스크롤됨
앱바의 하위 뷰 스크롤 설정은 layout_collpaseMode 속성으로 한다.
layout_collpaseMode = "parallax
- 앱바르르 스크롤할 때 처음부터 함께 스크롤된다.
layout_collpaseMode = "pin"
- 앱바는 스크롤되지만 뷰는 스크롤 되지 않음