
Redux에 대해 공부하고 Redux의 사용법에 대해 정리해보고자 한다.
redux란?
- Redux는 자바스크립트 전역 상태관리 라이브러리이다.
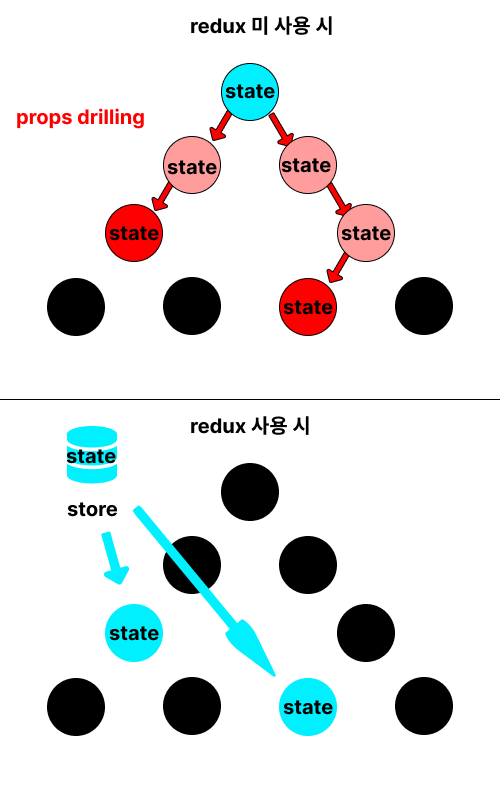
- Props drilling 이슈를 해결하고 전역 상태 저장소를 제공하여 상태관리를 쉽게 할 수 있도록 설계되었다.
쉽게말해 어떤 컴포넌트든 state 값에 접근할 수 있도록 도와주는 전역 상태관리 라이브러리이다.

redux 설치
npm : npm install redux react-redux
yarn : yarn add redux react-redux
react-redux 추가 패키지도 설치한다.
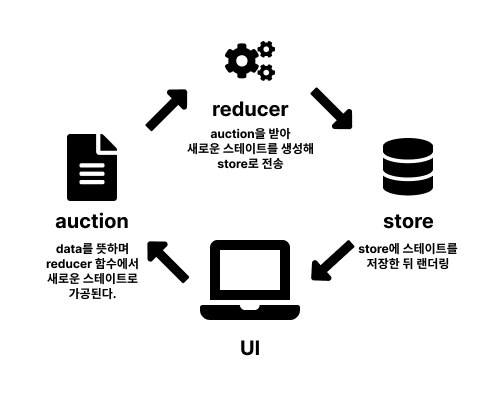
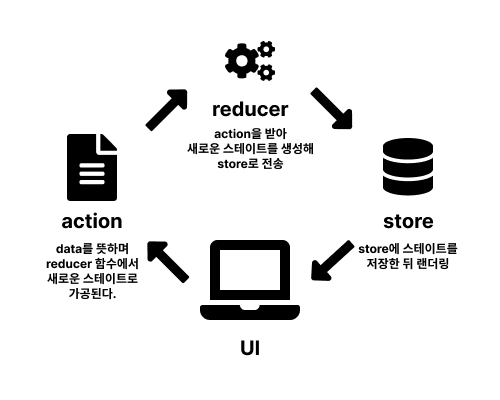
redux 환경의 세 가지 구성요소 (action, reducer, store)
-
action : data를 뜻하며 새로 할당될 상태값에 영향을 끼치는 정보(ex : login 정보)
-
reducer : action을 받아 새로운 스테이트를 생성하는 함수
-
store : 상태를 저장하고 상태변경을 감지해 클라이언트에 전송한다. 새로고침 시 상태가 리셋된다 => redux-persist로 문제를 해결할 수 있다.

redux toolkit이란?
- Redux를 사용하여 상태 관리를 보다 간소하게 하기 위한 공식 라이브러리
redux toolkit 설치
npm : npm install @reduxjs/toolkit
yarn : yarn add @reduxjs/toolkit
redux toolkit의 주요 기능
- configureStore() : Redux 개발자 도구와 같은 중요한 구성 요소를 자동으로 설정하여 store를 생성한다.
- createSlice() : 상태 및 리듀서를 정의하는 데 사용되는 함수로 초기 상태와 리듀서 함수를 입력으로 받아서 슬라이스를 생성하고, 해당 슬라이스에서 사용되는 액션 및 액션 생성자를 자동으로 생성한다.
- immer를 사용 : immer 라이브러리를 사용하여 상태를 업데이트하는 데 있어서 불변성을 유지하면서도 더 간단한 구문을 사용할 수 있다.
redux-persist란?
- Redux 상태를 지속적으로 유지하고 관리하기 위한 라이브러리
- Redux 스토어의 상태를 로컬 스토리지, 세션 스토리지 또는 기타 지속성 저장소에 저장하여, 사용자가 애플리케이션을 새로고침하거나 닫은 후에도 상태를 복원할 수 있다.
redux-persist 설치
npm : npm install redux-persist
yarn : yarn add redux-persist
마치며
리덕스가 무엇인지 어떤 목적으로 사용하는지를 대략 알아보았다.
다음 포스팅은 리덕스를 활용해 간단한 로그인 로그아웃 기능을 구현해보도록 하겠다.