
Reflow와 Repaint의 차이점과 성능 최적화 방법
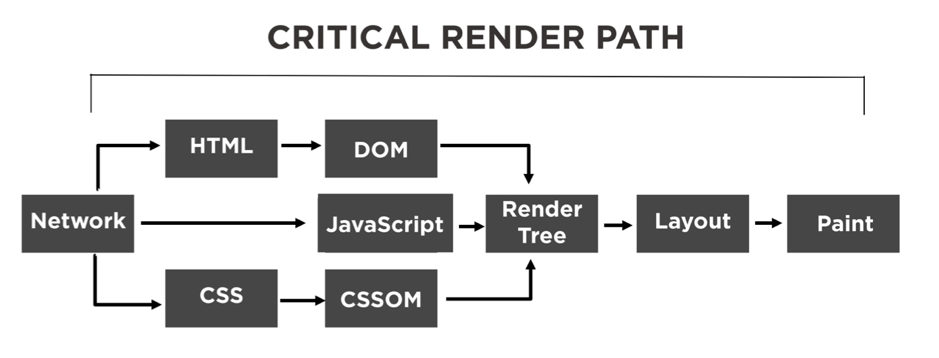
웹 페이지는 HTML을 단순히 화면에 출력하는 것이 아니라, 브라우저의 렌더링 파이프라인(Rendering Pipeline) 을 거쳐 화면에 그려집니다.이 과정에서 성능에 큰 영향을 미치는 개념이 바로 Reflow와 Repaint입니다.이 두 개념을 정확히 이해하면 프

✏️Vue 3 `defineProps`와 `withDefaults` (Vue 2와 차이점)
Vue 3에서 ` 구문을 사용할 때, 컴포넌트 props를 정의하는 방식이 완전히 달라졌습니다. 이 글에서는 Vue 3의 defineProps와 withDefaults` 사용법을 예제와 함께 설명하고, Vue 2 방식과의 차이점도 짚어보겠습니다. ✅ Vue 2에서
✏️쿠키(Cookie)와 세션(Session)의 차이점
✅ 쿠키 vs 세션 | 구분 | 쿠키 (Cookie) | 세션 (Session) | |------|-------------|--------------| | 저장 위치 | 클라이언트(브라우저) | 서버 | | 데이터 보관 기간 | 유효 기간을 설정하면 브라우저를 꺼도 유지됨 | 브라우저를 닫으면 일반적으로 삭제됨 | | 보안 | 브라우저에서 접근 가능 →...
✏️로컬 스토리지(Local Storage)와 세션 스토리지(Session Storage)의 차이점
로컬 스토리지: 다크 모드 설정 유지, 자동 로그인 토큰 저장 세션 스토리지: 입력 폼 데이터 임시 저장, 페이지 이동 시 데이터 유지 ✔ 로컬 스토리지는 브라우저를 꺼도 유지되지만, 세션 스토리지는 탭을 닫으면 삭제된다!

✏️ Moment.js에서 가장 많이 쓰이는 메서드 정리
Moment.js는 JavaScript에서 날짜와 시간을 쉽게 다룰 수 있도록 도와주는 라이브러리입니다. 가장 많이 사용되는 주요 메서드 5개를 소개하고, 각각의 정의와 예제를 정리해보겠습니다.

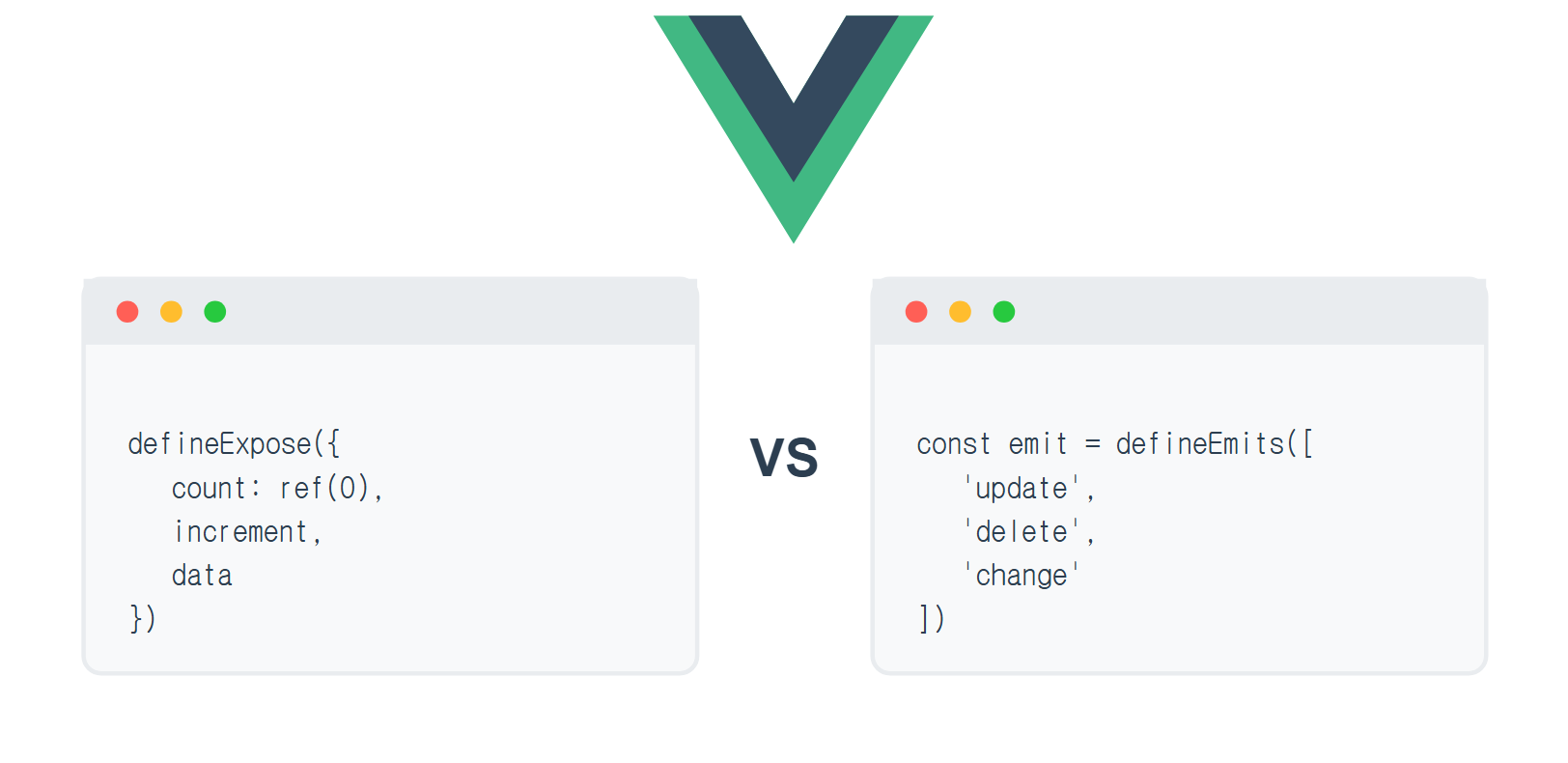
✏️ Vue 3: `defineExpose` vs `defineEmits`, 그리고 이벤트 vs 함수 차이
Vue 3에서는 defineExpose와 defineEmits를 사용해 컴포넌트 간 데이터 및 기능을 전달할 수 있다. 이를 이해하려면, 먼저 이벤트(event)와 함수(function)의 차이를 알아야 한다.
🛠️ 프론트엔드와 백엔드 사이에서 주로 협의하는 내용
프론트엔드 개발자로 전향하면서 백단과 프론트단 사이에서 소통은 어떤게 필요할까궁금해서 정리해보았다.📌 프론트 & 백엔드 협의 포인트필요한 데이터 및 형식 결정필드명 통일 (userId vs user_id vs id)불필요한 데이터 제거💡 예제: 주문 정보 API 협

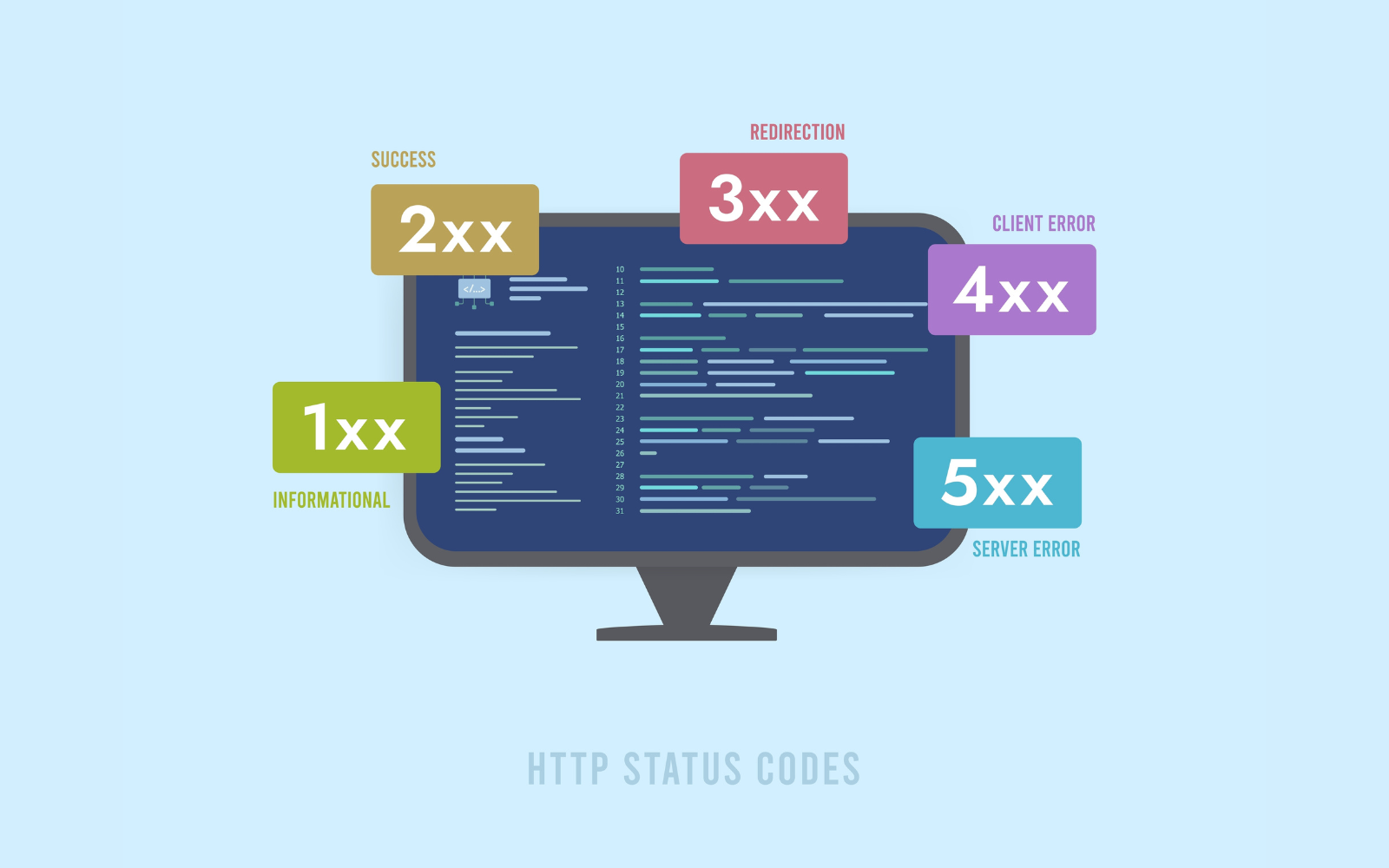
✏️ HTTP 상태 코드 모음
HTTP 상태 코드는 클라이언트와 서버 간의 통신에서 요청이 성공했는지, 실패했는지, 또는 추가 작업이 필요한지 등을 나타내는 숫자 코드입니다. 총 5가지 범주로 나뉩니다.클라이언트 요청이 접수되었으며 처리가 진행 중임을 나타냅니다.100 Continue: 요청의 일부
Todo List (with JS)
코딩테스트 회고 > 사진 참고해 todo List html, css, js로 40분안에 구현 통과여부는...👇 .... ... .. . '탈락' 찾아요.. 쥐구멍... 기본적인건데, 구현하지 못하다니...(개발자는 무리인가) 마냥 좌절하구 있을 수 없어

⚠️ github page 404 error
vue로 만든 페이지를 github page로 배포다른 페이지로 이동시 갑자기 404 에러가 떴다 🥲 (왜 또 갑자기?!)폭풍 구글링해보니 github page는 SPA를 지원안한다고...ㅜㅜ갑자기 안된 이유는,
[React] props
props 는 properties 의 줄임말 컴포넌트에게 어떠한 값을 전달해줘야 할 때, props 를 사용합니다. prop의 기본값(defaultProp),타입(PropTypes), 컴포넌트 내 값 렌더링하기(props.children)을 정리했습니다.
✏️ .insertBefore() method
참조된 요소 앞에 새로운 요소를 삽입하는 메소드이다.부모요소 : 삽입할 요소와 기준요소의 상위요소이다.삽입할요소 : 삽입하려는 요소를 넣어준다.기준요소 : 삽입할요소가 들어갈 위치의 기준이되는 요소로 삽입할요소는 기준요소 바로 앞에 추가 된다. 단, 기준요소가 nul

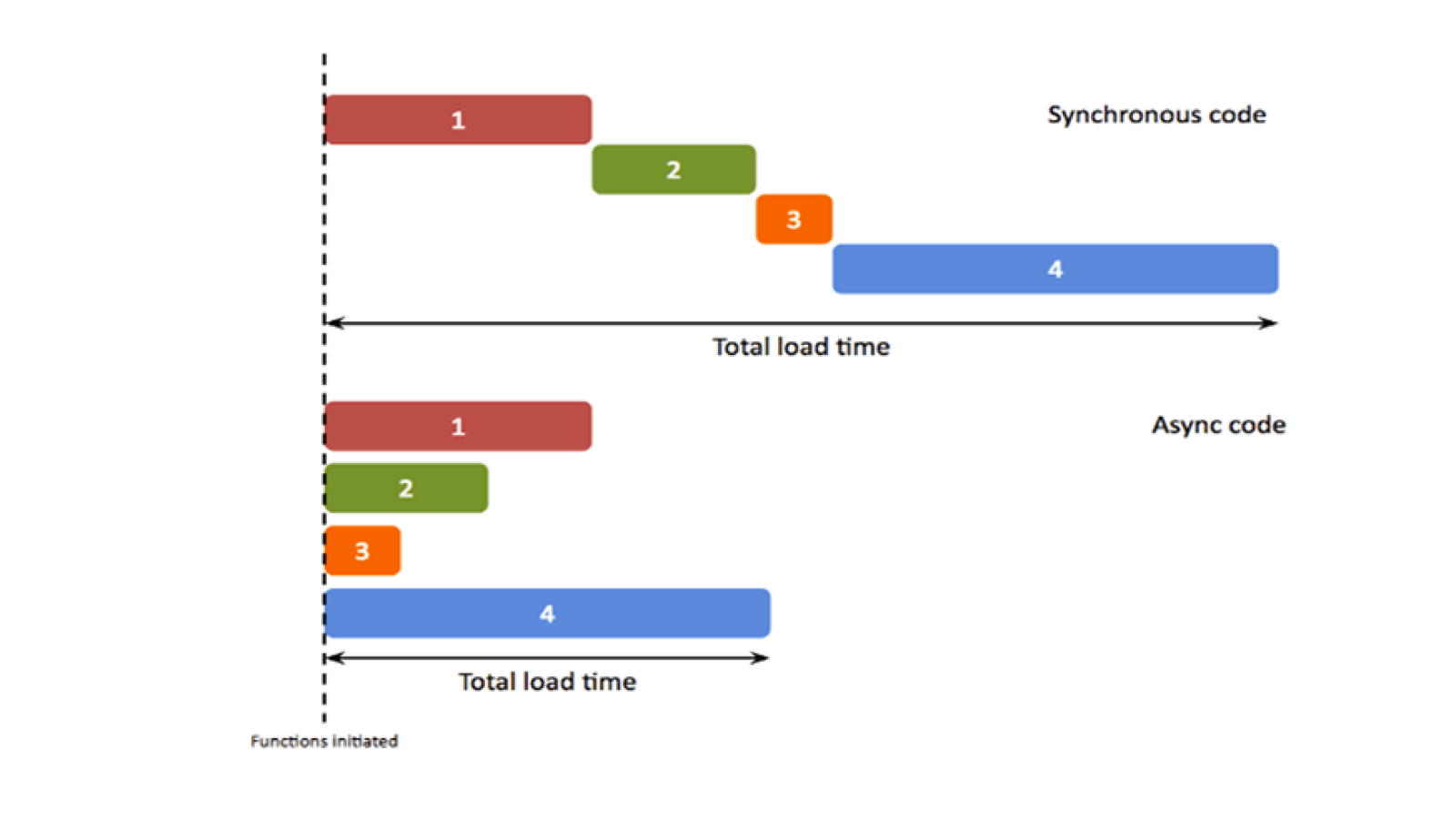
✏️비동기 작업처리: callback, Promise, async/await 차이점
비동기 작업을 처리할 때 방법으로 callback, Promise, async/await가 있다. 강의를 정리한 차이점과 사용 방법들을 소개한다.

⚠️[vsCode] Extension host terminated unexpectedly
🚫 Extension host terminated unexpectedly위와 같이 토스트 팝업이 뜨면서.. 탭이 안된다.처음에는 sass를 npm 설치하고 생겨서 sass 때문인가 했는데,아니었고 emmet 문제도 아니였다. 검색결과 vscode에 설치한 extens
⚠️Error in render: "TypeError: Cannot read properties of undefined (reading 'matched')
vue 공부를 친구와 같이하는데, 친구도 똑같이 router를 npm으로 설치하고 쓰려는데, 두둥... 에러가났다. 다 똑같이 했는데,,, 뭐 때문이지 하면서 알아봤는데.. 여기서? 오류가 발생한다고? 싶었던거라 기록하려한다.main.js에서 router를 불러올 때,

⚠️fatal: not a git repository (or any of the parent directories): .git
작업중인 개인프로젝트를 github에서 관리하려했다.GitHub에 레퍼지토리를 생성하고 remote 하려는데...!

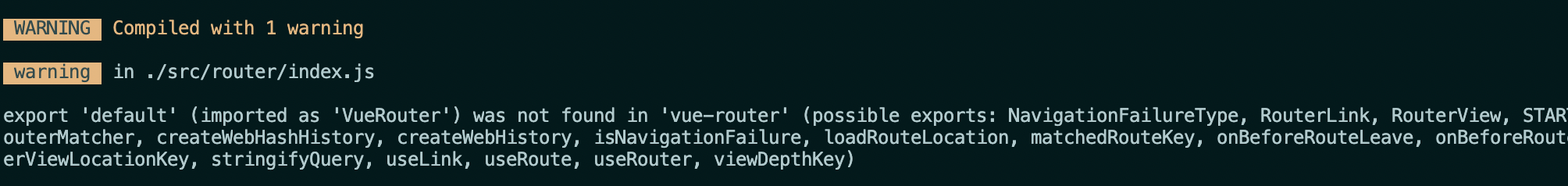
⚠️[Vue/vue-router] cannot read properties of undefined (reading 'install')
vue-router

⚠️ safari .. new Date 왜 안돼?
들어가며 유효기간 d-day를 카운트 해주기 위해서 new Date를 사용했는데! 왠걸 크롬에서는 문제 없었지만 safari 브라우저에서는 결과가 NaN으로 나와서 화면에 공백만 떴다.. ㅜ 구글 감사해요!❤️🔥 > 검색 키워드 ("safari date Na